fromhome / laravel-starter
Laravel project starter with Chakra UI, InertiaJS and Laravel Fortify.
Installs: 10
Dependents: 0
Suggesters: 0
Security: 0
Stars: 2
Watchers: 1
Forks: 0
Open Issues: 12
Language:TypeScript
Type:project
pkg:composer/fromhome/laravel-starter
Requires
- php: ^8.2
- inertiajs/inertia-laravel: ^2.0.1
- laravel/fortify: ^1.25.4
- laravel/framework: ^12.8.1
- laravel/sanctum: ^4.0.8
- laravel/tinker: ^2.10.1
- spatie/laravel-data: ^4.14.1
Requires (Dev)
- fakerphp/faker: ^1.24.1
- larastan/larastan: ^3.3.1
- laravel/pint: ^1.22.0
- mockery/mockery: ^1.6.12
- nunomaduro/collision: ^8.8.0
- phpunit/phpunit: ^11.5.17
- roave/security-advisories: dev-latest
- dev-main
- 3.x-dev
- 3.1.1
- 3.1.0
- 3.0.4
- 3.0.3
- 3.0.2
- 3.0.1
- 3.0.0
- 2.x-dev
- 2.0.0
- 1.x-dev
- 1.2
- 1.1.1
- 1.1.0
- 1.0.0
- dev-dependabot/github_actions/actions/checkout-6
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-7
- dev-dependabot/composer/inertiajs/inertia-laravel-2.0.10
- dev-dependabot/composer/laravel/framework-12.32.5
- dev-dependabot/composer/larastan/larastan-3.7.2
- dev-dependabot/composer/spatie/laravel-data-4.17.1
- dev-dependabot/npm_and_yarn/vitejs/plugin-react-5.0.4
- dev-dependabot/npm_and_yarn/vite-7.1.7
- dev-dependabot/npm_and_yarn/lucide-react-0.544.0
- dev-dependabot/npm_and_yarn/laravel-vite-plugin-2.0.1
- dev-dependabot/composer/laravel/sanctum-4.2.0
