outerweb / nova-link-picker
A Laravel Nova field to generates links
Installs: 3
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 0
Forks: 0
Open Issues: 0
Language:Vue
pkg:composer/outerweb/nova-link-picker
Requires
- php: ^8.0
- laravel/framework: ^10.0
- laravel/nova: ^4.0
- spatie/laravel-package-tools: ^1.16
README
Caution
This package has been abandoned.
Nova Link Picker
This package provides a Nova field to generate a link. It shows a select field with the routes of your application you want to be used as a link. It also provides fixed options like external, mailto and tel. Route model binding is automatically applied to the parameters to give the user dropdowns with the available options.
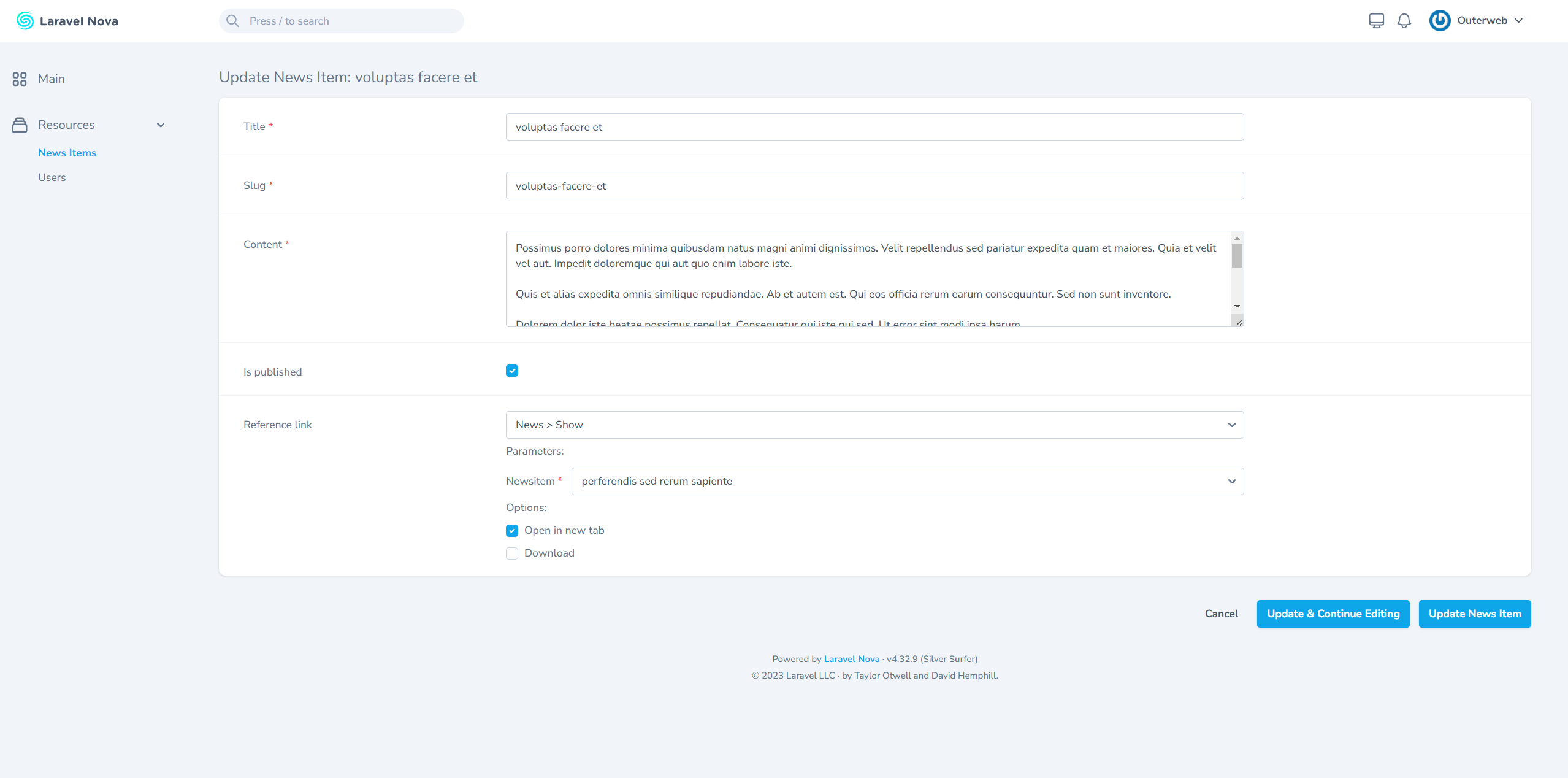
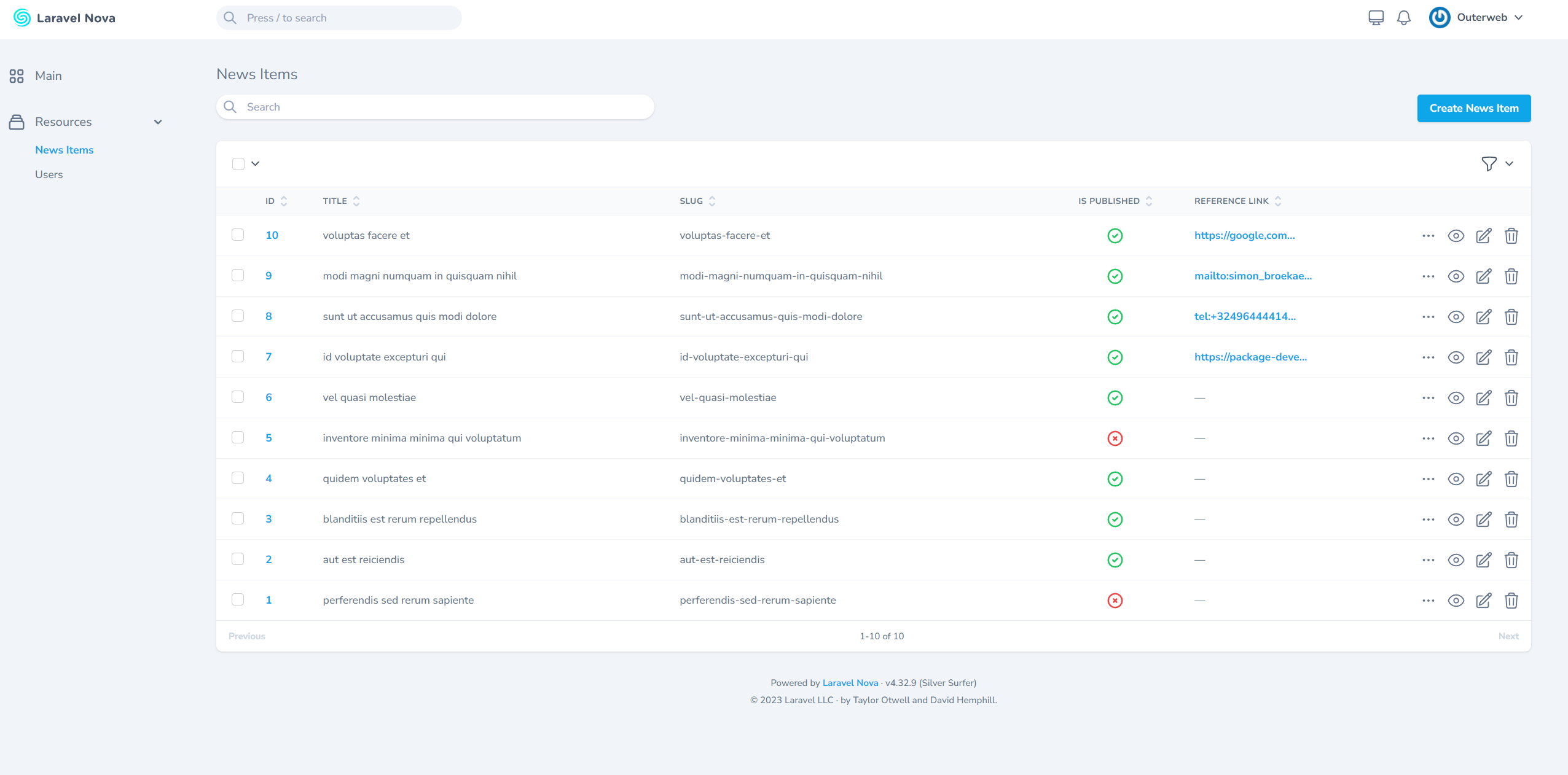
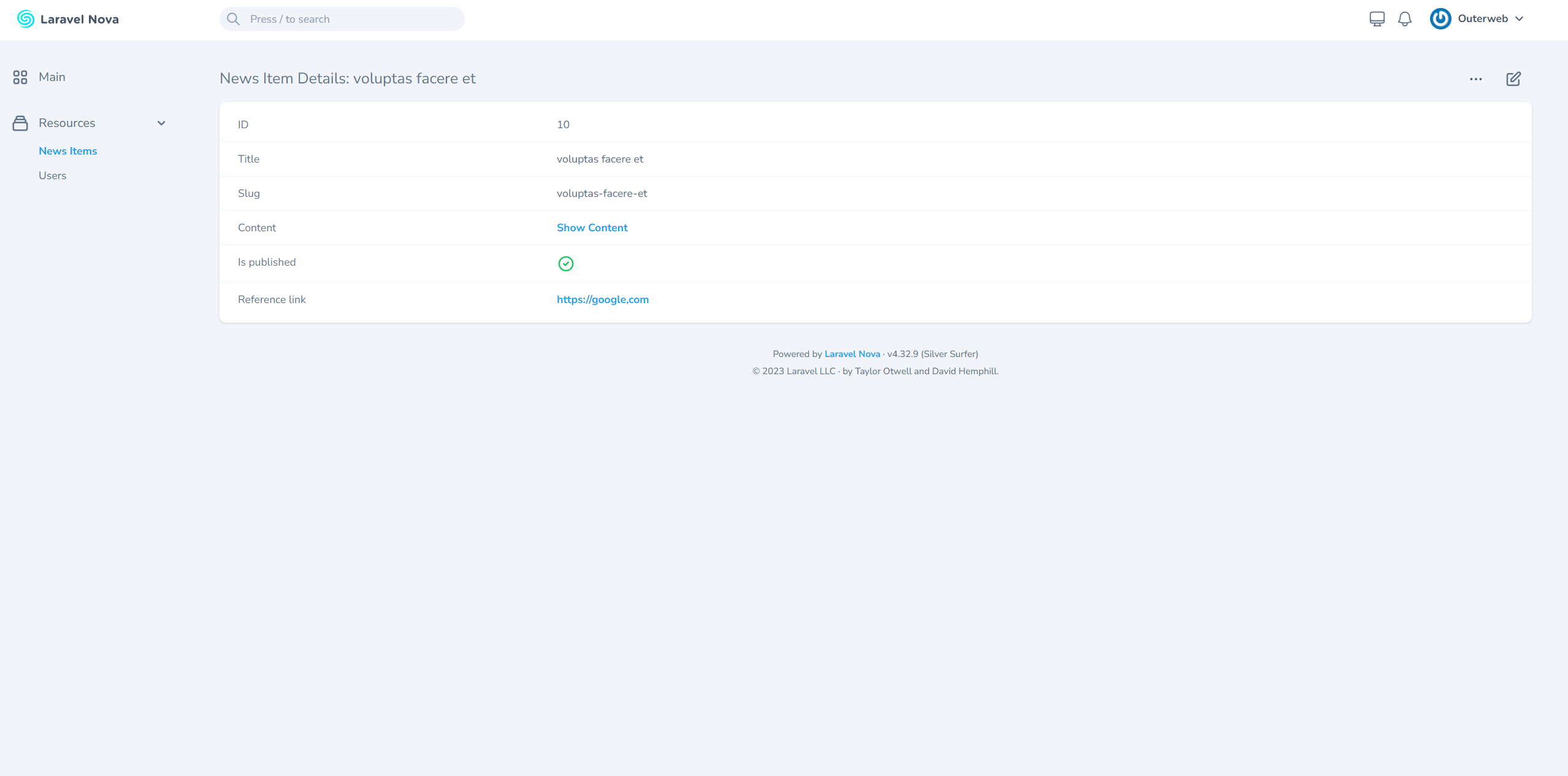
Screenshots
Edit
Index
Detail
Installation
You can install the package via composer:
composer require outerweb/nova-link-picker
You can publish the config file with:
php artisan vendor:publish --tag="nova-link-picker-config"
This is the contents of the published config file:
return [ 'link_entity' => \Outerweb\NovaLinkPicker\Entities\Link::class, 'api_base_url' => '/nova-vendor/outerweb/nova-link-picker', 'available_options' => [ 'open_in_new_tab' => true, 'download' => true, ] ];
Usage
This field stores its value as a JSON string in the database. So you need to make sure the column in the database is a json column (or text if json is not (yet) supported by your DB engine).
