skynettechnologies / bolt-allinoneaccessibility
Quick Web Accessibility Implementation with All In One Accessibility!
Installs: 9
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
Language:Twig
Type:bolt-extension
pkg:composer/skynettechnologies/bolt-allinoneaccessibility
Requires
- php: >=7.2.9
Requires (Dev)
- bolt/core: ^4.0 || ^5.0
- symplify/easy-coding-standard: ^7.0
README
Enhance Your Website's Accessibility with All in One Accessibility®
Did you know? Your website's accessibility can make or break your audience's experience. With the All in One Accessibility AI Free Accessibility Widget, you can instantly boost your site's inclusivity and support over 140+ languages! Experience the power of 23 essential features in our free version and take the first step towards creating a better web for everyone.
Why All in One Accessibility®?
This lightweight and flexible widget is designed to improve your website’s compliance with international accessibility standards, including:
International Standards
- WCAG 2.0, 2.1, & 2.2 (Web Content Accessibility Guidelines)
- ATAG 2.0 (Authoring Tool Accessibility Guidelines)
- PDF/UA – ISO 14289 (Accessible PDF Format)
United States
- ADA (Americans with Disabilities Act)
- ADA Title III Website Accessibility
- Section 508 (U.S. Government Standard)
- California Unruh Civil Rights Act
- Texas Website Accessibility Compliance
- Florida Website Compliance
- Colorado Accessibility Law
- Kentucky Web Accessibility
- New York State Web Accessibility Policy
- Arizona ADA Compliance
- Connecticut ADA Web Accessibility
- Indiana Digital Accessibility
- Nevada ADA Compliance Requirements
- Georgia Website ADA Compliance
- Ohio ADA Compliance
- Michigan ADA Compliance
- Virginia Web Accessibility Legislation
- Kansas ADA Compliance
- Washington State ADA Compliance
Canada
- AODA (Accessibility for Ontarians with Disabilities Act)
- ACA (Accessible Canada Act)
United Kingdom
- UK Equality Act (EA)
European Union
- EAA / EN 301 549 Accessibility
- EN 301 549 v4.1.1
France
- RGAA (Référentiel Général d’Amélioration de l’Accessibilité)
Germany
- BITV (Barrierefreie-Informationstechnik-Verordnung)
Italy
- Italian Stanca Act
Spain
- UNE 139803:2012
Austria
- WZG (Austrian Web Accessibility Act)
Switzerland
- Swiss Disability Discrimination Act (DDA)
Sweden
- Swedish Discrimination Act (2008:567)
Israel
- IS 5568 (Israeli Standard)
Australia
- Australian DDA (Disability Discrimination Act)
India
- RPD Act (Rights of Persons with Disabilities Act)
- GIGW 3.0 (Guidelines for Indian Government Websites)
Brazil
- LBI 13.146/2015 (Brazilian Inclusion Law)
Mexico
- ADA-Inspired Web Accessibility Compliance
Japan
- JIS X 8341
South Korea
- KWCAG 2.1 (Korean Web Content Accessibility Guidelines)
Singapore
- DSS and SGDS (Design System and Digital Standards)
Malaysia
- PWD Act 2008 (Persons with Disabilities Act)
Thailand
- PDA 2013 (Persons with Disabilities Empowerment Act)
United Arab Emirates
- UAE Disability Act (Federal Law No. 29 of 2006)
For more details on supported accessibility laws and standards, visit
All in One Accessibility Supported Standards
By implementing the widget, you’re not only enhancing user experience but also minimizing the risk of costly accessibility lawsuits. For more details, visit All in One Accessibility®.
Built for Excellence
- Adheres to ISO 9001:2015 & ISO 27001:2013 standards.
- Fully compliant with GDPR and COPPA regulations.
- Proud member of W3C and the International Association of Accessibility Professionals (IAAP).
Upgrade to Unlock Premium Features
Why stop at 23 features? Unlock over 70+ advanced features with our paid subscription and take your website’s accessibility to the next level. Compare the benefits of Free vs. Paid versions here.
Checkout the steps for upgrading Free to Paid Widget Upgrade Steps.
Start Your Accessibility Journey Today
Try it risk-free with our 10-day free trial! Don’t wait, experience the benefits today. Click to get started and join a growing community of forward-thinking businesses making the web accessible to everyone.
Your website’s accessibility journey begins here. Make an impact.
For more details, visit All in One Accessibility® and transform your digital presence.
