braunstetter / control-panel-bundle
A collection of extensible templates for building great control panels in order to build your software systems.
Installs: 70
Dependents: 1
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 1
Type:symfony-bundle
pkg:composer/braunstetter/control-panel-bundle
Requires
- php: ^8.0
- braunstetter/assets-push-bundle: ^0.2
- braunstetter/template-hooks-bundle: ^0.2
- symfony/asset: ^5.3|^6.0
- symfony/form: ^5.3|^6.0
- symfony/twig-bundle: ^5.3|^6.0
Requires (Dev)
- phpunit/phpunit: ^9.5
- symfony/framework-bundle: ^4.4|^5.0|^6.0
- symfony/test-pack: ^1.0
- dev-main
- v0.2.35
- v0.2.34
- v0.2.33
- v0.2.32
- v0.2.31
- v0.2.30
- v0.2.29
- v0.2.28
- v0.2.27
- v0.2.26
- v0.2.25
- v0.2.24
- v0.2.23
- v0.2.22
- v0.2.21
- v0.2.20
- v0.2.19
- v0.2.18
- v0.2.17
- v0.2.16
- v0.2.15
- v0.2.14
- v0.2.13
- v0.2.12
- v0.2.11
- v0.2.10
- v0.2.9
- v0.2.8
- v0.2.7
- v0.2.6
- v0.2.5
- v0.2.4
- v0.2.3
- v0.2.2
- v0.2.1
- v0.2.0
- v0.1.1
- v0.1.0
This package is auto-updated.
Last update: 2026-01-25 17:02:07 UTC
README
Sometimes you don't want to commit to a complete admin system. But you would like to have a nice admin panel structure ready to be extended.
Installation
composer require braunstetter/control-panel-bundle yarn install --force
What's inside
Templates
- layouts/base.html.twig (Mobile structure - but empty)
- base.html.twig (contains structure with template hooks)
You can extend these templates, but you can also use
the braunstetter/template-hooks-bundle whose hooks are used
inside of the base.html.twig file.
FormTypes
This bundle comes with several custom form types. To show you how you can use it, I want to show you an example.
To make this work you need an OrangePuppy Entity with a title and a description property on it.
Example - Up and running a fully working controlpanel
Create a new symfony project.
symfony new --full my_project composer install
Setup the database
For this simple test just use a sqlite database by changing the .env file to:
DATABASE_URL="sqlite:///%kernel.project_dir%/var/data.db" # DATABASE_URL="mysql://db_user:db_password@127.0.0.1:3306/db_name?serverVersion=5.7" #DATABASE_URL="postgresql://db_user:db_password@127.0.0.1:5432/db_name?serverVersion=13&charset=utf8" ###< doctrine/doctrine-bundle ###
symfony console doctrine:database:create
Create a Controller with a route
symfony console make:controller Choose a name for your controller class (e.g. DeliciousElephantController): > SiteController created: src/Controller/SiteController.php created: templates/site/index.html.twig Success!
