torchlight / engine
The PHP-based Torchlight code annotation and rendering engine.
Installs: 3 825
Dependents: 1
Suggesters: 0
Security: 0
Stars: 65
Watchers: 2
Forks: 0
Open Issues: 2
pkg:composer/torchlight/engine
Requires
- php: ^8.2
- league/commonmark: ^2.5.3
- phiki/phiki: ^1.1.4
Requires (Dev)
- ext-dom: *
- ext-libxml: *
- laravel/pint: ^1.13
- pestphp/pest: ^2
README

Torchlight Engine brings Torchlight's code annotation syntax to PHP, built on top of the excellent Phiki syntax highlighting package. No node or API required.
Torchlight enables you to add annotations to your code, drawing your reader's attention to specific parts, highlighting lines, visualizing diffs, and much more. Combined with the syntax highlighting provided by Phiki, Torchlight is a perfect fit for technical blogs, documentation, and so much more.
Torchlight annotations are written as comments in the language of your code sample, eliminating red squigglies and errors within your editor or IDE.
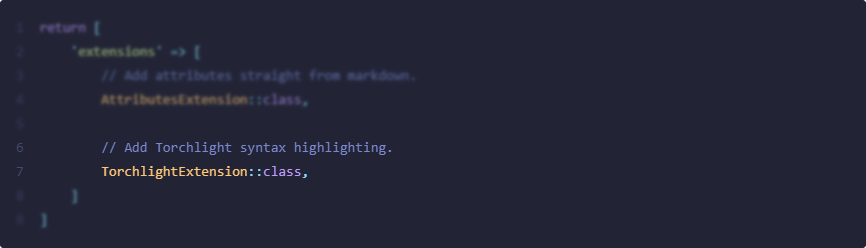
As an example, here is how we could focus our reader's attention on lines 6 and 7:
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. [tl! focus] TorchlightExtension::class, // [tl! focus] ] ]
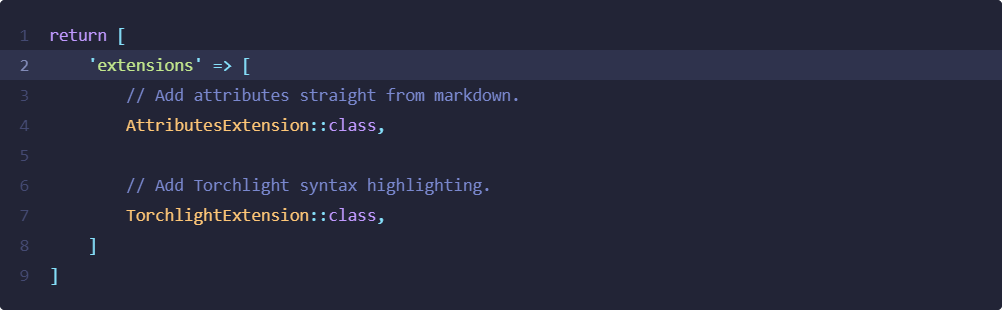
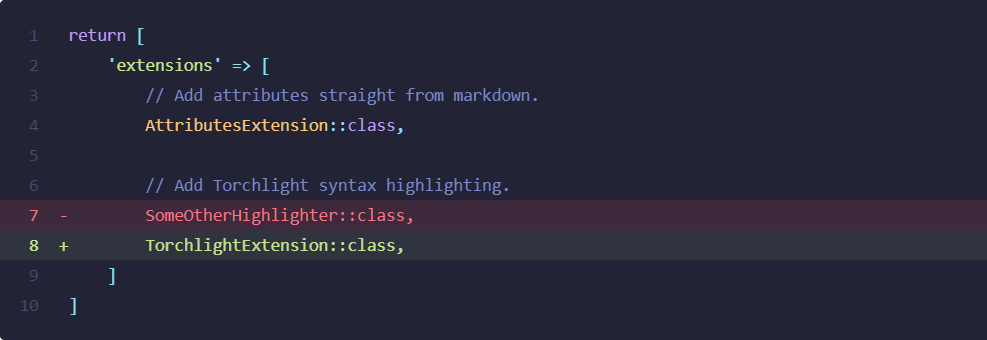
When rendered, our readers would be presented with something like the following:
How simple is that? We're pretty proud of it and know you'll love it, too.
- Installation
- Getting Started
- Frequently Asked Questions
- Is the Torchlight API going away now?
- How much does Torchlight Engine cost?
- Does Torchlight Engine require an API key or network access?
- What about the Laravel and CommonMark packages?
- Will this package replace the existing CommonMark package?
- Some themes are missing compared to the API version. How come?
- Can I add custom themes to Torchlight Engine?
- Are the custom grammars from the API version supported?
- Some of my highlighting looks different now. How come?
- Are there breaking changes?
- Differences Between Torchlight Engine and Torchlight API
- CSS and Theming
- Annotations
- Highlighting Files and Directory Structures
- Options
- Reporting Issues
- Contributing
- Credits
- License
Installation
You may install Torchlight Engine via Composer:
composer require torchlight/engine
Torchlight Engine requires at least PHP 8.2, but PHP 8.4+ is recommended.
Getting Started
Torchlight Engine provides a league/commonmark extension, making it simple to start using Torchlight in your markdown content.
You may register the extension with any CommonMark Environment object like so:
<?php use League\CommonMark\Environment\Environment; use League\CommonMark\Extension\CommonMark\CommonMarkCoreExtension; use League\CommonMark\MarkdownConverter; use Torchlight\Engine\CommonMark\Extension; $environment = new Environment; $environment ->addExtension(new CommonMarkCoreExtension) ->addExtension(new Extension('github-light')); $converter = new MarkdownConverter($environment); $output = $converter->convert(<<<'MD' ```php <?php echo 'This is Torchlight'; ?> ``` MD);
Modifying the CommonMark Extension
The CommonMark extension provides a few different ways to modify its behavior.
Specifying the Extension's Default Language
To change the extension's default language that should be used when author's omit the language on a code block, we can call the setDefaultGrammar on the underlying renderer:
<?php use Torchlight\Engine\CommonMark\Extension; $extension = new Extension('github-light'); $extension->renderer() ->setDefaultGrammar('php');
```
This code block would now use PHP by default.
```
Caching Highlighted Code
A custom cache may be used to cache highlighted code blocks. Integrators may implement the Torchlight\Engine\CommonMark\BlockCache interface:
<?php namespace Torchlight\Engine\CommonMark; use League\CommonMark\Extension\CommonMark\Node\Block\FencedCode; interface BlockCache { public function has(FencedCode $node): bool; public function get(FencedCode $node): string; public function set(FencedCode $node, string $result): void; }
The cache implementation may be set on the extension by calling the setBlockCache on the underling renderer:
<?php use Torchlight\Engine\CommonMark\Extension; $extension = new Extension('github-light'); $extension->renderer() ->setBlockCache(new MyCacheImplementation);
Laravel
Note
This section highlights using the provided CommonMark extension with Laravel. Updated versions of the Laravel client are planned for the future.
You may use the provided CommonMark extension with Laravel's Str::markdown() or str()->markdown() methods by adding the extension to your method call:
<?php use Torchlight\Engine\CommonMark\Extension; echo str()->markdown('...your markdown content...', extensions: [ new Extension('github-light'), ]);
Statamic
To integrate Torchlight Engine with Statamic, you may add the CommonMark extension like so:
<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; use Statamic\Facades\Markdown; use Torchlight\Engine\CommonMark\Extension; class AppServiceProvider extends ServiceProvider { public function boot() { // Add the Torchlight Engine extension Markdown::addExtension(function () { return new Extension('synthwave-84'); }); } }
Rendering Code Manually
You may also use the engine "manually". The following code example provides the minimum amount of code to use the Engine to render code:
<?php use Torchlight\Engine\Engine; $engine = new Engine; $code = <<<'PHP' echo "Hello, world!"; // [tl! ++] PHP; $code->toHtml( $code, // The code to highlight 'php', // The language 'github-light' // The theme(s) to use );
Notes on User Provided Content
Phiki and Torchlight Engine, while incredibly powerful, are still early projects, and it is possible to encounter infinite loops with some grammars and input. As always, you should exercise caution when rendering any user-provided content.
If you encounter one of these scenarios please create an issue so it can be looked into.
Frequently Asked Questions
Is the Torchlight API going away now?
The Torchlight API will remain as-is for now. Any changes to the hosted service will be communicated ahead of time.
How much does Torchlight Engine cost?
Torchlight Engine is free.
Does Torchlight Engine require an API key or network access?
No. Torchlight Engine is a PHP-based, offline renderer built on top of Phiki.
What about the Laravel and CommonMark packages?
There are plans to upgrade both of these packages to support Torchlight Engine. More information on this topic will come in the future.
Will this package replace the existing CommonMark package?
No, there are no immediate plans to deprecate the existing CommonMark package as it provides additional features not currently available in the extension shipped with this package (notably integration with the torchlight.php configuration file and replacers). However, if you need a CommonMark extension that has no Laravel dependency, the extension provided by this package is what you are looking for.
Some themes are missing compared to the API version. How come?
