shel / neos-previewselectbox
Adds a new selectboxeditor supporting previews for items
Installs: 13 750
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 3
Forks: 2
Open Issues: 0
Language:JavaScript
Type:neos-plugin
pkg:composer/shel/neos-previewselectbox
Requires
- neos/neos: ^4.3 || ^5.0 || ^7.0 || ^8.0 || dev-master
README
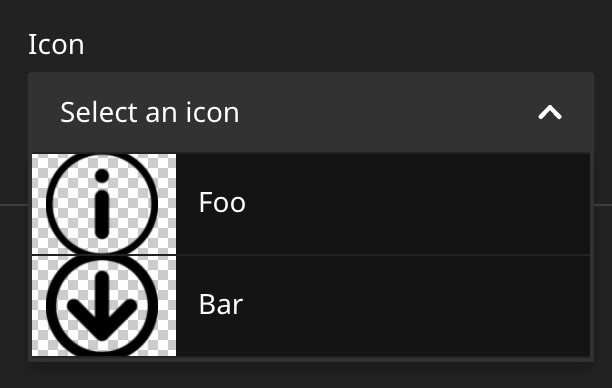
This plugin adds a new variant of the Neos selectbox editor that supports preview properties on options
and shows those when selecting an items in the selectbox.
In Neos CMS only the AssetEditor and NodeEditor have this feature and
it's not possible yet to use this for other data types.
⚠️ This feature is integrated into Neos CMS (7.3+) and this plugin allows to use it for older Neos versions 4.3+. Check the pull request and related issue for details. No new features will be added to this package and it will be archived, when Neos 7.3 is EOL!
Installation
Install the package shel/neos-previewselectbox via composer as
dependency of your sitepackage.
How to use
Instead of setting the icon property for each value, you set preview to an absolute uri.
⚠️ Relative uris might work, but are not officially supported, as they might not resolve in a reliable way depending on the hosting environment.
With a datasource
Make sure the datasource returns a preview property with an absolute url
for each item returned.
'My.Vendor:Content.Something': superTypes: Neos.Neos:Content: true ui: label: i18n properties: icon: type: string ui: label: 'Icon' reloadIfChanged: true inspector: group: icon editor: Shel.Neos/PreviewSelectBoxEditor editorOptions: placeholder: Select an icon allowEmpty: true dataSourceIdentifier: my-icon-datasource
Without datasource
'My.Vendor:Content.Something': superTypes: Neos.Neos:Content: true ui: label: i18n properties: icon: type: string ui: label: 'Icon' reloadIfChanged: true inspector: group: icon editor: Shel.Neos/PreviewSelectBoxEditor editorOptions: placeholder: Select an icon allowEmpty: true values: 'foo': label: Foo preview: https://some.url/my-foo-icon.svg 'bar': label: Bar preview: https://some.url/my-bar-icon.svg