pojow / laravel-collection-table
Generate tables from Laravel collection
Installs: 153
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/pojow/laravel-collection-table
Requires
- php: ^8.2
- illuminate/contracts: ^11.0
Requires (Dev)
- brianium/paratest: ^7.2
- larastan/larastan: ^2.0.1
- laravel/pint: ^1.10
- nunomaduro/collision: ^8.9
- orchestra/testbench: ^9.0
- phpmd/phpmd: ^2.11
README
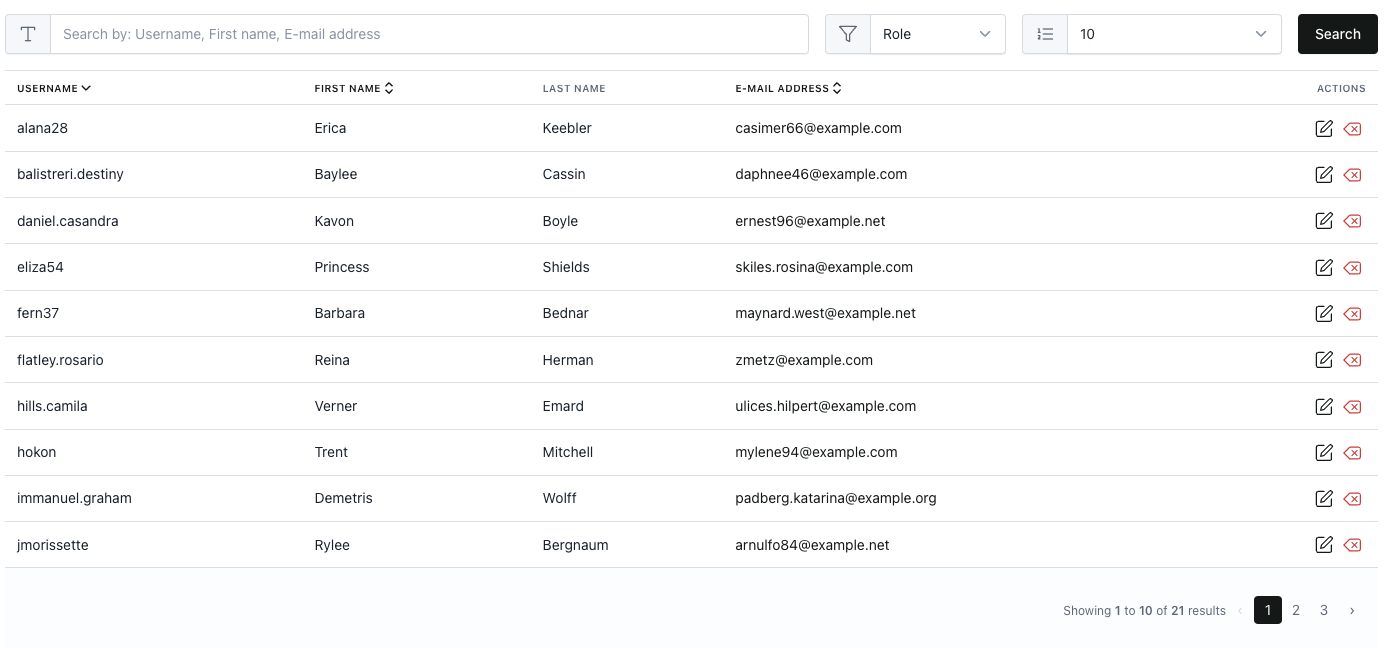
Our package allows you to generate functional HTML tables from a Laravel collection. The generated tables support a variety of features, including filtering, sorting, searching, and actions.
This lightweight package is designed for developers, providing easy customization of tables. You can effortlessly create new filters, column formats, and more to suit your specific needs.
The package can be used with the following UI frameworks:
- Bootstrap 5
- TailwindCSS 3 (beta)
- Custom : All views in the package can be overridden, allowing you to manage the display of your tables exactly as you wish.
Compatibility
| Laravel | PHP | Package |
|---|---|---|
| ^11.0 | 8.2.* | 8.3.* | ^0.1 |
Usage example
Create your table with the following command:
php artisan make:table UsersTable
Configure your table in the UsersTable generated class, which can be found in the app\Tables directory:
namespace App\Tables; use App\Models\User; use Pojow\LaravelCollectionTable\Abstracts\AbstractTableConfiguration; use Pojow\LaravelCollectionTable\Column; use Pojow\LaravelCollectionTable\Filters\SelectFilter; use Pojow\LaravelCollectionTable\RowActions\DestroyRowAction; use Pojow\LaravelCollectionTable\RowActions\EditRowAction; use Pojow\LaravelCollectionTable\Table; class UsersTable extends AbstractTableConfiguration { protected function table(): Table { return Table::make() ->collection(User::all()) ->filters([ (new SelectFilter(__('Role'), 'role'))->options(['user', 'administrator']), ]) ->rowActions([ new EditRowAction('user.edit', 'id'), new DestroyRowAction('user.destroy', 'id'), ]); } protected function columns(): array { return [ Column::make('username') ->searchable() ->sortable(), Column::make('first_name') ->searchable() ->sortable(), Column::make('last_name'), Column::make('email') ->searchable() ->sortable() ->format(fn (User $user) => "<a href='mailto:{$user->email}'>{$user->email}</a>", false), ]; } }
And display it in a view:
<x:laravel-collection-table :config="App\Tables\UsersTable::class"/>
Table of Contents
- Installation
- Configuration
- Views
- Features
- Filters : Documentation not available
- Column formatters : Documentation not available
- Row actions : Documentation not available
- Testing
- Changelog
- Contributing
- Credits
- Licence
Installation
You can install the package via composer:
composer require pojow/laravel-collection-table
Configuration
You can publish the config file with:
php artisan vendor:publish --tag=laravel-collection-table:config
Among its configurations, this package allows you to choose which UI framework will be use.
Please note that you'll have to install and configure the UI framework you want to use before using this package, or you must override all the views and create your own.
Views
You can publish the package views to customize them if necessary:
php artisan vendor:publish --tag=laravel-collection-table:views
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Credits
License
The MIT License (MIT). Please see License File for more information.