Supported Languages (140+ Languages)
English (USA), English (UK), English (Australian), English (Canadian), English (South Africa), Español, Español (Mexicano), Deutsch, عربى, Português, Português (Brazil), 日本語, Français, Italiano, Polski, Pусский, 中文, 中文 (Traditional), עִברִית, Magyar, Slovenčina, Suomenkieli, Türkçe, Ελληνικά, Latinus, Български, Català, Čeština, Dansk, Nederlands, हिंदी, Bahasa Indonesia, 한국인, Lietuvių, Bahasa Melayu, Norsk, Română, Slovenščina, Svenska, แบบไทย, Українська, Việt Nam, বাঙালি, සිංහල, አማርኛ, Hmoob, မြန်မာ, Eesti keel, latviešu, Cрпски, Hrvatski, ქართული, ʻŌlelo Hawaiʻi, Cymraeg, Cebuano, Samoa, Kreyòl ayisyen, Føroyskt, Crnogorski, Azerbaijani, Euskara, Tagalog, Galego, Norsk Bokmål, فارسی, ਪੰਜਾਬੀ, shqiptare, Hայերեն, অসমীয়া, Aymara, Bamanankan, беларускі, bosanski, Corsu, ދިވެހި, Esperanto, Eʋegbe, Frisian, guarani, ગુજરાતી, Hausa, íslenskur, Igbo, Gaeilge, basa jawa, ಕನ್ನಡ, қазақ, ខ្មែរ, Kinyarwanda, Kurdî, Кыргызча, ພາສາລາວ, Lingala, Luganda, lëtzebuergesch, македонски, Malagasy, മലയാളം, Malti, Maori, मराठी, Монгол, नेपाली, Sea, ଓଡିଆ, Afaan Oromoo, پښتو, Runasimi, संस्कृत, Gàidhlig na h-Alba, Sesotho, Shona, سنڌي, Soomaali, basa Sunda, kiswahili, тоҷикӣ, தமிழ், Татар, తెలుగు, ትግሪኛ, Tsonga, Türkmenler, Ride, اردو, ئۇيغۇر, o'zbek, isiXhosa, יידיש, Yoruba, Zulu, भोजपुरी, डोगरी, कोंकणी, Kurdî, Krio, मैथिली, Meiteilon, Mizo tawng, Sepedi, Ilocano, دری.
Installation
composer require skynetechnologies/bolt-allinoneaccessibility
Setup
After that you will see a new config/extensions/skynettechnologies-boltallinoneaccessibility.yaml file.
Now you can create a new field with the fieldtype in \config\bolt\contenttype.yaml file.
All in One Accessibility:
name: All in One Accessibility
singular_name: All in One Accessibility
fields:
settings:
type: allinoneaccessibility
viewless: false
taxonomy: [ ]
locales: ['en', 'nl', 'pt_BR', 'es']
singleton: true
icon_many: "fa:home"
icon_one: "fa:home"
Field can have autocompleteOptions key in order to set componentRestrictions for example
settings:
type: allinoneaccessibility
autocompleteOptions:
componentRestrictions:
country: 'us'
Now, run this command php bin/console extensions:configure in Cmd to configure the extension.
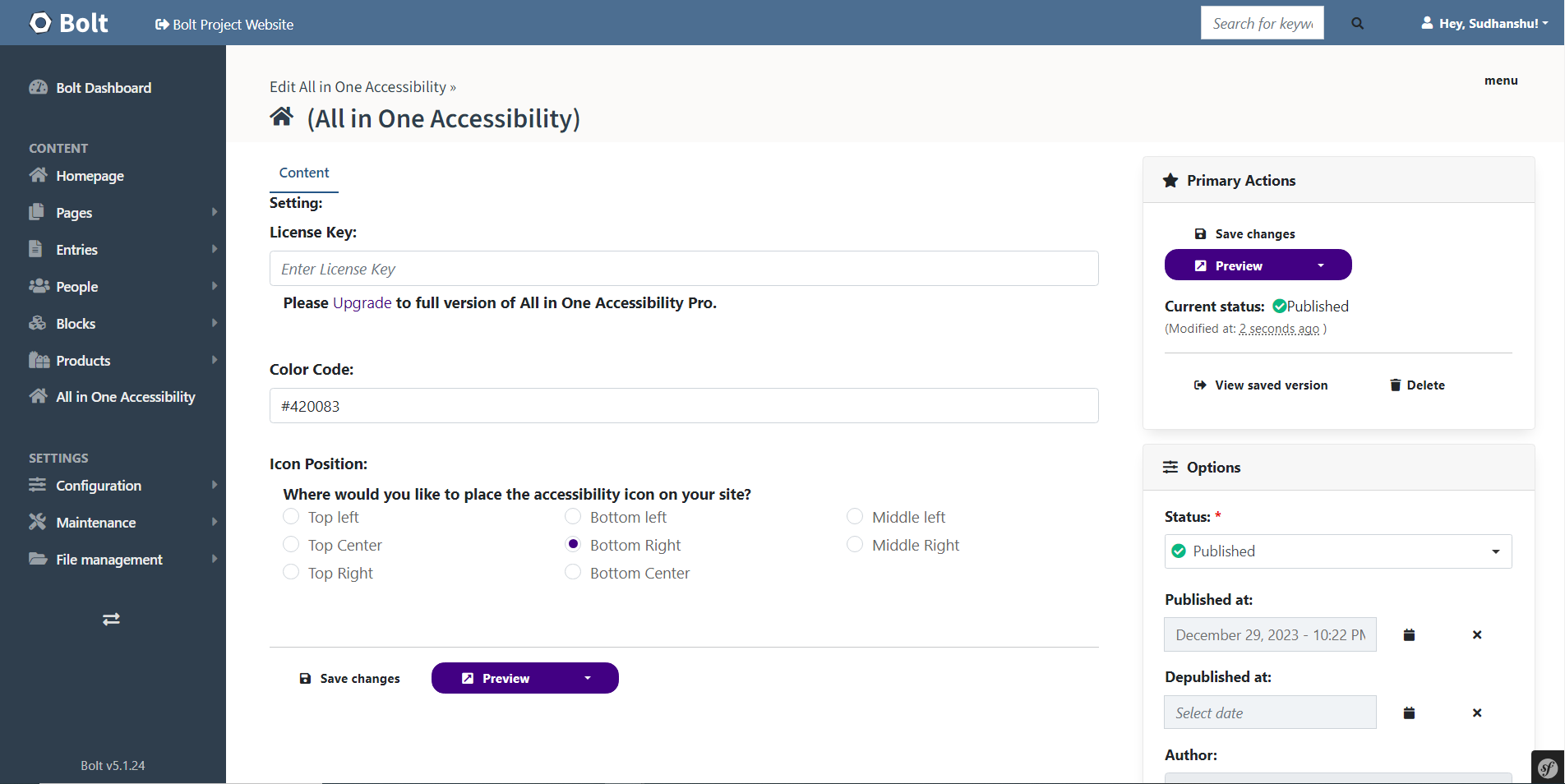
Backend Settings in Bolt CMS:
CORS Policy Configuration
To avoid CORS policy issues, ensure the following URLs are allowed in your website. These URLs should be added to your CORS configuration or trusted domains list.
| Domain | Description | Usage |
|---|---|---|
https://*.skynettechnologies.com |
Skynet Technologies (Global Domain) | API access and resources |
https://*.skynettechnologies.us |
Skynet Technologies (US Domain) | API access and resources |
https://*.googleapis.com |
Google APIs | Services like Fonts, Translation |
https://*.gstatic.com |
Fonts APIs | Custom Fonts |
https://vlibras.gov.br |
VLibras - Brazilian Sign Language Service | Sign Language |
Instructions
- Update your server's CORS configuration to include these URLs.
- Ensure wildcard subdomains (
*) are supported where necessary. - Verify the application functionality by testing requests to these domains.