Some themes available via. Torchlight API are not available with Torchlight Engine; this is largely due to them not being distributed any longer, or licensing information was not readily available. More information on adding custom themes to Torchlight will be coming in the future.
Can I add custom themes to Torchlight Engine?
Technically yes, but it is a slightly involved process to account for the Torchlight colors. More information on adding custom themes will be coming in the future once the process is a bit simpler.
Are the custom grammars from the API version supported?
Yes, even the files grammar!
Some of my highlighting looks different now. How come?
There may be differences in highlighting due to the underlying tokenizer and theme system. Please report any egregious issues and we will work to help get them resolved.
Are there breaking changes?
Great care has been taken to avoid breaking changes, and adhere to the existing HTML structure as closely as possible. However, there are some scenarios where behavior has been changed.
Please refer to the Differences Between Torchlight Engine and Torchlight API section for more information.
Differences Between Torchlight Engine and Torchlight API
There are a small number of differences when comparing Torchlight Engine and the Torchlight API versions:
- Invalid JSON input for block options will throw an instance of
Torchlight\Engine\Exceptions\InvalidJsonException. The API version may attempt to parse the invalid JSON or silently discard the error. - The reindex annotation's range modifier behavior has been adjusted to be more predictable and consistent with other modifiers.
- Dark mode support no longer requires duplicate code blocks.
- The
lineNumberAndDiffIndicatorRightPaddingblock option applies padding more predictably.- When using
lineNumberAndDiffIndicatorRightPaddinganddiffIndicatorsInPlaceOfLineNumbers: falsetogether, the padding will be added to the right of the diff indicators, instead of in-between them.
- When using
CSS and Theming
Torchlight handles the highlighting of all of your code for you, but there are a few styles that you will likely need to add to your CSS to make it just right.
This is the CSS we prefer, which sets up some line padding, margin off of the line numbers, and overflow scrolling. Your CSS is totally up to you though!
Standard CSS
This is the vanilla CSS version, see below for the TailwindCSS version.
/* Margin and rounding are personal preferences, overflow-x-auto is recommended. */ pre { border-radius: 0.25rem; margin-top: 1rem; margin-bottom: 1rem; overflow-x: auto; } /* Add some vertical padding and expand the width to fill its container. The horizontal padding comes at the line level so that background colors extend edge to edge. */ pre code.torchlight { display: block; min-width: -webkit-max-content; min-width: -moz-max-content; min-width: max-content; padding-top: 1rem; padding-bottom: 1rem; } /* Horizontal line padding to match the vertical padding from the code block above. */ pre code.torchlight .line { padding-left: 1rem; padding-right: 1rem; } /* Push the code away from the line numbers and summary caret indicators. */ pre code.torchlight .line-number, pre code.torchlight .summary-caret { margin-right: 1rem; }
Tailwind
Here is the Tailwind version:
/* Margin and rounding are personal preferences, overflow-x-auto is recommended. */ pre { @apply my-4 rounded overflow-x-auto; } /* Add some vertical padding and expand the width to fill its container. The horizontal padding comes at the line level so that background colors extend edge to edge. */ pre code.torchlight { @apply block py-4 min-w-max; } /* Horizontal line padding. */ pre code.torchlight .line { @apply px-4; } /* Push the code away from the line numbers and summary caret indicators. */ pre code.torchlight .line-number, pre code.torchlight .summary-caret { @apply mr-4; }
Dark Mode
Torchlight Engine utilizes Phiki for syntax highlighting, and recommends using it's multi-theme support for dark mode.
When instantiating an instance of the CommonMark extension, you may supply multiple themes like so:
<?php use Torchlight\Engine\CommonMark\Extension; $extension = new Extension([ 'light' => 'github-light', 'dark' => 'github-dark', ]);
The first entry, light in this case, will be used as the default theme. Other themes in the array may be conditionally rendered with CSS.
Query-based dark mode:
@media (prefers-color-scheme: dark) { code.torchlight { background-color: var(--phiki-dark-background-color) !important; } .phiki, .phiki span { color: var(--phiki-dark-color) !important; font-style: var(--phiki-dark-font-style) !important; font-weight: var(--phiki-dark-font-weight) !important; text-decoration: var(--phiki-dark-text-decoration) !important; } }
Class-based dark mode:
html.dark code.torchlight { background-color: var(--phiki-dark-background-color) !important; } html.dark .phiki, html.dark .phiki span { color: var(--phiki-dark-color) !important; font-style: var(--phiki-dark-font-style) !important; font-weight: var(--phiki-dark-font-weight) !important; text-decoration: var(--phiki-dark-text-decoration) !important; }
You can learn more about rendering multiple themes with Phiki here. The only change when rendering multiple themes with Torchlight Engine is the placement of the background-color property, to prevent conflicts with some annotations, such as diff add and remove.
Available Themes
The following themes are available:
- one-dark-pro
- solarized-light
- vitesse-black
- github-light-default
- slack-dark
- everforest-dark
- rose-pine-moon
- everforest-light
- laserwave
- github-light-high-contrast
- catppuccin-mocha
- red
- material-theme-lighter
- one-light
- aurora-x
- tokyo-night
- catppuccin-macchiato
- github-dark
- rose-pine-dawn
- poimandres
- github-dark-high-contrast
- material-theme
- dracula
- github-dark-default
- github-dark-dimmed
- rose-pine
- kanagawa-lotus
- kanagawa-dragon
- dark-plus
- ayu-dark
- min-dark
- monokai
- nord
- catppuccin-frappe
- github-light
- dracula-soft
- synthwave-84
- vitesse-dark
- andromeeda
- light-plus
- slack-ochin
- solarized-dark
- material-theme-ocean
- vitesse-light
- vesper
- kanagawa-wave
- plastic
- material-theme-darker
- night-owl
- catppuccin-latte
- min-light
- snazzy-light
- houston
- material-theme-palenight
- atom-one-dark
- cobalt2
- dark-404
- fortnite
- material-theme-default
- moonlight-ii
- moonlight
- olaolu-palenight-contrast
- olaolu-palenight
- serendipity-dark
- serendipity-light
- shades-of-purple
- slack-theme-dark-mode
- slack-theme-ochin
- winter-is-coming-blue
- winter-is-coming-dark
- winter-is-coming-light
Annotations
One of the things that makes Torchlight such a joy to author with is that you can control how your code is rendered via comments in the code you're writing.
If you want to highlight a specific line, you can add a code comment with the magic syntax [tl! highglight] and that line will be highlighted.
Gone are the days of inscrutable line number definitions at the top of your file, only to have them become outdated the moment you add or remove a line.
Most other tools use a series of line numbers up front to denote highlight or focus lines:
```php{3}{2,4-5}{9}
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
TorchlightExtension::class,
]
]
```
If you don't have the syntax memorized, it's hard to tell what those numbers mean. And of course when you add a line or remove a line, everything changes and you have to recalculate!
With Torchlight, you control your display with inline annotations in comments.
All inline annotations are wrapped within square brackets and start with tl!, leaving you with the following format: [tl! ... ... ...].
For example, if you are using Torchlight to render the following block of PHP:
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
and you wanted to draw attention to lines 6 & 7, you could focus those lines by using the focus annotation:
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. [tl! focus] TorchlightExtension::class, // [tl! focus] ] ]
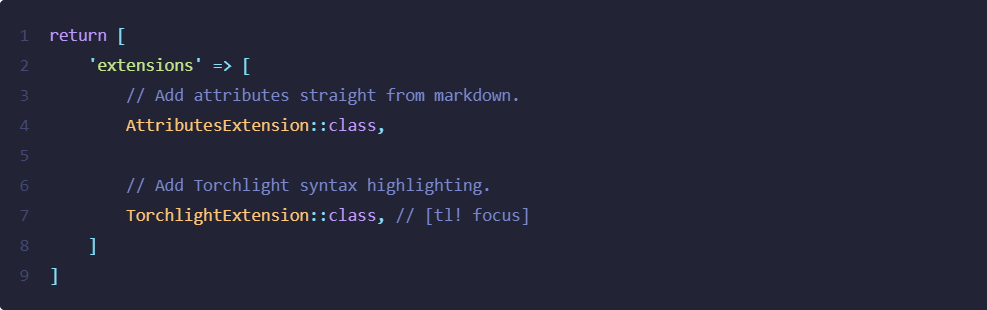
Resulting in the following:
Notice that Torchlight is smart enough to not only strip the annotation from line 6, but the annotation and comment syntax from line 7, leaving your code pristine.
If the entirety of the comment is Torchlight annotations, the comment will be removed from the rendered code. If there is additional content in the comment, that content will remain and the annotation will be stripped out.
Because annotations are actual code comments, it doesn't mess up your authoring experience by throwing invalid characters in your code.
Inline annotations support different keywords, modifiers, and range definitions
- Annotating a Range of Lines
- Highlighting Lines
- Focusing Lines
- Expanding and Collapsing Sections
- Diffing Lines
- Adding Custom IDs and Classes
- Auto-linking URLs
- Changing Line Numbers
Remember that the comment syntax varies based on what language you are highlighting, so be sure to use actual comments.
For example if you're highlighting HTML, you would use HTML comment tags <!-- -->. See the example on line 5.
