waynestate / nova-text-copy-field
Laravel Nova text field with click to copy support
Installs: 103 990
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 3
Forks: 1
Open Issues: 0
Language:Vue
pkg:composer/waynestate/nova-text-copy-field
Requires
- php: >=8.1
- laravel/nova: ^5.0
README
A Laravel Nova v5 text field with click to copy support. This field behaves just like a text field but adds the ability to copy the field value to your clipboard with just a click.
This package can also be found on Nova Packages.
Installation
Nova v4 compatibility instructions
> composer require waynestate/nova-text-copy-field
Usage
Add the field to a resource.
use Waynestate\Nova\TextCopy\TextCopy; public function fields(Request $request) { return [ TextCopy::make('Example Copy Field', 'example_copy_field'), ]; }
Truncating long strings
In some cases you may want to truncate the display of a fields value but allow still copy the full value. You can use the truncate() method to accomplish this.
TextCopy::make('Some Long Field') ->truncate(100)
Masking the field value
This works great for secrets like API Keys.
TextCopy::make('Some Secret String', 'some_secret_string') ->mask('❌') // default '*' ->truncate(5)
Copy button title
The title of the copy button defaults to the field name prefixed with 'Copy'. For example, TextCopy::make('Some Field', 'some_field') the button title will be "Copy Some Field".
