outl1ne / nova-table-field
Table field for Laravel Nova
Installs: 50 792
Dependents: 0
Suggesters: 0
Security: 0
Stars: 41
Watchers: 3
Forks: 34
Open Issues: 2
Language:Vue
pkg:composer/outl1ne/nova-table-field
Requires
- php: ^8.0
- laravel/nova: ^4.16
- nova-kit/nova-packages-tool: ^1.2
README
Simple Laravel Nova Table field.
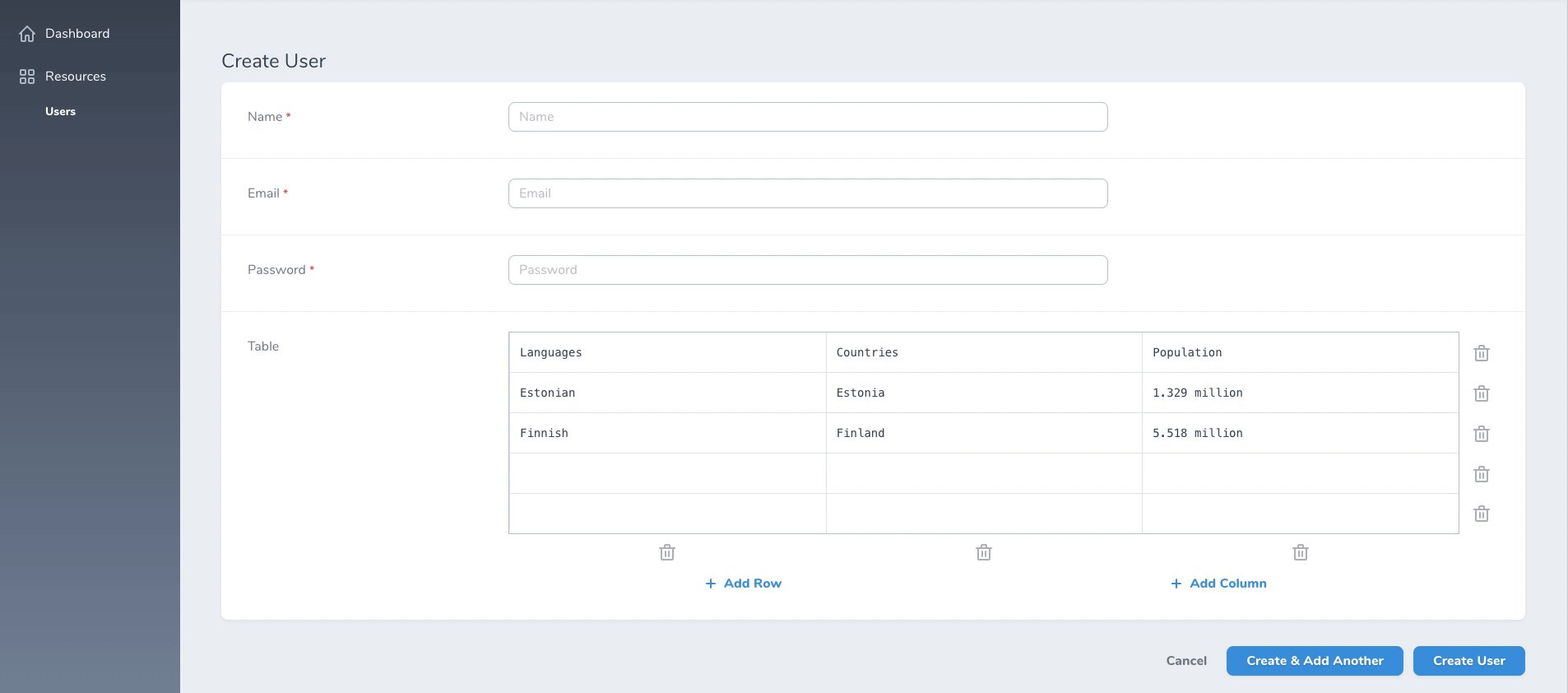
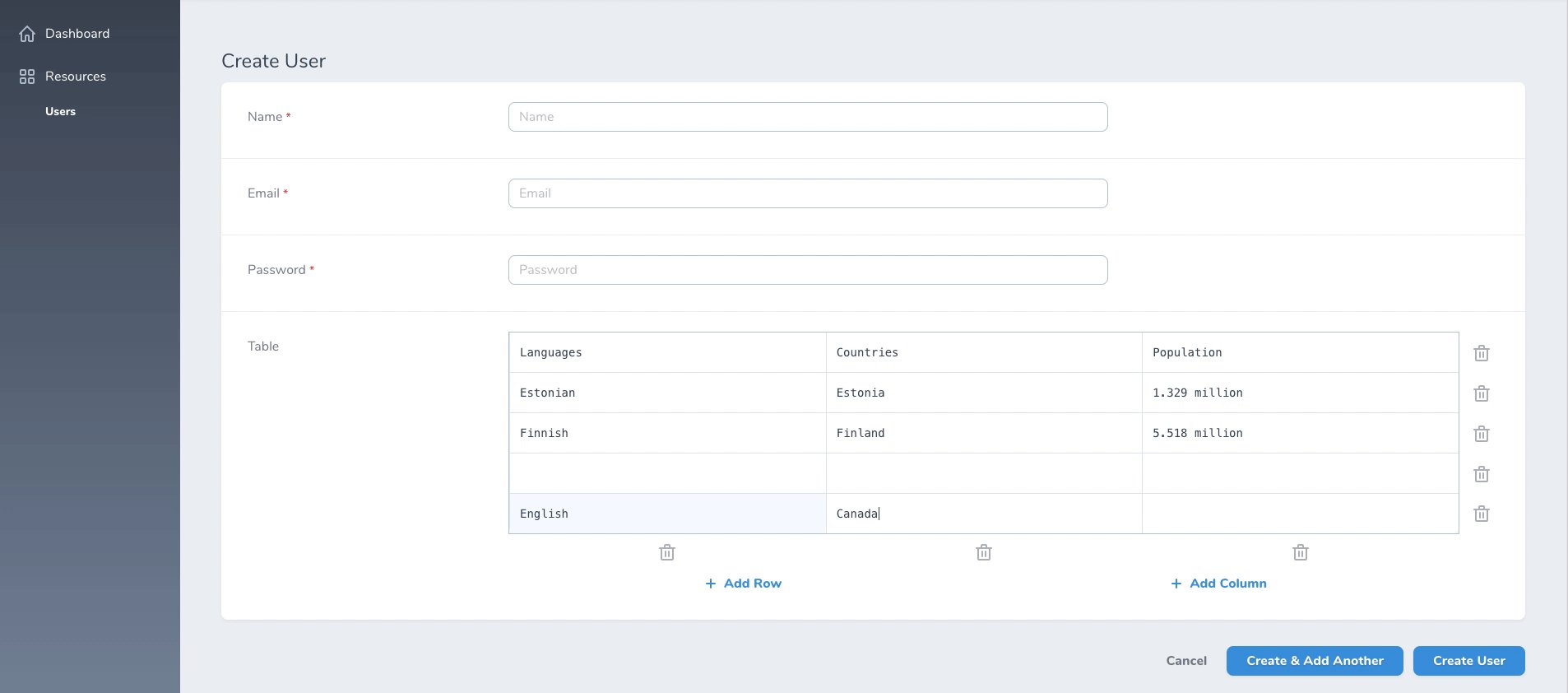
