silasjoisten / sonata-multiupload-bundle
A Bundle which allows you to enable Multiupload in Sonata
Installs: 96 937
Dependents: 0
Suggesters: 0
Security: 0
Stars: 30
Watchers: 2
Forks: 19
Open Issues: 14
Type:symfony-bundle
pkg:composer/silasjoisten/sonata-multiupload-bundle
Requires
- php: ^8.0
- oskarstark/symfony-http-responder: ^1.0.0
- sonata-project/admin-bundle: ^4.2
- sonata-project/media-bundle: ^4.1
- symfony/twig-bridge: ^4.4 || ^5.3 || ^6.0
- twig/twig: ^2.6 || ^3.3
Requires (Dev)
- dev-master
- 4.0.1
- 4.0.0
- 3.x-dev
- 3.4.0
- 3.3.0
- 3.2.0
- 3.1.1
- 3.1.0
- 3.0.0
- 2.3.0
- 2.2.3
- 2.2.2
- 2.2.1
- 2.2.0
- 2.1.0
- 2.0.1
- 2.0.0
- 1.0.2
- 1.0.1
- 1.0.0
- dev-dependabot/github_actions/actions/cache-3.2.6
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/github_actions/actions/checkout-3.3.0
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/github_actions/stefanzweifel/git-auto-commit-action-4.16.0
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/github_actions/ramsey/composer-install-2.2.0
- dev-dependabot/npm_and_yarn/node-sass-7.0.3
- dev-dependabot/npm_and_yarn/symfony/webpack-encore-3.1.0
- dev-dependabot/github_actions/shivammathur/setup-php-2.18.1
This package is auto-updated.
Last update: 2026-01-22 07:17:17 UTC
README
Versions
Sample
Checkout the Sample Project
Installation
Step 1: Download the Bundle
composer require silasjoisten/sonata-multiupload-bundle
Step 2: Enable the Bundle
Then, enable the bundle by adding it to the list of registered bundles
in the app/AppKernel.php file of your project:
<?php class AppKernel extends Kernel { public function registerBundles() { $bundles = array( // ... new SilasJoisten\Sonata\MultiUploadBundle\SonataMultiUploadBundle(), ); // ... } // ... }
If you are using flex register bundle in config/bundles.php:
<?php return [ //... SilasJoisten\Sonata\MultiUploadBundle\SonataMultiUploadBundle::class => ['all' => true] ];
Step 3: Configuration
You have to open the configuration file for this bundle and configure the providers which you want to enable multi upload.
# config/packages/sonata_multi_upload.yaml sonata_multi_upload: # ... providers: - sonata.media.provider.image - sonata.media.provider.video
Add JavaScript and CSS to SonataAdmin config:
# config/packages/sonata_admin.yaml sonata_admin: assets: extra_stylesheets: - bundles/sonatamultiupload/dist/sonata-multiupload.css extra_javascripts: - bundles/sonatamultiupload/dist/sonata-multiupload.js
OPTIONAL
# config/packages/sonata_multi_upload.yaml sonata_multi_upload: max_upload_filesize: 3000000 # 3MB the default value is 0 -> allow every size
There is an option redirect_to which allows you to redirect after complete upload to your configured page.
# config/packages/sonata_multi_upload.yaml sonata_multi_upload: redirect_to: 'admin_sonata_media_media_list'
HINT: The MultiUploadBundle passes automatically the id's from the uploaded Media objects
to the redirection route for example: /foo/bar?idx=%5B70%2C71%2C72%5D so you can take them and create
a gallery from uploaded medias.
