kiendaotac / filament-blog
Filament Blog Builder
Fund package maintenance!
stephenjude
Installs: 8
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 45
pkg:composer/kiendaotac/filament-blog
Requires
- php: ^8.0|^8.1
- filament/filament: ^2.0
- filament/spatie-laravel-tags-plugin: ^2.0
- illuminate/contracts: ^8.0|^9.0
- spatie/laravel-package-tools: ^1.9.2
Requires (Dev)
- nunomaduro/collision: ^5.10|^6.1
- orchestra/testbench: ^6.23|^7.0
- pestphp/pest: ^1.21
- pestphp/pest-plugin-laravel: ^1.1
- phpunit/phpunit: ^9.0|^9.5
README
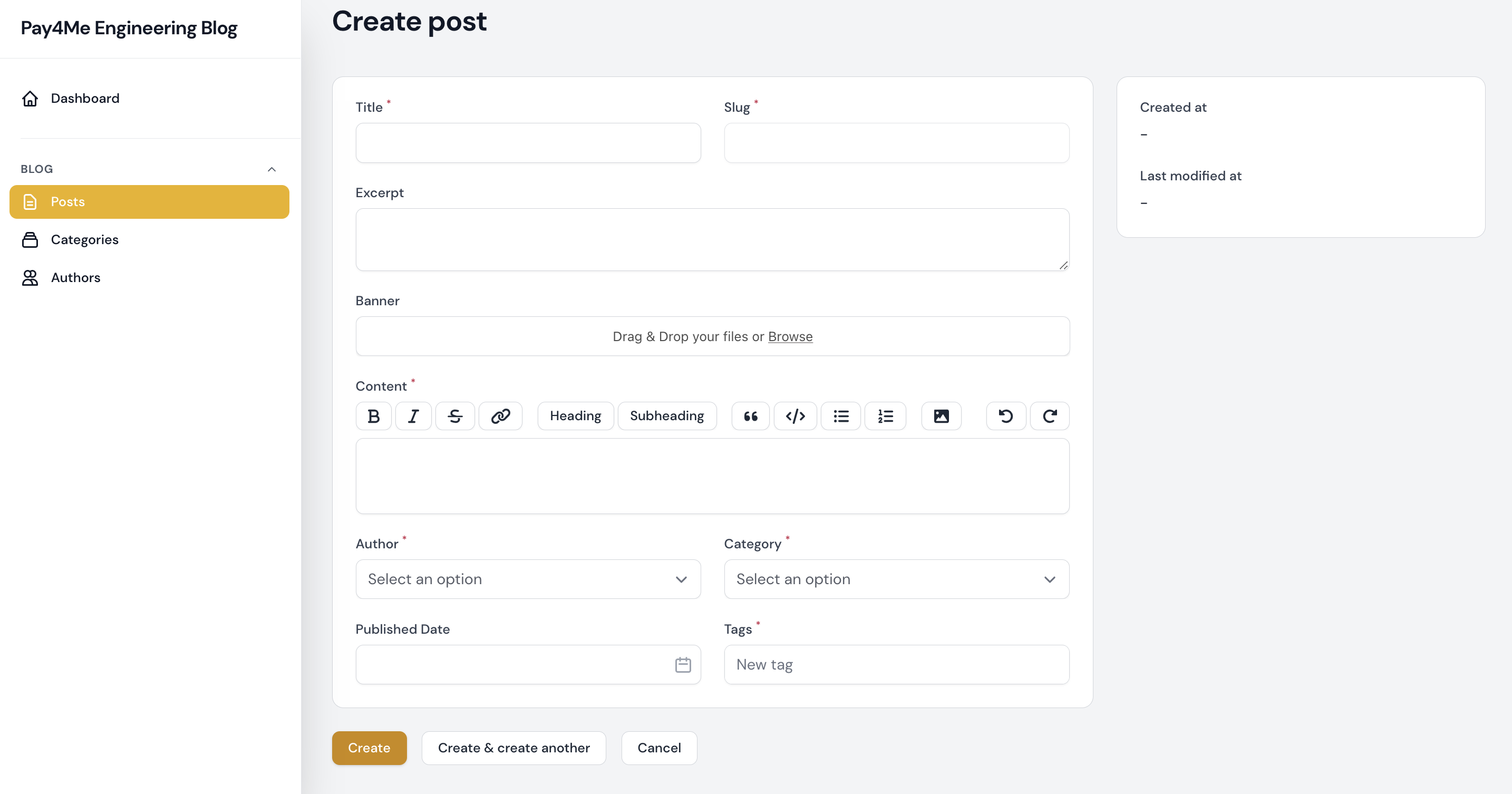
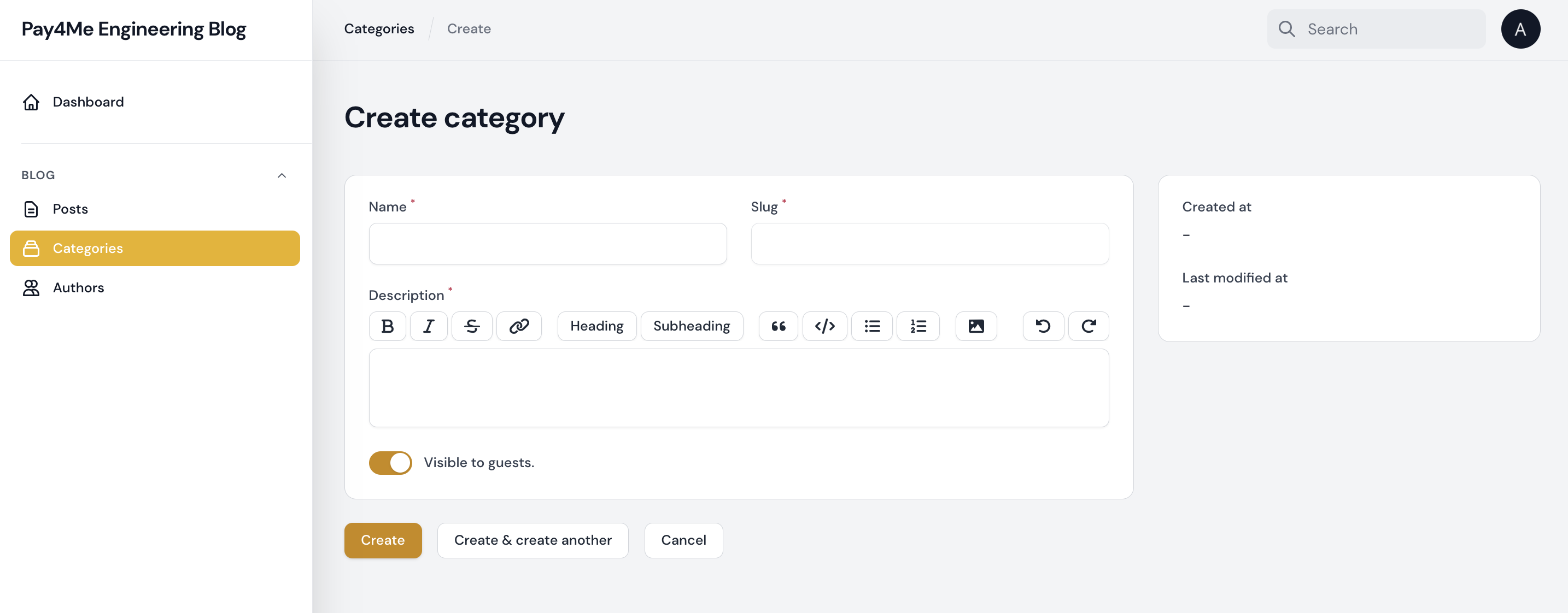
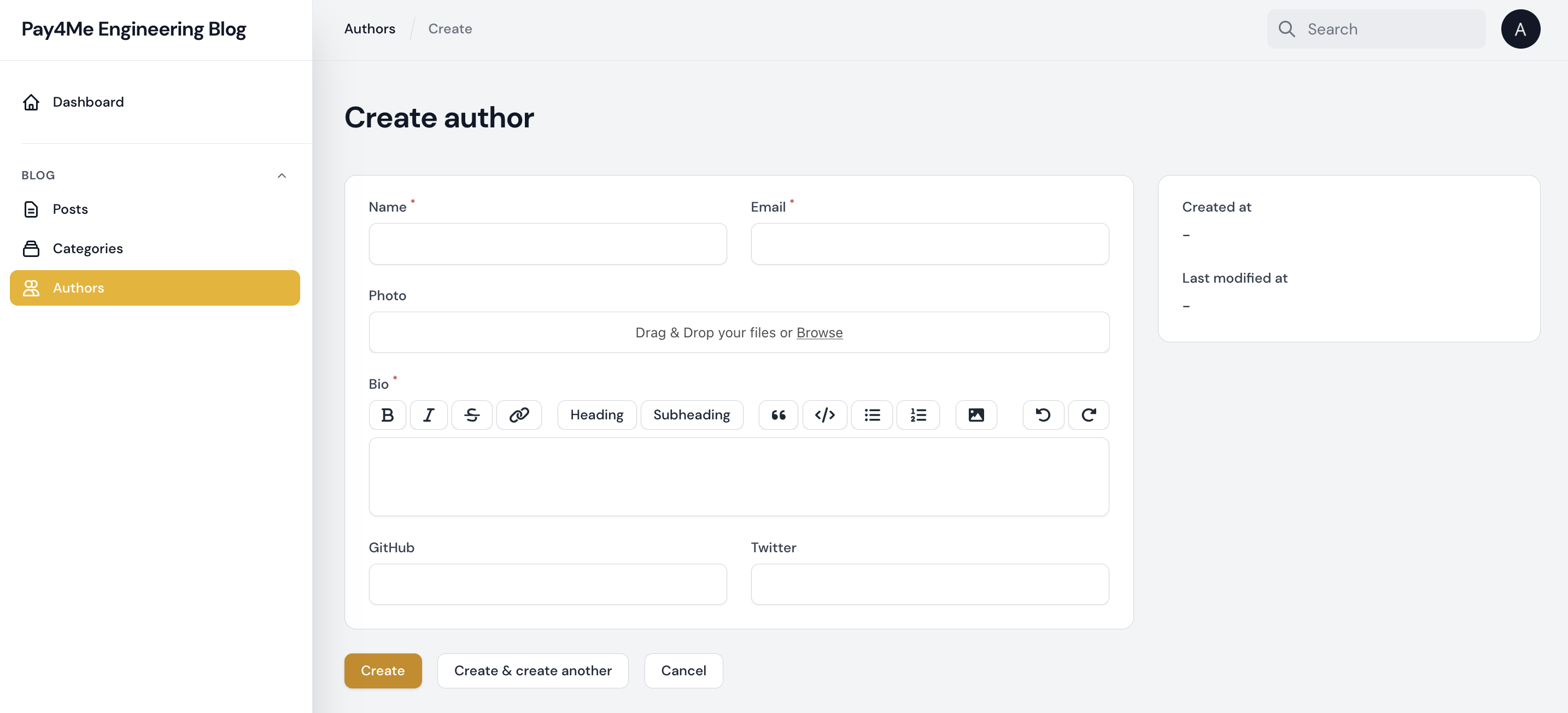
A faceless blog content manager with configurable richtext and markdown support for filament admin panel.
Filament Admin Panel
This package is tailored for Filament Admin Panel.
Make sure you have installed the admin panel before you continue with the installation. You can check the documentation here
