xndbogdan / tailwindcss
Laravel frontend preset for Tailwind CSS
Installs: 1 941
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 0
Forks: 138
Language:Blade
pkg:composer/xndbogdan/tailwindcss
Requires
- laravel/framework: ^9.19
- laravel/ui: ^3.4
- dev-main
- 4.5.2
- 4.5.1
- 4.5
- 4.4
- 4.3.3
- 4.3.2
- 4.3.1
- 4.3.0
- 4.2.0
- 4.1.0
- 4.0.5
- 4.0.4
- 4.0.3
- 4.0.2
- 4.0.1
- 4.0.0
- 3.0.0
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.0
- 2.0.2
- 2.0.1
- 2.0.0
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- 1.0.0-beta.1
- 0.7.1
- 0.7.0
- 0.6.1
- 0.6.0
- 0.5.4
- 0.5.3
- 0.5.2
- 0.5.1
- 0.5.0
- 0.4.3
- 0.4.2
- 0.4.1
- 0.4.0
- 0.3.1
- 0.3.0
- 0.2.4
- 0.2.3
- 0.2.2
- 0.2.1
- 0.2.0
- 0.1.1
- 0.1.0
- dev-master
- dev-revert-54-master
This package is auto-updated.
Last update: 2026-01-23 01:20:01 UTC
README
A Laravel front-end scaffolding preset for Tailwind CSS - a Utility-First CSS Framework for Rapid UI Development.