<div class='text-7xl font-bold'> <span>Syntax highlighting is</span> <span class='font-bold'> <span aria-hidden="true" class="absolute inset-0 bg-yellow-100 transform -rotate-6"></span> <span>broken.</span> <!-- [tl! focus] --> </span> </div>
Annotations can be used with plain text and JSON, despite them having no "official" comment support as a language.
Plain Text Annotations
For plain text, everything is treated "as if" it's a comment, so you can just put the annotation on any line.
spring sunshine
the smell of waters
from the stars
deep winter [tl! focus:2]
the smell of a crow
from the stars
beach to school
the smell of water
in the sky
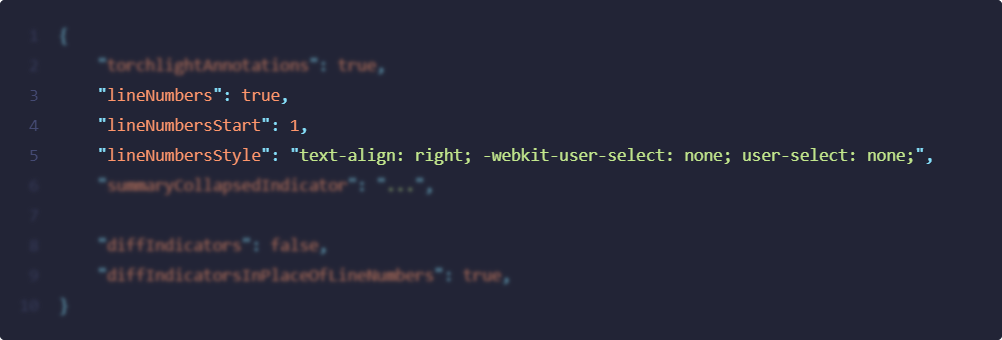
JSON Annotations
JSON uses the double slash // comment style, even though it's not official spec. Forgive us.
{
"torchlightAnnotations": true,
"lineNumbers": true, // [tl! focus:2]
"lineNumbersStart": 1,
"lineNumbersStyle": "text-align: right; -webkit-user-select: none; user-select: none;",
"summaryCollapsedIndicator": "...",
"diffIndicators": false,
"diffIndicatorsInPlaceOfLineNumbers": true,
}
Ranges
Sometimes you want to apply an annotation to a whole set of lines, without having to add dozens of comments.
We have provided several different methods to achieve this, so you may pick the one that best fits your use case.
Annotation Range Cheat Sheet
highlight -- This line only
highlight:start -- The start of an open ended range
highlight:end -- The end of an open ended range
highlight:10 -- This line, and the 10 following lines
highlight:-10 -- This line, and the 10 preceding lines
highlight:1,10 -- Start one line down, highlight 10 lines total
highlight:-1,10 -- Start one line up, highlight 10 lines total
Single Lines
By default, every annotation applies only to the line that it lives on.
For example, this will only highlight the line it is on, line number 2.
return [ 'extensions' => [ // [tl! highlight] // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
N-Many Lines
To highlight the current line, and the next N lines, you may use the :N modifier.
In this example, we will highlight the current line (2) and the next two lines (3 & 4).
return [ 'extensions' => [ // [tl! highlight:2] // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
This also works with negative numbers :-N
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // [tl! highlight:-2] // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
Offset and Length
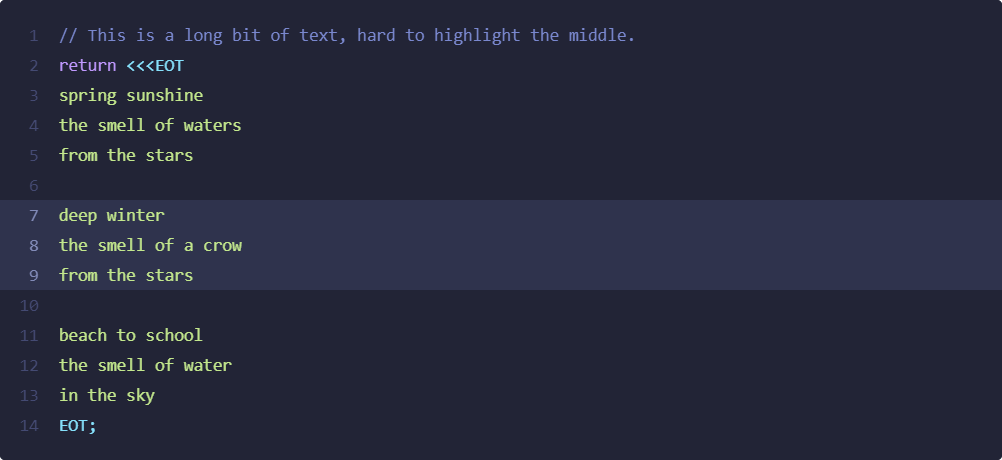
If you have a bit of code that is hard to reach with a comment, perhaps a heredoc, you can use the focus:M,N syntax where M is the number of lines above or below the current line, and N is the number of lines to highlight.
Here we're going to start 6 lines down, and highlight 3 lines total.
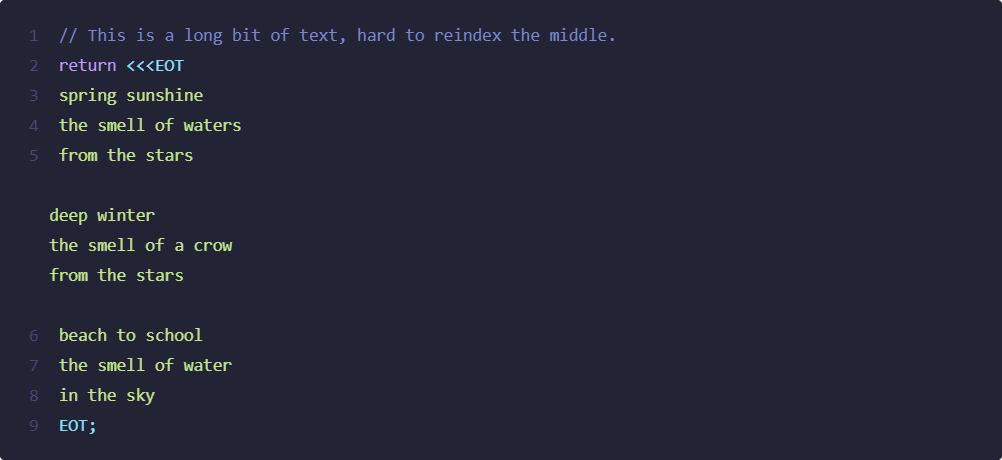
// This is a long bit of text, hard to highlight the middle. [tl! highlight:6,3] return <<<EOT spring sunshine the smell of waters from the stars deep winter the smell of a crow from the stars beach to school the smell of water in the sky EOT;
You can also start from the bottom by using a negative offset. We'll start 7 lines up and highlight 3 lines again.
// This is a long bit of text, hard to highlight the middle. return <<<EOT spring sunshine the smell of waters from the stars deep winter the smell of a crow from the stars beach to school the smell of water in the sky EOT; // [tl! highlight:-7,3]
Applying an Annotation to All Lines
You may use the all modifier to apply an annotation to all lines. For example, the following would apply the autolinks annotation to every line:
### Added [tl! autolink:all]
- Support for Laravel 9 [#29](https://github.com/torchlight-api/torchlight-laravel/pull/29)
- Better support for PHP 8.1 [#30](https://github.com/torchlight-api/torchlight-laravel/pull/30)
Start and End
Sometimes you want to define a start and end line, and annotate everything in the middle.
You may do this with the :start and :end modifiers.
return [ 'extensions' => [ // Start here [tl! highlight:start] // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] // End here [tl! highlight:end] ]
Supported Annotations
All of them! Ranges are supported for all of the Torchlight annotation keywords:
highlightfocusinsertremovecollapseautolinkreindex
Custom classes and IDs are supported as well.
.my-custom-class:start.my-custom-class:end.my-custom-class:1,10.my-custom-class:3.my-custom-class:-1,5
Torchlight also plays nicely with prefixed Tailwind classes:
.sm:py-4:start.sm:py-4:end.sm:py-4:1,10.sm:py-4:3.sm:py-4:-1,5
Remember that an HTML ID must be unique on the page, so while it's unlikely that you'd want to apply an ID to a range of lines, you may want to apply it to a line you cannot reach.
For example, to reach four lines down and add an ID of popover-trigger, you could do the following:
// Reach down 4 lines, add the ID to one line [tl! #popover-trigger:4,1] return <<<EOT spring sunshine the smell of waters from the stars deep winter the smell of a crow from the stars beach to school the smell of water in the sky EOT;
Highlighting Lines
The highlight annotation will pull the line highlight background color from your chosen theme, and apply it to the background of the line, drawing focus to that specific line:
return [ 'extensions' => [ // Add attributes straight from markdown. [tl! highlight:1] AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
It also applies a line-highlight class to the line.
If you have any lines highlighted, Torchlight will add a has-highlight-lines class to your code tag.
Every theme is different in the way that it chooses to represent highlighted lines, so be sure to try a few out.
