tailwindcomponents / laravel-preset
Laravel frontend preset for Tailwind CSS
Installs: 570
Dependents: 0
Suggesters: 0
Security: 0
Stars: 55
Watchers: 4
Forks: 3
Open Issues: 0
Language:Blade
pkg:composer/tailwindcomponents/laravel-preset
Requires
- laravel/framework: ^7.0|^8.0
- laravel/ui: ^2.0|^3.0
README
🛹 A Laravel front-end scaffolding preset for Tailwind CSS - a Utility-First CSS Framework for Rapid UI Development.
Installation and usage
This package requires Laravel 7.0 or higher.
- Fresh install Laravel and
cdto your app. - Install
composer require tailwindcomponents/laravel-preset --dev.
a. Preset WITHOUT Authentication
- Use
php artisan ui tailwindcssfor the basic Tailwind CSS preset. npm install && npm run devphp artisan serve(or equivalent) to run server and test preset.
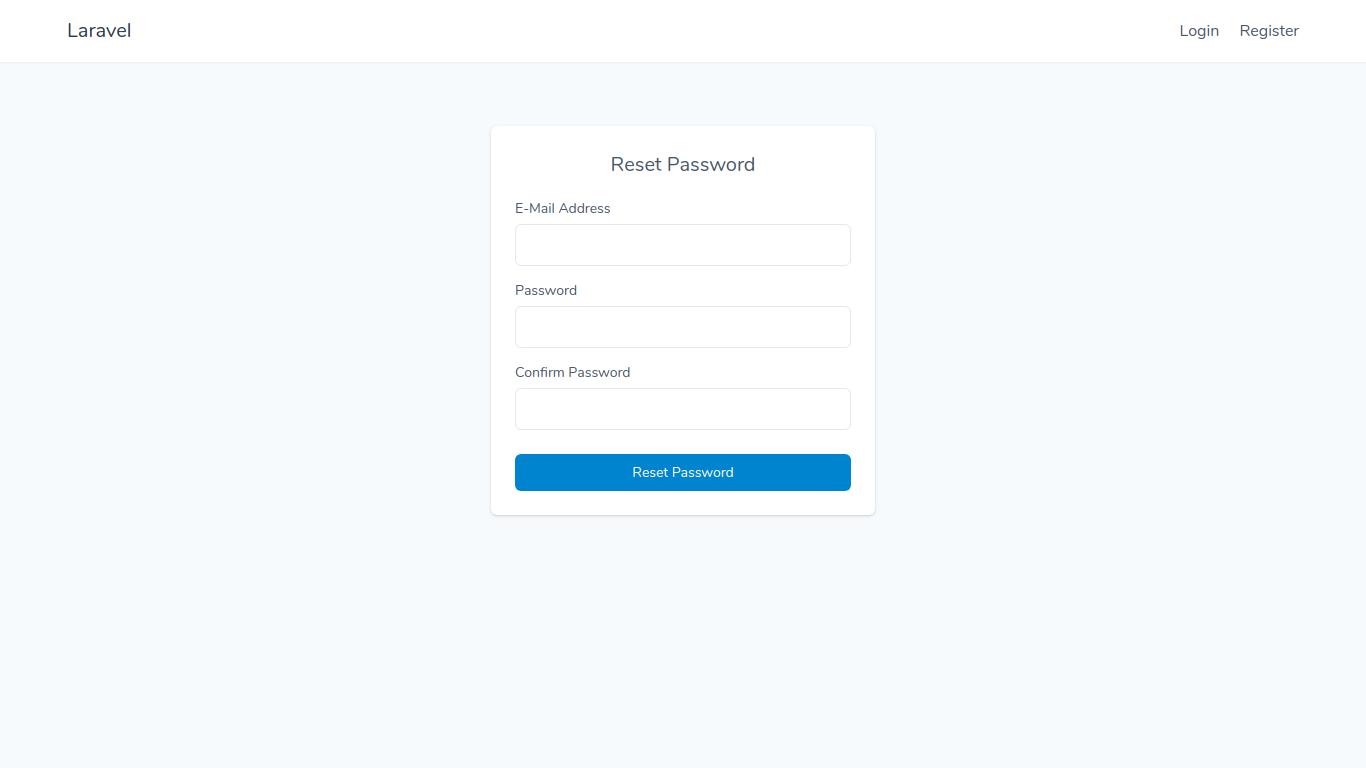