- If issues persist, consult the documentation for CORS configuration guidance.
Configuration
To configure the widget, access the Admin Panel and head to the All in One Accessibility menu in the dashboard. From there, you can register here with 10 Days free trial.
Documentation
- Purchase Bolt CMS All in One Accessibility
- How to install All in One Accessibility Addon on Bolt CMS
- All in One Accessibility - Features Guide
Submit a Support Request
Please visit our support page and fill out the form. Our team will get back to you as soon as possible.
Send Us an Email
Alternatively, you can send an email to our support team: hello@skynettechnologies.com
Accessibility Paid Add-on Services
Manual Accessibility Audit Report
Enhance inclusivity and user experience by evaluating your website’s accessibility by accessibility experts. WCAG 2.0 / WCAG 2.1 / WCAG 2.2 Level AA conformance testing. Automated, semi-automated testing. Manual testing. Simple before-after UI/UX recommendations on how to fix the issues. Comprehensive audit report.
Manual Accessibility Remediation
Enhance website accessibility and inclusivity with our Manual Accessibility Remediation add-on. This service includes fixing accessibility issues and thorough remediation of your website manually. Our experts ensure accessibility with WCAG standards, improve user experience for those with disabilities, and provide a detailed report on the improvements made.
PDF/Document Accessibility Remediation
The PDF / Document Remediation provides a list of inaccessible PDFs and remediated PDFs from where you can request PDF remediation service.
VPAT Report/Accessibility Conformance Report(ACR)
The Voluntary Product Accessibility Template (VPAT), also known as an ACR (Accessibility Conformance Report) starts with an audit and provides current details for an accessible website, application, or any other digital assets.
Accessibility Widget Paid Add-ons
White Label
Remove the Skynet technologies logo as well as all of the footer links, popups, report a problem link and more for full white label control.
Live Site Translations
Translate your site into over 140 languages instantly to enhance accessibility for non-native speakers, individuals with language acquisition difficulties, and those with learning disabilities.
Modify Accessibility Menu
Build and fine-tune your widget with the Modify Menu option. Reorder, remove and restructure the widget buttons to fit your users’ specific accessibility needs.
Accessibility Partnership Opportunities
Agencies Partnership
Partner with us as an agency to provide comprehensive accessibility solutions to your clients. Get access to exclusive resources, training, and support to help you implement and manage accessibility features effectively.
Affiliated Partnership
Join our affiliate program and earn commissions by promoting All in One Accessibility®. Share our Widget with your network and help businesses improve their website accessibility while generating revenue.
For more details, Please visit Partnership Opportunities Page
Screenshots
Video
Credits
This addon is developed and maintained by Skynet Technologies USA LLC
Current Maintainers
License
MIT © Skynet Technologies USA LLC