Alternative Highlight Class
If you don't like the highlight color that your theme uses, you can apply a custom class instead, e.g. .highlight or .foobar:
return [ 'extensions' => [ // Add attributes straight from markdown. [tl! .highlight] AttributesExtension::class, // Add Torchlight syntax highlighting. [tl! .foobar.bazbuz] TorchlightExtension::class, ] ]
Highlight Shorthand
If you find typing highlight prohibitively slow (who has the time?), you can use ~~ as a shorthand.
return [ 'extensions' => [ // Add attributes straight from markdown. [tl! ~~:1] AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
Focusing
The focus annotation adds a line-focus class to the line, and a has-focus-lines class to your code tag.
Used in conjunction with the CSS below, every line that you've applied [tl! focus] to will be sharp and clear, and the rest will be blurry and dim. If a user hovers over the code block, everything will come into focus.
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. [tl! focus] TorchlightExtension::class, // [tl! focus] ] ]
Focusing Shorthand
As an alternative to focus, you can use **.
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. [tl! **] TorchlightExtension::class, // [tl! **] ] ]
Focusing CSS
Here is the CSS required to achieve the focus effect:
/* Blur and dim the lines that don't have the `.line-focus` class, but are within a code block that contains any focus lines. */ .torchlight.has-focus-lines .line:not(.line-focus) { transition: filter 0.35s, opacity 0.35s; filter: blur(.095rem); opacity: .65; } /* When the code block is hovered, bring all the lines into focus. */ .torchlight.has-focus-lines:hover .line:not(.line-focus) { filter: blur(0px); opacity: 1; }
Collapsing
Sometimes in your documentation or a blog post, you want to focus the reader on a specific block of code, but allow them to see the rest of the code if they need to.
One way you can achieve that is by using the focus annotation to blur the irrelevant code, but you can also use Torchlight to collapse blocks of code using native HTML, no JavaScript required.
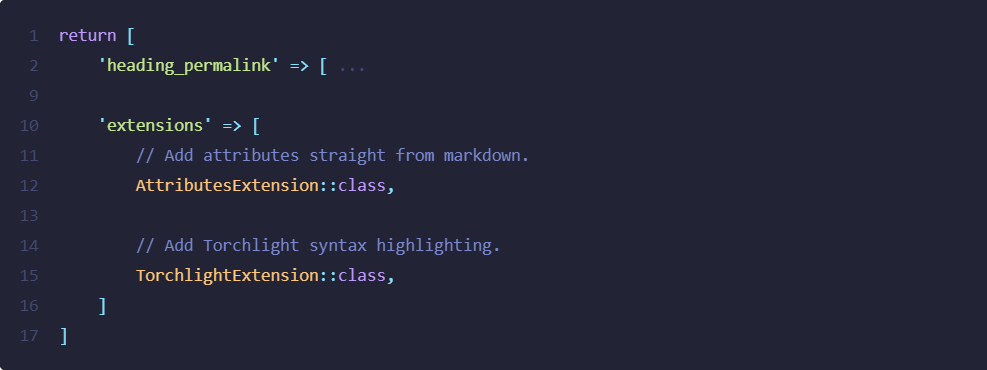
In this example, we're going to collapse the heading_permalink options, as they might distract from the point of the example.
We can do this by using the collapse annotation:
return [ 'heading_permalink' => [ // [tl! collapse:start] 'html_class' => 'permalink', 'id_prefix' => 'user-content', 'insert' => 'before', 'title' => 'Permalink', 'symbol' => '#', ], // [tl! collapse:end] 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
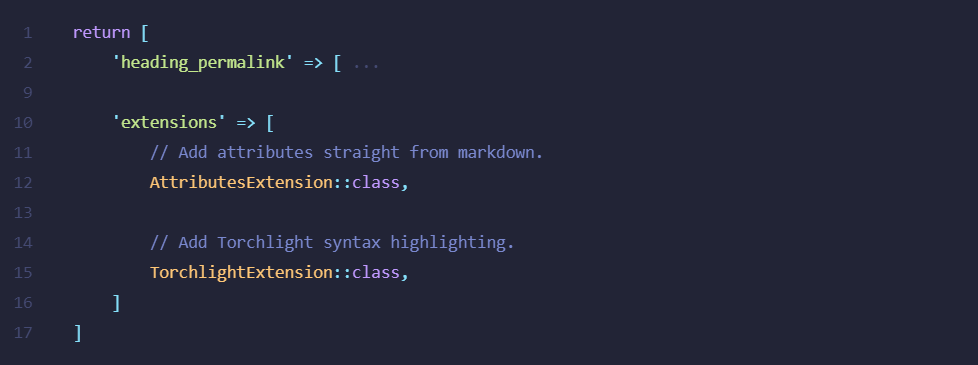
Collapsed section closed:
Collapsed section open:
These lines will now be wrapped in a summary / detail pair of tags, that allows the user to natively toggle the open and closed start of the block. Torchlight will also add a has-summaries class to your code tag anytime you define a summary range.
You can use the start end method of defining a range, or any of the other range modifiers.
Here's an example using the N-many modifier to collapse the 5 lines following the annotation:
return [ 'heading_permalink' => [ // [tl! collapse:5] 'html_class' => 'permalink', 'id_prefix' => 'user-content', 'insert' => 'before', 'title' => 'Permalink', 'symbol' => '#', ], 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
Customizing the Summary Text
By default, Torchlight will add a subtle ... in place of the collapsed text, but you can customize that by passing in the summaryCollapsedIndicator options:
// torchlight! {"summaryCollapsedIndicator": "Click to show ]"} return [ 'heading_permalink' => [ // [tl! collapse:start] 'html_class' => 'permalink', 'id_prefix' => 'user-content', 'insert' => 'before', 'title' => 'Permalink', 'symbol' => '#', ], // [tl! collapse:end] 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
Collapsing Required CSS
You will need to add the following CSS to your page to accomplish the hiding:
.torchlight summary:focus { outline: none; } /* Hide the default markers, as we provide our own */ .torchlight details > summary::marker, .torchlight details > summary::-webkit-details-marker { display: none; } .torchlight details .summary-caret::after { pointer-events: none; } /* Add spaces to keep everything aligned */ .torchlight .summary-caret-empty::after, .torchlight details .summary-caret-middle::after, .torchlight details .summary-caret-end::after { content: " "; } /* Show a minus sign when the block is open. */ .torchlight details[open] .summary-caret-start::after { content: "-"; } /* And a plus sign when the block is closed. */ .torchlight details:not([open]) .summary-caret-start::after { content: "+"; } /* Hide the [...] indicator when open. */ .torchlight details[open] .summary-hide-when-open { display: none; } /* Show the [...] indicator when closed. */ .torchlight details:not([open]) .summary-hide-when-open { display: initial; }
Default to Open
By default, when you define a collapse range it will be collapsed. If you want to define the range but default it to open, you can add the open keyword:
return [ 'heading_permalink' => [ // [tl! collapse:start open] 'html_class' => 'permalink', 'id_prefix' => 'user-content', 'insert' => 'before', 'title' => 'Permalink', 'symbol' => '#', ], // [tl! collapse:end] 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
Removing Summary Carets
You can disable summary carets by setting the showSummaryCarets block option:
// torchlight! {"showSummaryCarets": false} return [ 'heading_permalink' => [ // [tl! collapse:start] 'html_class' => 'permalink', 'id_prefix' => 'user-content', 'insert' => 'before', 'title' => 'Permalink', 'symbol' => '#', ], // [tl! collapse:end] 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
Setting this to false will disable the collapse gutter entirely:
Diffs
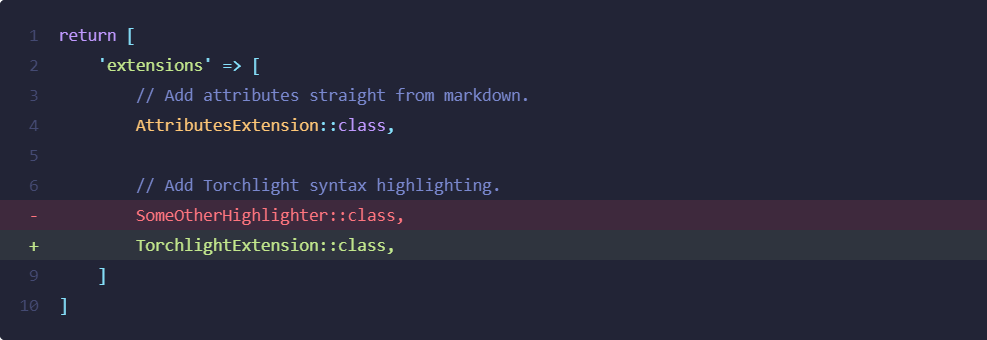
To demonstrate the addition and removal of lines, you can use the add and remove keywords.
Torchlight will look through your theme to find the appropriate foreground and background colors to apply to the specific lines.
It will also apply line-add and line-remove classes to the individual lines. To the code element it will apply the has-diff-lines class, and potentially has-add-lines and has-remove-lines.
