romm / formz
Manage your forms easily with powerful tools: TypoScript based validation, Fluid view helpers, a whole JavaScript API, and more. Use pre-defined layouts for Twitter Bootstrap and Foundation to build nice-looking forms in minutes. Need to build a basic form with only two fields? Need to build a huge
Installs: 14 751
Dependents: 1
Suggesters: 0
Security: 0
Stars: 10
Watchers: 11
Forks: 6
Open Issues: 10
Type:typo3-cms-extension
pkg:composer/romm/formz
Requires
- php: >=5.5
- romm/configuration-object: ^1.6
- typo3/cms: ^6.2 || ^7.6.13 || ^8.7.0
Requires (Dev)
- mikey179/vfsstream: ^1.6
- nimut/testing-framework: ^1.0
- phpunit/phpunit: ^4.7 || ^5.6
- satooshi/php-coveralls: ^1.0
Replaces
- formz: 1.2.0
- typo3-ter/formz: 1.2.0
- 1.2.0
- 1.1.1
- 1.1.0
- 1.0.0
- 0.4.1-beta
- 0.4.0-beta
- 0.3.3-beta
- 0.3.2-beta
- 0.3.1-beta
- 0.3.0-beta
- 0.2.0-beta
- 0.1.1-beta
- 0.1.0-beta
- dev-wip/steps
- dev-wip/steps-v9
- dev-feature/DGT-5845-page-erreur-custom
- dev-wip/steps-v9-bis
- dev-feature/middleware
- dev-wip/steps-tmp
- dev-task/required-validator-bool-false
- dev-bugfix/version-2/format-data-attributes
- dev-bugfix/viewhelper-parent-arguments
- dev-bugfix/view-bugs-v8
- dev-feature/version-2
- dev-task/move-field-validation-namespace
- dev-feature/version-2-remove-validation-data
This package is auto-updated.
Last update: 2023-03-01 13:51:21 UTC
README
Warning This package is no longer maintained.
ℹ️ Show more info
“Manage your forms easily with powerful tools: TypoScript based validation, Fluid view helpers, a whole JavaScript API, and more. Use pre-defined layouts for Twitter Bootstrap and Foundation to build nice-looking forms in minutes. Need to build a basic form with only two fields? Need to build a huge registration form with dozens of fields? Use FormZ, it will live up to your expectations!”
❗ This PHP library has been developed for
TYPO3 CMS and is intended to TYPO3 extension developers.
Join the discussion on Slack in channel #ext-formz! – You don't have access to TYPO3 Slack? Get your Slack invitation by clicking here!
Introduction
Forms are common elements in the conception of a website, as they allow a direct interaction between the user and the application. Technically, setting up a form can quickly become complex and require a lot of time: many aspects must be considered: style, display conditions, validation, security…
This is why FormZ was born: to facilitate the set up and the maintenance of a form, by providing tools that are simple and fast to use, but also powerful and flexible enough to fulfill every need.
FormZ helps with the following topics:
-
HTML – tools are provided for Fluid, to facilitate integration.
-
Validation – with a TypoScript based configuration, every field's validation rule is easy to set up and maintain.
-
Style – an advanced “data attributes” system allows FormZ to fulfill almost all possible display needs.
-
UX – a whole JavaScript API is provided to make the user experience as fast and as pleasant as possible.
-
