scaleflex / sylius-filerobot-plugin
Acme example plugin for Sylius.
Installs: 13
Dependents: 1
Suggesters: 0
Security: 0
Stars: 0
Watchers: 2
Forks: 0
Open Issues: 0
Type:sylius-plugin
pkg:composer/scaleflex/sylius-filerobot-plugin
Requires
- php: ^8.0
- sylius/sylius: ^1.11
Requires (Dev)
- behat/behat: ^3.6.1
- behat/mink-selenium2-driver: ^1.4
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- friendsofsymfony/oauth-server-bundle: ^1.6 || >2.0.0-alpha.0 ^2.0@dev
- phpspec/phpspec: ^7.0
- phpstan/extension-installer: ^1.0
- phpstan/phpstan: 0.12.99
- phpstan/phpstan-doctrine: 0.12.33
- phpstan/phpstan-strict-rules: ^0.12.0
- phpstan/phpstan-webmozart-assert: 0.12.12
- phpunit/phpunit: ^9.5
- polishsymfonycommunity/symfony-mocker-container: ^1.0
- sensiolabs/security-checker: ^6.0
- sylius-labs/coding-standard: ^4.0
- symfony/browser-kit: ^5.4
- symfony/debug-bundle: ^5.4
- symfony/dotenv: ^5.4
- symfony/intl: ^5.4
- symfony/web-profiler-bundle: ^5.4
- vimeo/psalm: 4.7.1
This package is not auto-updated.
Last update: 2026-01-27 12:29:20 UTC
README
Step 1: Download the plugin
Open a command console, enter your project directory and execute the following command to download the latest stable version of this bundle:
composer require scaleflex/sylius-filerobot-plugin
This command requires you to have Composer installed globally, as explained in the installation chapter of the Composer documentation.
Step 2: Enable the plugin
Then, enable the plugin by adding it to the list of registered plugins/bundles in config/bundles.php file of your project:
<?php
# config/bundles.php
return [
// ...
Scaleflex\SyliusFilerobotPlugin\ScaleflexSyliusFilerobotPlugin::class => ['all' => true],
];
Step 3: Configure the plugin
Update DB Schema
bin/console doctrine:migration:diff bin/console doctrine:migration:migrate bin/console cache:clear
Add Admin route
Create file in config/routes/scaleflex_sylius_filerobot.yaml and add content bellow
# config/routes/scaleflex_sylius_filerobot.yaml scaleflex_sylius_filerobot: resource: "@ScaleflexSyliusFilerobotPlugin/Resources/config/routing.yaml"
Update product media tab form
Change form theme {% form_theme form '@ScaleflexSyliusFilerobotPlugin/Admin/Form/imagesTheme.html.twig' %}
in your templates/bundles/SyliusAdminBundle/Product/Tab/_media.html.twig
{% form_theme form '@ScaleflexSyliusFilerobotPlugin/Admin/Form/imagesTheme.html.twig' %}
<div class="ui tab" data-tab="media">
<h3 class="ui top attached header">{{ 'sylius.ui.media'|trans }}</h3>
<div class="ui attached segment">
{{ form_row(form.images, {'label': false}) }}
{{ sylius_template_event(['sylius.admin.product.' ~ action ~ '.tab_media', 'sylius.admin.product.tab_media'], {'form': form}) }}
</div>
</div>
Update product grid thumbnail
Change grid thumbnail column template
