opscale-co / nova-widgets
Insert HTML Widgets in the body of your Nova app
Installs: 5
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/opscale-co/nova-widgets
Requires
- php: >=8.2
- ext-readline: *
Requires (Dev)
- laravel/nova: ^5.4
- laravel/nova-devtool: ^1.0
- phpunit/phpunit: ^10.5
- tightenco/duster: ^2.7
This package is auto-updated.
Last update: 2026-01-12 00:17:56 UTC
README
Support Opscale
At Opscale, we’re passionate about contributing to the open-source community by providing solutions that help businesses scale efficiently. If you’ve found our tools helpful, here are a few ways you can show your support:
⭐ Star this repository to help others discover our work and be part of our growing community. Every star makes a difference!
💬 Share your experience by leaving a review on Trustpilot or sharing your thoughts on social media. Your feedback helps us improve and grow!
📧 Send us feedback on what we can improve at feedback@opscale.co. We value your input to make our tools even better for everyone.
🙏 Get involved by actively contributing to our open-source repositories. Your participation benefits the entire community and helps push the boundaries of what’s possible.
💼 Hire us if you need custom dashboards, admin panels, internal tools or MVPs tailored to your business. With our expertise, we can help you systematize operations or enhance your existing product. Contact us at hire@opscale.co to discuss your project needs.
Thanks for helping Opscale continue to scale! 🚀
Description
Insert HTML widgets in the head or body of your Nova app.
In some cases, you may need to add a floating chat from Zendesk, tracking codes from Google Analytics, DDoS protection from Cloudflare, etc., to your app. This package will help you manage these easily!
Installation
You can install the package in to a Laravel app that uses Nova via composer:
composer require opscale-co/nova-widgets
Next up, you must register the tool with Nova. This is typically done in the tools method of the NovaServiceProvider.
// in app/Providers/NovaServiceProvider.php // ... public function tools() { return [ // ... new \Opscale\NovaWidgets\Tool(), ]; }
Usage
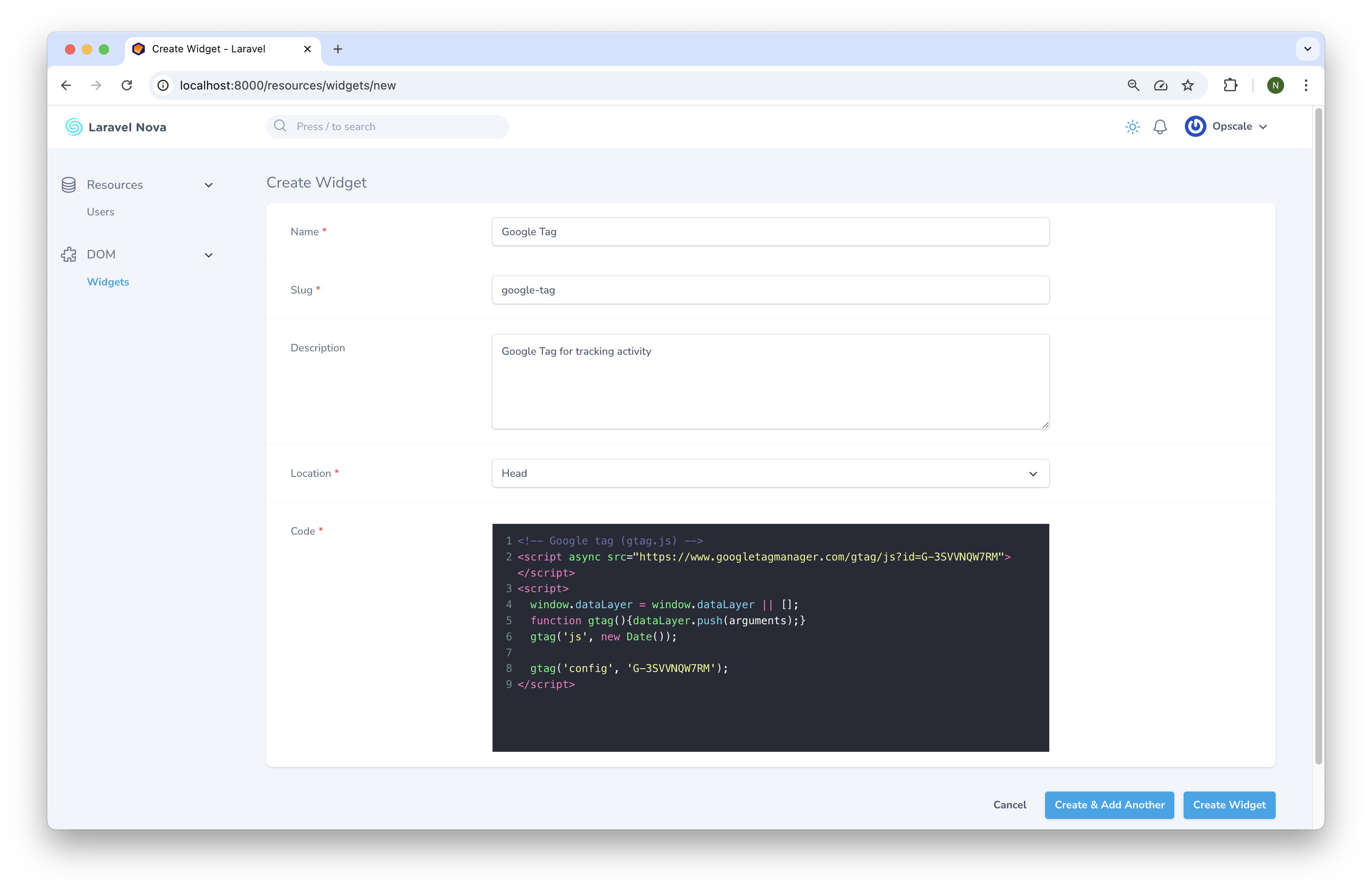
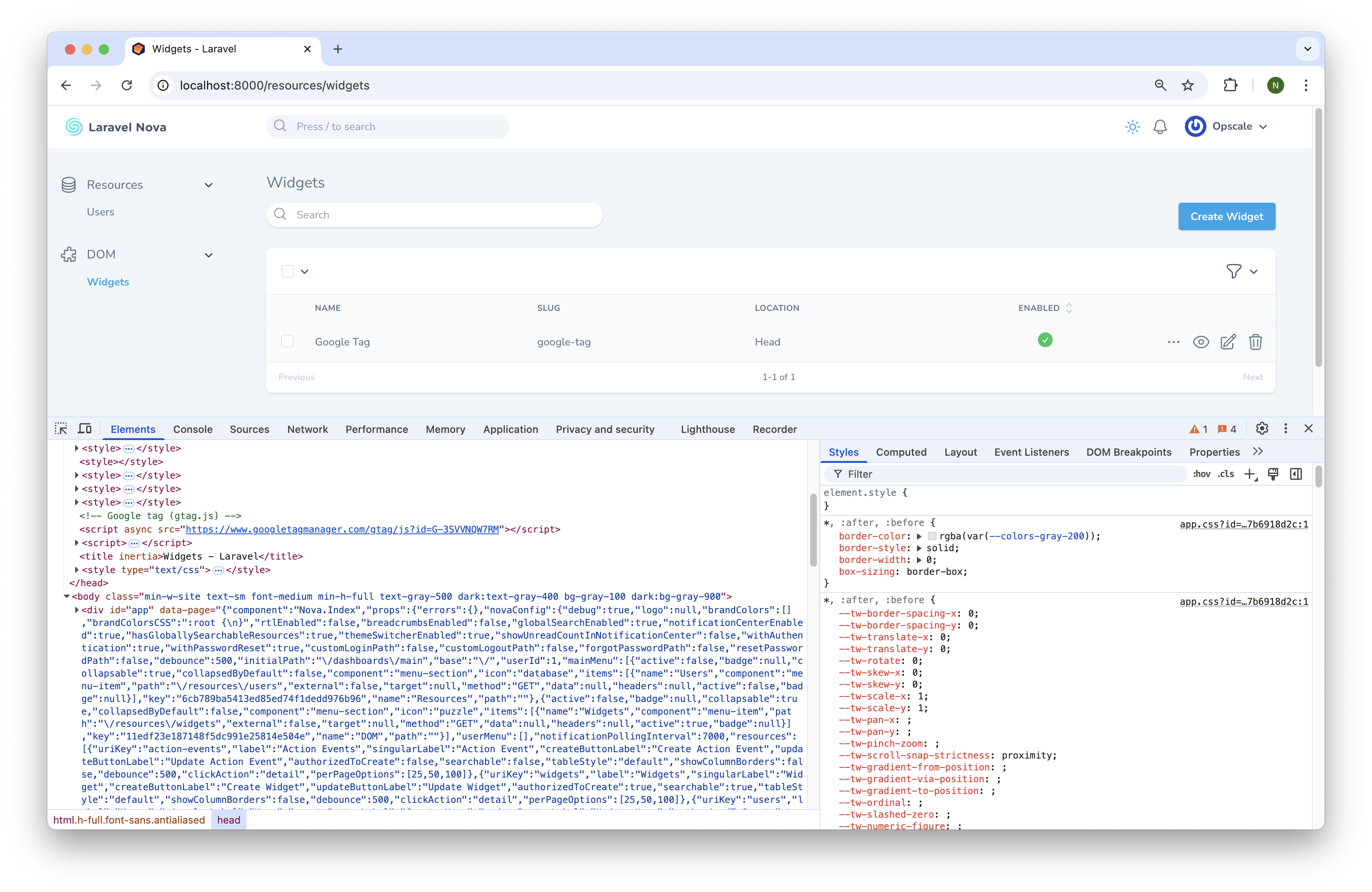
You will see a “Widgets” item in your menu by default. You can add new widgets using this CRUD.
Testing
npm run test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email development@opscale.co instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.