phore / status-page
Project description
Installs: 3 545
Dependents: 1
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
Language:Shell
pkg:composer/phore/status-page
Requires
- php: >=7.1
- phore/core: *
- phore/html: >=0.2
- phore/micro-app: *
- phore/theme-coreui: >=0.2
This package is auto-updated.
Last update: 2026-01-09 11:14:11 UTC
README
Quick prototyping framework. Includes:
See our Interactive Demo!
Quick start
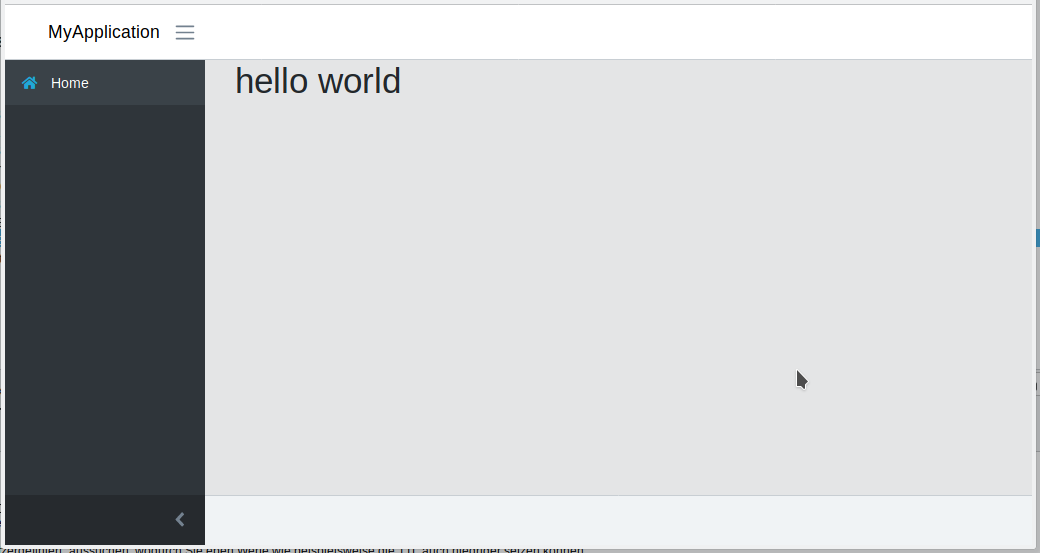
Your brand new status page can look like this within 30 seconds.

Install library using composer:
composer require phore/status-page
Create your /www/index.php:
<?php namespace App; use Phore\StatusPage\PageHandler\NaviButtonWithIcon; use Phore\StatusPage\StatusPageApp; require __DIR__ . "/../vendor/autoload.php"; // Point to your composer vendor directory here! $app = new StatusPageApp("MyApplication"); $app->addPage("/", function () { return ["h1" => "hello world"]; }, new NaviButtonWithIcon("Home", "fas fa-home")); $app->serve();
Create a .htaccess file to define the fallback-resource:
(If using kickstart, define apache_fallback_resource: "/index.php" in your .kick.yml)
FallbackResource /index.php
Done!
Authentication (HTTP Basic)
<?php $app = new BasicAuthStatusPageApp(); $app->allowUser("admin", "admin");
Features
Mouting the application in a subdirectory
Just create a subdirectory and a .htaccess file pointing to
the subdirectories index file:
FallbackResource /subdir/index.php
Create the index.php and specifiy the subdirectories name
as second constructor argument:
<?php $app = new StatusPageApp("SomeName", "/subdir"); $app->addPage("/subdir/", function() { return ["h1"=>"SubApp"]; }); $app->serve();
Tables
<?php $data = ["a", "b", "c"]; $tblData = phore_array_transform($data, function($key, $value) { return [ date ("Y-m-d"), ["a @href=/some/other" => "Hello Column"] ]; }); $tbl = pt()->basic_table( ["Date", "Comment"], $tblData, ["", "@align=right"] );
