sylius / bootstrap-theme
Bootstrap Theme for Sylius
Installs: 202 978
Dependents: 0
Suggesters: 0
Security: 0
Stars: 93
Watchers: 12
Forks: 57
Open Issues: 4
Language:Twig
Type:sylius-plugin
pkg:composer/sylius/bootstrap-theme
Requires
- php: ^8.0
- sylius/sylius: ~1.12
- symfony/webpack-encore-bundle: ^1.12
Requires (Dev)
- behat/behat: ^3.13.0
- behat/mink-selenium2-driver: ^1.4
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- friendsofsymfony/oauth-server-bundle: ^1.6 || >2.0.0-alpha.0 ^2.0@dev
- friendsoftwig/twigcs: ^6.4
- sylius-labs/coding-standard: ^4.0
- symfony/browser-kit: ^5.4
- symfony/debug-bundle: ^5.4
- symfony/dotenv: ^5.4
- symfony/intl: ^5.4
- symfony/web-profiler-bundle: ^5.4
- vimeo/psalm: 4.7.1
README
SyliusBootstrapTheme
Sylius Bootstrap theme with build process based on Webpack Encore.
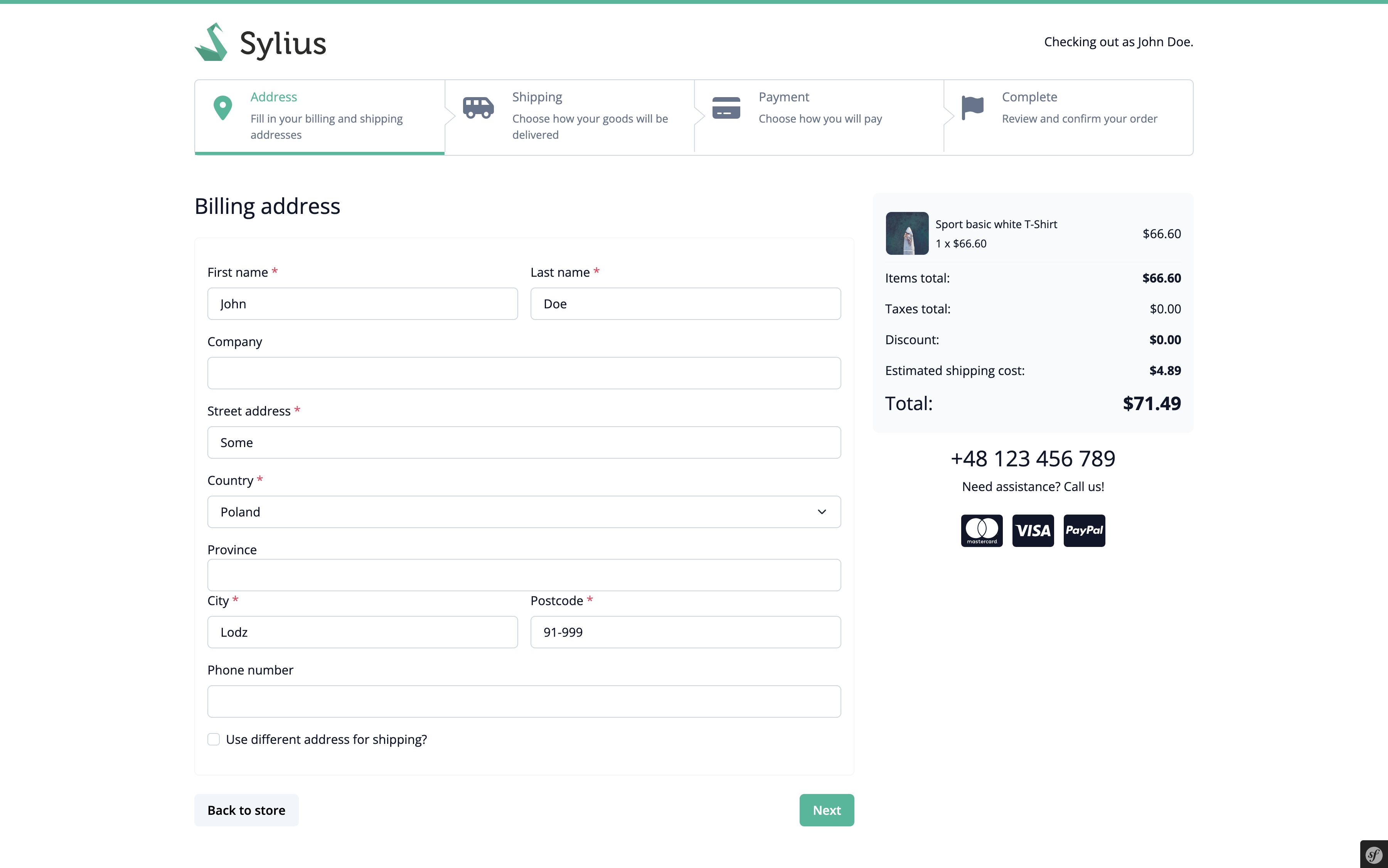
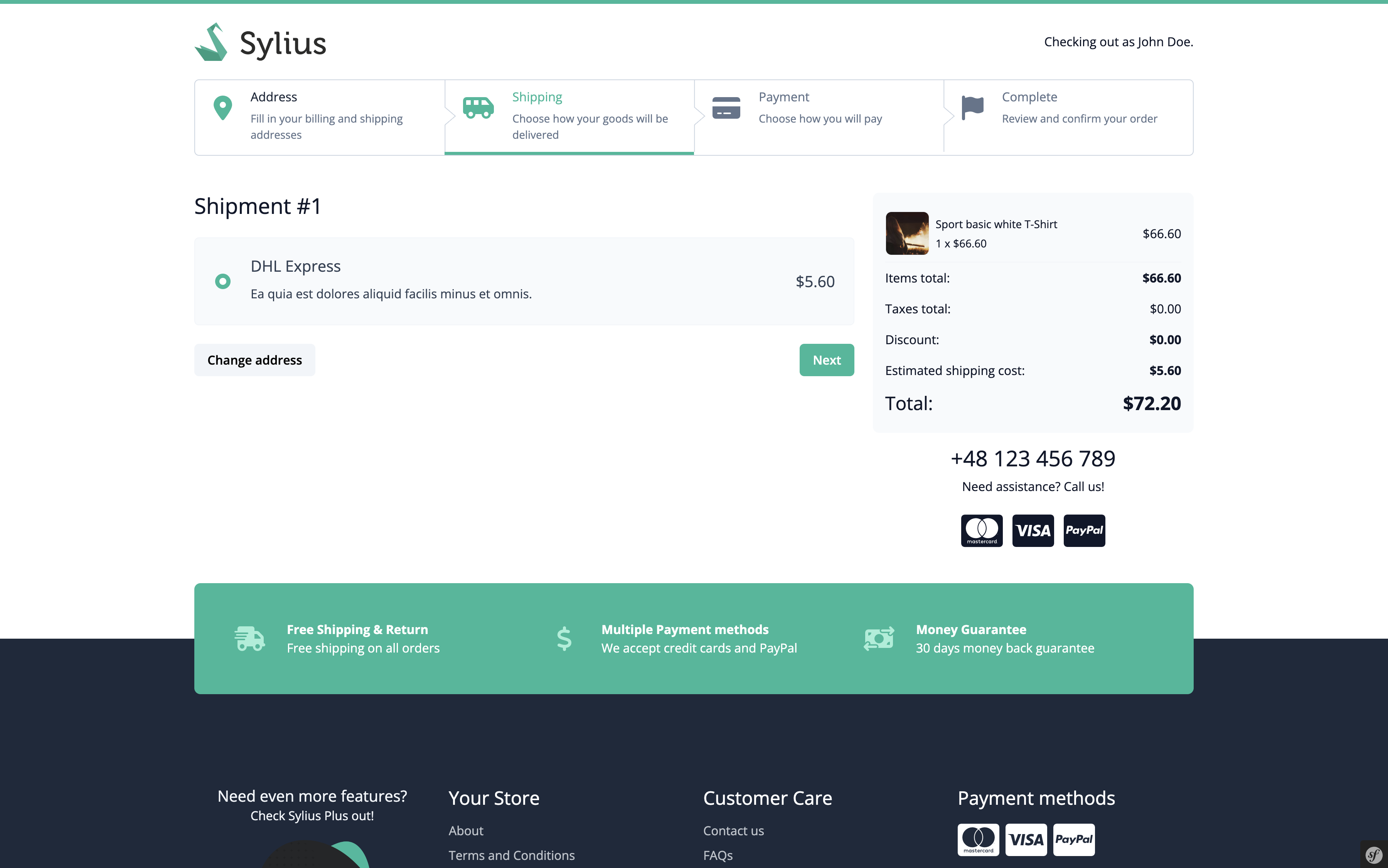