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. SomeOtherHighlighter::class, // [tl! remove] TorchlightExtension::class, // [tl! add] ] ]
Diff Shorthand
You can use ++ and -- as shorthand for add and remove.
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
SomeOtherHighlighter::class, // [tl! --]
TorchlightExtension::class, // [tl! ++]
]
]
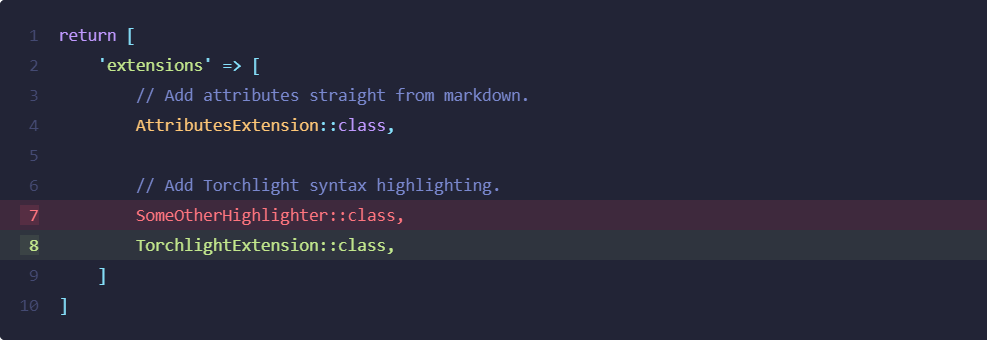
Removing Diff Indicators
Here is an example of a diff, with no indicators.
// torchlight! {"diffIndicators": false} return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. SomeOtherHighlighter::class, // [tl! remove] TorchlightExtension::class, // [tl! add] ] ]
Notice that the colors of the lines just change to the standard colors you expect to see.
If you'd like to show the +/- indicators, you can do so by turning them on at the block level, or globally in your client's configuration.
For these examples we'll do it at the block level so we can see how it works.
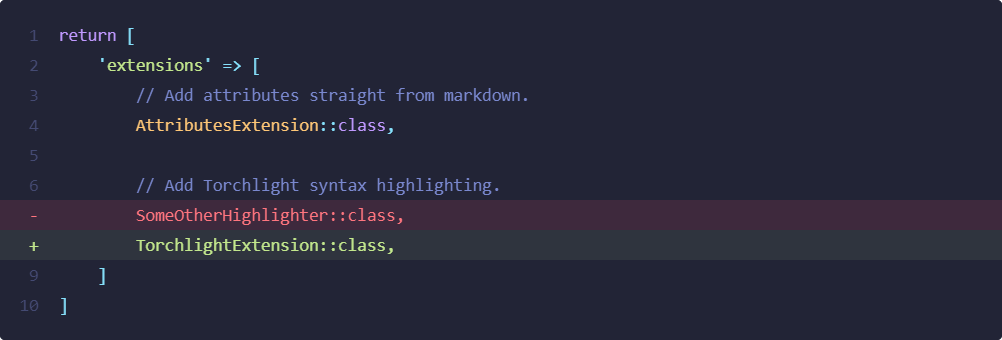
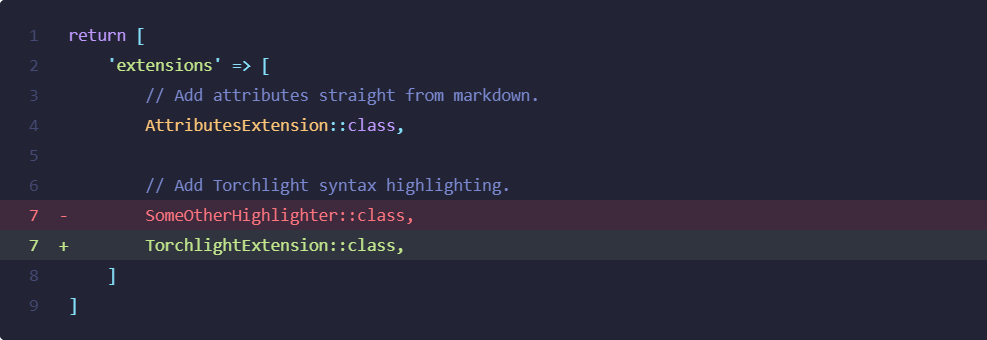
Let's change the behavior by sending diffIndicators: true to the API.
// torchlight! {"diffIndicators": true} return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. SomeOtherHighlighter::class, // [tl! remove] TorchlightExtension::class, // [tl! add] ] ]
Take a look where the line numbers are and notice the indicators:
Note
If you'd like to reindex the line numbers after a diff, you can do that.
Standalone Diff Indicators
By default, we swap them in place of the line numbers, but you can also disable that behavior by using the extremely descriptive, verbose option diffIndicatorsInPlaceOfLineNumbers.
// torchlight! {"diffIndicators": true, "diffIndicatorsInPlaceOfLineNumbers": false} return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. SomeOtherHighlighter::class, // [tl! remove] TorchlightExtension::class, // [tl! add] ] ]
Now the line numbers remain, and the indicators get their own column.
Each standalone indicator has the diff-indicator class applied, along with one of the following:
diff-indicator-add- For lines that were addeddiff-indicator-remove- For lines that were removeddiff-indicator-empty- For lines that were unchanged
Diff Indicators Without Line Numbers
In the scenario where you:
- turn on diff indicators
- turn off line numbers
- turn on diff indicators in place of line numbers (this is the default)
Your indicators will still show up in the line-number classes, not the standalone classes mentioned above.
The reason we have chosen this approach is so that you don't have to add the diff-indicator styles ever when you choose to put your indicators in the line number column.
Diff Ranges
The diff annotations support the entire set of range modifiers to help you quickly annotate a whole set of lines.
Check out the range docs for more details, but here is a quick cheat sheet.
add -- This line only
add:start -- The start of an open ended range
add:end -- The end of an open ended range
add:10 -- This line, and the 10 following lines
add:-10 -- This line, and the 10 preceding lines
add:1,10 -- Start one line down, highlight 10 lines total
add:-1,10 -- Start one line up, highlight 10 lines total
Preserving Syntax Colors
By default, the diff add and remove annotations will apply the corresponding text color, replacing the original token colors:
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. SomeOtherHighlighter::class, // [tl! remove] TorchlightExtension::class, // [tl! add] ] ]
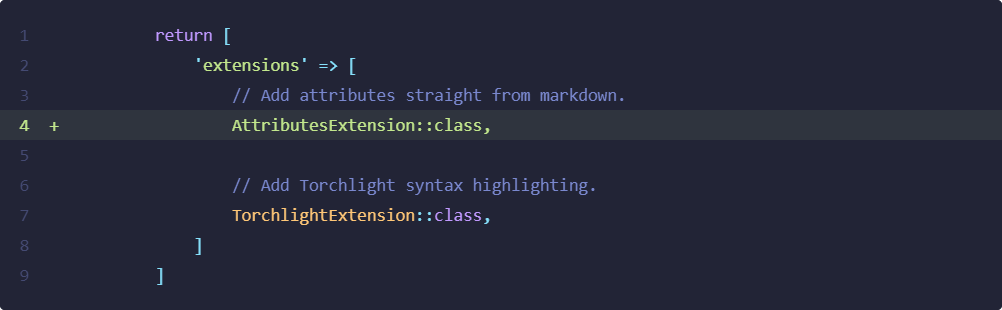
Notice how the text color has changed to red and green? We can disable this by setting the diffPreserveSyntaxColors block option:
// torchlight! {"diffPreserveSyntaxColors": true}
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
SomeOtherHighlighter::class, // [tl! remove]
TorchlightExtension::class, // [tl! add]
]
]
Classes and IDs
You can add your own custom classes by preceding them with a ., or add an ID with a #.
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. [tl! highlight .animate-pulse] TorchlightExtension::class, // [tl! highlight .font-bold .italic .animate-pulse #pulse] ] ]
You can space out your classes like we did above, or just run them all together: .font-bold.italic.animate-pulse#pulse
Torchlight also supports Tailwind + the Tailwind JIT syntax, so you can do pretty much anything you can think of:
torchlight! {"torchlightAnnotations": false}
ID only // [tl! #id]
ID + Class // [tl! #id.pt-4]
Negative Tailwind classes // [tl! .-pt-4 .pb-8]
ID + Classes Mixed // [tl! .-pt-4#id1.pb-8]
Tailwind Prefixes // [tl! .sm:pb-8]
Tailwind JIT // [tl! .sm:pb-[calc(8px-4px)]]
Tailwind JIT // [tl! .pr-[8px]]
Tailwind JIT + ID // [tl! .-pt-4.pb-8.pr-[8px] #id]
Using Range Modifiers
You can also apply any range modifiers to custom classes.
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. [tl! .bg-gray-900:-1,4 .animate-pulse:1] TorchlightExtension::class, ] ]
Check out the range docs for more details, but here is a quick cheat sheet.
.class -- This line only
.class:start -- The start of an open ended range
.class:end -- The end of an open ended range
.class:10 -- This line, and the 10 following lines
.class:-10 -- This line, and the 10 preceding lines
.class:1,10 -- Start one line down, highlight 10 lines total
.class:-1,10 -- Start one line up, highlight 10 lines total
Remember that an HTML ID must be unique on the page, so while it's unlikely that you'd want to apply an ID to a range of lines, you may want to apply it to a line you cannot reach.