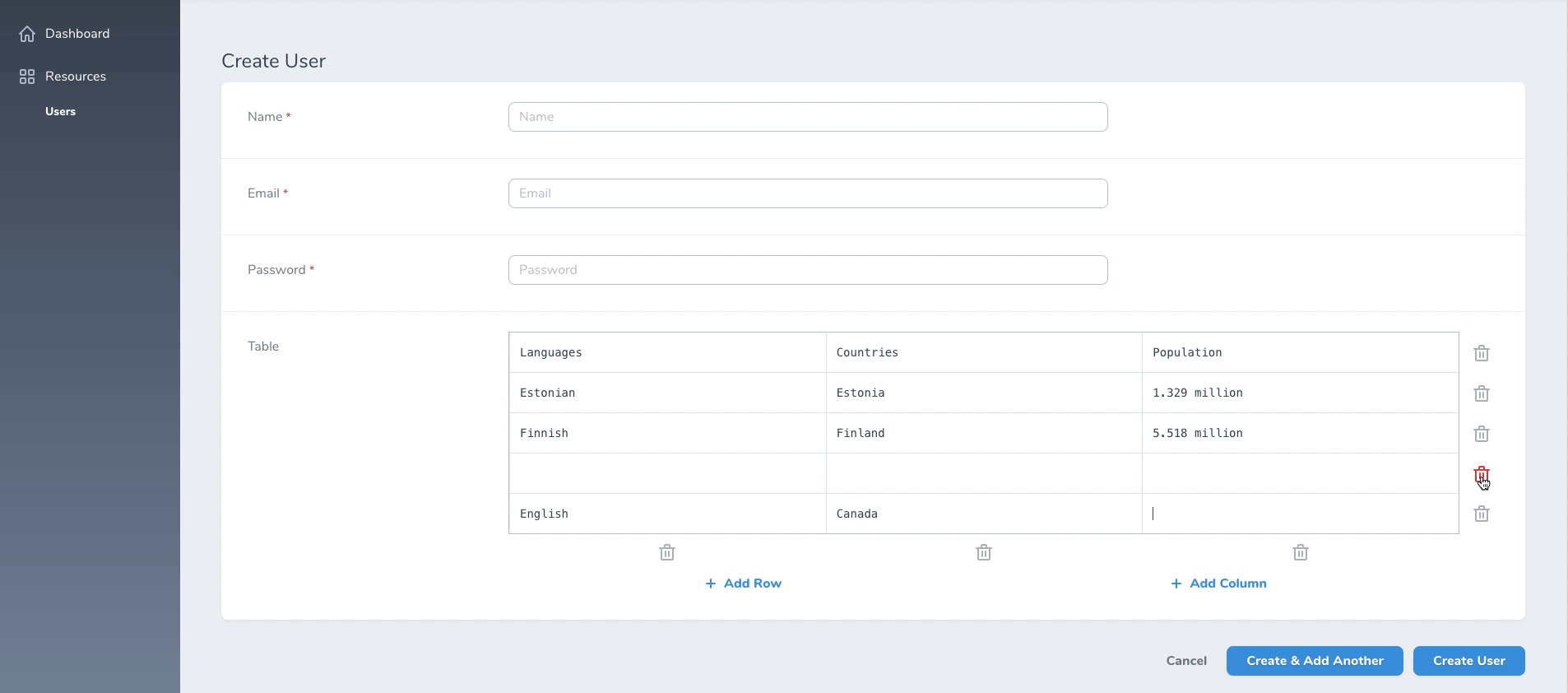
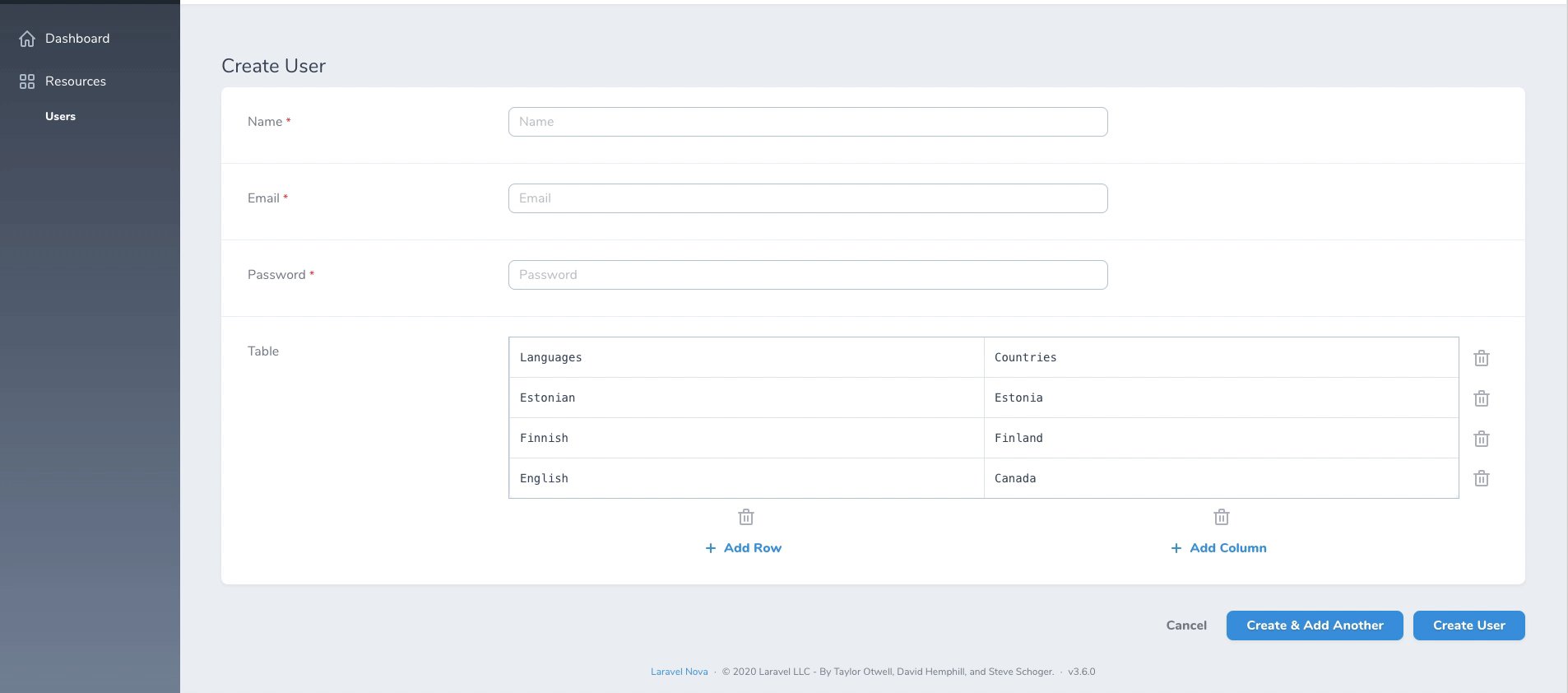
Form View
Installation
Install the package in a Laravel Nova project via Composer:
composer require outl1ne/nova-table-field
Usage
The Table field provides a convenient interface to edit rows and columns stored inside JSON equivalent column.
use Outl1ne\NovaTableField\Table; public function fields(Request $request) { return [ Table::make('Countries') // Optional: ->disableAdding() // Disable adding new rows and columns ->disableDeleting() // Disable deleting rows and columns ->minRows(1) // The minimum number of rows in the table ->maxRows(10) // The maximum number of rows in the table ->minColumns(1) // The minimum number of columns in the table ->maxColumns(10) // The maximum number of columns in the table ->defaultValues([ // Default values for new rows ['column_1', 'column_2'], // This is a row ['column_3', 'column_4'], // This is a row ]) ]; }
Note that you also have to cast the JSON data to array in your model
protected $casts = ['countries' => 'array'];
Localization
The translations file can be published by using the following publish command:
php artisan vendor:publish --provider="Outl1ne\NovaTableField\FieldServiceProvider" --tag="translations"
You can then edit the strings to your liking.