ttskch / bs4-form-theme-adjuster-bundle
Installs: 63
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
Language:CSS
Type:symfony-bundle
pkg:composer/ttskch/bs4-form-theme-adjuster-bundle
Requires
- php: >=5.5.9|^7.1.3
- symfony/framework-bundle: ^3.4|^4.0
- symfony/twig-bundle: ^3.4|^4.0
This package is not auto-updated.
Last update: 2026-01-27 14:21:50 UTC
README
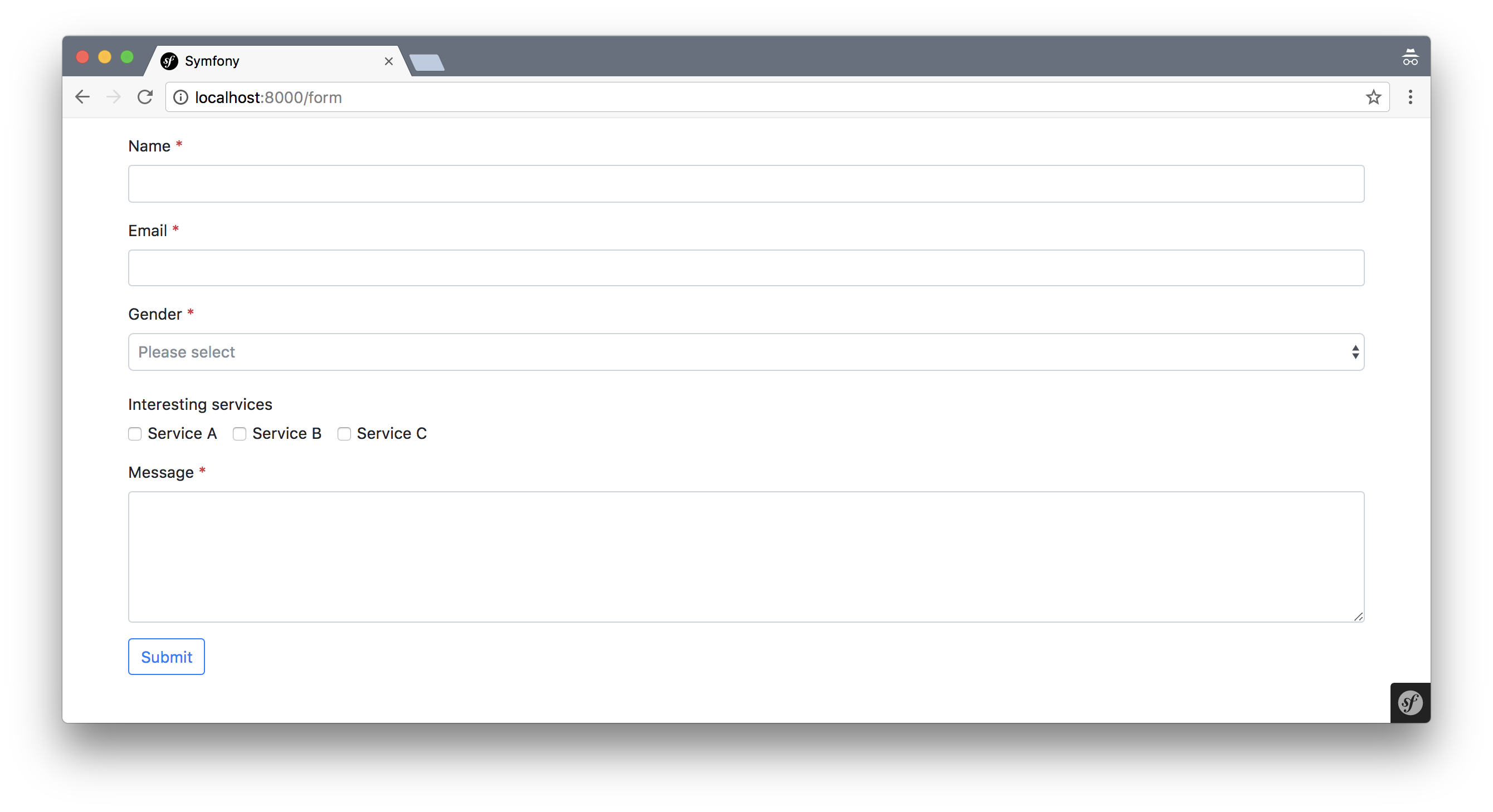
| Before | After | |
|---|---|---|
| Vertical layout |  |
 |
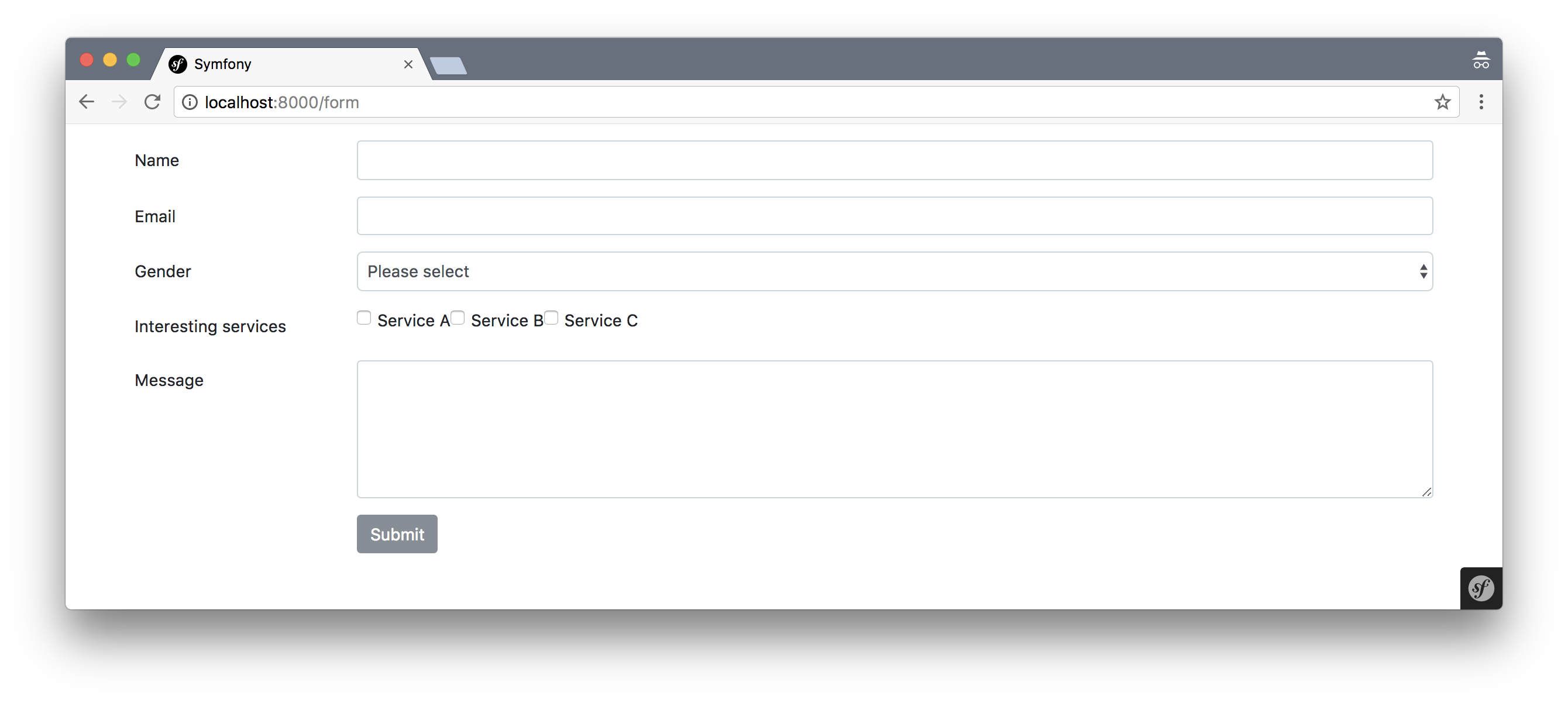
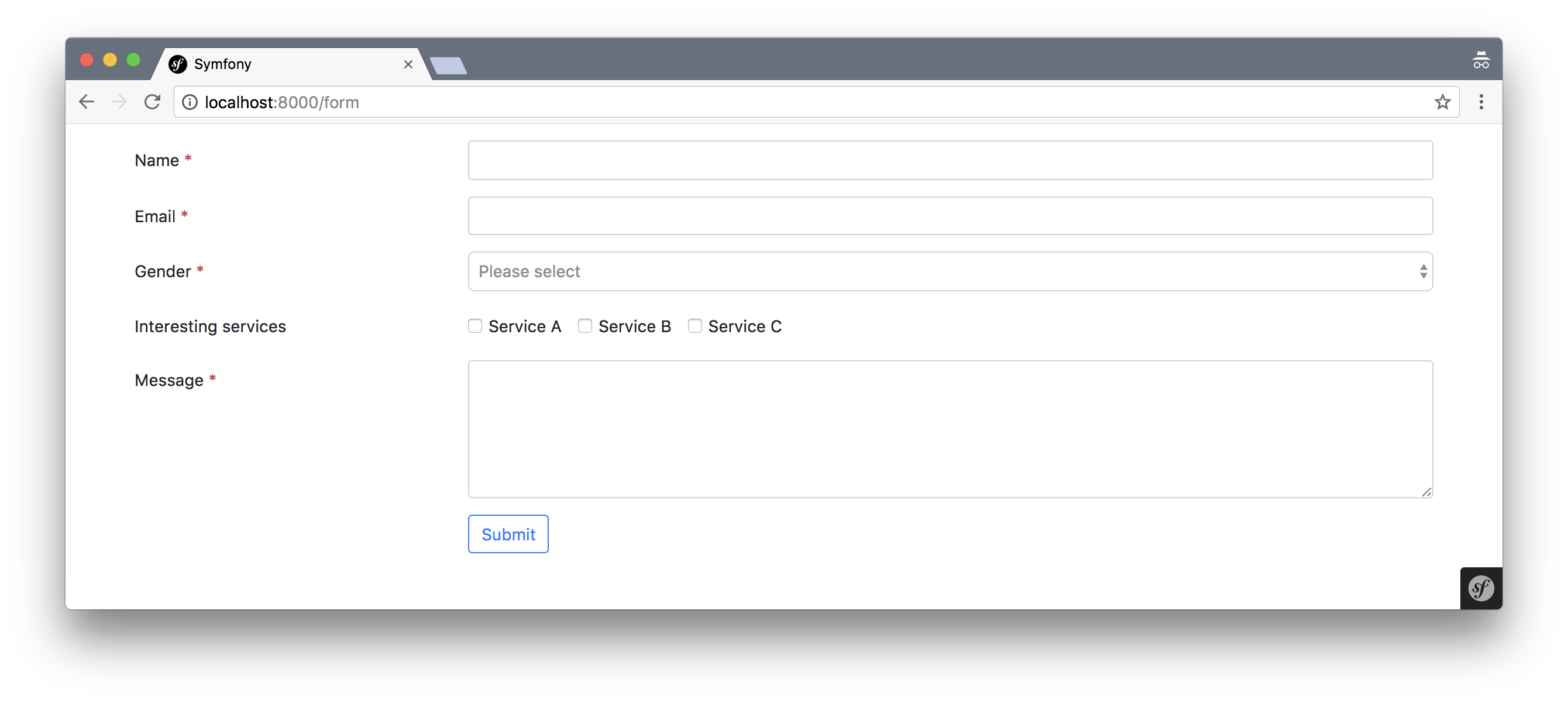
| Horizontal layout |  |
 |
Features
- Automatic insertion of required sign (
*) - Appropriate margin for checkbox has
checkbox-inlineclass and radio button hasradio-inlineclass - Muted placeholder of
<select> - More beautiful submit button
Requirement
- Symfony ^3.4|^4.0
Instalation
1. composer require
$ composer require ttskch/bs4-form-theme-adjuster-bundle:@dev
2. Register with symfony
// config/bundles.php return [ // ... Ttskch\Bs4FormThemeAdjusterBundle\TtskchBs4FormThemeAdjusterBundle:class => ['all' => true], ];
3. Configure
# config/packages/twig.yaml twig: form_themes: - 'ttskch_bootstrap_4_layout.html.twig' - 'ttskch_bootstrap_4_horizontal_layout.html.twig' # to be the default theme
4. Install assets
$ bin/console assets:install --symlink public
5. Add loading assets into your layout
<script src="{{ asset('bundles/ttskchbs4formthemeadjuster/js/form.js') }}"></script> <link href="{{ asset('bundles/ttskchbs4formthemeadjuster/css/form.css') }}" rel="stylesheet">
If you use webpack (e.g. via symfony/webpack-encore) you can add assets to your app like below.
Encore
// ...
.createSharedEntry('vendors', [
'jquery',
'bootstrap',
'popper.js',
+ './public/bundles/ttskchbs4formthemeadjuster/js/form.js',
+ './public/bundles/ttskchbs4formthemeadjuster/scss/form.scss',
])
// ...
;
Getting involved
- Modify following resources
Resources/views/Form/*.twigResources/public/js/form.jsResources/public/scss/form.scss
- Build scss with
npm run build
