spatie / statamic-responsive-images
Responsive Images for Statamic
Installs: 233 976
Dependents: 1
Suggesters: 0
Security: 0
Stars: 114
Watchers: 2
Forks: 34
Open Issues: 3
Type:statamic-addon
pkg:composer/spatie/statamic-responsive-images
Requires
- statamic/cms: ^5.0
Requires (Dev)
- orchestra/testbench: ^6.9|^7.1|^8.0|^9.0
- pestphp/pest: ^1.22
- spatie/pest-plugin-snapshots: ^1.1
- dev-main
- v5.2.2
- v5.2.1
- v5.2.0
- v5.1.1
- v5.1.0
- v5.0.1
- v5.0.0
- v4.1.1
- v4.1.0
- v4.0.3
- v4.0.2
- v4.0.1
- v4.0.0
- v3.1.3
- v3.1.2
- v3.1.1
- v3.1.0
- v3.0.0
- 2.x-dev
- v2.15.2
- v2.15.1
- v2.15.0
- v2.14.5
- v2.14.4
- v2.14.3
- v2.14.2
- v2.14.1
- v2.14.0
- v2.13.1
- v2.13.0
- v2.12.4
- v2.12.3
- v2.12.2
- v2.12.1
- v2.12.0
- v2.11.2
- v2.11.1
- v2.11.0
- v2.10.1
- v2.10.0
- v2.9.3
- v2.9.2
- v2.9.1
- v2.9.0
- v2.8.5
- v2.8.4
- v2.8.3
- v2.8.2
- v2.8.1
- v2.8.0
- v2.7.1
- v2.7.0
- v2.6.0
- v2.5.5
- v2.5.4
- v2.5.3
- v2.5.2
- v2.5.0
- v2.4.4
- v2.4.3
- v2.4.2
- v2.4.1
- v2.4.0
- v2.3.0
- v2.2.1
- v2.2.0
- v2.1.0
- v2.0.1
- v2.0.0
- v1.8.0
- v1.7.1
- v1.7.0
- v1.6.0
- v1.5.1
- v1.5.0
- v1.4.0
- v1.3.2
- v1.3.1
- v1.3.0
- v1.2.3
- v1.2.2
- v1.2.1
- v1.2.0
- v1.1.0
- v1.0.0
- dev-readme-update
- dev-fix-tests
- dev-statamic-3.1
- dev-resize-observer
This package is auto-updated.
Last update: 2026-01-08 10:46:16 UTC
README
Responsive Images
Responsive Images for Statamic 3.
This Addon provides responsive images inspired by Our Medialibrary Package.
Support us
We invest a lot of resources into creating best in class open source packages. You can support us by buying one of our paid products.
We highly appreciate you sending us a postcard from your hometown, mentioning which of our package(s) you are using. You'll find our address on our contact page. We publish all received postcards on our virtual postcard wall.
Installation
Require it using Composer.
