octavenz / reoako
A module for Reoako.
Installs: 5 457
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 2
Forks: 2
Open Issues: 3
Type:silverstripe-vendormodule
pkg:composer/octavenz/reoako
Requires
- guzzlehttp/guzzle: ^7
- silverstripe/framework: ^5.0
Requires (Dev)
- phpunit/phpunit: ^5.7
- squizlabs/php_codesniffer: ^3.0
- 1.0.1
- 1.0.0
- 0.3.0
- 0.2.3
- 0.2.2
- 0.2.2.0-alpha
- 0.2.1
- 0.2.0
- 0.1.3
- 0.1.2
- 0.1.1
- 0.1.0
- dev-feature/silverstripe-5-support
- dev-feat/bump-version-0.2.3
- dev-fix/capitalization
- dev-silverstripe5
- dev-feature/add-uniqueness-ID-to-FE-JS
- dev-feature/php8.2-cms-support
- dev-fix/whitespace-append
- dev-testing/setup
- dev-feature/reoako-frontend-upgrade
- dev-fix/php-errors
- dev-feature/springloader-feedback
- dev-fix/silverstripe48-tinymce
- dev-master / 1.x-dev
This package is auto-updated.
Last update: 2025-12-05 08:06:34 UTC
README
The Reoako silverstripe CMS package helps content managers to embrace the use of our national language in Aotearoa. Use te reo Māori correctly, in the right context, and support your readers with word definitions and pronunciation.
Requirements
NOTE: Please use the 1.x.x tag for Silverstripe 5 support
- Silverstripe 4.X
- Composer
- Reoako API key - Register here for more info
Tested on
- CWP recipe 2.8
- Silverstripe 4.8
- PHP 7.4, 8.0
Components
The Reoako silverstripe package consists of 4 components. .
TinyMCE plugin
Allows content editors to search and insert translations into richfields via TinyMCE.
Reoako PHP client
Used to authenticate and make requests to the Reoako API for translations by the TinyMCE plugin
Reoako Silverstripe settings tab (optional)
Allows a site admin to set the api key via the settings tab.
If this extension is not applied you will need to set the API key via yml or .env - see below
Reoako frontend extension (optional)
Injects the Reoako javascript and css bundles to all frontend views.
If this extension is not applied you will need to include the Reaoko frontend package via your own theme build process
https://www.npmjs.com/package/@octavenz/reoako
Installation
-
$ composer require octavenz/reoako:0.3.0 -
dev build and flush
Extensions and Configuration
Depending on your setup you will need to apply some extensions
To apply the extensions create a config/reoako.yml file in your codebase and copy the following examples into it.
You will need to run a dev build after adding the extensions
Required extensions
Shortcode extension
Adds the shortcode extension to allow the Reoako Shortcode in be used in content fields
SilverStripe\CMS\Model\SiteTree:
extensions:
- Octavenz\Reoako\Extensions\ReoakoShortCodeExtension
Tinymce extension
Adds the Reoako Tinymce plugin to richfields
SilverStripe\Admin\LeftAndMain:
extensions:
- Octavenz\Reoako\Extensions\ReoakoTinymceExtension
Tinymce CSS injection
Adds css to the TinyMCE editor iframe to allow for highlighting of reoako tags
SilverStripe\Forms\HTMLEditor\TinyMCEConfig:
editor_css:
- "octavenz/reoako:dist/css/editor.css"
Optional extensions
Site config
Adds a tab and field in the site config to allow an admin to set the Reoako API key
SilverStripe\SiteConfig\SiteConfig:
extensions:
- Octavenz\Reoako\Extensions\ReoakoSiteConfig
Reoako frontend extension
Injects the required Reoako frontend javascript and css to all frontend pages
This extension requires that you also apply the ReoakoSiteConfig extension. If you are compling your own js/css bundle for your frontend, you should not use this extension and instead import the Reoako css and javascript in your build pipeline - see https://www.npmjs.com/package/@octavenz/reoako
SilverStripe\CMS\Model\SiteTree:
extensions:
- Octavenz\Reoako\Extensions\ReoakoFrontendExtension
Setting your API key
A Reoako API key is required
Set it via one of the following methods:
.env
Set your api key in your .env file or via your environment variable
SS_REOAKO_API_KEY = <KEY>
Settings panel
Navigate to: /admin/settings/#Root_Reoako
set your API key in the field.