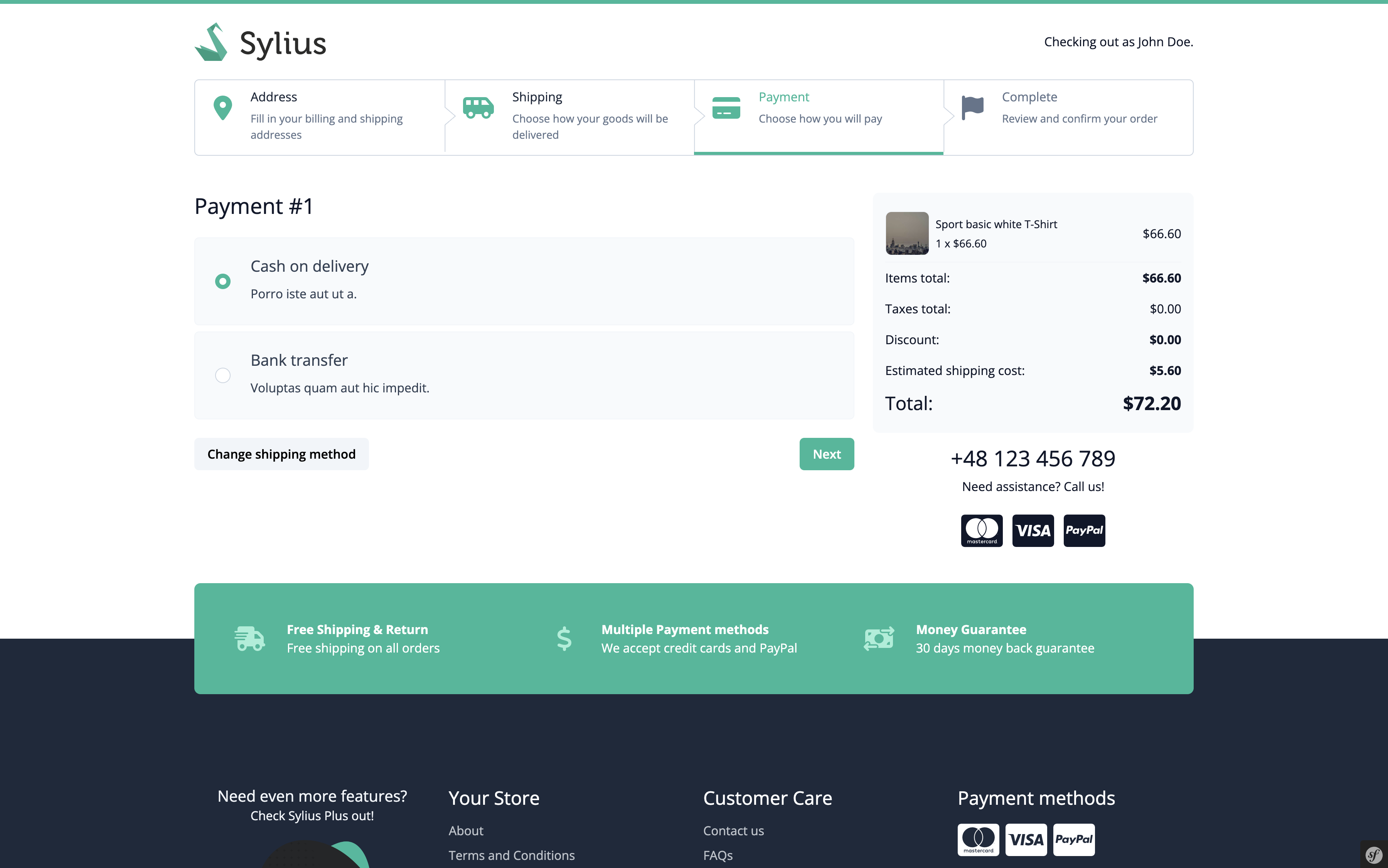
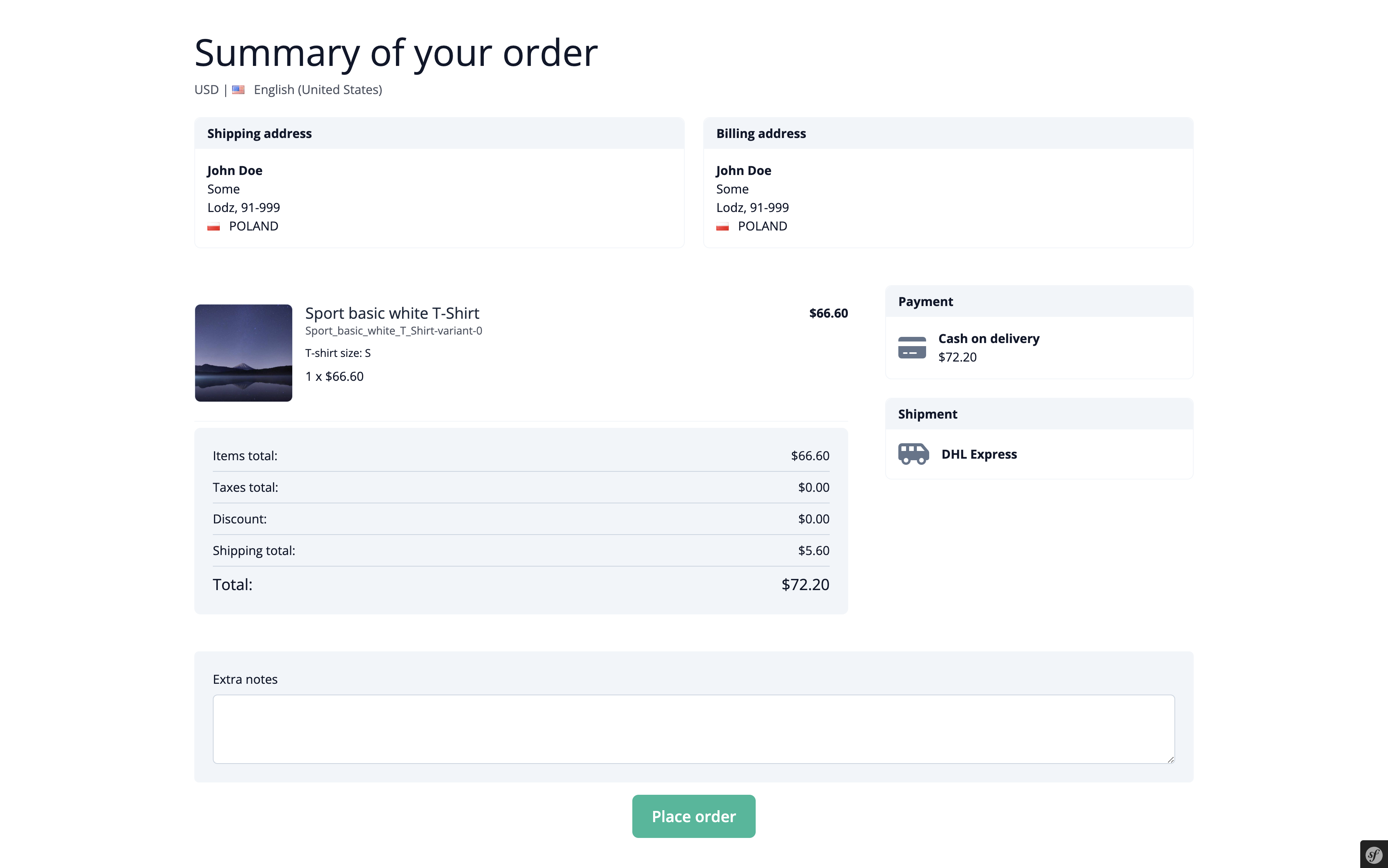
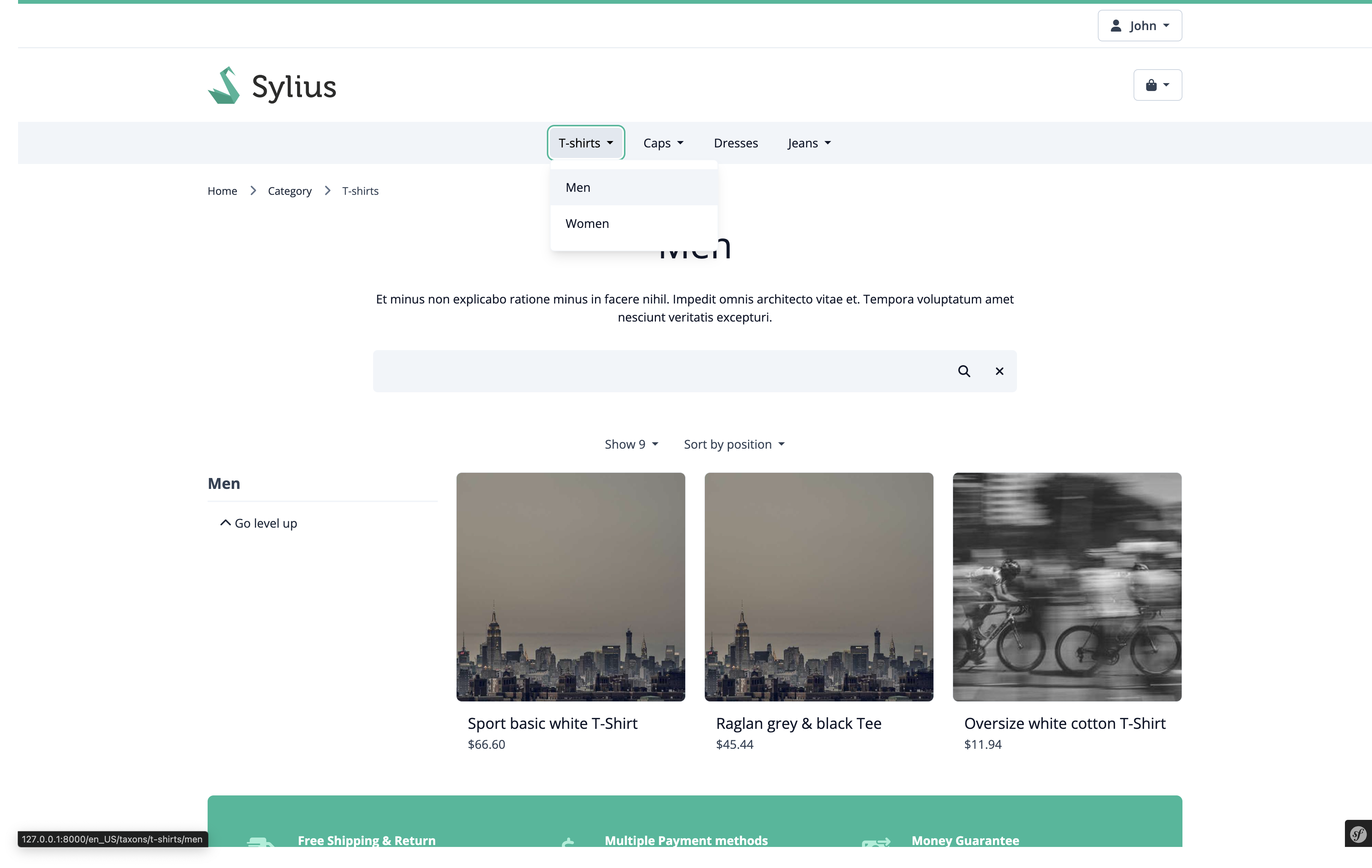
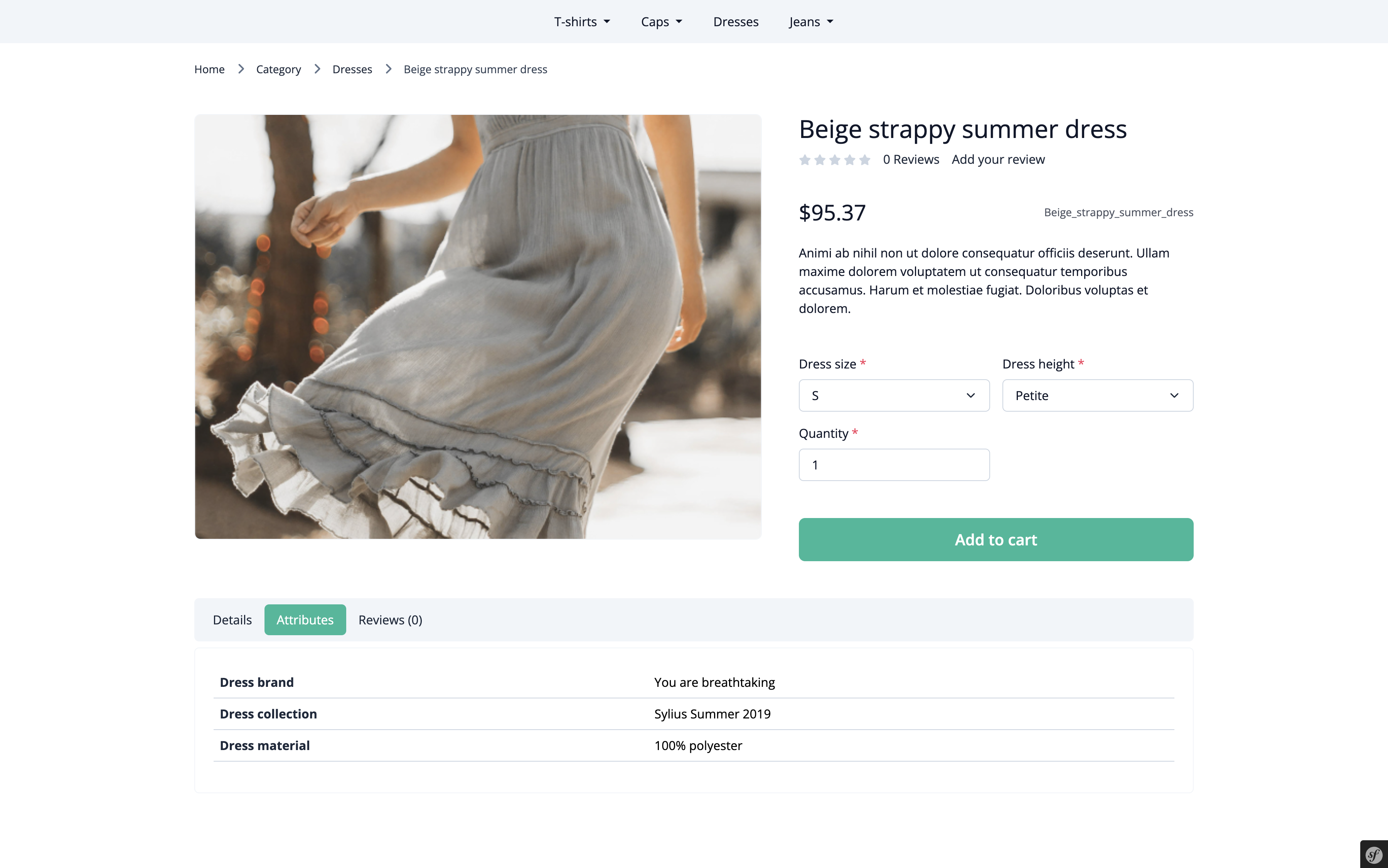
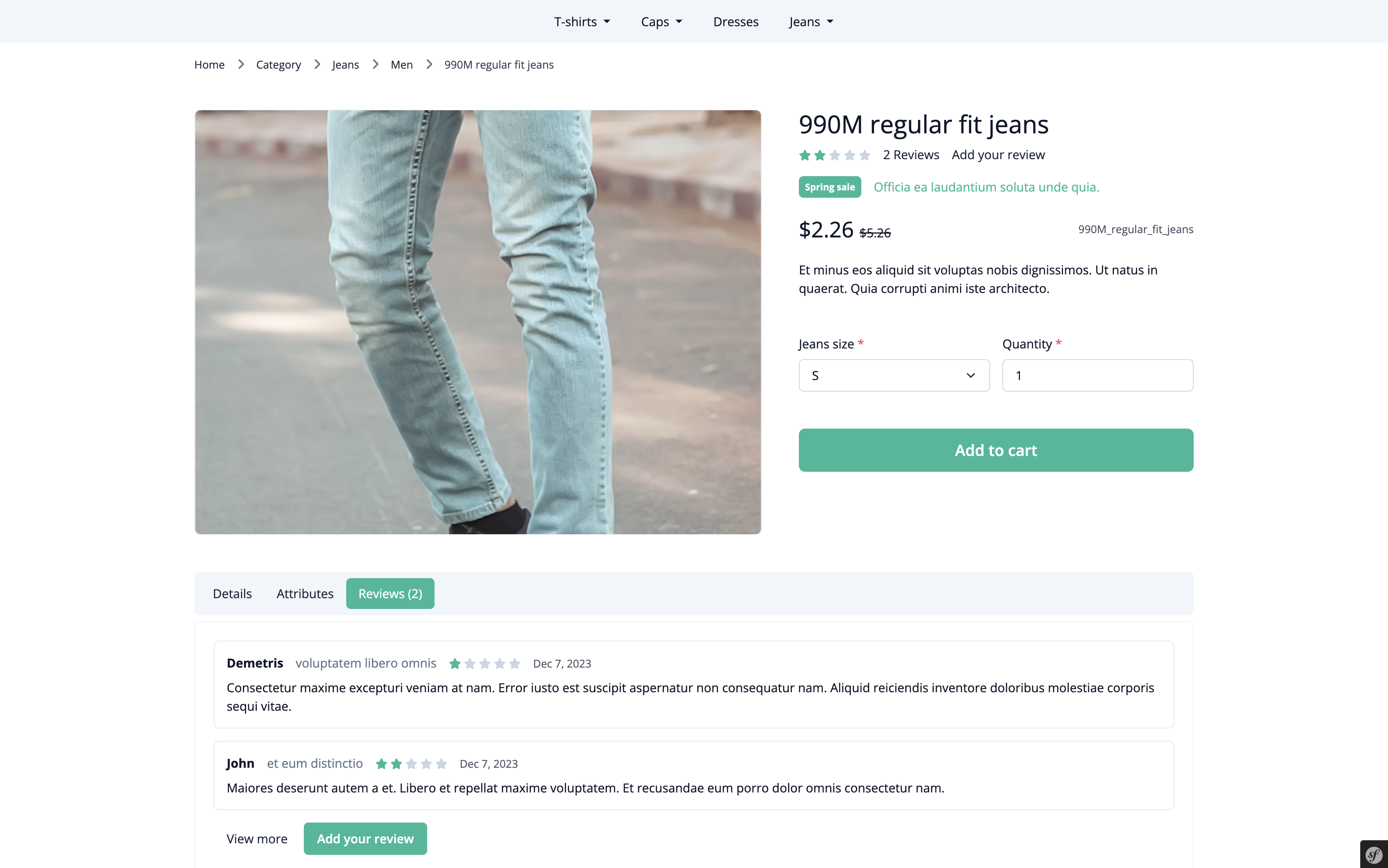
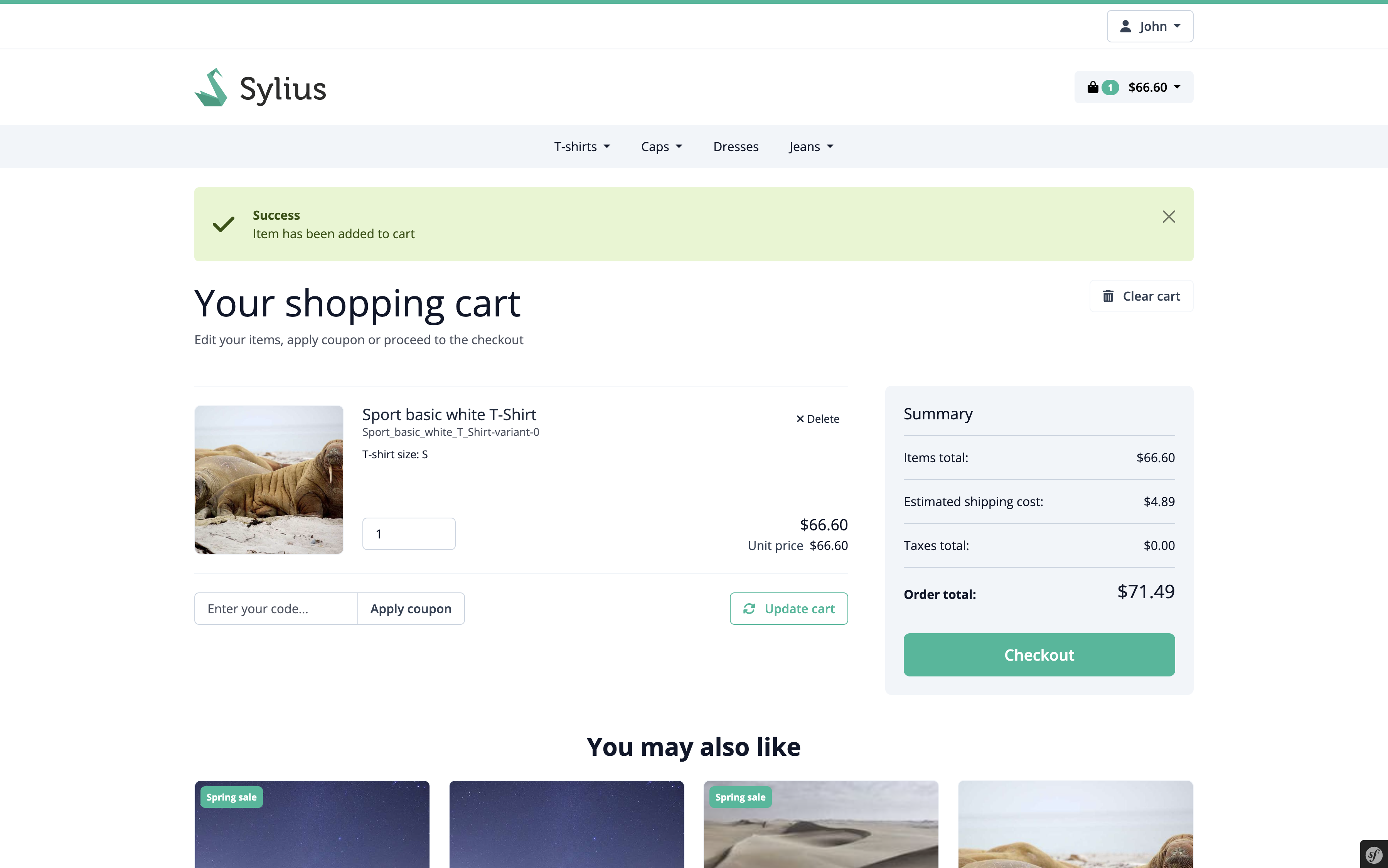
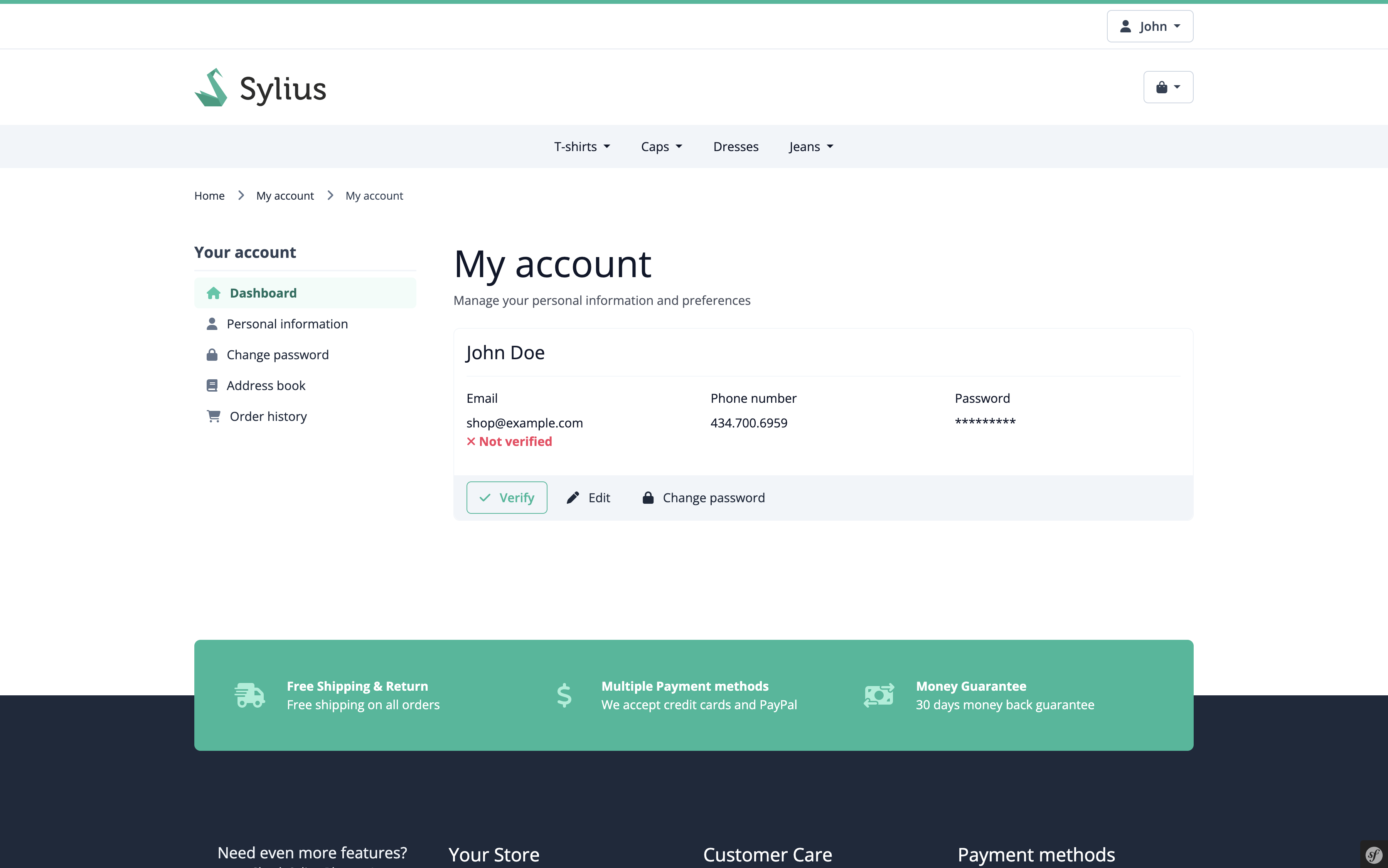
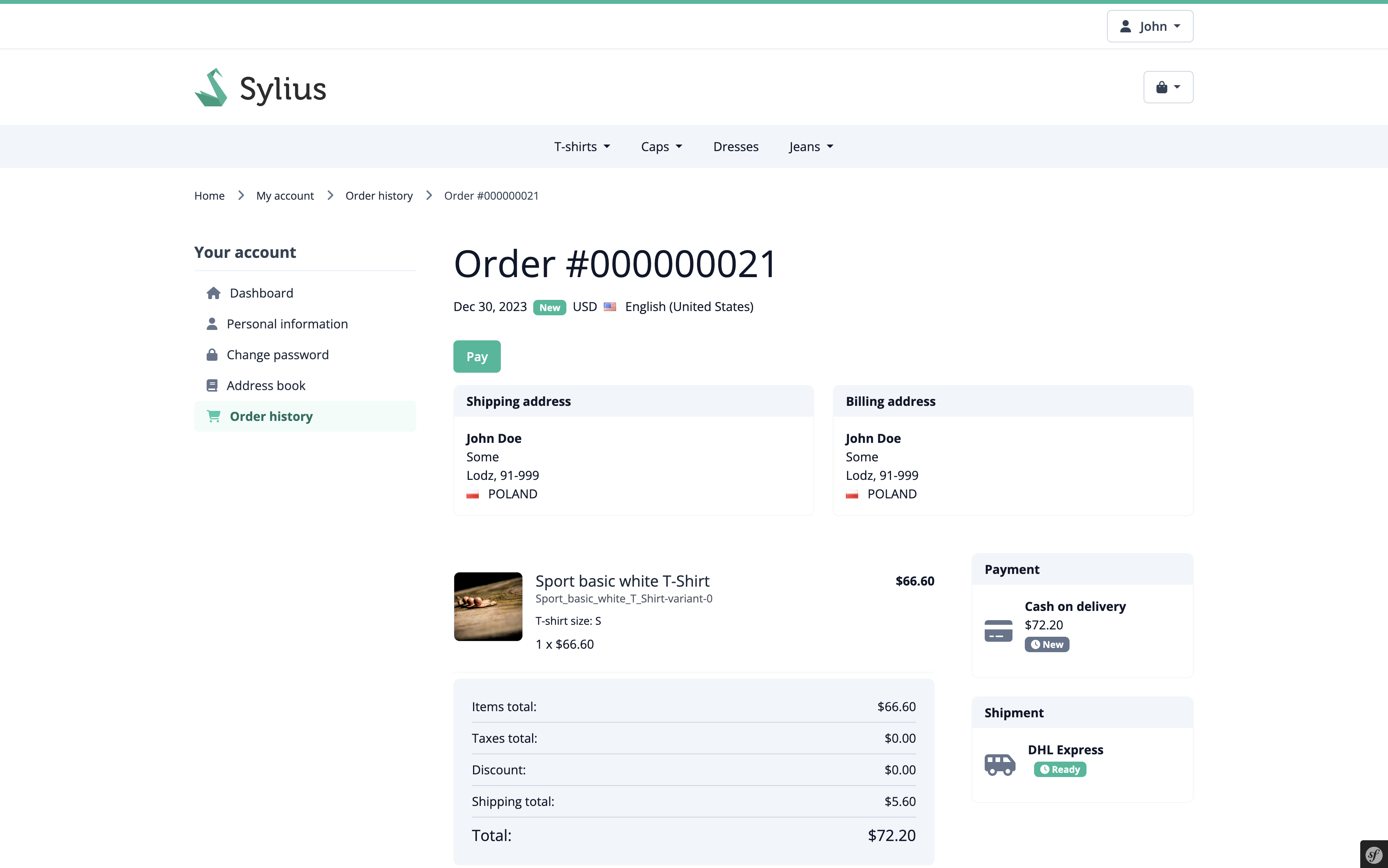
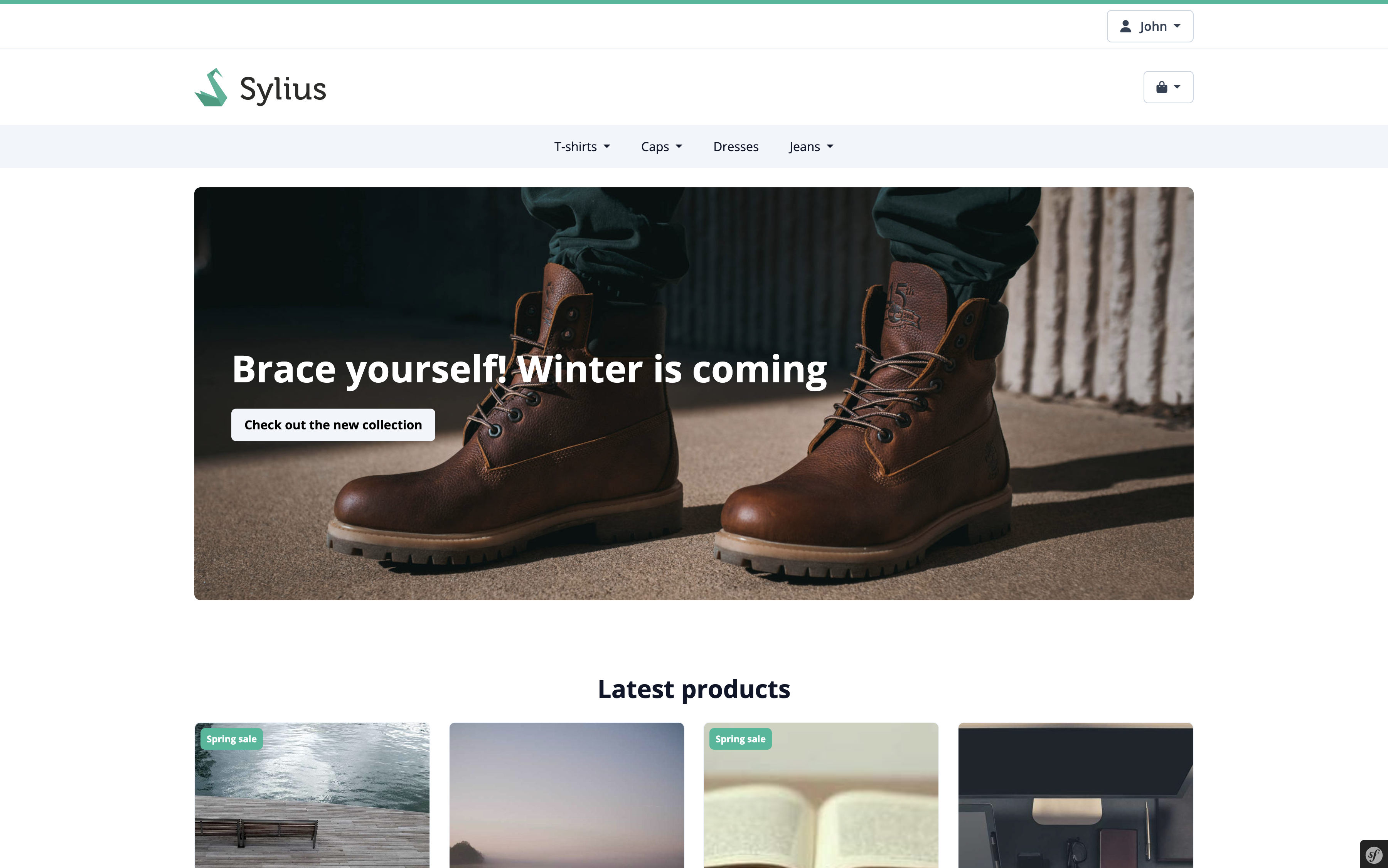
Preview
Homepage

Checkout
Products
Cart
User account
Installation