If you would like to manually set the title you can use the copyButtonTitle() method.
TextCopy::make('Some Field', 'some_field') ->copyButtonTitle('Some alternative title')
Alternative copy value
You can choose to mutate and that is copied to the users clipboard. You can either pass a value or a Closure.
TextCopy::make('Some Secret String', 'some_long_string') ->copyValue(function ($value) { return substr($value, -6); })
or
TextCopy::make('Some Secret String', 'some_long_string') ->copyValue('some fixed copy value')
Only displaying the button on hover
TextCopy::make('Some Secret String', 'some_long_string') ->showButtonOnlyOnHover()
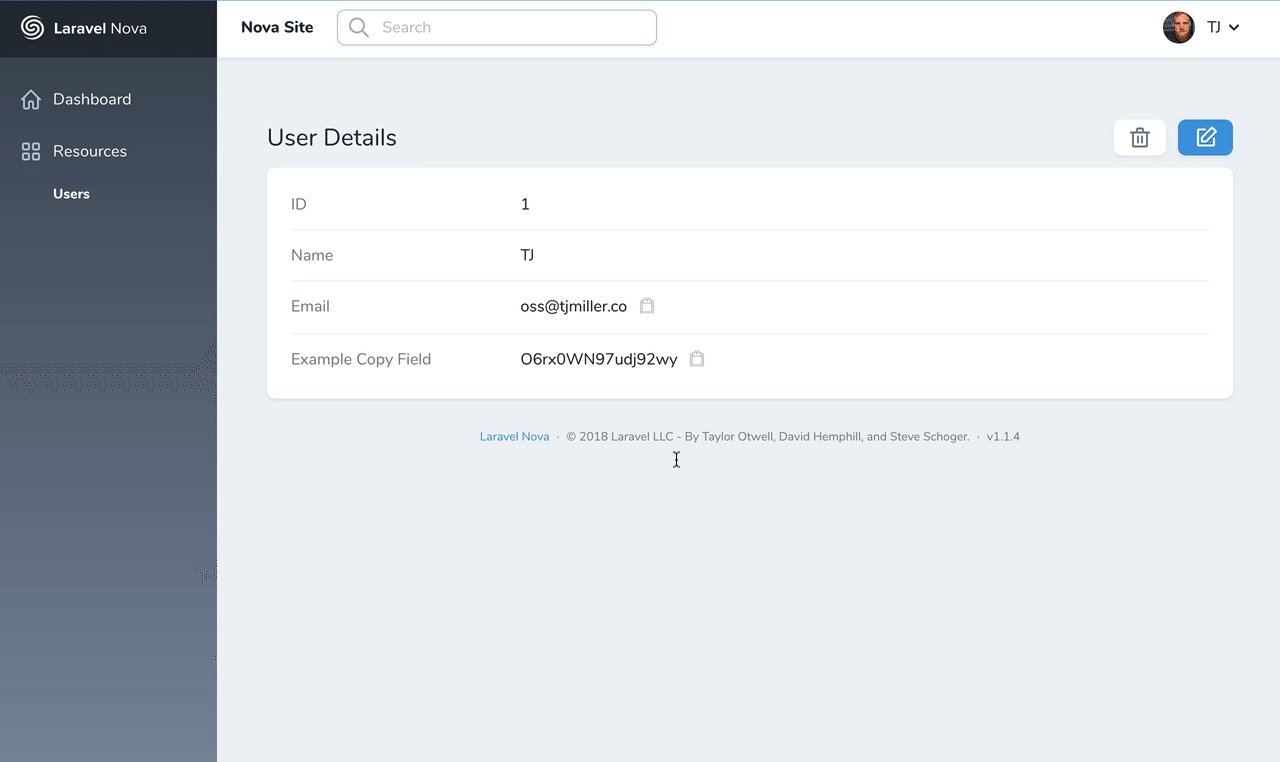
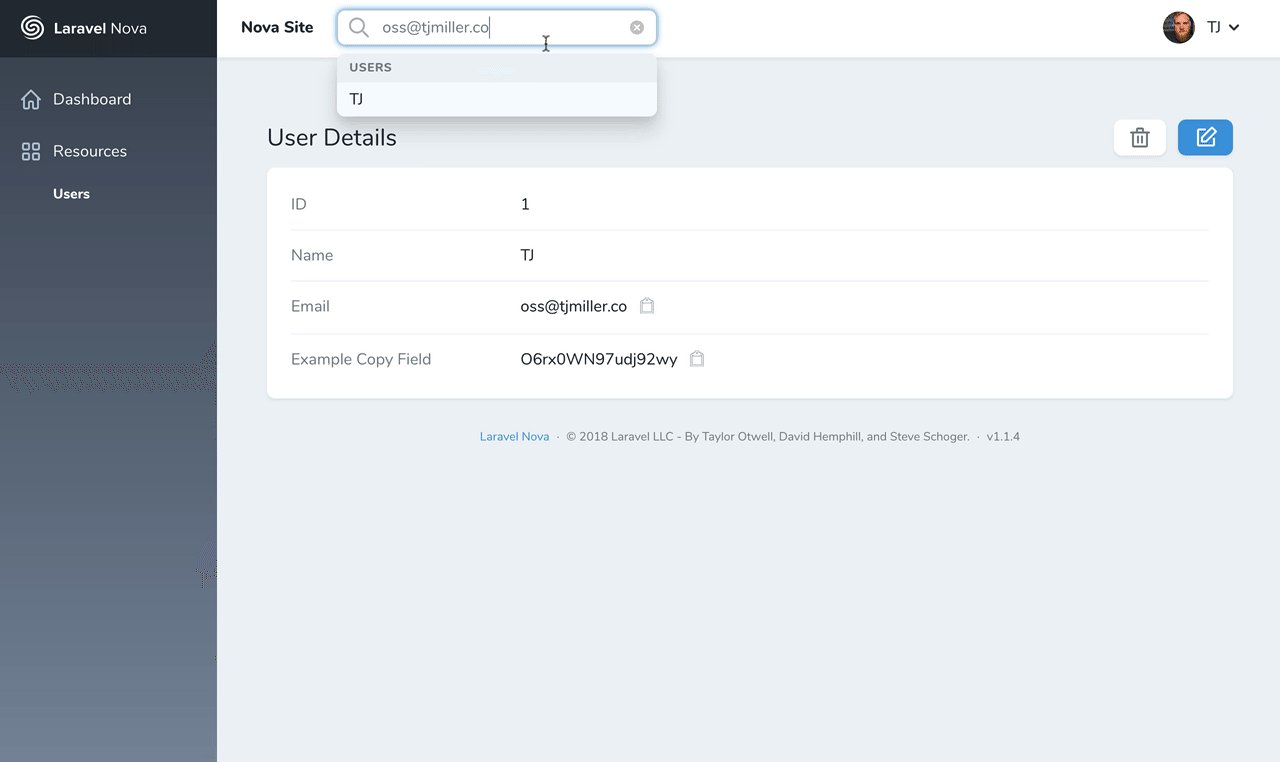
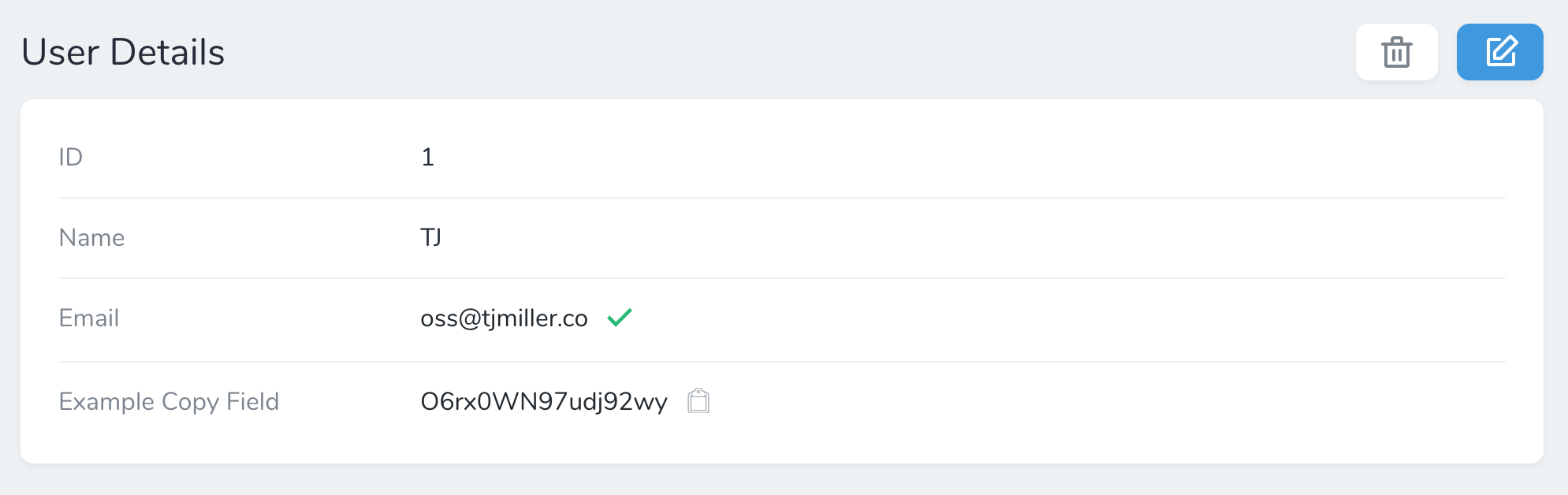
Screenshots
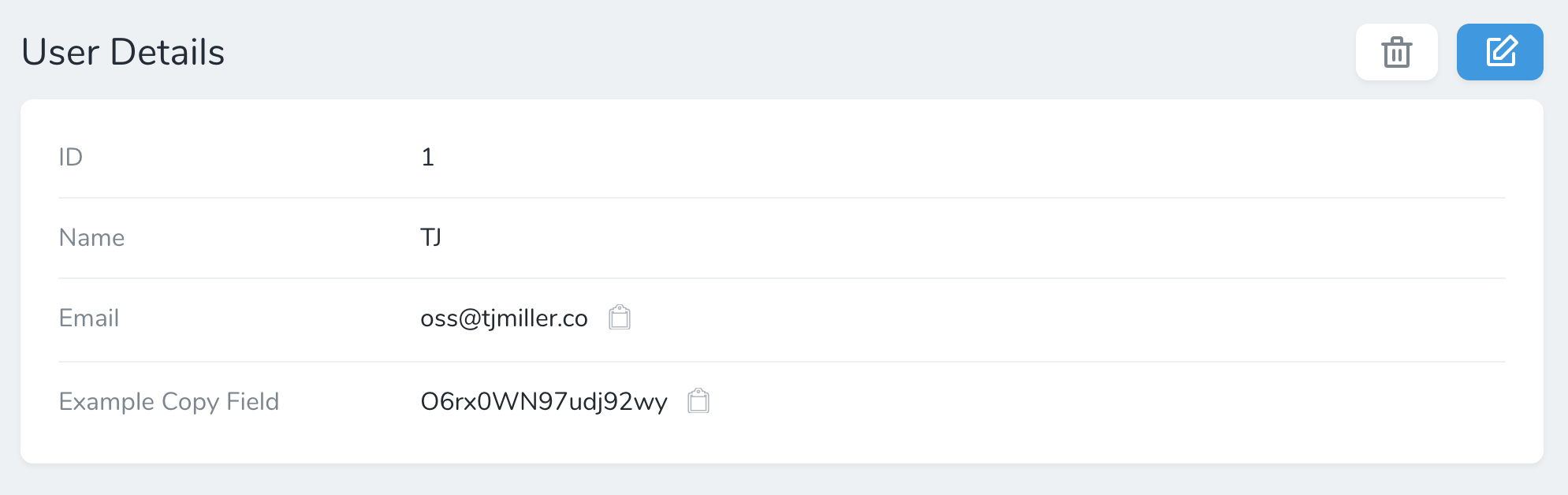
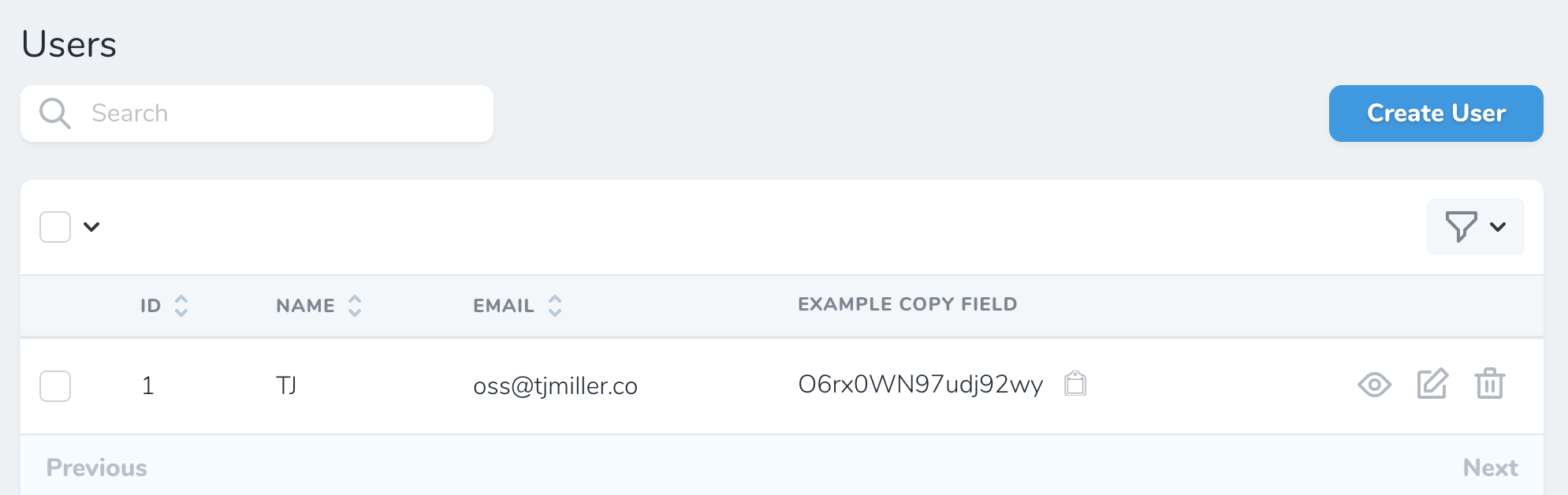
Default State
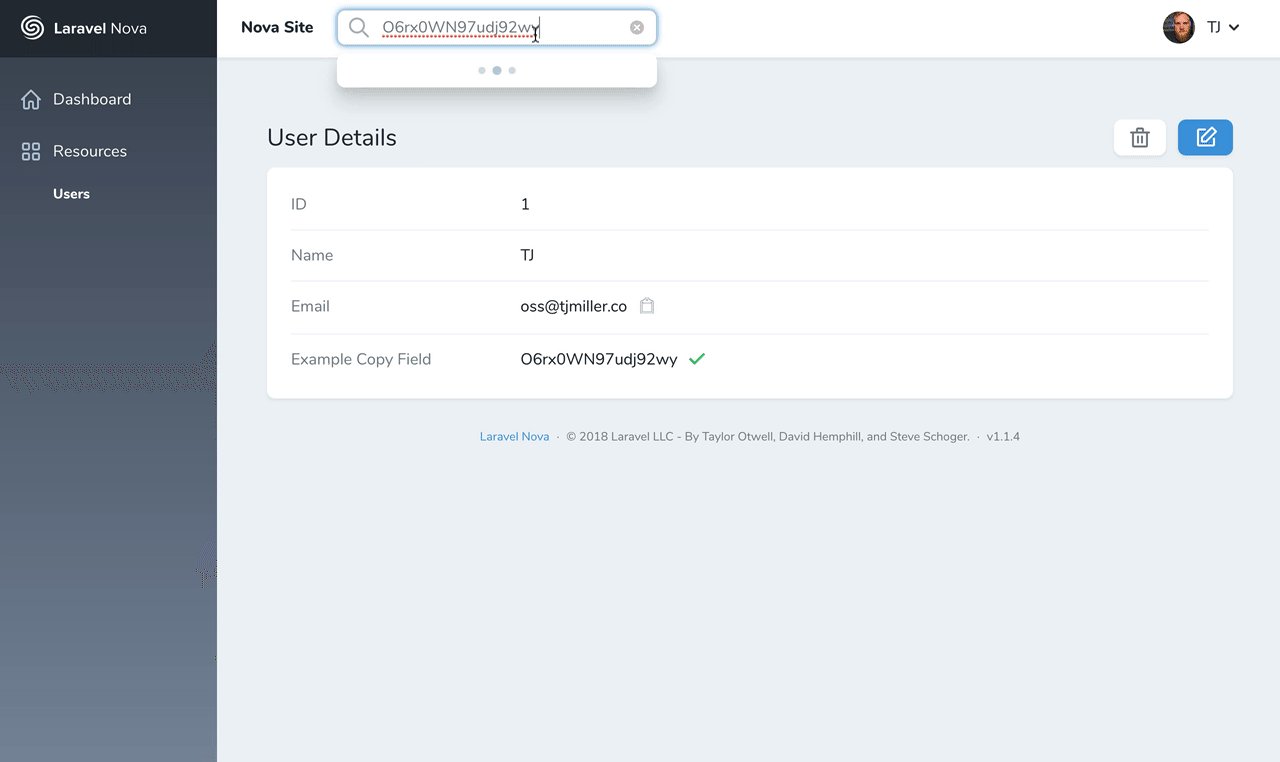
Success State
When the field value has been successfully copied to the user's clipboard.