Usage
- Fresh install Laravel >= 9.0 and
cdto your app. - Install this preset via
composer require xndbogdan/tailwindcss --dev. Laravel will automatically discover this package. No need to register the service provider.
a. For Presets without Authentication
- Use
php artisan ui tailwindcssfor the basic Tailwind CSS preset npm install && npm run devphp artisan serve(or equivalent) to run server and test preset.
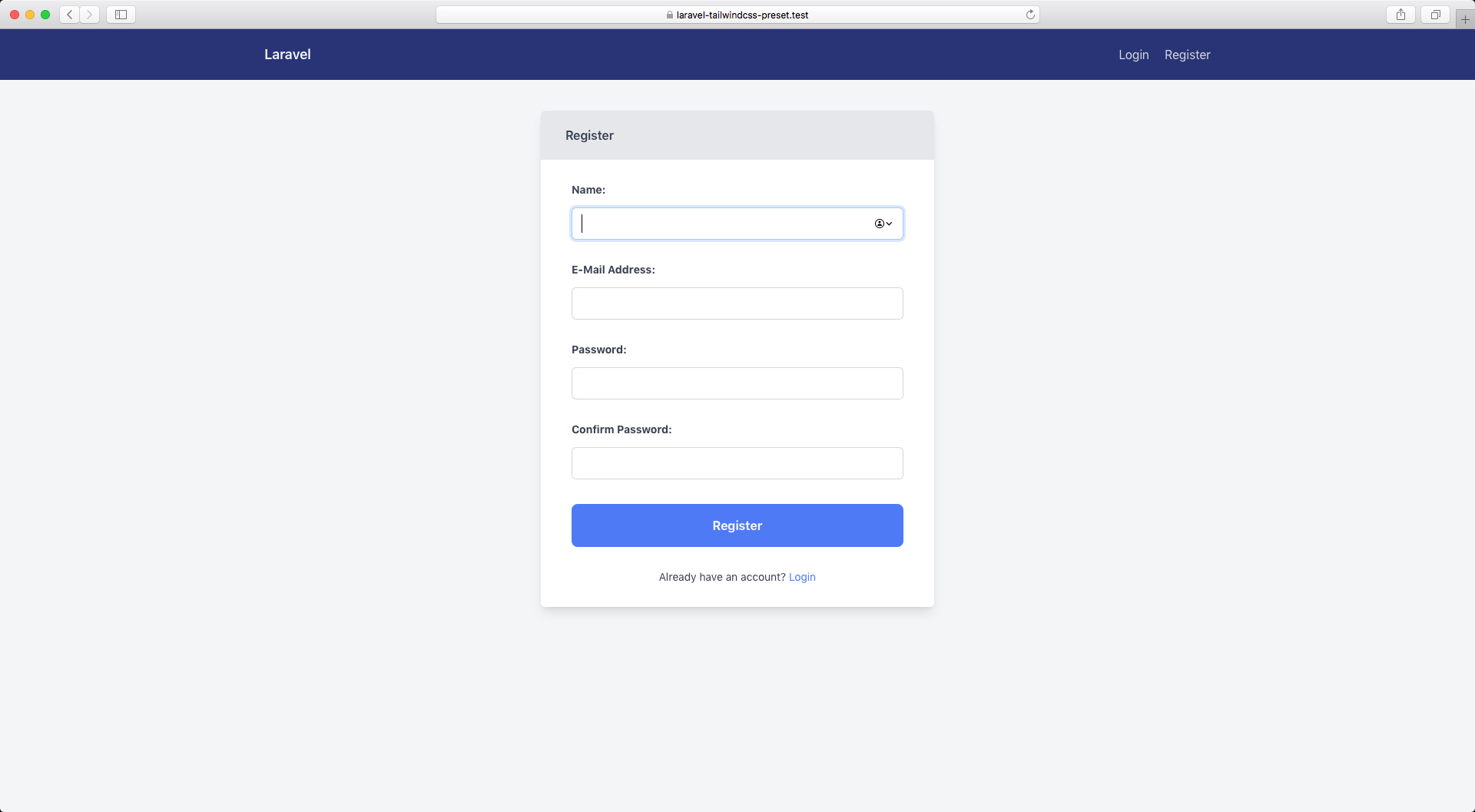
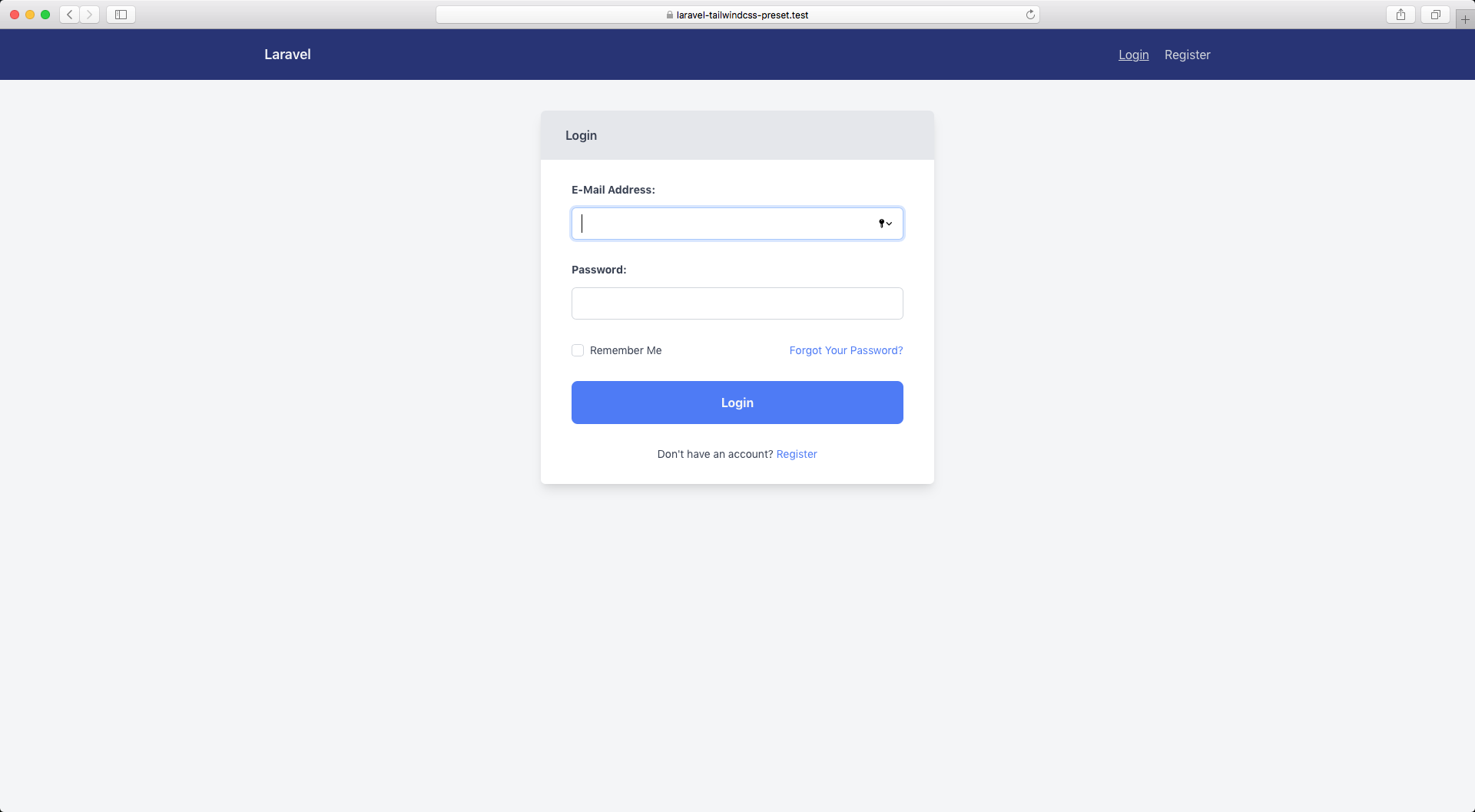
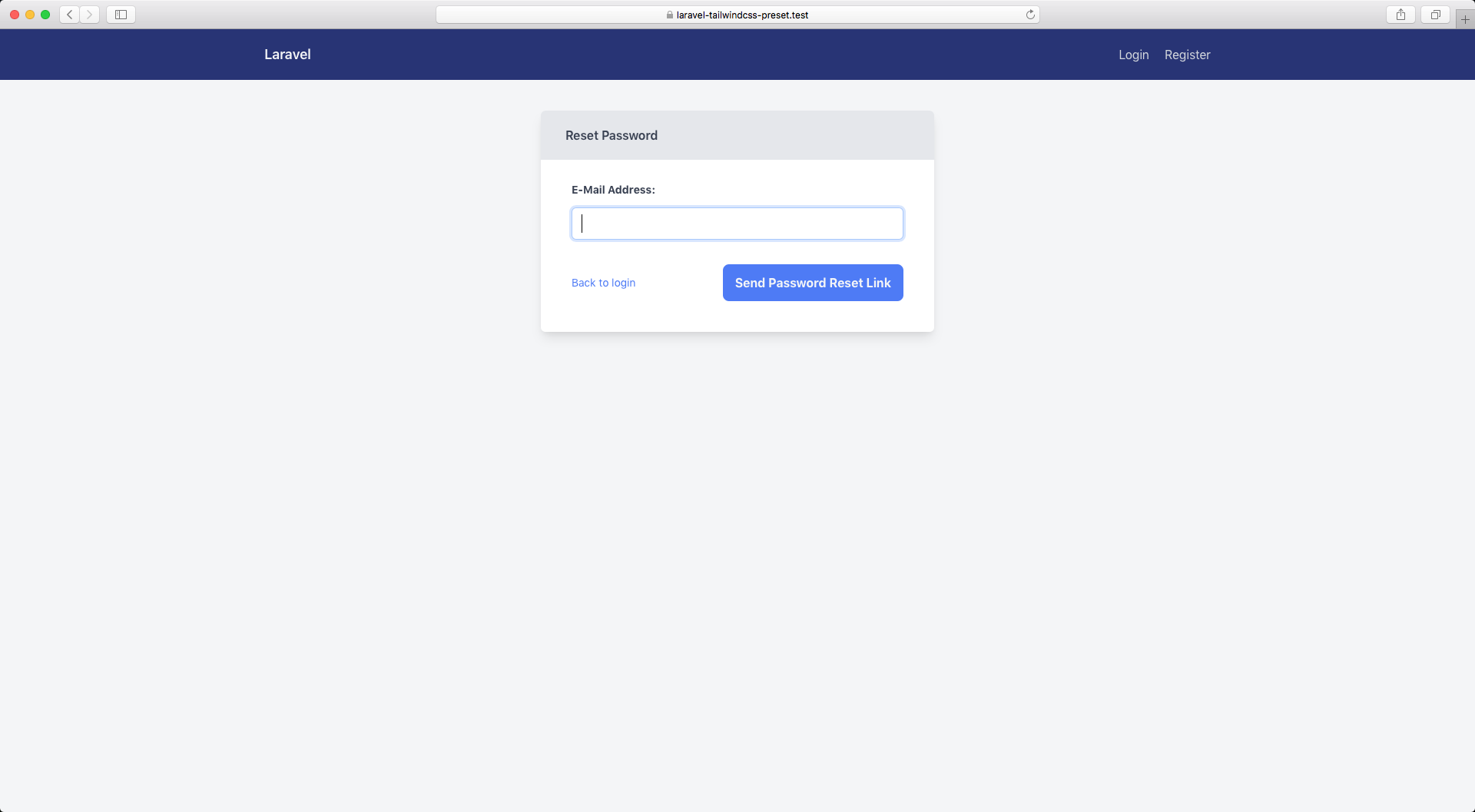
b. For Presets with Authentication
- Use
php artisan ui tailwindcss --authfor the basic preset, auth route entry, and Tailwind CSS auth views in one go. (NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries inroutes/web.php) npm install && npm run dev- Configure your favorite database (mysql, sqlite etc.)
php artisan migrateto create basic user tables.php artisan serve(or equivalent) to run server and test preset.
Config
The default tailwind.config.js configuration file included by this package simply uses the config from the Tailwind vendor files. Should you wish to make changes, you should remove the file and run node_modules/.bin/tailwind init, which will generate a fresh configuration file for you, which you are free to change to suit your needs.
Add a new i18n string in the resources/lang/XX/pagination.php file for each language that your app uses:
'previous' => '« Previous', 'next' => 'Next »', 'goto_page' => 'Goto page #:page', // Add this line
This should help with accessibility
<li> <a href="URL?page=2" class="..." aria-label="Goto page #2" > 2 </a> </li>
Pagination
Laravel now supports Tailwind CSS pagination directly. If you would like to use these views in your app, you can refer to docs.