For example, to reach four lines down and add an ID of popover-trigger, you could do the following:
// Reach down 4 lines, add the ID to one line [tl! #popover-trigger:4,1]
return <<<EOT
spring sunshine
the smell of waters
from the stars
deep winter
the smell of a crow
from the stars
beach to school
the smell of water
in the sky
EOT;
Character Ranges
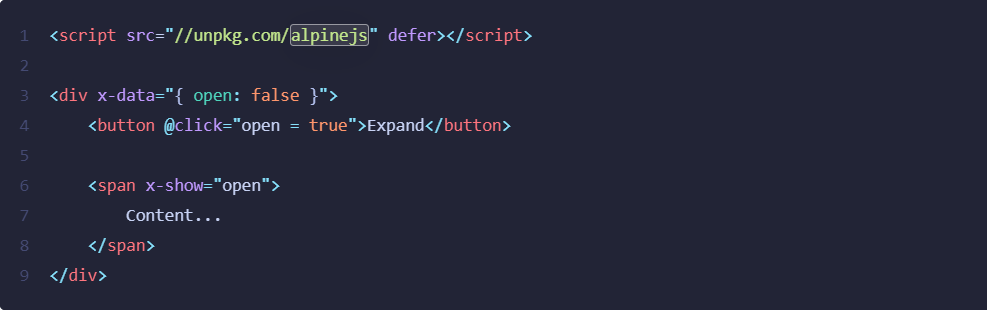
You may also apply classes and IDs to character ranges on the current line by prefixing your range with the c character. Instead of supplying a range of line numbers, we supply the character range.
For example, the range .inner-highlight:c26,34 instructs Torchlight to wrap the tokens from characters 26 through 34 with the inner-highlight class:
<script src="//unpkg.com/alpinejs" defer></script> <!-- [tl! .inner-highlight:c26,34] -->
<div x-data="{ open: false }">
<button @click="open = true">Expand</button>
<span x-show="open">
Content...
</span>
</div>
Note
You will need to add the desired CSS to style your character range classes.
Auto-linking URLs
Sometimes your code contains URLs to other supporting documentation. It's a nice experience for the reader if those URLs were actually links instead of having to copy-paste them.
It's a little thing, but Torchlight sweats the little things so you don't have to.
Using the autolink annotation, Torchlight will look for URLs and turn them into links for you.
/** * @see https://youtu.be/LEXIYgOXsRU?si=wDC7GxC1y3pNdHjZ&t=69. [tl! autolink] */ $link = 'https://youtu.be/LEXIYgOXsRU?si=wDC7GxC1y3pNdHjZ&t=69'; // [tl! autolink]
The resulting link will look like this (color will change depending on your theme):
<a target="_blank" rel="noopener" class="torchlight-link" style="color: #032F62;" href="https://youtu.be/LEXIYgOXsRU?si=wDC7GxC1y3pNdHjZ&t=6">https://youtu.be/LEXIYgOXsRU?si=wDC7GxC1y3pNdHjZ&t=6</a>
Torchlight adds a torchlight-link class, and rel + target attributes.
The rel=noopener attribute ensures that no a malicious website doesn't have access to the window.opener property. Although this is less of a concern now with modern browsers, we still want you to be covered.
Read more about rel=noopener at mathiasbynens.github.io/rel-noopener.
Link Requirements
Your URL must start with one of the following in order to match:
http:https:www.
Link Ranges
The auto-link annotation supports the entire set of range modifiers to help you quickly annotate a whole set of lines.
Check out the range docs for more details, but here is a quick cheat sheet.
autolink -- This line only
autolink:start -- The start of an open ended range
autolink:end -- The end of an open ended range
autolink:10 -- This line, and the 10 following lines
autolink:-10 -- This line, and the 10 preceding lines
autolink:1,10 -- Start one line down, highlight 10 lines total
autolink:-1,10 -- Start one line up, highlight 10 lines total
Reindexing Line Numbers
Now we're really getting into the weeds, but that's exactly what Torchlight is here for.
Sometimes it really matters what the line number is that goes along with your code sample. In the case where you can't get it right, you might be tempted to turn them off altogether.
Torchlight offers a few ways to reindex the lines, using the reindex annotation.
To reindex a line, you will add the reindex annotation. This annotation is a little bit different than the others, because it accepts an argument in parenthesis.
Here are a few examples:
reindex(-1): whatever this line number would have been, reduce it by onereindex(+1): whatever this line number would have been, increment it by onereindex(5): regardless of what number this should be, make it5reindex(null): don't show a line number here.
Manually Setting a New Number
To just outright set a new number, use the reindex(N) style:
'a';
'b';
'c';
'x'; // [tl! reindex(24)]
'y';
'z';
Torchlight will continue with the next number after the one you set.
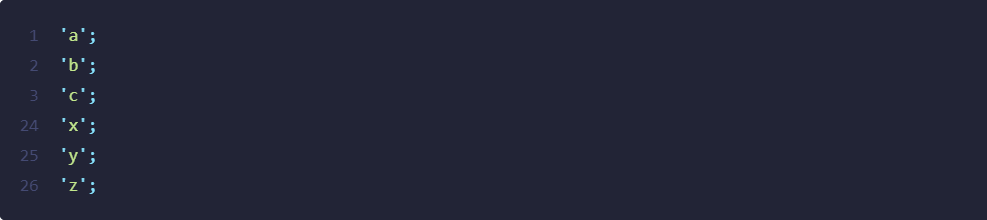
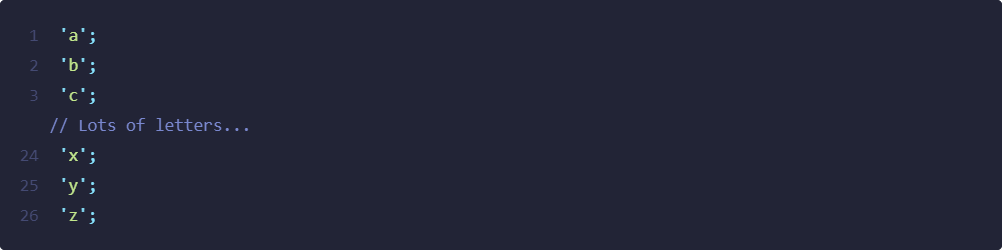
No Line Number at All
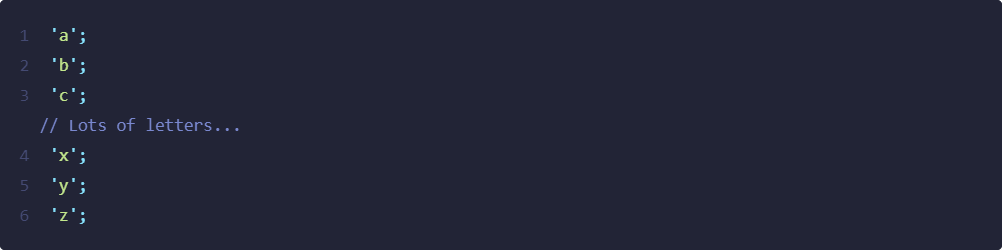
If you want a line to have no line number, use the reindex(null) annotation:
'a';
'b';
'c';
// Lots of letters... [tl! reindex(null)]
'x'; // [tl! reindex(24)]
'y';
'z';
If you don't immediately reindex, Torchlight just treats that line as if it doesn't exist for numbering purposes.
'a';
'b';
'c';
// Lots of letters... [tl! reindex(null)]
'x';
'y';
'z';
Relative Line Number Changes
Often times it's easiest to think in terms of "increment" or "decrement" instead of thinking in absolutes. Especially as time goes on and your samples may change, it's nice to have the relative numbers always work.
This can be a really nice touch when showing diffs, to keep the numbering legit.
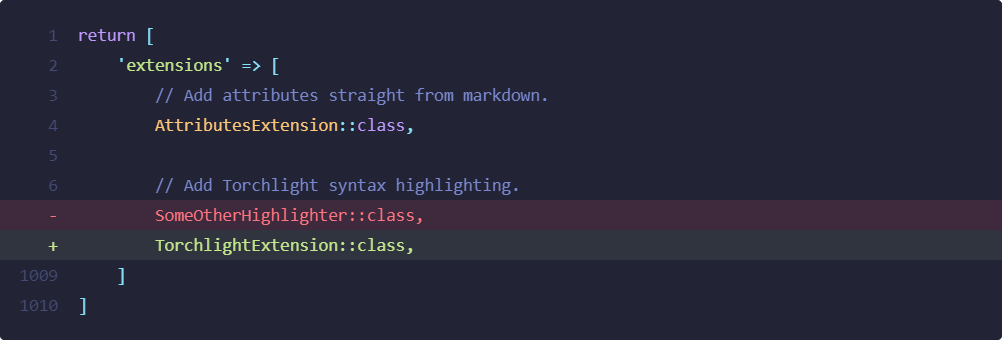
To change the numbers relatively, use the reindex(+N) and reindex(-N) styles.
