typisttech / wp-admin-tabs
Create tabbed navigation for WordPress admin dashboard, the OOP way
Installs: 12 499
Dependents: 1
Suggesters: 1
Security: 0
Stars: 17
Watchers: 2
Forks: 3
pkg:composer/typisttech/wp-admin-tabs
Requires
- php: >7.0
- typisttech/wp-kses-view: ^0.4.0
Requires (Dev)
- codeception/aspect-mock: ^2.1
- lucatume/wp-browser: ^1.21
- neronmoon/scriptsdev: ^0.1.1
- wp-coding-standards/wpcs: ^0.13.1
Suggests
- typisttech/imposter-plugin: Wrap all composer vendor packages inside your own namespace, to prevent collisions when multiple plugins use this library
- typisttech/wp-better-settings: A simplified OOP implementation of the WP Settings API
- typisttech/wp-contained-hook: Lazily instantiate objects from dependency injection container to WordPress hooks (actions and filters)
- typisttech/wp-tabbed-admin-pages: Create WordPress admin pages with tabbed navigations, the OOP way
This package is auto-updated.
Last update: 2026-01-05 08:34:34 UTC
README
Create tabbed navigation for WordPress admin dashboard, the OOP way.
- Install
- Usage
- Frequently Asked Questions
- Support
- Developing
- Running the Tests
- Feedback
- Change log
- Security
- Contributing
- Credits
- License
Install
Installation should be done via composer, details of how to install composer can be found at https://getcomposer.org/.
$ composer require typisttech/wp-admin-tabs
You should put all WP Admin Tabs classes under your own namespace to avoid class name conflicts.
Usage
Example
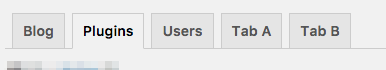
$adminTabCollection = new AdminTabCollection(); $adminTabCollection->add( new AdminTab('Blog', 'https://typist.tech'), new AdminTab('Plugins', admin_url('plugins.php')), new AdminTab('Users', admin_url('users.php')), new AdminTab('Tab A', admin_url('users.php')), new AdminTab('Tab B', admin_url('users.php')), ); // This echos the tabs: $adminTabCollection->render(); // This returns the HTML string of the tabs: $html = $adminTabCollection->toHtml();
AdminTab
__construct(string $menuTitle, string $url)
AdminTab constructor.
- @param string $menuTitle The menu title of this tab.
- @param string $url The url of this tab.
new AdminTab('Blog', 'https://typist.tech'); new AdminTab('Blog', admin_url('plugins.php'));
AdminTabCollection
add(AdminTab ...$adminTabs)
Add admin tabs.
- @param AdminTab[] ...$adminTabs Admin tabs to be added.
$adminTabCollection = new AdminTabCollection(); // Add single admin tab. $adminTabCollection->add( new AdminTab('Users', admin_url('users.php')) ); // Add multiple admin tabs. $adminTabCollection->add( new AdminTab('Blog', 'https://typist.tech'), new AdminTab('Plugins', admin_url('plugins.php')) );
render()
Render the tabs with echo.
$adminTabCollection = new AdminTabCollection(); $adminTabCollection->add( new AdminTab('Blog', 'https://typist.tech'), new AdminTab('Plugins', admin_url('plugins.php')), new AdminTab('Users', admin_url('users.php')) ); $adminTabCollection->render();
toHtml(): string
Converts the tabs to HTML string without echo.
$adminTabCollection = new AdminTabCollection(); $adminTabCollection->add( new AdminTab('Blog', 'https://typist.tech'), new AdminTab('Plugins', admin_url('plugins.php')), new AdminTab('Users', admin_url('users.php')) ); $adminTabCollection->toHtml();
Frequently Asked Questions
Is this a plugin?
No, this is a package that should be part of your plugin.
What to do when wp.org plugin team tell me to clean up the vendor folder?
Re-install packages via the following command. This package exports only necessary files to dist.
$ composer install --no-dev --prefer-dist --optimize-autoloader
Can two different plugins use this package at the same time?
Yes, if put all WP Admin Tabs classes under your own namespace to avoid class name conflicts.
Do you have real life examples that use this package?
Here you go:
Add your own plugin here
It looks awesome. Where can I find some more goodies like this?
- Articles on Typist Tech's blog
- Tang Rufus' WordPress plugins on wp.org
- More projects on Typist Tech's GitHub profile
- Stay tuned on Typist Tech's newsletter
- Follow Tang Rufus' Twitter account
- Hire Tang Rufus to build your next awesome site
Support
Love wp-admin-tabs? Help me maintain it, a donation here can help with it.
Why don't you hire me?
Ready to take freelance WordPress jobs. Contact me via the contact form here or, via email info@typist.tech
Want to help in other way? Want to be a sponsor?
Contact: Tang Rufus
Developing
To setup a developer workable version you should run these commands:
$ composer create-project --keep-vcs --no-install typisttech/wp-admin-tabs:dev-master
$ cd wp-admin-tabs
$ composer install
Running the Tests
WP Admin Tabs run tests on Codeception and relies wp-browser to provide WordPress integration. Before testing, you have to install WordPress locally and add a codeception.yml file. See *.suite.example.yml for Local by Flywheel configuration examples.
Actually run the tests:
$ composer test
We also test all PHP files against PSR-2: Coding Style Guide and part of the WordPress coding standard.
Check the code style with $ composer check-style.
Feedback
Please provide feedback! We want to make this package useful in as many projects as possible. Please submit an issue and point out what you do and don't like, or fork the project and make suggestions. No issue is too small.
Change log
Please see CHANGELOG for more information on what has changed recently.
Security
If you discover any security related issues, please email wp-admin-tabs@typist.tech instead of using the issue tracker.
Contributing
Please see CONTRIBUTING and CODE_OF_CONDUCT for details.
Credits
WP Admin Tabs is a Typist Tech project and maintained by Tang Rufus, freelance developer for hire.
Full list of contributors can be found here.
License
WP Admin Tabs is licensed under the GPLv2 (or later) from the Free Software Foundation. Please see License File for more information.