composer require spatie/statamic-responsive-images
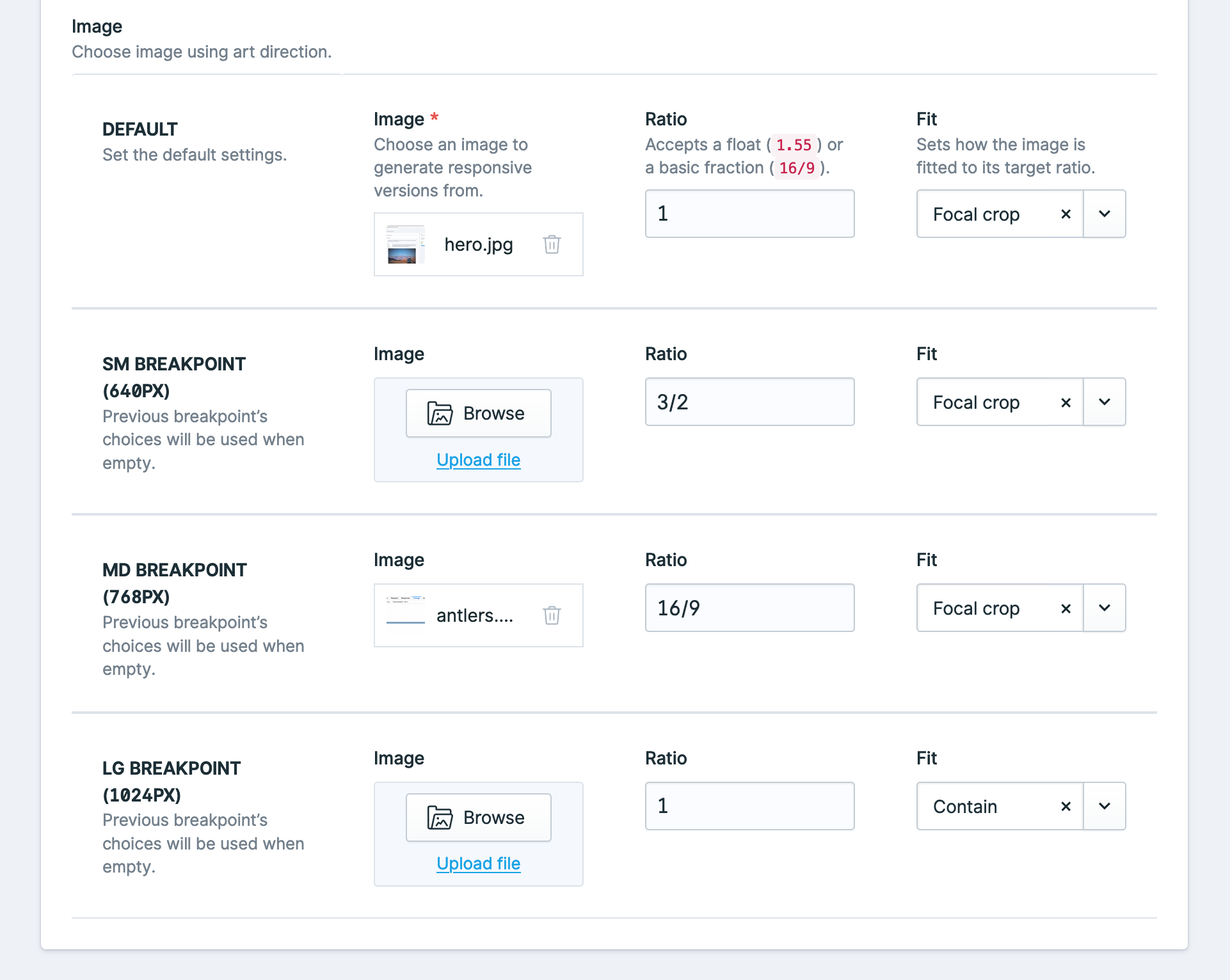
Fieldtype
This addon includes a fieldtype that allows for full Art direction with responsive images.
This fieldtype is configured with the following yaml configuration:
-
handle: image
field:
use_breakpoints: true
allow_ratio: true
allow_fit: true
breakpoints:
- sm
- md
- lg
display: Image
instructions: 'Choose image using art direction.'
type: responsive
icon: assets
listable: hidden
container: assets
restrict: false
allow_uploads: true
The configuration above can be used within Antlers using the responsive tag:
{{ responsive:image }}
The breakpoints are configured in the breakpoints array of the config file.
Using Responsive Images
Responsive Images will generate responsive versions of the images whenever a new asset is uploaded. These presets are determined by this package and not by your own Glide presets.
We generally recommend setting statamic.assets.image_manipulation.cache to false so only images actually requested by a browser are generated. The first time the conversion is loaded will be slow, but Glide still has an internal cache that it will serve from the next time. This saves a lot on server resources and storage requirements.
Templating
Pass an image to the responsive tag.
{{ responsive:image_field }}
This will render an image tag with the default srcsets. The tag uses JS to define the value of the sizes attribute. This way the browser will always download the correct image.
Image ratio
You can make sure images are a certain ratio by passing a ratio parameter, either as a string 16/10 or as a float 1.6.
{{ responsive:image_field ratio="16/9" }}
Responsive placeholder
By default, responsive images generates a small base64 encoded placeholder to show while your image loads. If you want to disable this you can pass placeholder="false" to the tag.