// torchlight! {"diffIndicatorsInPlaceOfLineNumbers": false}
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
SomeOtherHighlighter::class, // [tl! remove]
TorchlightExtension::class, // [tl! add reindex(-1)]
]
]
Of course, it doesn't have to just be 1, it could be any number.
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. SomeOtherHighlighter::class, // [tl! remove] TorchlightExtension::class, // [tl! add reindex(+1000)] ] ]
Reindexing with Range Modifiers
The reindex annotation does work with the annotation range modifiers, so you can do some pretty wacky stuff.
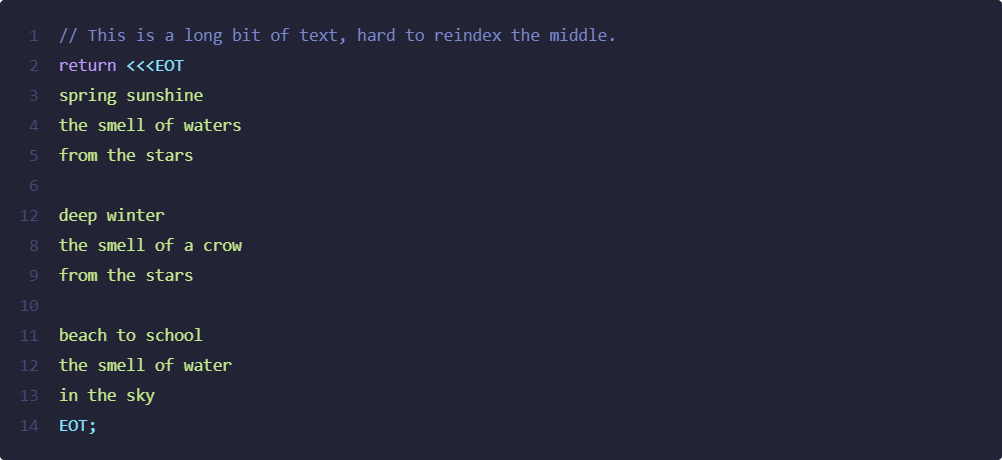
If you wanted to reach down several lines and apply a reindex, you totally could!
Here we are going to reach down 6 lines, and apply a +5 reindex to 1 line only.
// This is a long bit of text, hard to reindex the middle. [tl! reindex(+5):6,1]
return <<<EOT
spring sunshine
the smell of waters
from the stars
deep winter
the smell of a crow
from the stars
beach to school
the smell of water
in the sky
EOT; // [tl! highlight:-7,3]
Or if you wanted to null out the second stanza, you could do that also.
// This is a long bit of text, hard to reindex the middle. [tl! reindex(null):5,5]
return <<<EOT
spring sunshine
the smell of waters
from the stars
deep winter
the smell of a crow
from the stars
beach to school
the smell of water
in the sky
EOT; // [tl! highlight:-7,3]
Why you would ever want to do this, I have no idea. But if you want to, you can!
Vim-style Relative Line Numbers
Important
The vim.relative and vim.preserve annotations were not designed to work in conjunction with other reindex annotations. Because of this, their use in combination with other reindex annotations is considered undefined behavior.
You may reindex your line numbers similar to Vim's relative line numbers. When you do this, the line numbers will count how far away they are from the annotation:
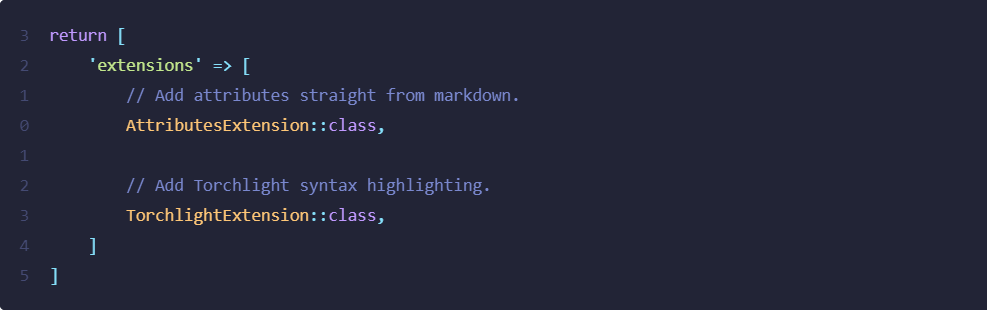
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // [tl! reindex(vim.relative)] // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
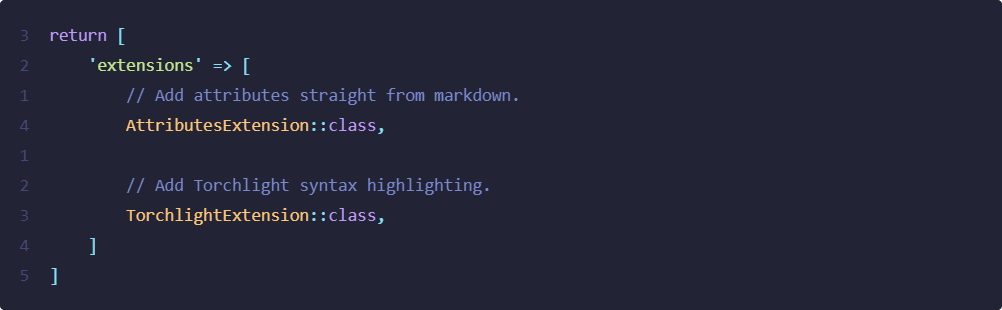
The annotation's line will be reindex to 0, since that is the distance away from the annotation. If you'd like to preserve the current line number, you may use the vim.preserve annotation instead:
return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // [tl! reindex(vim.preserve)] // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
Reindex Differences Between Torchlight API
Torchlight Engine makes some breaking changes when compared to the behavior of the Torchlight API. This was done to make the behavior of reindexing with annotation ranges more predictable and consistent with the other annotations; there should be little to no impact on your code examples unless you are doing some crazy things.
Be sure to double check any reindex examples if you are migrating from the Torchlight API!
Highlighting Files and Directory Structures
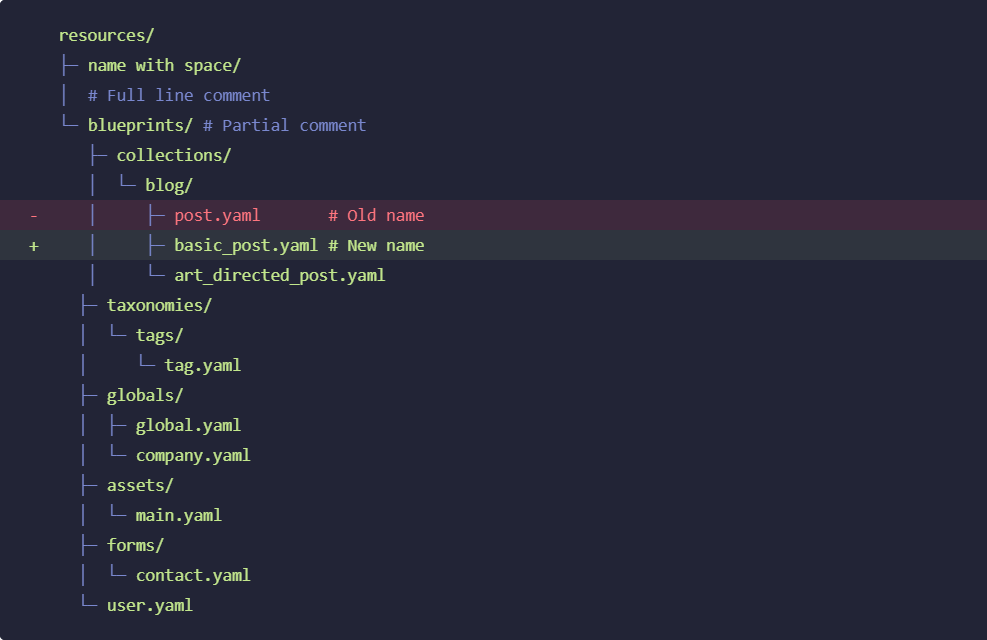
Torchlight provides a custom files language that can be used to highlight files and directory structures:
```files
// torchlight! { "lineNumbers": false, "fileStyle": "ascii" }
resources/
name with space/
# Full line comment
blueprints/ # Partial comment
collections/
blog/
post.yaml # Old name [tl! --]
basic_post.yaml # New name [tl! ++]
art_directed_post.yaml
taxonomies/
tags/
tag.yaml
globals/
global.yaml
company.yaml
assets/
main.yaml
forms/
contact.yaml
user.yaml
```
The files language supports two modes or styles:
ascii: Renders connecting lines using ASCII charactershtml: Adds a number of HTML elements with class names that can be styled using CSS. If you'd like to use this option, you are encouraged to experiment with the generated output
Options
Each of these is covered in detail on its own page, but here is an overview of each option and what it does.
- lineNumbers - turn line numbers on or off
- lineNumbersStart - the number of the first line
- lineNumbersStyle - the CSS style to apply to line numbers
- diffIndicators - turn on diff indicators (
+/-) - diffIndicatorsInPlaceOfLineNumbers - use the line number location for diff indicators
- summaryCollapsedIndicator - the text to show when a range is collapsed
- torchlightAnnotations - disable Torchlight annotation processing altogether.