YML
Set you key via yml in your config
Octavenz\Reoako\Client\ReokakoClient:
api_key: <KEY>
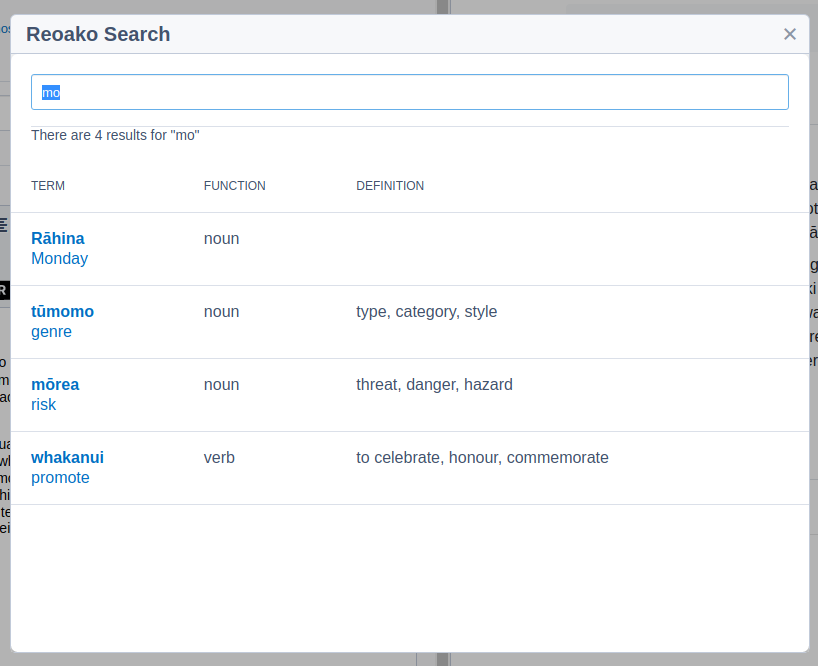
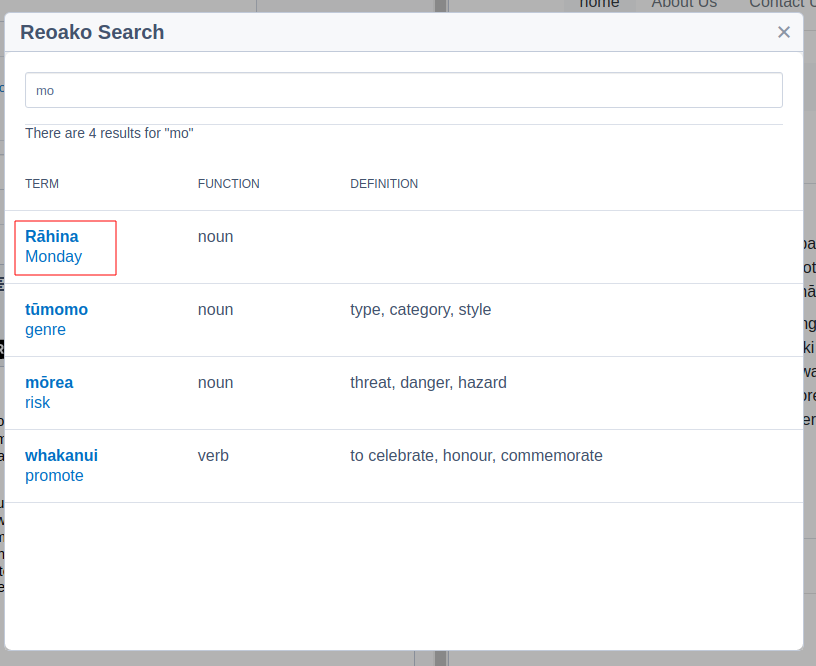
Using the TinyMCE plugin
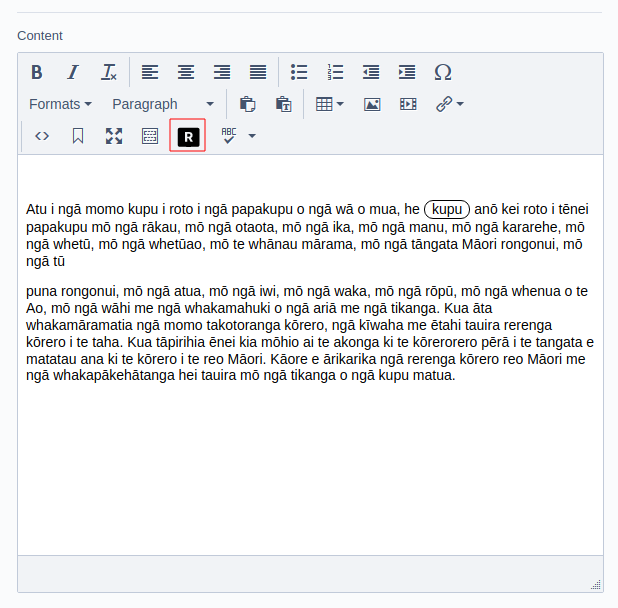
When the Reoako plugin is enabled in TinyMCE, you will notice a new Reoako button.