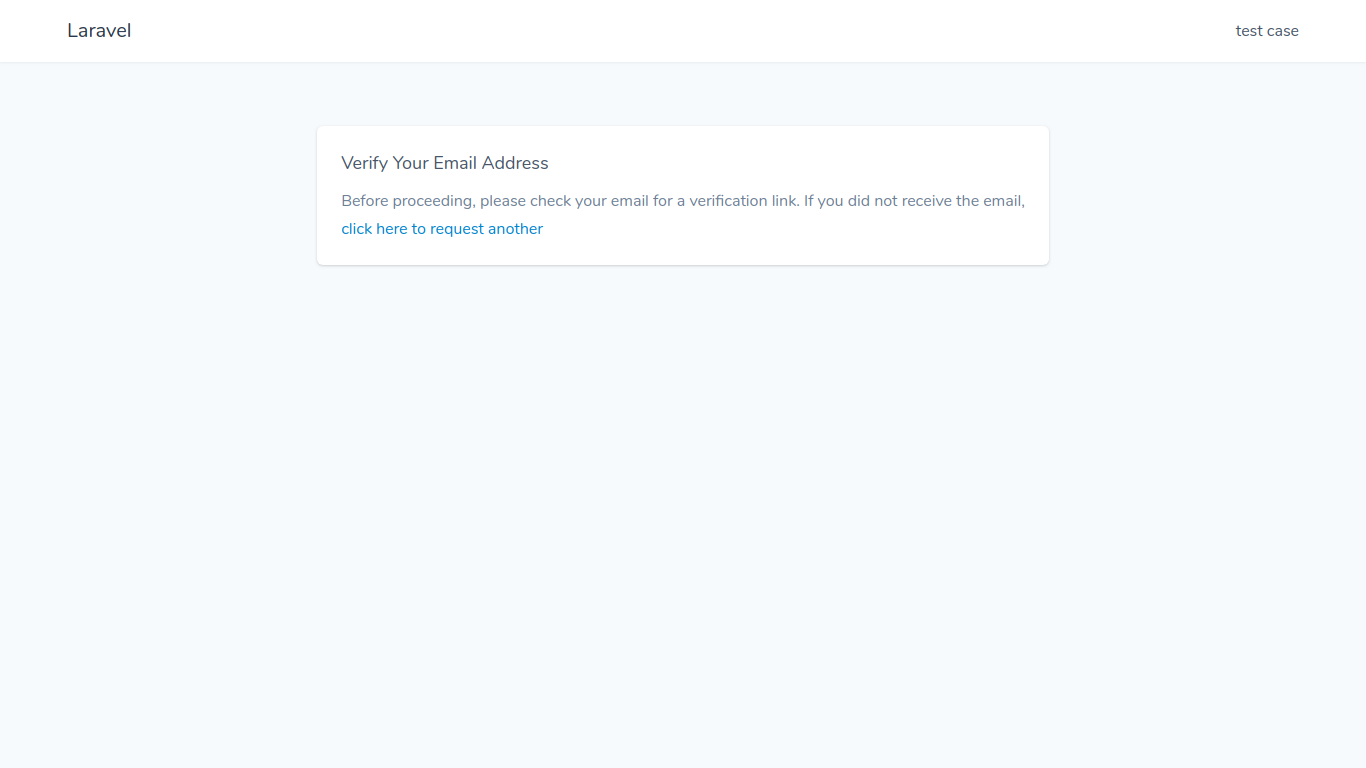
b. Preset WITH Authentication
- Use
php artisan ui tailwindcss --authfor the basic preset, auth route entry, and Tailwind CSS auth views in one go. (NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries inroutes/web.php) npm install && npm run dev- Configure your favorite database (mysql, sqlite etc.)
php artisan migrateto create basic user tables.php artisan serve(or equivalent) to run server and test preset.
Config
The default tailwind.config.js configuration file included by this package simply uses the config from the Tailwind vendor files. Should you wish to make changes, you should remove the file and run node_modules/.bin/tailwind init, which will generate a fresh configuration file for you, which you are free to change to suit your needs.