pktharindu / ttall
TTALL Preset For Laravel 7 and Up.
Installs: 173
Dependents: 0
Suggesters: 0
Security: 0
Stars: 54
Watchers: 3
Forks: 5
Open Issues: 0
pkg:composer/pktharindu/ttall
Requires
- php: ^7.2.5|^8.0
- laravel/framework: ^8.0|^9.0
- laravel/ui: ^3.0
- livewire/livewire: ^2.0
Requires (Dev)
- friendsofphp/php-cs-fixer: ^2.16
- phpstan/phpstan: ^0.12.14
README
An opinionated Laravel front-end scaffolding preset for TTALL stack - Tailwindcss | Turbolinks | Alpine.js | Laravel | Livewire 🚀
It comes bundled with some helpful packages and their configurations (optional):
It uses concerns of laravel/ui through Livewire actions. So, security features of laravel/ui (ex: login throttling) are built right in. It also comes bundled with some helpful packages and their configurations (optional):
- Laravel debugbar
- Laravel IDE Helper
- Php CS Fixer
- Larastan
- Eslint (Airbnb rules)
- Prettier
- Composer Git Hooks
If you like this package, show some love by starring the repo. ⭐❤
Contents
Installation
To install this preset on your laravel application, run:
composer require pktharindu/ttall --dev
For Basic Presets (without authentication)
To scaffold the basic preset without authentication, run:
php artisan ui ttall
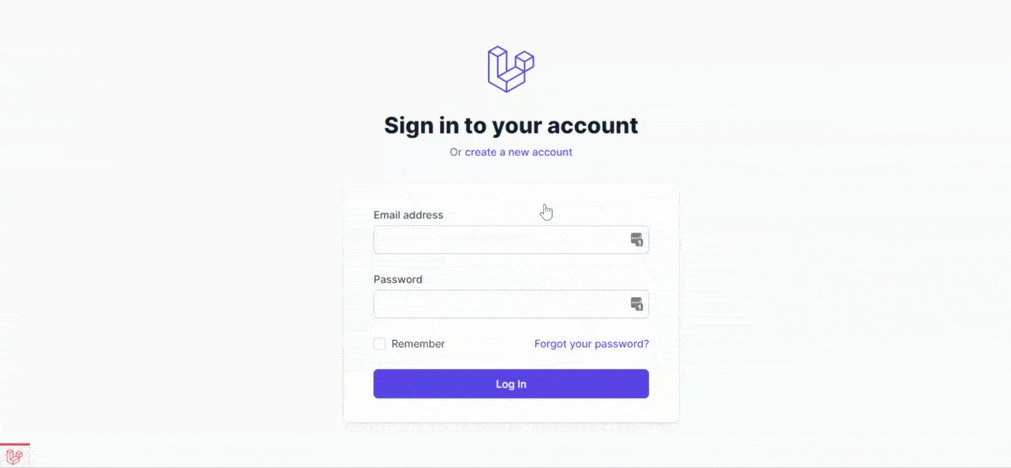
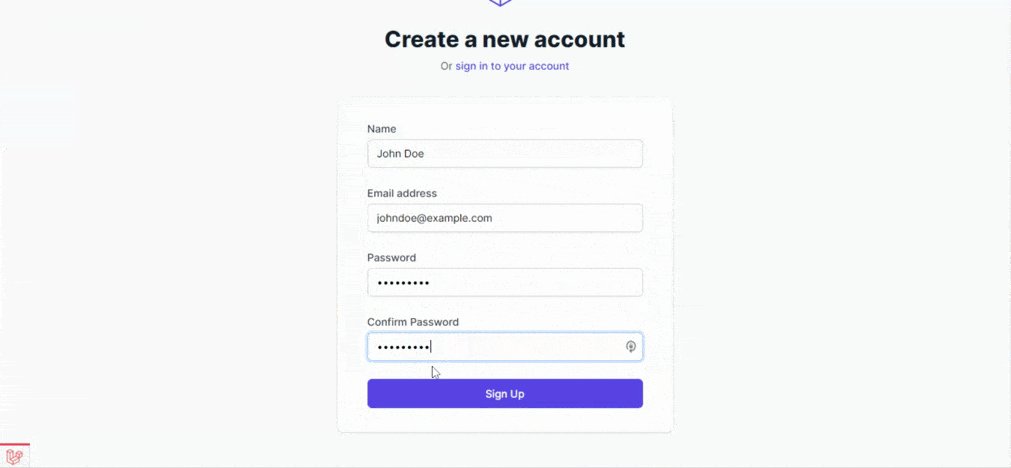
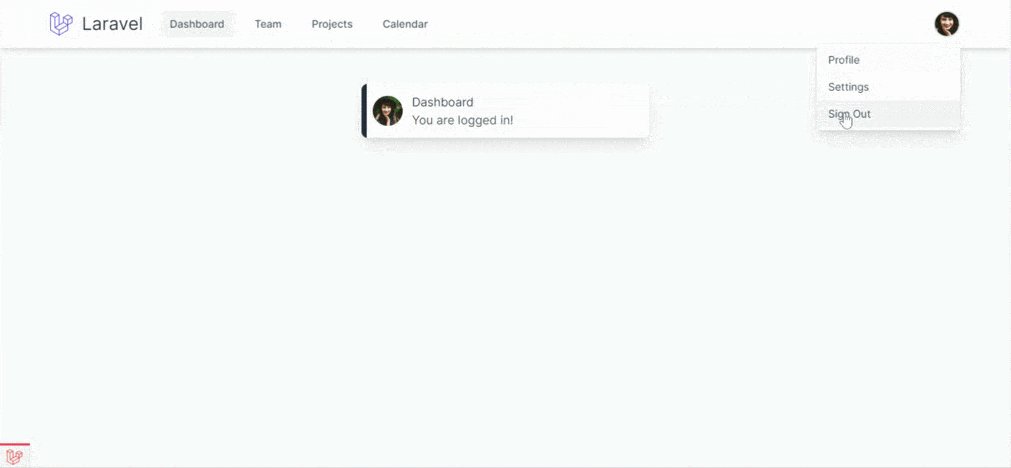
For Presets with Authentication
To scaffold the basic preset, auth route entry and auth views in one go, run:
php artisan ui ttall --auth
Finally run composer update && npm install && npm run dev to install the new composer packages and compile your fresh scaffolding.
Configuration
Add a new i18n string in the resources/lang/XX/pagination.php file for each language that your app uses:
'previous' => '« Previous', 'next' => 'Next »', 'goto_page' => 'Goto page #:page', // Add this line
This will help with accessibility.