# config/package/_sylius.yaml sylius_grid: grids: sylius_admin_product: fields: image: options: template: "@ScaleflexSyliusFilerobotPlugin/Admin/Product/Grid/Field/image.html.twig"
Add script
# config/package/sylius_ui.yaml sylius_ui: events: sylius.admin.layout.javascripts: blocks: filerobot_script: '@ScaleflexSyliusFilerobotPlugin\Admin\filerobotScript.html.twig'
Add config filter
Create a file config/packages/scaleflex_filerobot.yaml and add content bellow
imports: - { resource: "@ScaleflexSyliusFilerobotPlugin/Resources/config/filters.yaml"}
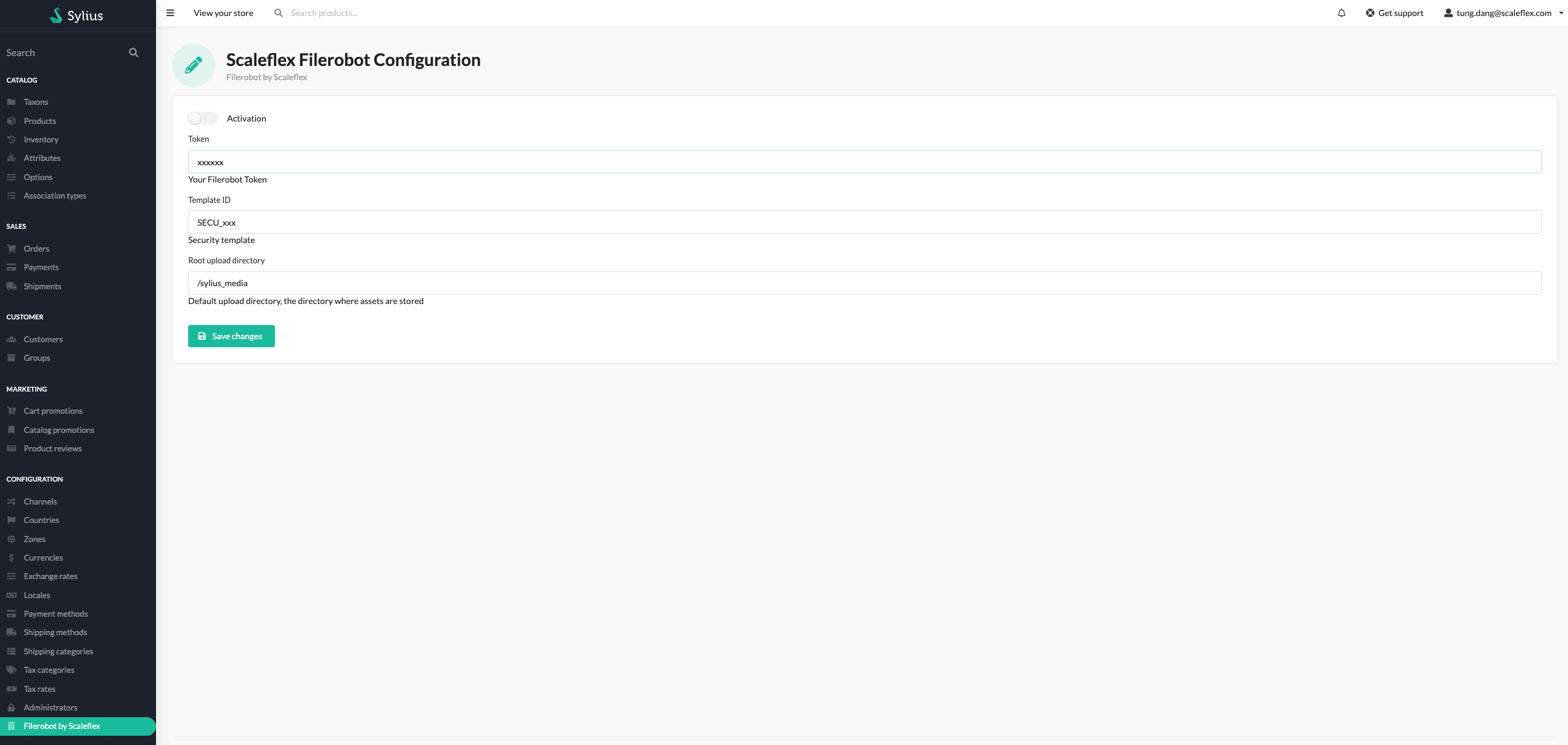
Update config in Admin
Goto Scaleflex Filerobot under Configuration

You can only enable if token, security template id are correct
- Activation: Enable/Disable Filerobot plugin
- Filerobot Token: Your Filerobot token
- Security Template Identifier: Your security template ID
- Filerobot upload directory: Folder path to your asset, ie /magento
Developer guide
The Filerobot plugin provide some twig method, filter support developer
-
is_filerobot(image_path): Twig function check if image is filerobot -
image_path|filerobot('sylius_shop_product_thumbnail'): Twig Filter, with image size, you can add more filter inconfig/package/scaleflex_filerobot.yamlscaleflex_sylius_filerobot: filters: custom_size: { width: 120, height: 120 }
and in Twig
image_path|filerobot('custom_size')We have some default size follow Sylius default, you can override it in filter config above
scaleflex_sylius_filerobot: filters: sylius_admin_product_large_thumbnail: { width: 550, height: 412 } sylius_admin_product_small_thumbnail: { width: 150, height: 112 } sylius_admin_product_tiny_thumbnail: { width: 64, height: 64 } sylius_admin_product_thumbnail: { width: 50, height: 50 } sylius_shop_product_tiny_thumbnail: { width: 64, height: 64 } sylius_shop_product_small_thumbnail: { width: 150, height: 112 } sylius_shop_product_thumbnail: { width: 260, height: 260 } sylius_shop_product_large_thumbnail: { width: 550, height: 412 } sylius_small: { width: 120, height: 120 }
-
If you use Scaleflex Filerobot on existing File you have to check the path is filerobot or not, if not use the default way
Example with Sylius default
templates/bundles/SyliusShopBundle/Product/_mainImage.html.twig
{% if product.imagesByType('thumbnail') is not empty %}
{% if is_filerobot(product.imagesByType('thumbnail').first.path) %}
{% set path = product.imagesByType('thumbnail').first.path|filerobot('sylius_shop_product_thumbnail') %}
{% else %}
{% set path = product.imagesByType('thumbnail').first.path|imagine_filter(filter|default('sylius_shop_product_thumbnail')) %}
{% endif %}
{% elseif product.images.first %}
{% if is_filerobot(product.images.first.path) %}
{% set path = product.images.first.path|filerobot('sylius_shop_product_thumbnail') %}
{% else %}
{% set path = product.images.first.path|imagine_filter(filter|default('sylius_shop_product_thumbnail')) %}
