morozgrafix / paginator-twig-extension
Twig extension to help generate simple paginations in Twig templates.
Installs: 11
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 0
Open Issues: 0
pkg:composer/morozgrafix/paginator-twig-extension
Requires
- php: ^7.0
- twig/twig: ^2.0
Requires (Dev)
- phpunit/phpunit: ^8.0
This package is auto-updated.
Last update: 2026-01-11 18:19:11 UTC
README
Twig extension to help generate simple paginations in Twig templates.
Introduction
This extension helps building pagination in Twig templates. It will return an array with all necessary information to quickly display pagination links. It doesn't generate any HTML and it's up to you how you'd like to display it. Example below shows one of the ways of generating pagination compatible with Bootstrap CSS framework.
Extension is called with following function and accepts following parameters:
paginator(int current_page, int last_page, int num_items, string separator)
Parameters in detail:
current_page- current page visitor is onlast_page- last page in data set (total number of pages)num_items- number of items that will be displayed in a pagination strip. Note: minimum allowed value is 7 and if even number is passed it will be bumped to next odd number for symmetry.separator(optional) - custom separator for numbers not visible in pagination strip. Default is set to...
Basic example:
Calling
{% set paginator = paginator(1, 10 , 7) %}
will set paginator twig variable to:
array ( 'curr_page' => 1, 'last_page' => 10, 'num_items' => 7, 'separator' => '...', 'pagination' => array ( 0 => 1, 1 => 2, 2 => 3, 3 => 4, 4 => 5, 5 => '...', 6 => 10, ), )
Installation
Using Composer:
composer require morozgrafix/paginator-twig-extension
Logic in Twig template
Following example is compatible with Bootstrap 4 CSS framework.
<nav aria-label="pagination"> <ul class="pagination justify-content-center"> {# Optional Prev #} <li class="page-item {% if paginator.curr_page == 1 %} disabled{% endif %}"> <a class="page-link" href="?page={{ paginator.curr_page-1 }}">Prev</a> </li> {# Main Pagination Loop #} {% for i in paginator.pagination %} <li class="page-item{% if i == paginator.curr_page %} active{% endif %}{% if i == paginator.separator %} disabled{% endif %}"> <a class="page-link" href="?page={{ i }}">{{ i }}</a> </li> {% endfor %} {# Optional Next #} <li class="page-item {% if paginator.curr_page == paginator.last_page %} disabled{% endif %}"> <a class="page-link" href="?page={{ paginator.curr_page+1 }}">Next</a> </li> </ul> </nav>
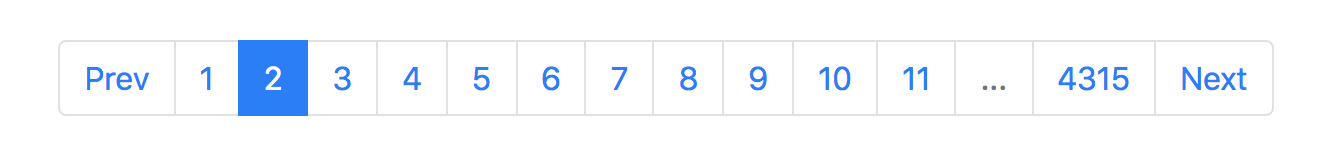
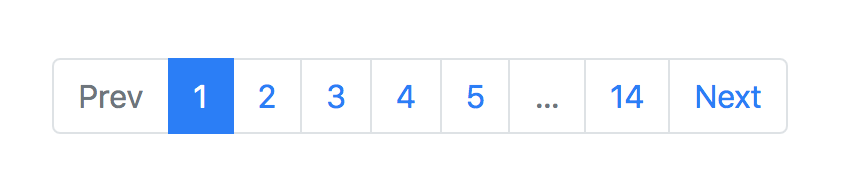
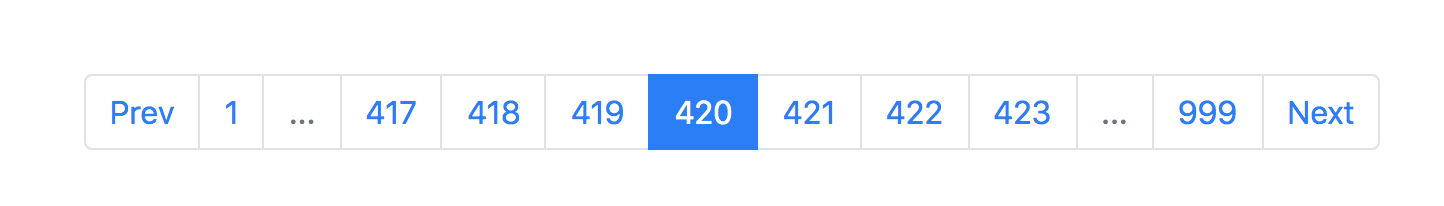
Result with optional Prev/Next:
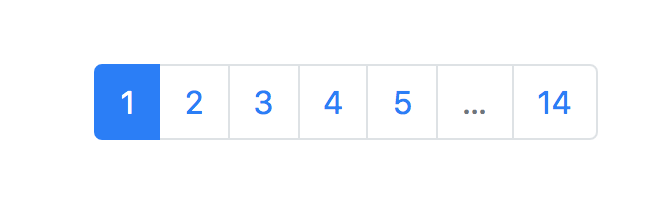
Result without Prev/Next:
Additional Examples
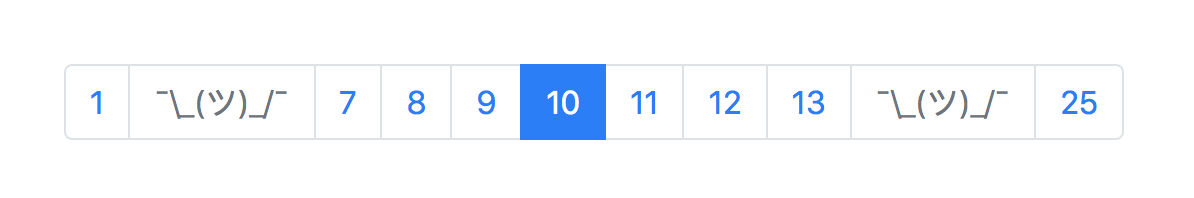
Custom separator:
{% set paginator = paginator(10, 25 , 11, '¯\_(ツ)_/¯') %}
Result:
array ( 'curr_page' => 10, 'last_page' => 25, 'num_items' => 11, 'separator' => '¯\\_(ツ)_/¯', 'pagination' => array ( 0 => 1, 1 => '¯\\_(ツ)_/¯', 2 => 7, 3 => 8, 4 => 9, 5 => 10, 6 => 11, 7 => 12, 8 => 13, 9 => '¯\\_(ツ)_/¯', 10 => 25, ), )
Even number of items was specified, it gets bumped to next odd number for display symmetry (10 -> 11):
{% set paginator = paginator(420, 999 , 10) %}
Result:
array ( 'curr_page' => 420, 'last_page' => 999, 'num_items' => 11, 'separator' => '...', 'pagination' => array ( 0 => 1, 1 => '...', 2 => 417, 3 => 418, 4 => 419, 5 => 420, 6 => 421, 7 => 422, 8 => 423, 9 => '...', 10 => 999, ), )
P.S.
This is my first Twig extension and it was quickly developed while I was working on a bigger project that needed pagination. I'm sure there are some pitfalls and additional features that can be added. Feel free to open an issue or submit a PR with improvements. Thanks. 🙇