Setting Default Options Globally
When using Torchlight Engine without any clients, or helper packages, we need to tell it how to resolve any default global options. This is done by specifying a callback function that returns the default options:
<?php use Torchlight\Engine\Options; Options::setDefaultOptionsBuilder(function () { return new Options( // Specify your options here. ); });
If you have an array of options, you may also use the static fromArray helper method:
<?php use Torchlight\Engine\Options; Options::setDefaultOptionsBuilder(function () { return Options::fromArray([]); });
As an example, if you are working in a Laravel project that already has a torchlight.php configuration file, you can continue using those options like so (this will become unnecessary once the Laravel client has been updated):
<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; use Torchlight\Engine\Options; class AppServiceProvider extends ServiceProvider { public function boot() { Options::setDefaultOptionsBuilder(fn () => Options::fromArray(config('torchlight.options'))); } }
Setting Default Themes Globally
Like with global options, we need to specify a callback letting Torchlight Engine's CommonMark extension know which theme to use. This only applies if you do not specify a theme when instantiating the extension instance.
For example, we can specify default themes that will be used if the extension is not configured when instantiated:
<?php use Torchlight\Engine\CommonMark\Extension; Extension::setThemeResolver(function () { return [ 'light' => 'github-light', 'dark' => 'github-dark', ]; });
As another example, we could use the torchlight.theme configuration value within an existing Laravel application like so:
<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; use Torchlight\Engine\CommonMark\Extension; class AppServiceProvider extends ServiceProvider { public function boot() { Extension::setThemeResolver(function () { return config('torchlight.theme'); }); } }
Setting Options Per Block
Some blocks you'll want to set options individually. Any options you set on the block level will override that same option on the global level.
To set block level options, the first line of your block must be a comment, in the language of the block.
The comment must begin with torchlight! and be followed valid JSON.
Here is an example turning line numbers off for a single block:
// torchlight! {"lineNumbers": false}
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
TorchlightExtension::class,
]
]
Any option that you can set at the global level, you can set at the block level.
Line Numbers
Torchlight add line numbers by default, but you can disable them globally or on the block level by changing the lineNumbers option to false.
Here's an example of the block level change:
// torchlight! {"lineNumbers": false}
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
TorchlightExtension::class,
]
]
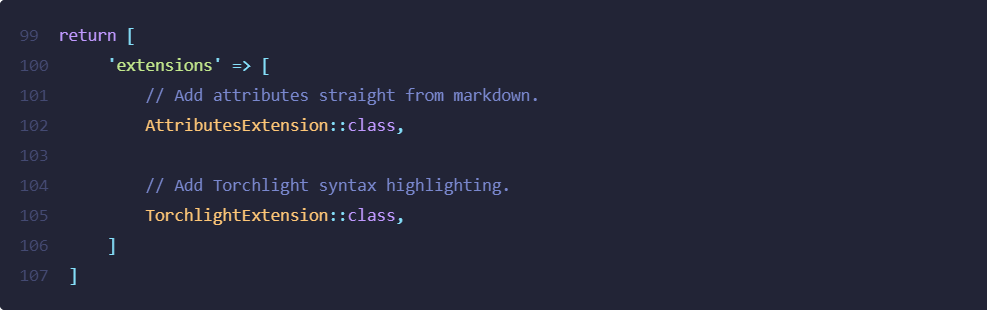
Changing the Starting Line Number
To change the starting number of a block, you may use the lineNumbersStart option:
// torchlight! {"lineNumbersStart": 99}
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
TorchlightExtension::class,
]
]
Note: we also have a reindex annotation to control the line number line by line.
Changing Line Number Styles
By default, Torchlight applies a reasonable set of CSS style to your line numbers:
.line-number { text-align: right; -webkit-user-select: none; user-select: none; }
If you want to control that, you can pass in a lineNumbersStyle option.
// torchlight! {"lineNumbersStyle": "opacity: .5;"}
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
TorchlightExtension::class,
]
]
There are a couple of things to note when using this option.
The first is that you will likely want to include the -webkit-user-select: none; user-select: none; styles, so that when your visitors copy your code they don't get the line numbers. Because that's the worst.
Copy the code above and notice that the line numbers will be selected, versus the block right above it (Torchlight default).
The other thing to note is that you'll need to be thoughtful when adding color declarations.
Torchlight uses the theme's color scheme to handle insert and remove lines, so it's probably best to leave the color declaration off altogether.
Adding Line Number Right Padding
You may add right padding to your line numbers using the lineNumberAndDiffIndicatorRightPadding block option:
// torchlight! {"lineNumberAndDiffIndicatorRightPadding": 10} return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
If you are using standalone diff indicators, right padding will be applied to the right of those:
// torchlight! {"lineNumberAndDiffIndicatorRightPadding": 10, "diffIndicatorsInPlaceOfLineNumbers": false} return [ 'extensions' => [ // Add attributes straight from markdown. AttributesExtension::class, // [tl! ++] // Add Torchlight syntax highlighting. TorchlightExtension::class, ] ]
Right padding being applied to the right of diff indicators is a small change in behavior compared to Torchlight API.
Summary Indicator
When using the collapse annotation, Torchlight will add an ellipses ... to indicate where the collapsed code is.
This is the default behavior:
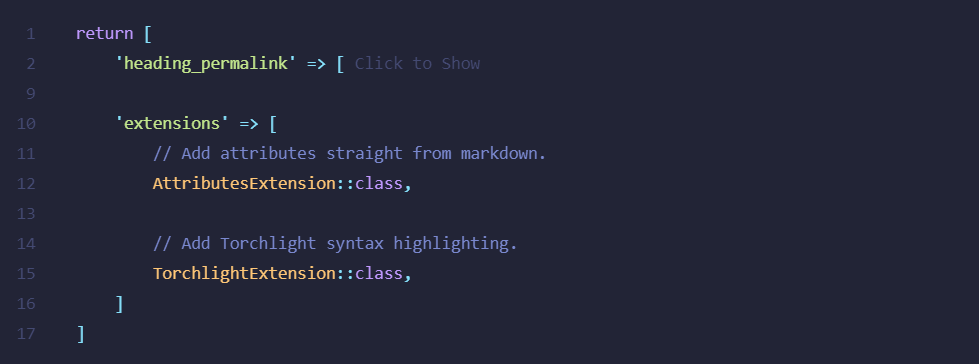
If you'd like to change the ... to something else, you can do so by changing the summaryCollapsedIndicator option:
// torchlight! {"summaryCollapsedIndicator": "Click to Show"}
return [
'heading_permalink' => [ // [tl! collapse:start]
'html_class' => 'permalink',
'id_prefix' => 'user-content',
'insert' => 'before',
'title' => 'Permalink',
'symbol' => '#',
], // [tl! collapse:end]
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
TorchlightExtension::class,
]
]
Adding Extra Classes to the Torchlight Code Element
You may add extra classes to the code element by using the classes block option:
// torchlight! {"classes": "some extra classes"} return [ // ... ];
When Torchlight renders the code block it will add those classes to the generated code block:
<code ... class="phiki language-php moonlight-ii torchlight some extra classes">
The Copyable Option
You can use the copyable block option to instruct Torchlight to add a hidden HTML element with the torchlight-copy-target class to the generated output. This hidden element will contain the raw text that may be used to implement a copy & paste feature:
// torchlight! {"copyable": true} <?php namespace App\Providers; use Illuminate\Support\ServiceProvider; use Statamic\Facades\Markdown; use Torchlight\Engine\CommonMark\Extension; class AppServiceProvider extends ServiceProvider { public function boot() { // Add the Torchlight Engine extension Markdown::addExtension(function () { return new Extension('synthwave-84'); }); } }
Disabling Torchlight Annotations
If for whatever reason you want to disable all of the Torchlight annotations, you may do so with the torchlightAnnotations option.
This option was added specifically for these docs. We don't expect you'll need it unless you're trying to show how Torchlight works!
// torchlight! {"torchlightAnnotations": false}
return [
'extensions' => [
// Add attributes straight from markdown.
AttributesExtension::class,
// Add Torchlight syntax highlighting.
TorchlightExtension::class, // [tl! focus]
]
]
Reporting Issues
When reporting issues, please include all of the following information:
- Grammar/Language
- PHP Version
- Phiki version
- Minimum input text required to reproduce the issue
If you know an issue is related to Phiki and not the Torchlight renderer, please create an issue here. If you are not sure, feel free to create an issue in this repository and it will eventually end up in the right place 🙂
Some issues may be difficult to resolve and take time to implement. Everyone involved thanks you in advance for your patience.
Contributing
Community contributions are welcome! However, if you are contributing additional themes or grammars, please take care to ensure their license allows it.
If you spot a grammar or theme that is being improperly used, please create an issue and it will be addressed.
Credits
- Aaron Francis
- John Koster
- Ryan Chandler for building Phiki, making this project feasible.
License
The Torchlight Engine is free software, released under the MIT license.
Themes and grammars may be governed by their own license.