Code generation – FormZ can generate JavaScript and CSS, which are then injected into the page and will automatize a huge part of the client-sided behaviours.
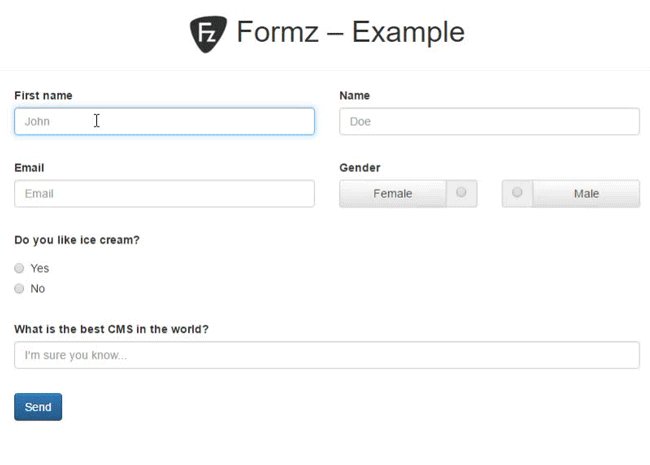
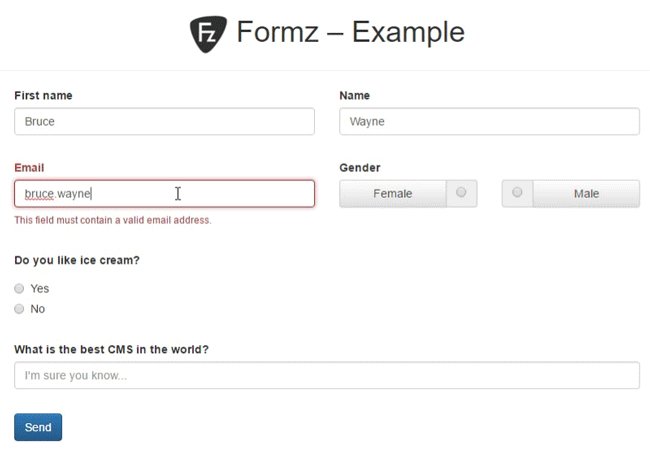
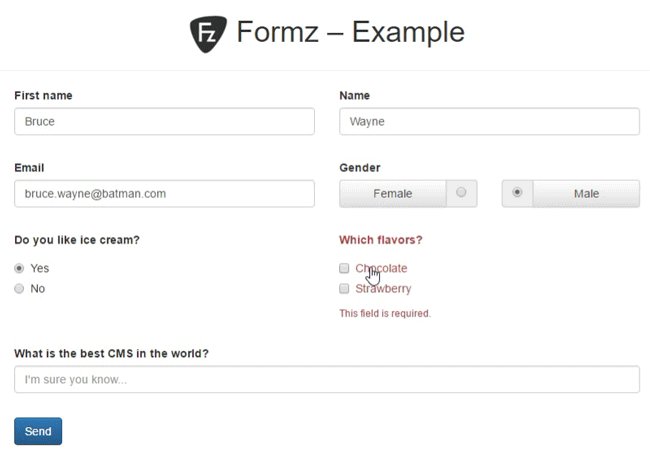
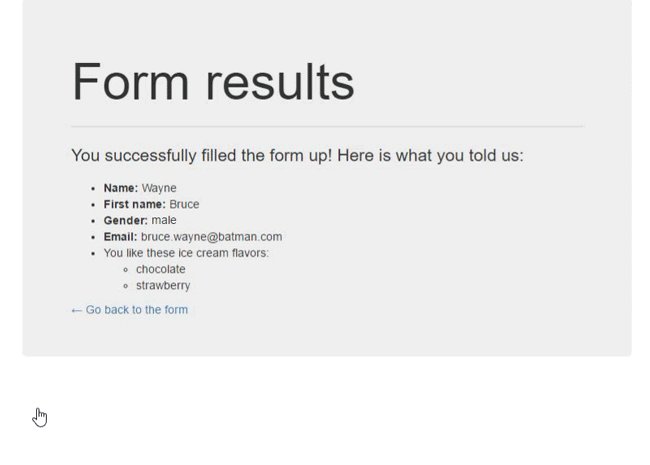
Example
Nothing can be more interesting than a little example to understand how it works.
➡️ You can download an extension which provides a form example here: https://github.com/romm/formz_example/
Live example:
TypoScript configuration:
config.tx_formz {
forms {
Romm\FormzExample\Form\ExampleForm {
fields {
name {
validation {
required < config.tx_formz.validators.required
}
}
firstName {
validation {
required < config.tx_formz.validators.required
}
}
email {
validation {
required < config.tx_formz.validators.required
isEmail < config.tx_formz.validators.email
}
behaviours {
toLowerCase < config.tx_formz.behaviours.toLowerCase
}
}
gender {
validation {
required < config.tx_formz.validators.required
isValid < config.tx_formz.validators.containsValues
isValid {
options {
values {
10 = male
20 = female
}
}
}
}
}
}
}
}
}
PHP form model:
<?php namespace Romm\FormzExample\Form; use Romm\Formz\Form\FormInterface; use Romm\Formz\Form\FormTrait; class ExampleForm implements FormInterface { use FormTrait; /** * @var string */ protected $email; /** * @var string */ protected $name; /** * @var string */ protected $firstName; /** * @var string */ protected $gender; // Setters and getters... }
Fluid template:
<fz:form action="submitForm" name="exampleForm"> <div class="row"> <div class="col-md-6 form-group"> <fz:field name="firstName" layout="bootstrap3"> <fz:option name="label" value="First name" /> <fz:option name="required" value="1" /> <fz:slot name="Field"> <f:form.textfield class="{inputClass}" property="{fieldName}" id="{fieldId}" placeholder="First name" /> </fz:slot> </fz:field> </div> <div class="col-md-6 form-group"> <fz:field name="name" layout="bootstrap3"> <fz:option name="label" value="Name" /> <fz:option name="required" value="1" /> <fz:slot name="Field"> <f:form.textfield class="{inputClass}" property="{fieldName}" id="{fieldId}" placeholder="Name" /> </fz:slot> </fz:field> </div> </div> <div class="row"> <div class="col-md-6 form-group"> <fz:field name="email" layout="bootstrap3"> <fz:option name="label" value="Email" /> <fz:option name="required" value="1" /> <fz:slot name="Field"> <f:form.textfield class="{inputClass}" property="{fieldName}" id="{fieldId}" placeholder="Email" /> </fz:slot> </fz:field> </div> <div class="col-md-6 form-group"> <fz:field name="gender" layout="bootstrap3"> <fz:option name="label" value="Gender" /> <fz:option name="required" value="1" /> <fz:slot name="Field"> <label for="{fieldId}-female">Female</label> <f:form.radio property="{fieldName}" id="{fieldId}-female" value="female" /> <label for="{fieldId}-male">Male</label> <f:form.radio property="{fieldName}" id="{fieldId}-male" value="male" /> </fz:slot> </fz:field> </div> </div> <f:form.submit value="Send" class="btn btn-primary" /> </fz:form>