think.studio / nova-flexible-content-field-shortcode
Designed specifically for the ability to add shortcodes to existing content.
Installs: 21
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/think.studio/nova-flexible-content-field-shortcode
Requires
- php: ^8.1
- illuminate/support: ^9.0|^10.0
- laravel/nova: ^4.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.20
- orchestra/testbench: ^8.6
- phpunit/phpunit: ^10.3
- psalm/plugin-laravel: ^2.8
- think.studio/nova-flexible-content: ^4.0
- vimeo/psalm: ^5.14
README
A very highly targeted package. Designed specifically for the ability to add shortcodes to existing content. If you are
just starting to develop an application then just use think.studio/nova-flexible-content or alternative without using
this package. The package is needed if you already have a large amount of content, and the client requires adding new
functionality
| Nova | Package |
|---|---|
| V1 | V1 V2 |
| V4 | V3 |
Installation
You can install the package via composer:
- Install "flexible content" package.
composer require think.studio/nova-flexible-content
- Install "shortcode" package
composer require think.studio/nova-flexible-content-field-shortcode # optional publish configs php artisan vendor:publish --provider="ThinkOne\NovaFlexibleContentFieldShortcode\ServiceProvider" --tag="config"
Usage
Admin
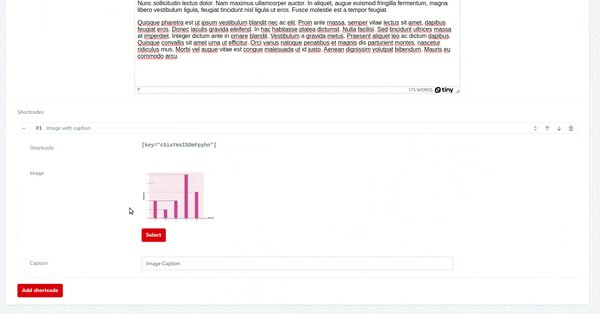
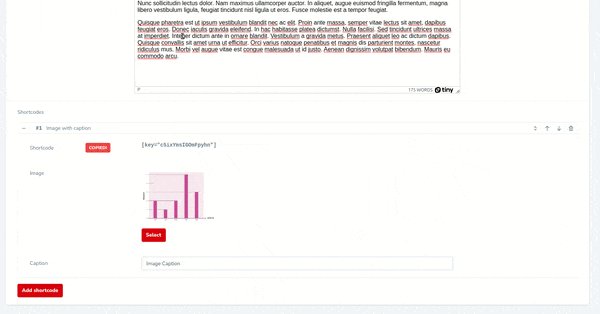
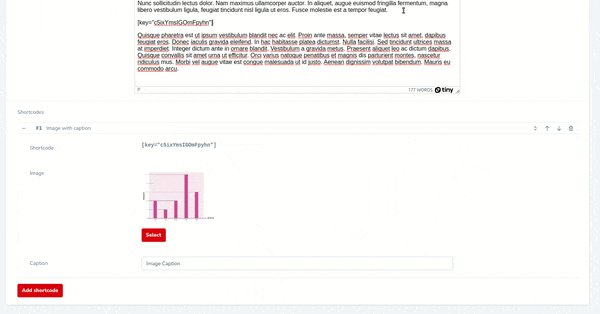
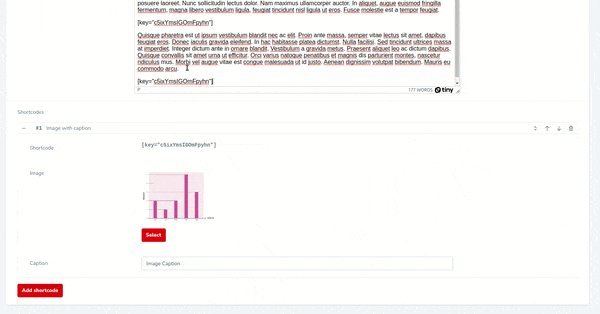
\ThinkOne\NovaFlexibleContentFieldShortcode\ShortcodeText field. You need add it to top level layouts in you flexible content
class ImageLayout extends \NovaFlexibleContent\Layouts\Layout { public function fields(): array { return [ \ThinkOne\NovaFlexibleContentFieldShortcode\ShortcodeText::make('Shortcode') ->help('All parameters you can find <a href="//some-link">here</a>'), NLFMImage::make('Image', 'image'), Text::make('Caption', 'caption'), ]; } } class ImageLayout extends \NovaFlexibleContent\Layouts\Layout { public function fields(): array { return [ \ThinkOne\NovaFlexibleContentFieldShortcode\ShortcodeText::make('Shortcode'), NLFMImage::make('Image', 'image'), Text::make('Caption', 'caption'), ]; } } class ImagesSliderLayout extends \NovaFlexibleContent\Layouts\Layout { public function fields(): array { return [ \ThinkOne\NovaFlexibleContentFieldShortcode\ShortcodeText::make('Shortcode'), \NovaFlexibleContent\Flexible::make('Slider', 'slider') ->useLayout(ImageSlideLayout::class) ->layoutsMenuButton('Add slide'), ]; } } \NovaFlexibleContent\Flexible::make('Shortcodes', 'shortcodes') ->useLayout(ImageLayout::class) ->useLayout(ImagesSliderLayout::class) ->layoutsMenuButton('Add shortcode') ->hideWhenCreating(),
Html presenter
You need create "presenters" to display your shortcodes. Any presenter should implement
interface ThinkOne\NovaFlexibleContentFieldShortcode\ShortcodePresenter
Example:
use ThinkOne\NovaFlexibleContentFieldShortcode\ViewPresenter; class ImageWithCaption extends ViewPresenter { protected string $viewPath = 'my-folder.shortcodes.image-with-caption'; }
# my-folder/shortcodes/image-with-caption.blade.php @if(!empty($shortcodeData) && !empty($shortcodeData['image'])) <div class="..."> <div class="..."> <img class="..." src="{{$shortcodeData['image']}}" alt=""/> @if(!empty($shortcodeData['caption'])) <div class="..."> {{$shortcodeData['caption']}} </div> @endif </div> </div> @endif
Render example with trait
class Article extends Model { use \ThinkOne\NovaFlexibleContentFieldShortcode\Eloquent\HasShortcodes; public function shortcodesMap(): array { return [ 'image' => ImageWithCaption::class, ]; } public function getFullContentAttribute(): string { return $this->getDataWithShortcodes( WysiwygHelper::filter( (string) $this->content ) ); } public function getFullContentOtherAttribute(): string { return $this->getDataWithShortcodes( WysiwygHelper::filter( (string) $this->content_other ) ); } }
Then call it:
{!! $article->full_content !!}
{!! $article->full_content_other !!}
Raw render example
class Post extends Model { public function presentersMap(): array { return [ 'image' => ImageWithCaption::class, 'EYsCY62xKnkHrvIo' => AdHocImageWithCaption::class, 'slider' => ImagesSlider::class, ]; } public function shortcodesData(): array { $data = null; if ($this->shortcodes && is_string($this->shortcodes)) { $data = json_decode($this->shortcodes, true); } return is_array($data) ? $data : []; } public function postContent(): ?string { return \ThinkOne\NovaFlexibleContentFieldShortcode\ShortcodeCompiler::make( $this->shortcodesData(), // array represent "nova-flexible-content" field $this->presentersMap() // array represent presenters map (key => class), see above )->renderShortcodes( $this->content // text containing shortcode, maybe you need to filter it to prevent xss ); } }