{% endif %}
{% else %}
{% set path = asset('assets/shop/img/200x200.png') %}
{% endif %}
<img src="{{ path }}" {{ sylius_test_html_attribute('main-image') }} alt="{{ product.name }}" class="ui bordered image" />
templates/bundles/SyliusShopBundle/Product/Show/_mainImage.html.twig
{% if product.imagesByType('main') is not empty %}
{% set source_path = product.imagesByType('main').first.path %}
{% if not is_filerobot(source_path) %}
{% set original_path = source_path|imagine_filter('sylius_shop_product_original') %}
{% set path = source_path|imagine_filter(filter|default('sylius_shop_product_large_thumbnail')) %}
{% else %}
{% set original_path = source_path|filerobot('sylius_shop_product_original') %}
{% set path = source_path|filerobot('sylius_shop_product_large_thumbnail') %}
{% endif %}
{% elseif product.images.first %}
{% set source_path = product.images.first.path %}
{% if not is_filerobot(source_path) %}
{% set original_path = source_path|imagine_filter('sylius_shop_product_original') %}
{% set path = source_path|imagine_filter(filter|default('sylius_shop_product_large_thumbnail')) %}
{% else %}
{% set original_path = source_path|filerobot('sylius_shop_product_original') %}
{% set path = source_path|filerobot('sylius_shop_product_large_thumbnail') %}
{% endif %}
{% else %}
{% set original_path = asset('assets/shop/img/400x300.png') %}
{% set path = original_path %}
{% endif %}
<div data-product-image="{{ path }}" data-product-link="{{ original_path }}"></div>
<a href="{{ original_path }}" class="ui fluid image" data-lightbox="sylius-product-image">
<img src="{{ path }}" id="main-image" alt="{{ product.name }}" {{ sylius_test_html_attribute('main-image') }} />
</a>
{% if product.images|length > 1 %}
<div class="ui divider"></div>
{{ sylius_template_event('sylius.shop.product.show.before_thumbnails', {'product': product}) }}
<div class="ui small images">
{% for image in product.images %}
{% set path = image.path is not null ? (is_filerobot(image.path) ? image.path|filerobot('sylius_shop_product_small_thumbnail') : image.path|imagine_filter('sylius_shop_product_small_thumbnail')) : asset('assets/shop/img/200x200.png') %}
<div class="ui image">
{% if product.isConfigurable() and product.enabledVariants|length > 0 %}
{% include '@SyliusShop/Product/Show/_imageVariants.html.twig' %}
{% endif %}
<a href="{{ is_filerobot(image.path) ? image.path|filerobot('sylius_shop_product_original') : image.path|imagine_filter('sylius_shop_product_original') }}" data-lightbox="sylius-product-image">
<img src="{{ path }}" data-large-thumbnail="{{ is_filerobot(image.path) ? image.path|filerobot('sylius_shop_product_large_thumbnail') : image.path|imagine_filter('sylius_shop_product_large_thumbnail') }}" alt="{{ product.name }}" />
</a>
</div>
{% endfor %}
</div>
{% endif %}
