scaleflex / sylius-cloudimage-plugin
Sylius Cloudimage by Scaleflex.
Installs: 177
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 2
Forks: 0
Open Issues: 2
Type:sylius-plugin
pkg:composer/scaleflex/sylius-cloudimage-plugin
Requires
- php: ^8.0
- sylius/sylius: ^1.11
Requires (Dev)
- behat/behat: ^3.6.1
- behat/mink-selenium2-driver: ^1.4
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- friendsofsymfony/oauth-server-bundle: ^1.6 || >2.0.0-alpha.0 ^2.0@dev
- phpspec/phpspec: ^7.0
- phpstan/extension-installer: ^1.0
- phpstan/phpstan: 0.12.99
- phpstan/phpstan-doctrine: 0.12.33
- phpstan/phpstan-strict-rules: ^0.12.0
- phpstan/phpstan-webmozart-assert: 0.12.12
- phpunit/phpunit: ^9.5
- polishsymfonycommunity/symfony-mocker-container: ^1.0
- sensiolabs/security-checker: ^6.0
- sylius-labs/coding-standard: ^4.0
- symfony/browser-kit: ^5.4
- symfony/debug-bundle: ^5.4
- symfony/dotenv: ^5.4
- symfony/intl: ^5.4
- symfony/web-profiler-bundle: ^5.4
- vimeo/psalm: 4.7.1
This package is not auto-updated.
Last update: 2026-01-27 03:04:41 UTC
README
Step 1: Download the plugin
Open a command console, enter your project directory and execute the following command to download the latest stable version of this bundle:
composer require scaleflex/sylius-cloudimage-plugin
This command requires you to have Composer installed globally, as explained in the installation chapter of the Composer documentation.
Step 2: Enable the plugin
Then, enable the plugin by adding it to the list of registered plugins/bundles in config/bundles.php file of your project:
<?php
# config/bundles.php
return [
// ...
Scaleflex\SyliusCloudimagePlugin\ScaleflexSyliusCloudimagePlugin::class => ['all' => true],
];
Step 3: Configure the plugin
Update Channel Model
Your Entity Channel has to implement \Scaleflex\SyliusCloudimagePlugin\Model\ExtendedChannelInterface
You can use Trait \Scaleflex\SyliusCloudimagePlugin\Model\ExtendedChannelTrait
Then add to your config
# config/packages/_sylius.yaml sylius_channel: resources: channel: classes: model: App\Entity\Channel #Your Channel Model
Upgrade database
bin/console doctrine:migration:diff bin/console doctrine:migration:migrate
Update Channel Form
Include {{ include('@ScaleflexSyliusCloudimagePlugin/Admin/Channel/extendedChannelForm.html.twig') }}
in your templates/bundles/SyliusAdminBundle\Channel\_form.html.twig
Example:
{{ form_errors(form) }}
<div class="ui two column stackable grid">
<!-- Example -->
{{ include('@ScaleflexSyliusCloudimagePlugin/Admin/Channel/extendedChannelForm.html.twig') }}
</div>
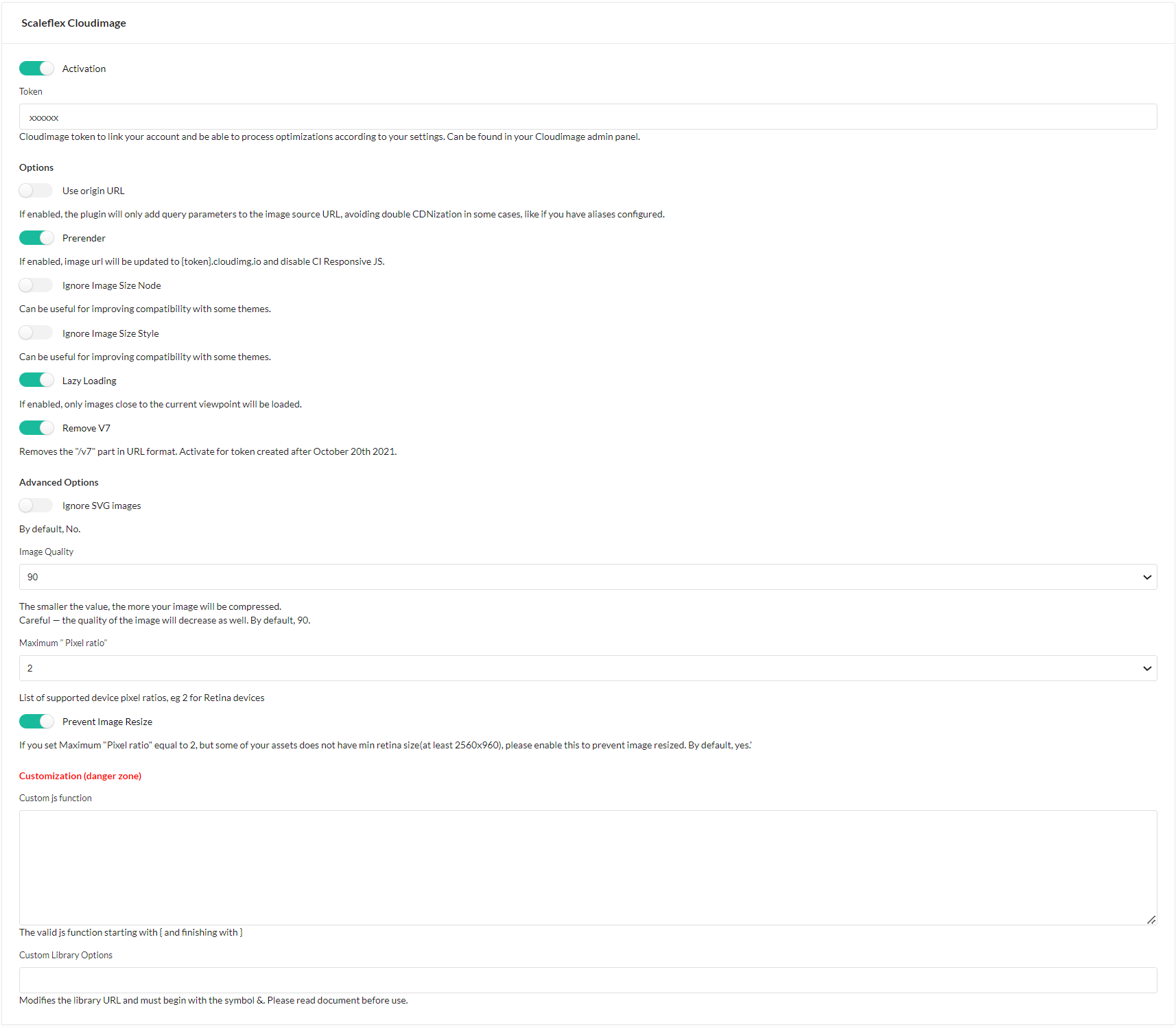
Change the config
Options
Prerender: If enabled, image url will be updated to {token}.cloudimg.io and disable CI Responsive JS.
Use origin URL: If enabled, the module will only add query parameters to the image source URL without prefixing it with {token}.cloudimg.io.
Ignore Image Size Node: useful for improving compatibility with some themes.
Ignore Image Size Style: useful for improving compatibility with some themes.
Lazy Loading: if enabled, images will be lazy-loaded for better loading times and user experience.*