Edit the twig template
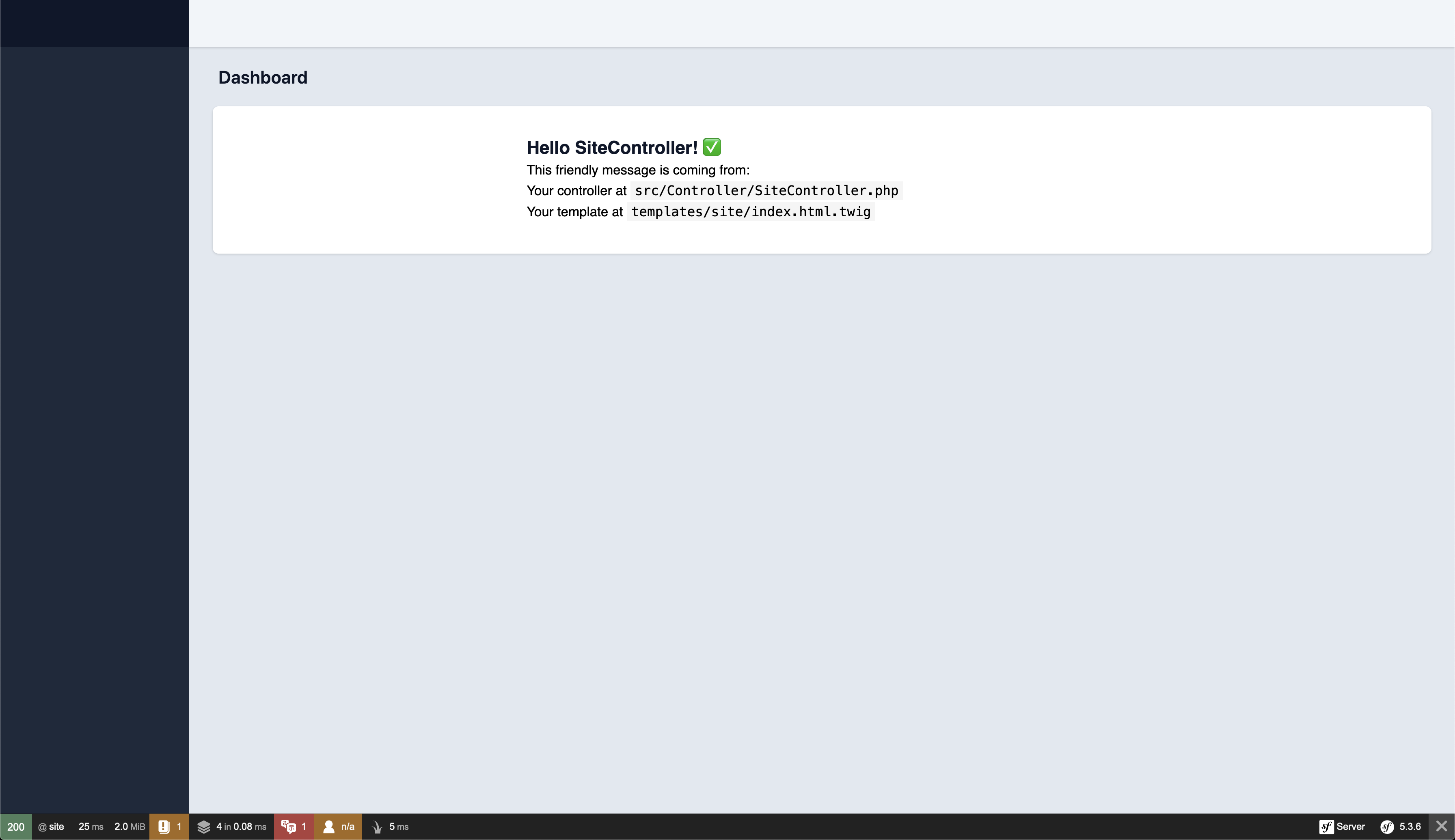
Change templates/site/index.html.twig:
{% extends '@ControlPanel/base.html.twig' %}
{% block title %}Hello SiteController!{% endblock %}
{% block content %}
Note: don't forget to change the block name from
bodytocontent
Start the webserver and visit your control panel
symfony serve -d
Now you can see the result by visiting the /site url.