Supported Versions
PHP: 8.0
Laravel: 8 & 9
Installation
You can install the package via composer:
composer require stephenjude/filament-blog php artisan filament-blog:install php artisan storage:link php artisan migrate
Displaying your content
Filment blog builder is faceless, it doesn't have any opinions on how you display your content in your frontend. You can use the blog models in your controllers to display the different resources:
Stephenjude\FilamentBlog\Models\PostStephenjude\FilamentBlog\Models\AuthorStephenjude\FilamentBlog\Models\Category
Posts & Drafts
$posts = Post::published()->get(); $drafts = Post::draft()->get();
Post Content
$post = Post::find($id); $post->id; $post->title; $post->slug; $post->excerpt; $post->banner_url; $post->content; $post->published_at;
Post Category & Author
$post = Post::with(['author', 'category'])->find($id); $author = $post->author; $author->id; $author->name; $author->email; $author->photo; $author->bio; $author->github_handle; $author->twitter_handle; $category = $post->category; $category->id; $category->name; $category->slug; $category->description; $category->is_visible; $category->seo_title; $category->seo_description;
Configurations
This is the contents of the published config file:
<?php return [ /** * Supported content editors: richtext & markdown: * \Filament\Forms\Components\RichEditor::class * \Filament\Forms\Components\MarkdownEditor::class */ 'editor' => \Filament\Forms\Components\RichEditor::class, /** * Buttons for text editor toolbar. */ 'toolbar_buttons' => [ 'attachFiles', 'blockquote', 'bold', 'bulletList', 'codeBlock', 'h2', 'h3', 'italic', 'link', 'orderedList', 'redo', 'strike', 'undo', ], ];
More Screenshots
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.