leuverink / magic-todo
Higlight TODO's inside your Blade templates
Installs: 3 537
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/leuverink/magic-todo
Requires
- php: ^8.1
- illuminate/contracts: ^10|^11|^12
- illuminate/support: ^10|^11|^12
- leuverink/asset-injector: ^3.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3
- larastan/larastan: ^2.9
- laravel/pint: ^1
- orchestra/testbench: ^9
- pestphp/pest: ^2.35
- squizlabs/php_codesniffer: ^3
- tightenco/duster: ^3
- tightenco/tlint: ^9
README
Magically turn HTML comments into interactive hints in your Laravel Blade frontend.
Installation
composer require leuverink/magic-todo
Usage
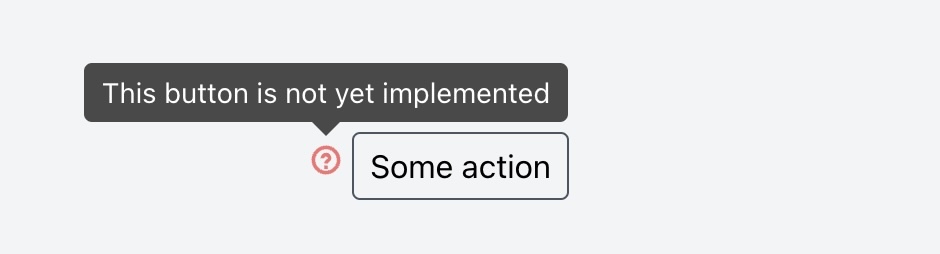
Magic Todo turns your standard TODO comments in Blade files into interactive elements. By default, you can activate this feature by adding a pipe | symbol at the beginning of your comment.
<!-- |TODO: This button is not yet implemented --> <button class="px-2 py-1 border border-gray-600 border-solid rounded"> Some action </button>
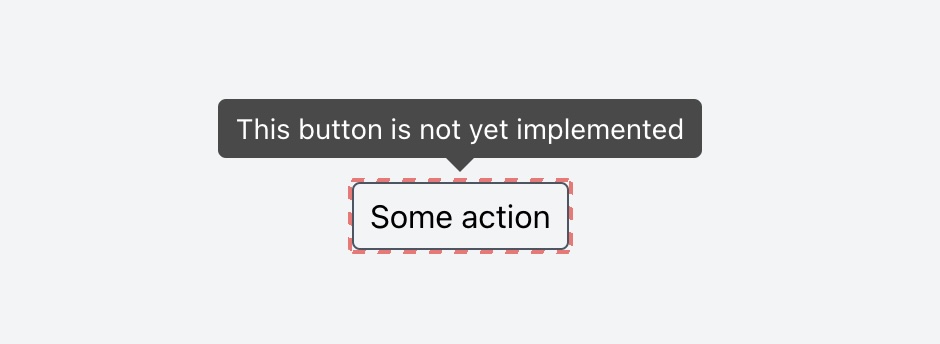
You can also highlight entire blocks of code:
<!-- |TODO: This button is not yet implemented --> <button class="px-2 py-1 border border-gray-600 border-solid rounded"> Some action </button> <!-- |ENDTODO -->
Blade comments are supported as well:
{{-- |TODO: This button is not yet implemented --}}
Modifying TODO Keywords
You can modify the default behavior by publishing the package config and editing the magic-todo.open & magic-todo.close keywords. For instance, changing magic-todo.open to TODO will highlight every todo comment in your templates.
If you change magic-todo.open to TODO, Every TODO comment in your template will be highlighted.
Direct Component Usage
For more control, you can use the highlight component directly in your markup:
<!-- Render a questionmark with tooltip --> <x-magic-todo::highlight todo="Hello World" /> <!-- Wrap an element using the main slot --> <x-magic-todo::highlight todo="Hello World"> Foo bar </x-magic-todo::highlight> <x-magic-todo::highlight> <x-slot:todo> <div> Do anything you like in here </div> </x-slot:todo> </x-magic-todo::highlight>
Configuration
[
'enabled' => env('MAGIC_TODO_ENABLED', app()->isLocal()),
'open' => 'TODO:',
'close' => 'ENDTODO',
];
Development
composer lint # run all linters composer fix # run all fixers composer analyze # run static analysis composer baseline # generate static analysis baseline composer test # run test suite composer build # bundle all assets
Ideas
Here are some other features I have in mind if there is any interest in this package:
- Artisan command to list all todos (both in comments & direct component usage)
- Syntax for rendering in specific environments (e.g., only dev / dev + staging)
- Support for NOTE & FIXME comments with different styling
- Replace @mentions with clickable GitHub avatars
- Add better theme/styling support
License
This package is open-source software licensed under the MIT license.