yii2-extensions / datetime-picker
Date and time picker for Yii Framework.
Installs: 233
Dependents: 1
Suggesters: 0
Security: 0
Stars: 3
Watchers: 1
Forks: 3
Open Issues: 2
pkg:composer/yii2-extensions/datetime-picker
Requires
- php: >=8.1
- npm-asset/eonasdan--tempus-dominus: ^6.9
- php-forge/html: ^0.2
- yii2-extensions/asset-popper: ^0.1
- yiisoft/yii2: ^2.0.49 || ^2.2
Requires (Dev)
- maglnet/composer-require-checker: ^4.7
- php-forge/support: ^0.1
- phpunit/phpunit: ^10.5
- roave/infection-static-analysis-plugin: ^1.34
- symplify/easy-coding-standard: ^12.1
- yii2-extensions/phpstan: ^0.1
This package is auto-updated.
Last update: 2026-01-16 18:03:48 UTC
README
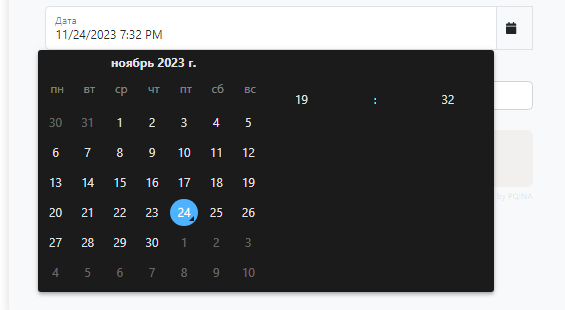
Tempus Dominus Date/Time Picker.
Installation
The preferred way to install this extension is through composer.
Either run
composer require --dev --prefer-dist yii2-extensions/datetime-picker:^0.1
or add
"yii2-extensions/datetime-picker": "^0.1"
to the require section of your composer.json file.
Usage
Name
use Yii2\Extensions\DateTimePicker\DateTimePicker; echo DateTimePicker::widget(['name' => 'datetime-picker']);
Active Field
use Yii2\Extensions\DateTimePicker\DateTimePicker; echo $form ->field($formModel, 'date') ->widget( DateTimePicker::class, [ 'icon' => Icon::renderIcon('solid', 'calendar', ['class' => 'me-2 fa-solid']) ] );
Active Field Floating Label
use Yii2\Extensions\DateTimePicker\DateTimePicker; echo $form ->field($formModel, 'date', ['options' => ['class' => 'mt-3']]) ->label(false) ->widget( DateTimePicker::class, [ 'floatingLabel' => true, 'icon' => Icon::renderIcon('solid', 'calendar', ['class' => 'me-2 fa-solid']) ] )
Dynamic Theme Configuration for tempusDominus Widget Library
This library provides functionality to dynamically configure the tempusDominus widget's theme based on user preferences or predefined settings.
Functionality Overview
The library introduces a feature to automatically set up the tempusDominus widget with a theme determined by the user's preference or specified configurations.
Automatic Theme Configuration
Upon initialization, the library checks for theme configuration settings. If the user has specified a theme in the library's configuration, it takes precedence.
Browser-Based Theme Detection
If no specific theme is set or the attribute data-bs-theme is absent:
The library uses the prefers-color-scheme media query to detect the user's system preference for light or dark mode.
Applying Theme Configuration to tempusDominus Widget
The library sets the theme configuration (theme: 'dark' or theme: 'light') based on the detected or specified theme.
This configuration is then applied to the tempusDominus widget using the library's internal functionalities.
Properties of the widget
| Property | Type | Description | Default |
|---|---|---|---|
config |
array |
The configuration of the widget. | [] |
containerClass |
string |
The class of the container. | input-group |
cdn |
boolean |
Whether to use the CDN. | true |
floatingLabel |
boolean |
Whether to use the floating label. | false |
format |
string |
The format of the date. | yyyy/MM/dd HH:mm:ss |
formatMonth |
string |
The format of the month. | long |
formatYear |
string |
The format of the year. | numeric |
icon |
string |
The icon of the widget. | '' |
id |
string |
The ID of the widget. | datetimepicker1 |
labelClass |
string |
The class of the label. | form-label |
labelContent |
string |
The content of the label. | '' |
spanClass |
string |
The class of the span. | input-group-text |
startOfTheWeek |
integer |
The start of the week. | 1 |
template |
string |
The template of the widget. '{label}\n{input}\n{span}' |
Translation support
The extension supports translation. You can translate the extension into your language, for default the extension supports the following languages.
- Chinese
- English
- French
- German
- Portuguese
- Russian
- Spanish
Quality code
Support versions Yii2
Testing
Check the documentation testing to learn about testing.
Our social networks
License
The MIT License. Please see License File for more information.