<li> <a href="URL?page=2" class="..." aria-label="Goto page #2"> 2 </a> </li>
Options
As this preset is designed to get you up-and-running quickly, it comes bundled with some extra options that will take you even further. To utilize these options, use the --option flag when installing the preset.
Usage Example:
php artisan ui ttall --option=code-helpers
Code Helpers
code-helpers option will install and configure the below packages to help you with the development:
- Laravel debugbar
- Laravel IDE Helper
- Php CS Fixer
- Larastan
- Eslint (Airbnb rules)
- Prettier
- Composer Git Hooks
Scripts
A composer's script is added automatically to tell Laravel IDE Helper to rescan your Facades files and update git hooks after every composer update :
"scripts": { "post-update-cmd": [ "Illuminate\\Foundation\\ComposerScripts::postUpdate", "@php artisan ide-helper:generate", "cghooks update" ] }
Also, Git Hooks are added to format your php files automatically before each commit.
"extra": { "hooks": { "pre-commit": [ "STAGED_FILES=$(git diff --cached --name-only --diff-filter=ACM -- '*.php')", "php-cs-fixer fix", "git add $STAGED_FILES" ] } },
Scripts are also added to your package.json and composer.json to run specific actions :
composer format: will usephp-cs-fixerto format your php filescomposer test: will use thephp artisan testcommand to run your phpunit testscomposer analyse: will uselarastanto analyse your codenpm run format: will format your js files onresources/jsfoldernpm run lint: will find issues in your js files based on Airbnb's rules and try to fix them
Support
If you require any support please contact me on Twitter or open an issue on this repository.
Credits
This Package is inspired by laravel-frontend-presets/tall and YannickYayo/laravel-preset-ttall. I wanted to have a combination of both. Thanks to all authors of these packages.
License
Licensed under the MIT license, see LICENSE for details.