*lazy loading can have variable results on some websites as for the first rows of images loaded, therefore it is recommended to make use of an integrated new class provided: “lazy-off”. You can specify the "lazy-off" class either in the page builder through the back-office, or in the templates directly (eg. category page and product page).
Remove V7: Removes the "/v7" part in URL format. Activate for token created after October 20th 2021.*
Advanced Configuration [Optional] This setting is for advanced users only and allows to inject a custom JS function into the Magento templates in order to support some specific Magento templates. Feel free to contact us in order to get the custom JS function to inject to address issues with your specific template.
Custom js function: The js function to customize Cloudimage library.
Image Quality: Customizes the image quality, therefore compression -size- applied by default. (warning, a setting under 80 might have a potentially visible impact)
Ignore SVG images: If enabled, all SVG images will be skipped from acceleration as anyway vector images will not be compressed.
Maximum "Pixel ratio": List of supported device pixel ratios, default is 2, eg: 2 for Retina devices
Custom Library Options: Those optional parameters will be added to the request for each URL going through the Cloudimage acceleration infrastructure. It can allow you to force image formats, apply automatic transformations or watermarking, and might be used for troubleshooting purposes. (for advanced users only, please refer to the official Cloudimage documentation here for the list of possible parameters)
Include Script
You can listen to any template events to include our script:
- Script
@ScaleflexSyliusCloudimagePlugin\Shop\cloudimageScript.html.twig - Process
@ScaleflexSyliusCloudimagePlugin\Shop\cloudimageProcess.html.twigExample
# config/packages/sylius_ui.yaml sylius_ui: events: sylius.shop.layout.head: blocks: cloudimage_script: '@ScaleflexSyliusCloudimagePlugin\Shop\cloudimageScript.html.twig' sylius.shop.layout.after_body: blocks: cloudimage_process: '@ScaleflexSyliusCloudimagePlugin\Shop\cloudimageProcess.html.twig'
Override Template
To process your image through Cloudimage you have two ways to implement
- Way 1: Use
ci_src(path)Twig Function
#templates/bundles/SyliusShopBundle/Product/_mainImage.html.twig
{% if product.imagesByType('thumbnail') is not empty %}
{% set path = product.imagesByType('thumbnail').first.path|imagine_filter(filter|default('sylius_shop_product_thumbnail')) %}
{% elseif product.images.first %}
{% set path = product.images.first.path|imagine_filter(filter|default('sylius_shop_product_thumbnail')) %}
{% else %}
{% set path = '//placehold.it/200x200' %}
{% endif %}
<img {{ ci_src(path) }} {{ sylius_test_html_attribute('main-image') }} alt="{{ product.name }}" class="ui bordered image" />
- Way 2: Define your own
- Update the image
srctoci-src="{path}?q={sylius.channel.cloudimageImageQuality}" - Add script
{% if sylius.channel.cloudimageStatus and sylius.channel.cloudimageToken %} <script> window.ciResponsive.process(); </script> {% endif %} - Update the image