The value of the field looks like this:
{
"routeName": string,
"parameters": [
[
"name": string,
"value": int|string
]
],
"options": {
"openInNewTab": bool,
"download": bool
}
}
To make it easier to work with this value, you can use the Outerweb\NovaLinkPicker\Casts'LinkPickerCast cast.
use Outerweb\NovaLinkPicker\Casts\LinkPickerCast; ... protected $casts = [ 'link' => LinkPickerCast::class, ];
This cast will cast the value to a Outerweb\NovaLinkPicker\Entities'Link instance.
On this instance you can call the following methods / properties:
// Returns the route name as a string // The routeName value can come from your applications registered routes // or from the fixed options when it starts with `external.`: // - `external.url` for an external url // - `external.mailto` for a mailto link // - `external.tel` for a tel link $link->routeName; // Returns the parameters as an array $link->parameters; // Returns the options as an array $link->options; // Generate the route (just like you would do with Laravel's `route()` helper) $link->route(); // Get the target attribute value for the link $link->target(); // Check if the link is an external link $link->isExternal(); // Check if the link should be a download link $link->isDownload(); // Render the link attributes (`href`, `target` and optionally `download`) // Example: <a {{ $link->renderAttributes() }}>Click me!</a> $link->renderAttributes();
Add the following syntax to the routes you want to be available in the select field:
Route::get('my-route', function () { // ... })->name('my-route') ->where('nova-link-picker', 'true');
By default, the label of the route will be the route name. If the route contains a dot, the label will split the parts with a ">" character. For example: my-route will be My route and my-route.sub-route will be My route > Sub route.
You can always customize the label of your named routes by adding the following to your routes:
Route::get('my-route', function () { // ... })->name('my-route') ->where('nova-link-picker', 'true') ->where('nova-link-picker-label', __('My custom label'));
Add the field to your Nova resource:
use Outerweb\NovaLinkPicker\Nova\Fields\LinkPicker; ... public function fields(Request $request) { return [ LinkPicker::make('Link') // This will Str::limit() the value on the Nova index table ->abbreviated() // This will hide the `download` option ->withoutDownload() // This will hide the `open in new tab` option ->withoutOpenInNewTab(), ]; }
Overwriting
Sometimes your application requires some custom logic. We've tried to make it as easy as possible to overwrite the default behavior.
You can overwrite the LinkPicker field by creating a new field that extends the LinkPicker field. This way, you can just overwrite the methods you want to change.
namespace App\Nova\Fields; use Outerweb\NovaLinkPicker\Nova\Fields\LinkPicker as BaseLinkPicker; class LinkPicker extends BaseLinkPicker { // Your custom code here }
You can overwrite the Link entity by creating a new entity that extends the Link entity. This way, you can just overwrite the methods you want to change.
namespace App\Entities; use Outerweb\NovaLinkPicker\Entities\Link as BaseLink; class Link extends BaseLink { // Your custom code here }
Changelog
Please see CHANGELOG for more information on what has changed recently.
Credits
License
The MIT License (MIT). Please see License File for more information.