tattali / calendar-bundle
Provides event calendar for your Symfony 8+ project. Compatible with API like Google Calendar.
Fund package maintenance!
www.paypal.com/donate/?hosted_button_id=T2QGPQVMQFU5U
Installs: 518 232
Dependents: 2
Suggesters: 0
Security: 0
Stars: 164
Watchers: 10
Forks: 22
Open Issues: 3
Type:symfony-bundle
pkg:composer/tattali/calendar-bundle
Requires
- php: >=8.4
- ext-json: *
- symfony/dependency-injection: ^8.0
- symfony/event-dispatcher: ^8.0
- symfony/framework-bundle: ^8.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.90
- phpstan/phpstan: ^2.1
- phpunit/phpunit: ^12.4
- symfony/dotenv: ^8.0
- symfony/phpunit-bridge: ^8.0
- symfony/yaml: ^8.0
Suggests
- doctrine/mongodb-odm-bundle: To support MongoDB.
- symfony/orm-pack: To support Doctrine ORM and Migration.
README
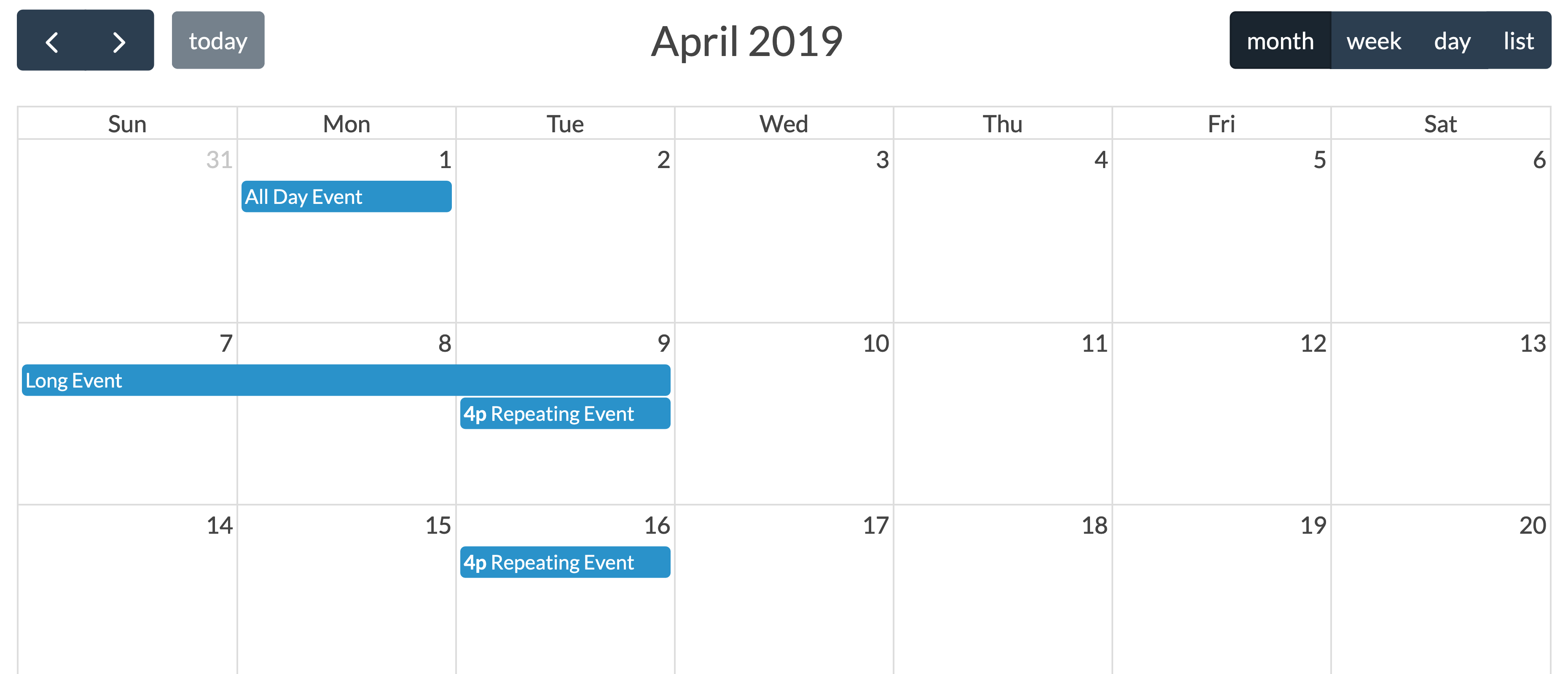
This bundle allow you to integrate FullCalendar.js library in your Symfony 5.4 to 8 project.
Documentation
The source of the documentation is stored in the docs/ folder in this bundle
Installation
composer require tattali/calendar-bundle
Import the routes:
# config/routes/calendar.yaml calendar: resource: '@CalendarBundle/config/routing.yaml'
Quick Start
Create a subscriber to populate calendar data:
// src/EventSubscriber/CalendarSubscriber.php <?php namespace App\EventSubscriber; use CalendarBundle\Entity\Event; use CalendarBundle\Event\SetDataEvent; use Symfony\Component\EventDispatcher\EventSubscriberInterface; class CalendarSubscriber implements EventSubscriberInterface { public static function getSubscribedEvents(): array { return [ SetDataEvent::class => 'onCalendarSetData', ]; } public function onCalendarSetData(SetDataEvent $setDataEvent): void { $start = $setDataEvent->getStart(); $end = $setDataEvent->getEnd(); $filters = $setDataEvent->getFilters(); // You may want to make a custom query from your database to fill the calendar $setDataEvent->addEvent(new Event( 'Event title', new \DateTime('Tuesday this week'), new \DateTime('Wednesday this week') )); // If the end date is null or not defined, it creates a all day event $setDataEvent->addEvent(new Event( 'All day event', new \DateTime('Friday this week') )); } }
Add the calendar to your template:
{% block body %}
<div id="calendar-holder"></div>
{% endblock %}
{% block javascripts %}
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.11/index.global.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', () => {
new FullCalendar.Calendar(document.getElementById('calendar-holder'), {
initialView: 'dayGridMonth',
eventSources: [{
url: '/fc-load-events',
method: 'POST',
extraParams: { filters: JSON.stringify({}) }
}]
}).render();
});
</script>
{% endblock %}
Documentation
- Configuration - Caching, JSON depth limit, routing
- Doctrine CRUD - Create, update, delete events with Doctrine
- Webpack Encore - ES6 module setup
- Multi-calendar - Multiple calendars on one page
- Security - Securing the endpoint
Upgrade Guides
Troubleshooting
Debug AJAX requests using browser Network monitor (Ctrl+Shift+E Firefox, Ctrl+Shift+I Chrome).
License
MIT - See LICENSE