Example: Uploading multiple images and create automatically a Gallery
Create controller
The controller takes your request and create in this example a Gallery with GalleryItems and redirects to the
edit view of GalleryAdmin
<?php namespace App\Controller; use App\Entity\SonataMediaGallery; use App\Entity\SonataMediaGalleryItem; use Sonata\MediaBundle\Admin\GalleryAdmin; use Sonata\MediaBundle\Entity\MediaManager; use Sonata\MediaBundle\Entity\GalleryManager; use Symfony\Component\HttpFoundation\RedirectResponse; use Symfony\Component\HttpFoundation\Request; final class CreateGalleryAction { public function __construct( private MediaManager $mediaManager, private GalleryManager $galleryManager, private GalleryAdmin $galleryAdmin ) { } public function __invoke(Request $request): RedirectResponse { $idx = $request->query->get('idx'); $idx = json_decode($idx); /** @var SonataMediaGallery $gallery */ $gallery = $this->galleryManager->create(); $gallery->setName('Auto Created Gallery'); $gallery->setEnabled(false); $gallery->setContext('default'); foreach ($idx as $id) { $media = $this->mediaManager->find($id); $galleryHasMedia = new SonataMediaGalleryItem(); $galleryHasMedia->setGallery($gallery); $galleryHasMedia->setMedia($media); $gallery->addGalleryItem($galleryHasMedia); } $this->galleryManager->save($gallery); return new RedirectResponse($this->galleryAdmin->generateObjectUrl('edit', $gallery)); } }
Register route
If you already override the default MediaAdmin you can add the route in the admin class via
protected function configureRoutes(RouteCollectionInterface $collection): void { $collection->add('create_gallery', 'multi-upload/create-gallery', [ '_controller' => CreateGalleryAction::class, ]); }
otherwise you can create an AdminExtension like the following:
<?php declare(strict_types=1); namespace App\Admin\Extension; use App\Controller\CreateGalleryAction; use Sonata\AdminBundle\Admin\AbstractAdminExtension; use Sonata\AdminBundle\Admin\AdminInterface; use Sonata\AdminBundle\Route\RouteCollectionInterface; final class MediaAddRouteExtension extends AbstractAdminExtension { public function configureRoutes(AdminInterface $admin, RouteCollectionInterface $collection): void { $collection->add('create_gallery', 'multi-upload/create-gallery', [ '_controller' => CreateGalleryAction::class, ]); } }
and register this extension in your config/services.yaml
services: # ... App\Admin\Extension\MediaAddRouteExtension: tags: - { name: sonata.admin.extension, target: sonata.media.admin.media }
Now configure the redirect_to in config/packages/sonata_multi_upload.yaml
sonata_multi_upload: redirect_to: 'admin_app_sonatamediamedia_create_gallery'
Maybe you need to create an alias for MediaManager and GalleryManager like:
# config/services.yaml services: Sonata\MediaBundle\Entity\MediaManager: alias: sonata.media.manager.media Sonata\MediaBundle\Entity\GalleryManager: alias: sonata.media.manager.gallery Sonata\MediaBundle\Admin\GalleryAdmin: alias: sonata.media.admin.gallery
Thats it.
Notice that the uploader won't work for Providers like: YouTubeProvider, VimeoProvider!
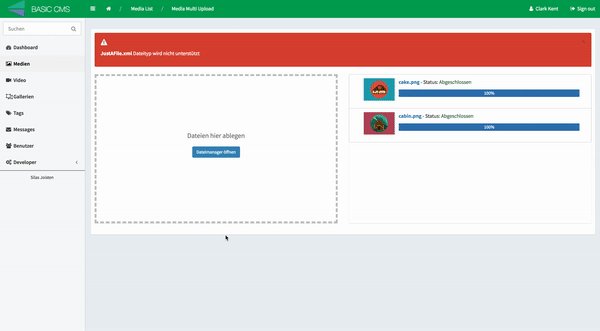
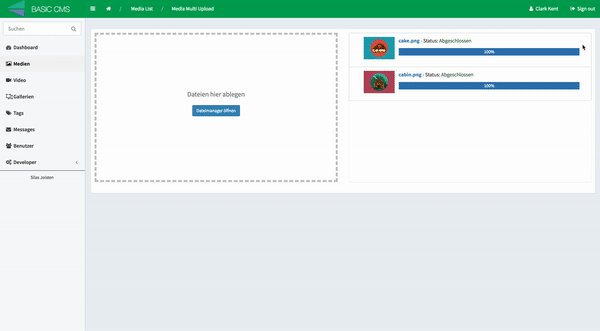
4. Look & Feel
Used Library: