novadaemon / filament-pretty-json
Read-only field to show pretty json in your filamentphp forms
Fund package maintenance!
novadaemon
Installs: 306 772
Dependents: 6
Suggesters: 0
Security: 0
Stars: 43
Watchers: 2
Forks: 14
Open Issues: 2
pkg:composer/novadaemon/filament-pretty-json
Requires
- php: ^8.2
- filament/filament: ^5.0
- filament/forms: ^5.0
- illuminate/contracts: ^12.0
- spatie/laravel-package-tools: ^1.9
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^7.9|^8.1
- phpstan/extension-installer: ^1.1
This package is auto-updated.
Last update: 2026-01-20 13:39:49 UTC
README
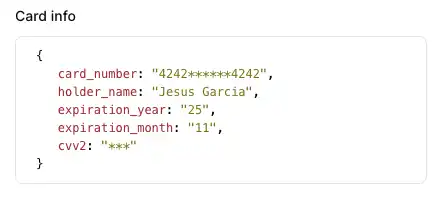
Read-only field to show pretty json in your filamentphp forms or infolists.
Installation
You can install the package via composer:
composer require novadaemon/filament-pretty-json
This package supports Filament 2.x, 3.x and 4.x.
Add to form
Simply use the component as you'd use any other Filament field. It's especially perfect for the resource view page where it blends right in.
use Novadaemon\FilamentPrettyJson\Form\PrettyJsonField; class FormResource extends Resource { public static function form(Form $form): Form { return $form ->schema([ PrettyJsonField::make('json') ]); } }
Add to infolist
Use PrettyJsonEntry class instead.
use Novadaemon\FilamentPrettyJson\Infolist\PrettyJsonEntry; class InfoResource extends Resource { public static function infolist(Infolist $infolist): Form { return $infolist ->schema([ PrettyJsonEntry::make('json') ]); } }
The value of the field can be casting to string, json, array, object, AsArrayObject or object that implements Jsonable interface
/** * @var string[] */ protected $casts = [ 'card_info' => 'string', // OR 'card_info' => 'json', // OR 'card_info' => 'array', // OR 'card_info' => 'object', // OR 'card_info' => AsArrayObject::class, // OR 'card_info' => CustomCast::class, ];
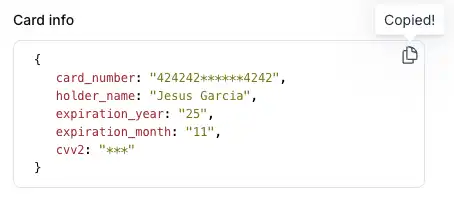
Allowing the value to be copied to the clipboard
You may make the JSON copyable, such that clicking on the icon that appear in the top of the div when this option is enabled, the JSON value to the clipboard, and optionally specify a custom confirmation message and duration in milliseconds.
PrettyJsonEntry::make('card_info') ->copyable() ->copyMessage('Your JSON is copied to the clipboard') ->copyMessageDuration(1500)
Customize
Add extra attributes
You can add additional attributes to the pre div using the extraAttributes() method.
PrettyJsonField::make('card') ->extraAttributes([ 'style' => 'max-height: 200px;', ]),
Global customization
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-pretty-json-views"
Also, you can overwrite the css rules in your stylesheets.
.prettyjson-container { position: relative; min-width: 0; flex: 1; } pre.prettyjson { color: black; background-color: rgba(0, 0, 0, 0); border: 1px solid rgb(229, 231, 235); border-radius: 0.5rem; padding: 10px 20px; overflow: auto; font-size: 12px; } :is(.dark) pre.prettyjson { opacity: 0.7; --tw-bg-opacity: 1; --tw-border-opacity: 1; border: 1px solid rgb(75 85 99 / var(--tw-border-opacity)); color: rgb(209 213 219 / var(--tw-text-opacity)); } :is(.dark) pre.prettyjson span.json-key { color: red !important; } :is(.dark) pre.prettyjson span.json-string { color: aquamarine !important; } :is(.dark) pre.prettyjson span.json-value { color: deepskyblue !important; } .copy-button { position: absolute; right: 5px; top: 5px; width: 20px; height: 20px; text-align: center; line-height: 20px; cursor: pointer; color: rgb(156 163 175); border: none; outline: none; z-index: 50; } .copy-button:hover { color: rgb(75 85 99); } .copy-button:active, .copy-button:focus { border: none; outline: none; }
Contributing
Contributing is pretty chill and is highly appreciated! Just send a PR and/or create an issue!
Credits
License
The MIT License (MIT). Please see License File for more information.