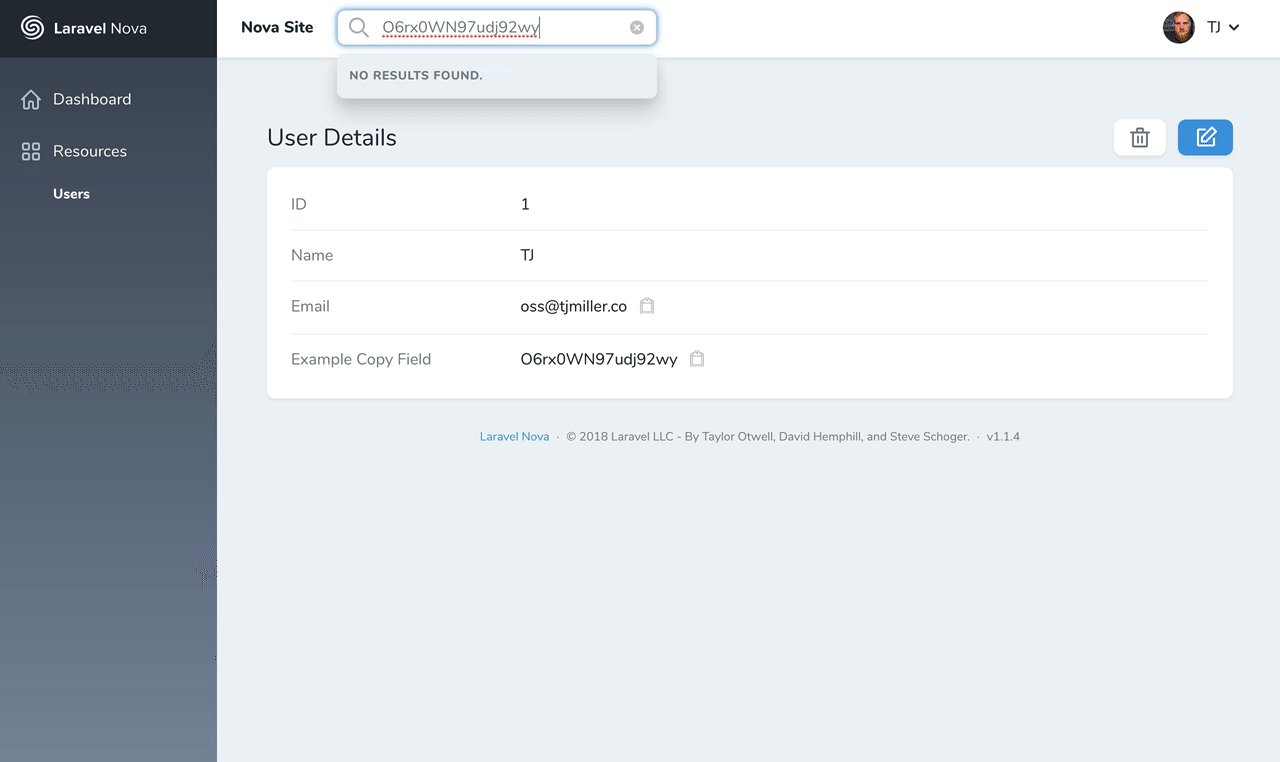
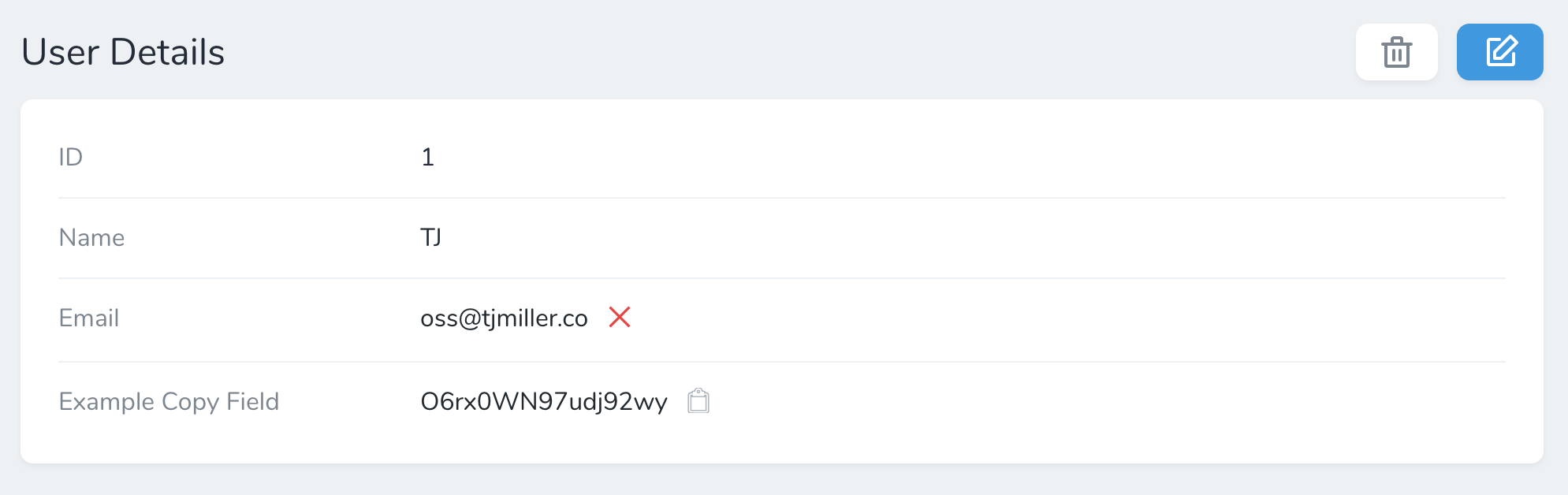
Error State
When there is an error adding the field value to the user's clipboard.

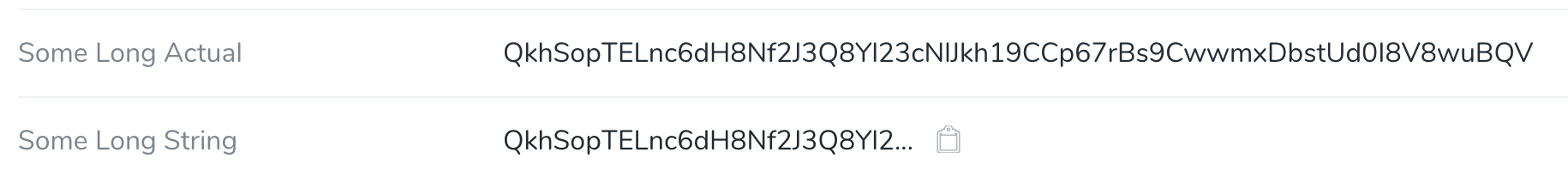
Truncated Display Value
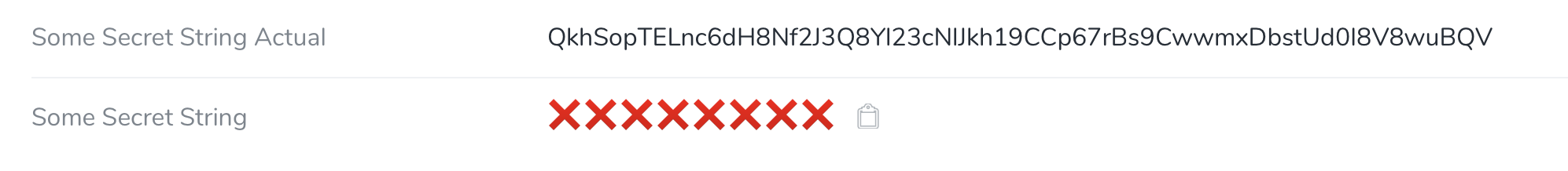
Masked Display Value
Nova v4 compatibility
If you require the use of nova-text-copy-field using Nova v4 you can install using version v2.0.5
composer require waynestate/nova-text-copy-field:"^2.0.5"
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email web@wayne.edu instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.