- dev-dependabot/npm_and_yarn/prettier-3.6.2
This package is auto-updated.
Last update: 2026-01-31 19:02:56 UTC
README
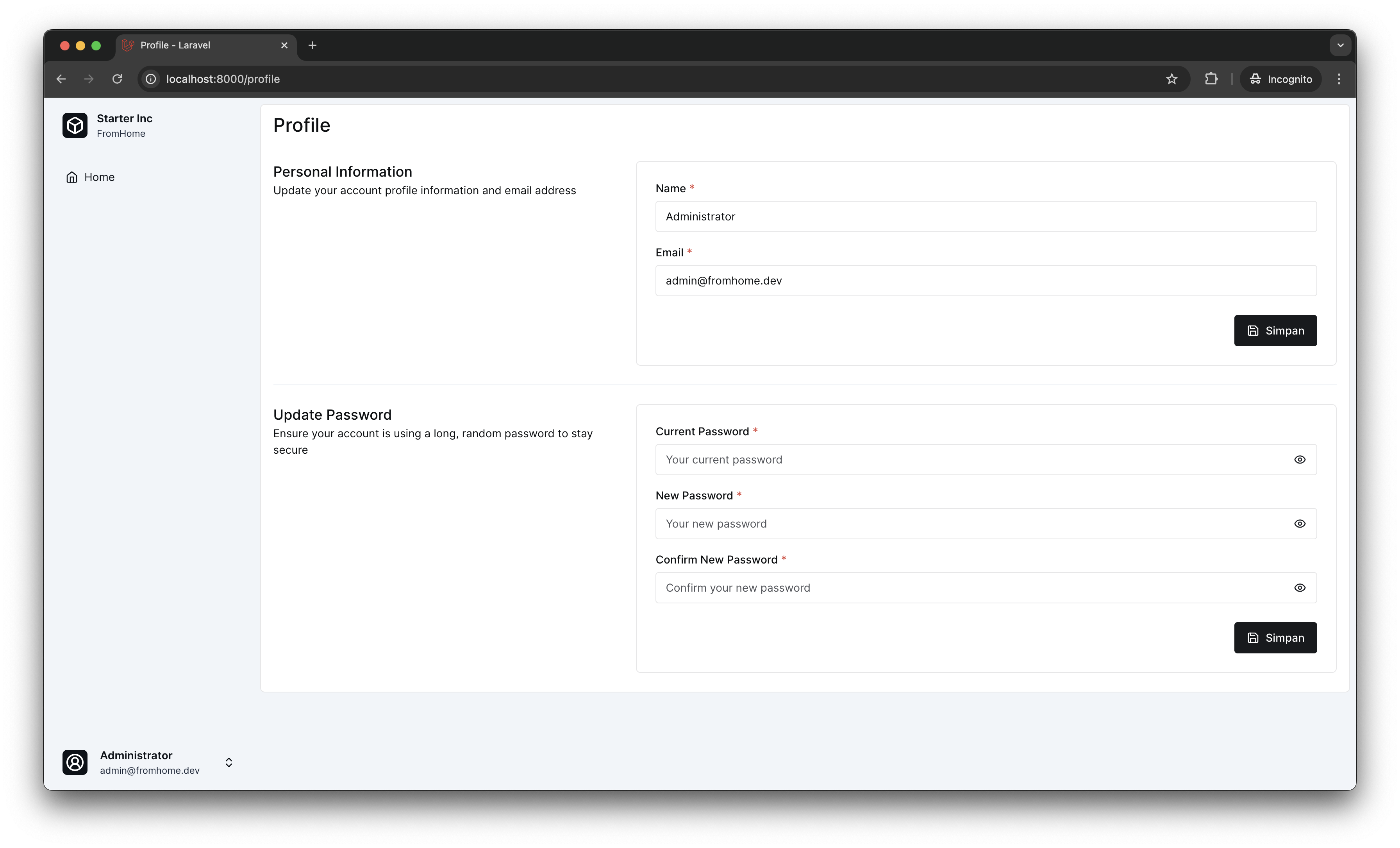
This is Laravel starter project built using Laravel Fortify, Inertia and Chakra UI for UI. This starter already have
- Login
- Registration
- Reset and change password
- Layout and page template
- Navigation menu
 |
 |
 |
 |
 |
Installation
- Clone the repository:
git clone https://github.com/your-username/your-repo.gitor usingUse this templatebutton in GitHub repository page - Install dependencies:
composer installandbun install - Create a copy of the
.env.examplefile and rename it to.env. Update the environment variables as needed. - Generate an application key:
php artisan key:generate - Run the database migrations:
php artisan migrate --seed - Build or watch a Inertia and Chakra UI :
bun run dev - Start the development server:
php artisan serve
Now you can open a http://localhost:8000 in browser and login using admin@fromhome.dev and password is password
Usage
Enable or disable Fortify feature
This project using Laravel Fortify to handle auth, you can enable or disable feature in the config file. You can read detail in this docs
Warning!!! At the time, only
registration,resetPasswords,updateProfileInformationandupdatePasswordsis implemented. FeatureemailVerificationandtwoFactorAuthenticationnot implemeted yet.