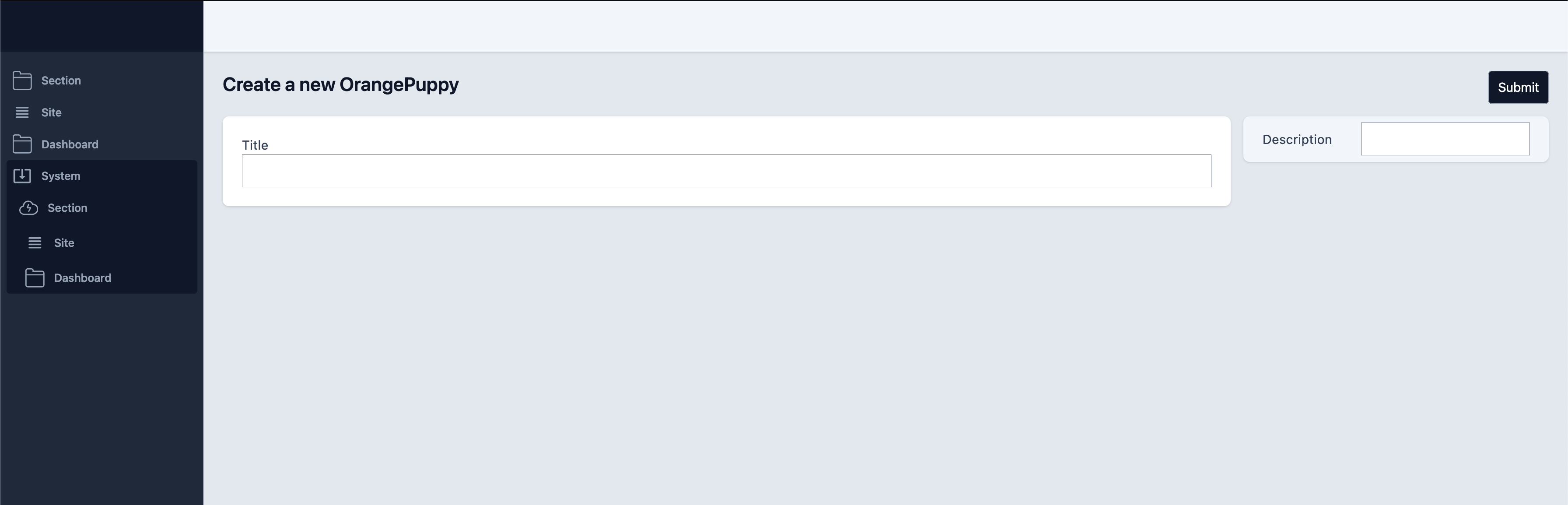
PageType Example
<?php namespace App\Form; use App\Entity\OrangePuppy; use Braunstetter\ControlPanel\Form\PageType; use Symfony\Component\Form\Extension\Core\Type\SubmitType; use Symfony\Component\Form\FormInterface; use Symfony\Component\OptionsResolver\OptionsResolver; class OrangePuppyType extends PageType { public function buildBodyForm(FormInterface $builder, array $options) { $builder ->add('title'); } public function buildSidebarForm(FormInterface $builder, array $options) { $builder->add('sideBox', TestBoxType::class); } public function buildToplineRightForm(FormInterface $builder, array $options) { $builder->add('submit', SubmitType::class, ['attr' => ['class' => 'cp-button-default']]); } public function configureOptions(OptionsResolver $resolver) { $resolver->setDefaults([ 'title' => 'Create a new OrangePuppy', 'data_class' => OrangePuppy::class, ]); } public function getParent() { return PageType::class; } }
And here comes the explanation.
- Extend
Braunstetter\ControlPanel\Form\PageType;(for additional build-methods) - Set the title as an option (Either by submitting the option when creating the form, or by setting it inside
the
configureOptionsmethod) - Overwrite
public function getParent()to get view variables and the theme block_prefix inheritance (basically make the styling working ;) - Use the public
buildBodyForm,buildSidebarForm,buildToplineRightForm,buildToplineLeftFormmethods to fill the form.
The
cp-button-defaultis a custom button class this bundle provides.
The nice menu on the left side is provided by the braunstetter/menu-bundle.
BoxType
Maybe you ask yourself where the nice sidebar box is coming from. And probably you recognized the TestBoxType inside the buildSidebarForm method.
This is the second custom FormType this bundle provides. Here is an example:
<?php namespace App\Form; use Braunstetter\ControlPanel\Form\BoxType; use Symfony\Component\Form\AbstractType; use Symfony\Component\Form\Extension\Core\Type\TextType; use Symfony\Component\Form\FormBuilderInterface; class TestBoxType extends AbstractType { public function buildForm(FormBuilderInterface $builder, array $options) { $builder->add('description', TextType::class); } public function getParent(): string { return BoxType::class; } }
This time you just have to overwrite the getParent() and return the Braunstetter\ControlPanel\Form\BoxType. (Because this FormType has no special methods.)
The BoxType has the symfony inherit_data option active by default. This way you can just use it just like you put the forms inside the parent class themselves.