{{ responsive:image_field placeholder="false" }}
Additional image format generation
By default, responsive tag generates original source image file format and WEBP variants of the image, so if you use a JPG image as source then by default JPG and WEBP variants will be generated. You can toggle WEBP and AVIF variant generation with the tag parameters.
{{ responsive:image_field webp="true" avif="false" }}
You can also toggle this in responsive-images.php config file, it will apply your preferences globally.
'webp' => true, 'avif' => false,
Image quality
Image format quality settings can be set globally through config. If you wish to override the config quality values you can use tag parameters. You can utilize breakpoints for the quality parameter too!
{{ responsive:image_field quality:webp="50" md:quality:webp="75" }}
Glide parameters
You can still pass any parameters from the Glide tag that you would want to, just make sure to prefix them with glide:.
Passing glide:width will consider the width as a max width, which can prevent unnecessary large images from being generated.
{{ responsive:image_field glide:blur="20" glide:width="1600" }}
HTML Attributes
If you want to add additional attributes (for example a title attribute) to your image, you can add them as parameters to the tag, any attributes will be added to the image.
{{ responsive:image_field alt="{title}" class="my-class" }}
Breakpoints & Art direction
You can define breakpoints in the config file, by default the breakpoints of TailwindCSS are used.
Breakpoints allow you to use, for example, different ratios:
{{ responsive:image_field ratio="1/1" lg:ratio="16/9" 2xl:ratio="2/1" }}
This will apply a default ratio of 1/1. From breakpoint lg up to 2xl, the ratio will be 16/9. From 2xl up, the ratio will be 2/1.
The breakpoints can be configured in the config and default to the breakpoints of Tailwind CSS.
Or different assets:
{{ responsive:image_field :lg:src="image_field_lg" :2xl:src="image_field_2xl" }}
Breakpoints support the ratio, src, quality and glide parameters.
Customizing the generated html
If you want to customize the generated html, you can publish the views using
php artisan vendor:publish
and choosing Spatie\ResponsiveImages\ServiceProvider
Generate command
If you need to regenerate the responsive images for a reason, you can use the regenerate command which will clear the Glide cache and regenerate the versions. This command only works when you have the statamic.assets.image_manipulation.cache config option set to true (which we generally don't recommend).
php please responsive:regenerate
If you are using a service, like Horizon, for queues then jobs will be queued to handle the image resizing.
By default, the job is queued under the 'default' queue. This can be changed via the queue config key under responsive-images.php
It is also possible to exclude certain containers from generation responsive variants. You can exclude these containers by adding the handle of the container to the excluded_containers array in responsive-images.php.
GraphQL
This addon comes with 2 GraphQL goodies, it adds a responsive field to assets and responsive fieldtype, allowing you to use this addon like you would with the Antlers tag. Secondly you can just let responsive fieldtype augment itself without passing any arguments.
Responsive field on assets / assets fieldtype / responsive fieldtype
You can retrieve a responsive version of an image asset fieldtype like this:
{
entries {
data {
id,
image {
responsive(ratio: 1.2) {
label
minWidth
widthUnit
ratio
sources {
format
mimeType
minWidth
mediaWidthUnit
mediaString
srcSet
placeholder
}
}
}
}
}
}
Majority of tag parameters are available as arguments in the responsive field, the parameters just need to have colons replaced with underscores. For example, lg:glide:filter would become lg_glide_filter.
If you are unsure what arguments are available, try out the GraphQL explorer in the control panel located at /cp/graphiql and utilize the autocomplete feature.
Images from the responsive fieldtype
A responsive fieldtype has all the same fields as a normal responsive field from an asset, except they're under a breakpoints key and you cannot pass any arguments to it.
{
entries {
data {
id,
art_image {
breakpoints {
label
minWidth
widthUnit
ratio
sources {
format
mimeType
minWidth
mediaWidthUnit
mediaString
srcSet
placeholder
}
}
}
}
}
}
Changelog
Please see CHANGELOG for more information what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email security@spatie.be instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.