Application Layout
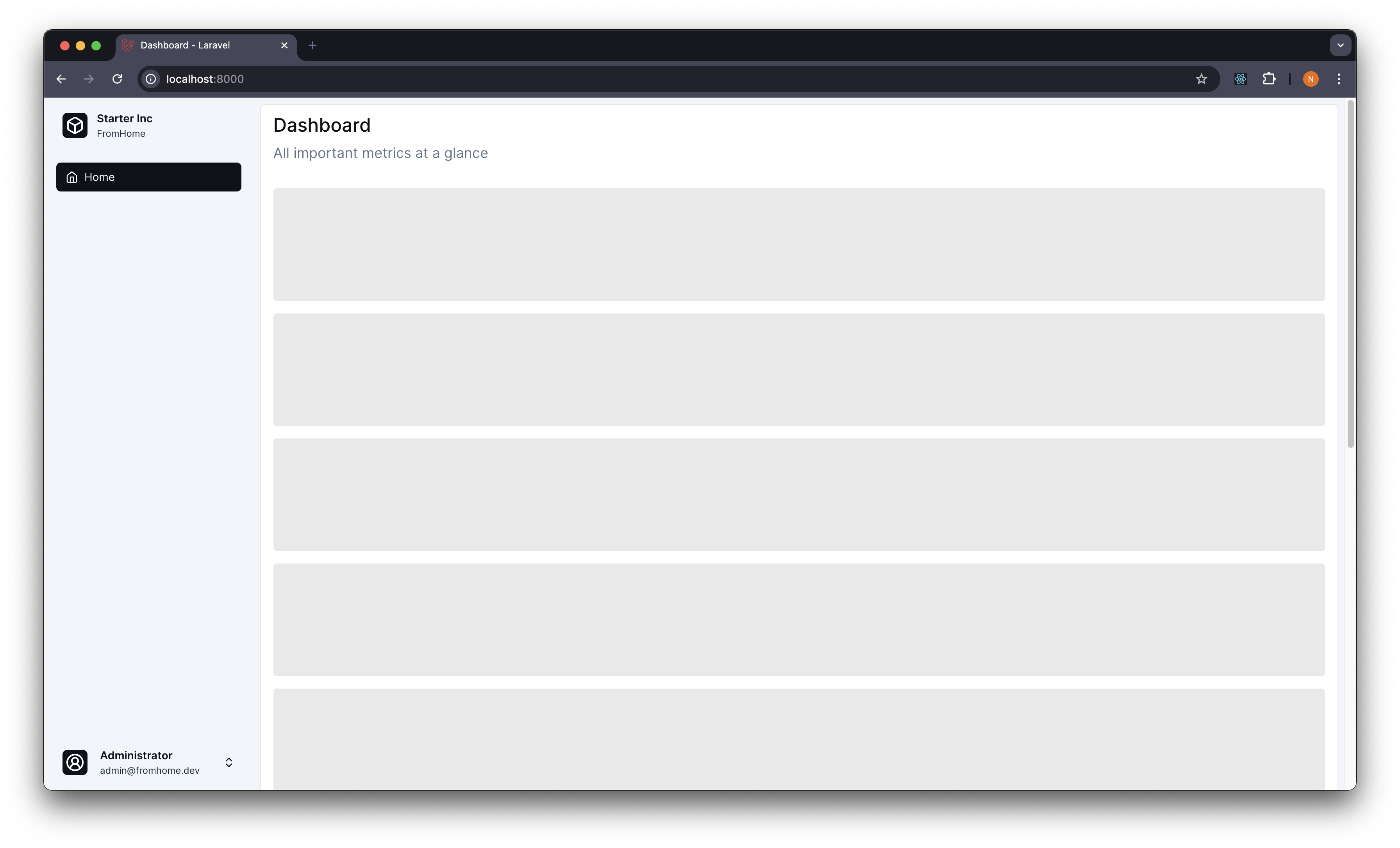
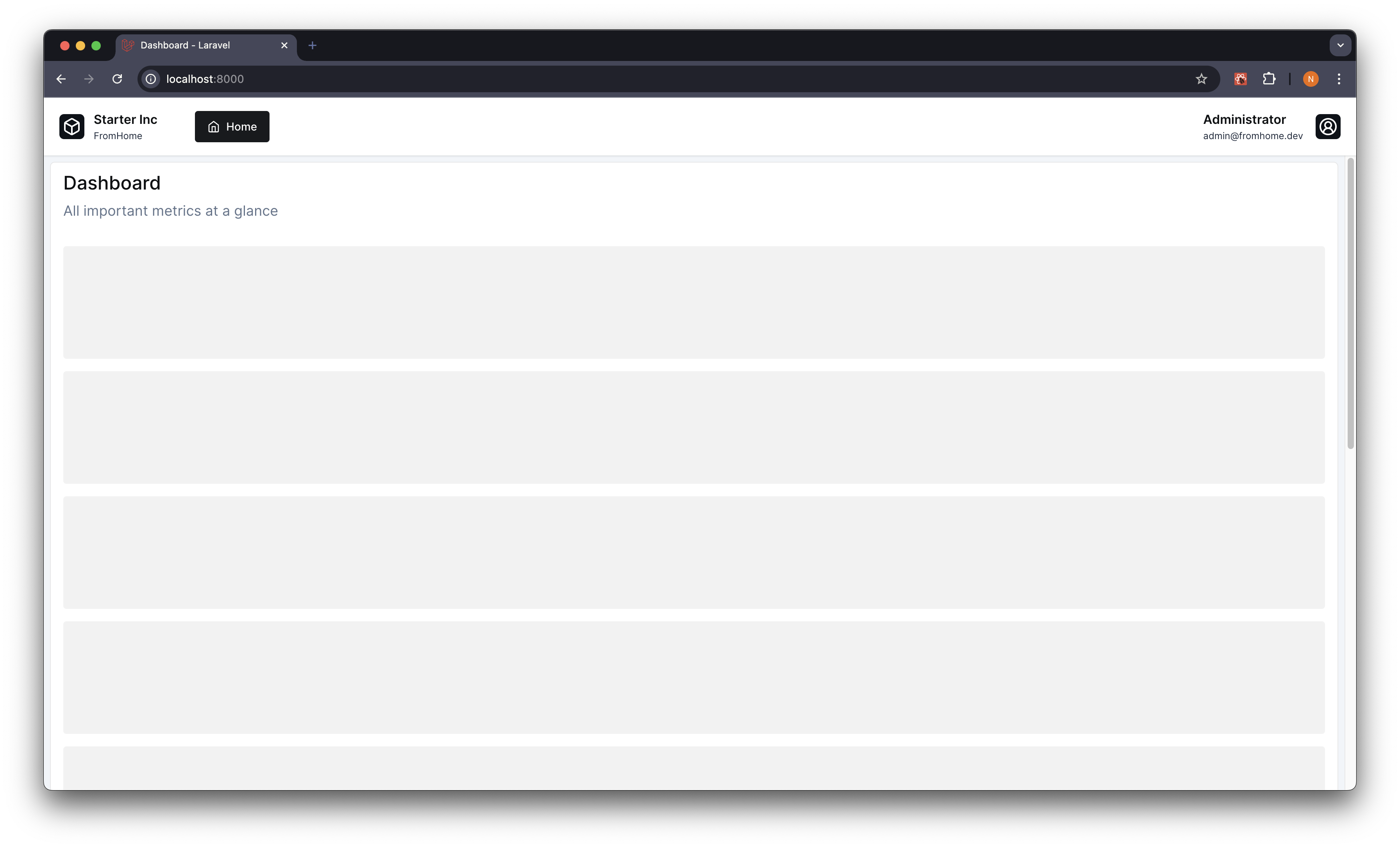
This project comes with two app layouts: AppSidebarLayout and AppTopbarLayout. By default, the project uses AppSidebarLayout. To change the layout, you can edit app.tsx
AppSidebarLayout |
AppTopbarLayout |
|---|---|
 |
 |
Register new menu
For a add new menu you can update a NavigationServiceProvider.
private function registerNavigationGroups(): void { Navigation::registerNavigationGroups([ NavigationGroup::new()->menus([ NavigationItem::new() ->label('Home') ->href('/') ->icon('home'), ]), NavigationGroup::new()->label('Setting')->icon('settings')->menus([ NavigationItem::new() ->label('User') ->href('/users') ->icon('user-round-cog'), // Other menu for Setting ]), // Other group ]); }
This project using Lucide for icon library
Contributing
Contributions are welcome! If you find any issues or have suggestions for improvements, please open an issue or submit a pull request.
License
This project is licensed under the MIT License. See the LICENSE file for details.