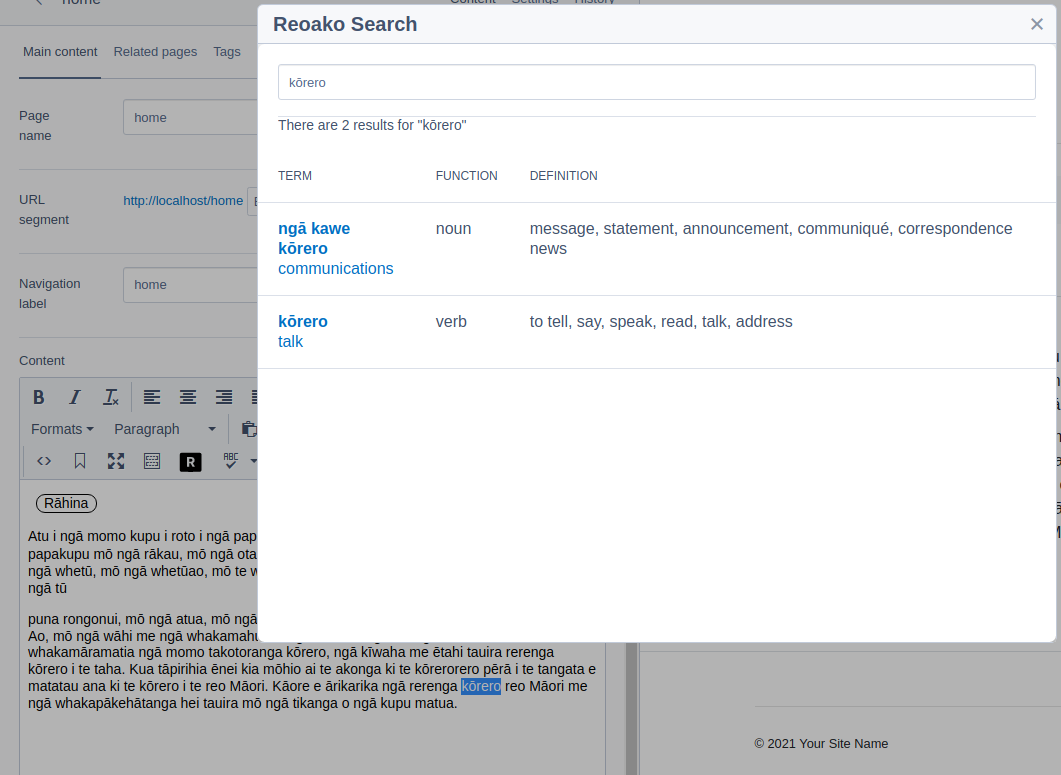
You can press the Reoako button when text is selected to perform a search for the selected word.