There are two ways to install a theme. It is possible to copy files in themes/ or add this package as a composer dependency and create a child theme. The instructions below refer to an installation in the theme folder.
Composer installation
Installation as a composer dependency is documented here
composer require sylius/bootstrap-theme:1.12
Manual installation
1. Copy files from the repository to ./themes/BootstrapTheme
Files/folders to copy:
assetstemplatescomposer.jsonwebpack.config.js
2. Install node dependencies
yarn install yarn add bootstrap@^5.3 @fortawesome/fontawesome-free@^6.4.2 lightbox axios @popperjs/core@^2.11 glightbox
3. Import bootstrap-theme config in your ./webpack.config.js
+ const bootstrapTheme = require('./themes/BootstrapTheme/webpack.config'); // ... - module.exports = [shopConfig, adminConfig, appShopConfig, appAdminConfig]; + module.exports = [shopConfig, adminConfig, appShopConfig, appAdminConfig, bootstrapTheme];
4. Edit project configuration
# ./config/packages/assets.yaml framework: assets: packages: + bootstrapTheme: + json_manifest_path: '%kernel.project_dir%/public/themes/bootstrap-theme/manifest.json'
# ./config/packages/webpack_encore.yaml webpack_encore: output_path: '%kernel.project_dir%/public/build' builds: + bootstrapTheme: '%kernel.project_dir%/public/themes/bootstrap-theme'
5. Build assets
# compile assets once yarn dev # recompile assets automatically when files change yarn watch # create a production build yarn build
6. Change theme in the admin panel
- Go to
Configuration > Channels - Edit desired channel from the list
- Go to
Look & feel > Themesection - Change theme to
Sylius Bootstrap Theme
Contribution
Quickstart Installation
Localhost
This command will install the selected version of Sylius and the Bootstrap theme with its configuration. You just need to activate the theme in admin panel as described in the point above.
ℹ️ To be able to setup the plugin database, remember to configure you database credentials
in install/Application/.env.local and/or install/Application/.env.test.local.
$ make install -e SYLIUS_VERSION=XX SYMFONY_VERSION=YY PHP_VERSION=ZZ
Default values : XX=1.12.0 and YY=6.3 and ZZ=8.2
ℹ️ To reset (drop database and delete files) test environment:
$ make reset