neosrulez / neos-monacoeditor
A Neos CMS plugin which provides the Monaco editor for the inspector.
Installs: 4 816
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
Type:neos-plugin
pkg:composer/neosrulez/neos-monacoeditor
Requires
- neos/neos: ^7.0 || ^8.0
- neos/neos-ui: ^7.0 || ^8.0
This package is not auto-updated.
Last update: 2026-01-12 08:34:10 UTC
README
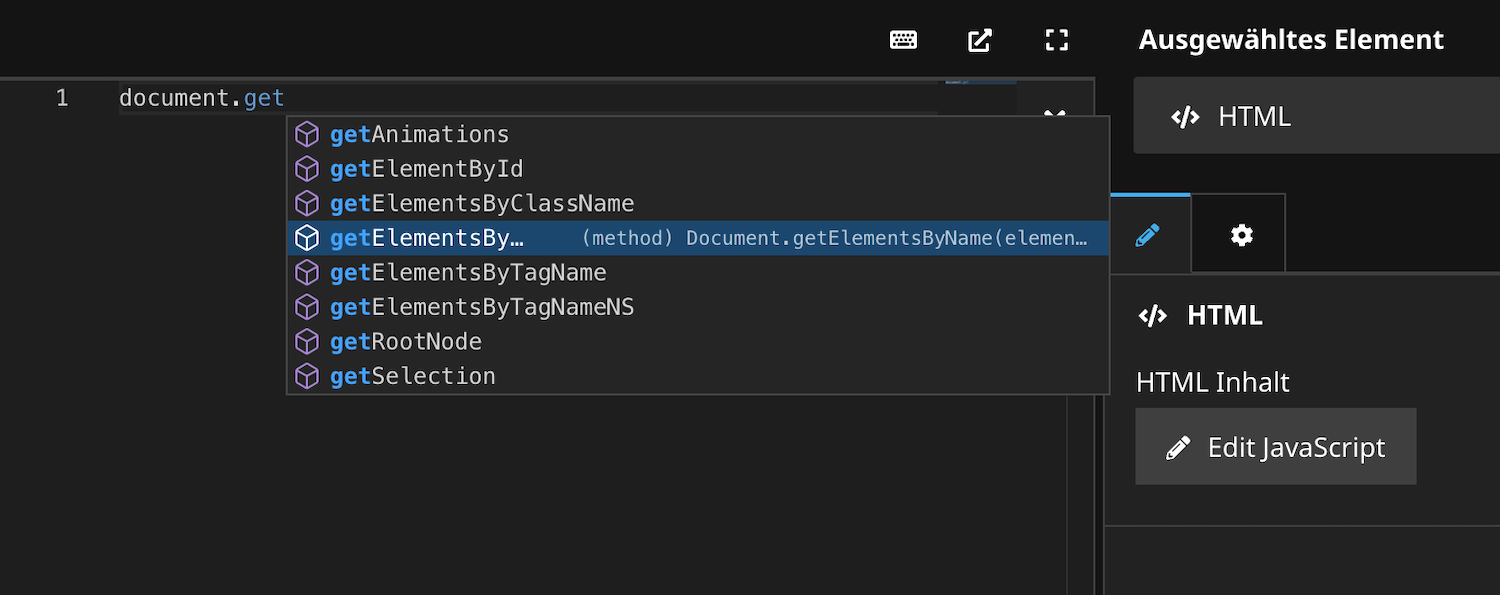
This Neos CMS plugin provides the Monaco editor as property editor for the inspector. The Monaco Editor is the code editor that powers Visual Studio Code.
You can simply replace Neos.Neos/Inspector/Editors/CodeEditor with NeosRulez.Neos.MonacoEditor/MonacoEditor. In the best case, your code will be accepted without errors.
Installation
The NeosRulez.Neos.MonacoEditor package is listed on packagist (https://packagist.org/packages/neosrulez/neos-monacoeditor) - therefore you don't have to include the package in your "repositories" entry any more.
Just run:
composer require neosrulez/neos-monacoeditor
How to use
Look here for more highlighting modes and themes to customize the editor: https://microsoft.github.io/monaco-editor/
'Acme.Site.Content:Code': properties: source: type: string ui: label: My custom javascript reloadIfChanged: true inspector: editor: NeosRulez.Neos.MonacoEditor/MonacoEditor editorOptions: theme: 'vs-dark' buttonLabel: 'Edit JavaScript' highlightingMode: 'javascript' # highlightingMode: 'scss' # highlightingMode: 'html'
Author
- E-Mail: mail@patriceckhart.com
- URL: http://www.patriceckhart.com