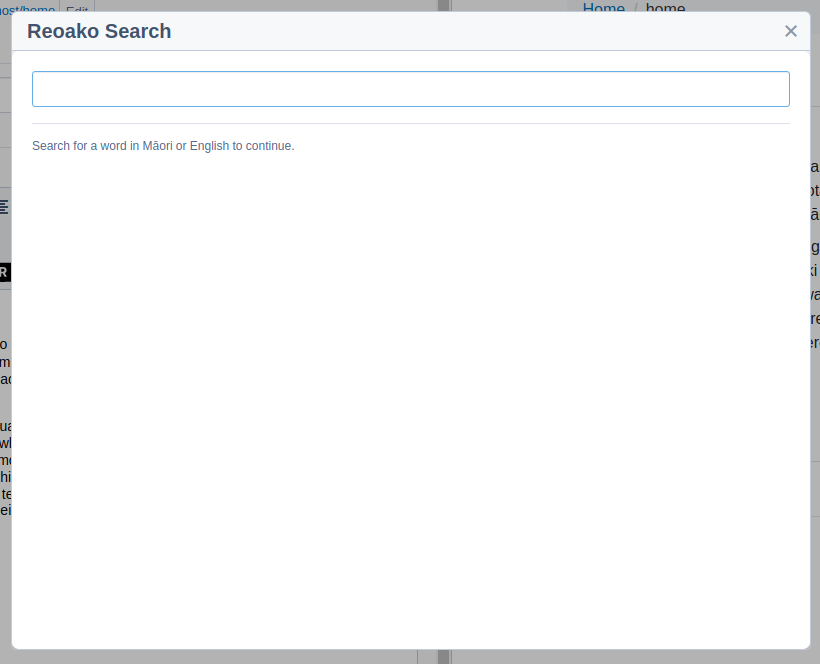
If no text is selected when pressing the Reoako button, you will be prompted to enter a word to search for.
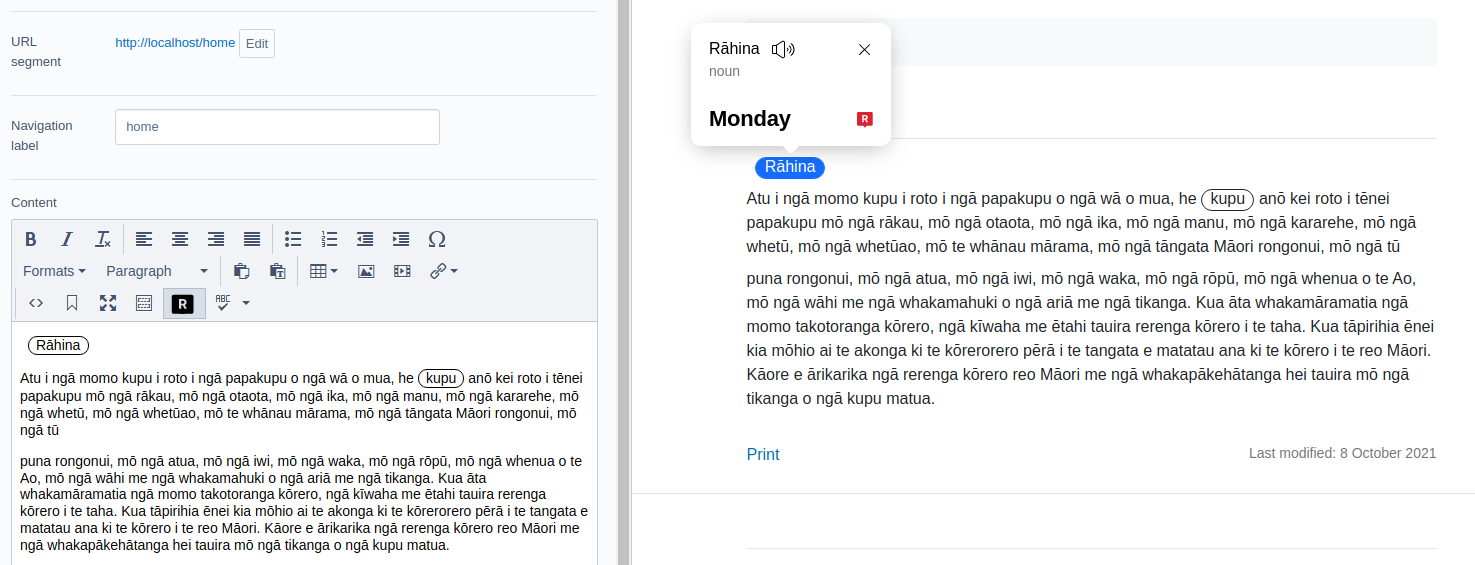
When you have found a word you wish to insert, click on its title to insert the Reoako shortcode into the editor
TODO:
- Ajax search on character entry
- Subsite support
- Bitbucket pipeline tests
- SS4/CWP tests