mangoweb-sylius / sylius-payment-fee-plugin
Payment fee plugin for Sylius.
Installs: 10 149
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 5
Forks: 15
Open Issues: 6
Type:sylius-plugin
pkg:composer/mangoweb-sylius/sylius-payment-fee-plugin
Requires
- php: ^7.3
- sylius/sylius: ^1.7.0
Requires (Dev)
- behat/behat: ^3.4
- behat/mink: ^1.7@dev
- behat/mink-browserkit-driver: ^1.3
- behat/mink-extension: ^2.2
- behat/mink-selenium2-driver: ^1.3
- friends-of-behat/context-service-extension: ^1.2
- friends-of-behat/cross-container-extension: ^1.1
- friends-of-behat/service-container-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.0
- friends-of-behat/variadic-extension: ^1.1
- lakion/mink-debug-extension: ^1.2.3
- phpstan/phpstan-doctrine: ^0.10
- phpstan/phpstan-shim: ^0.10
- phpstan/phpstan-symfony: ^0.10
- phpstan/phpstan-webmozart-assert: ^0.10
- phpunit/phpunit: ^6.5
- se/selenium-server-standalone: ^3.12
- sylius-labs/coding-standard: ^2.0
- symfony/debug-bundle: ^4.4
- symfony/dotenv: ^4.4
- symfony/web-profiler-bundle: ^4.4
This package is auto-updated.
Last update: 2021-11-10 09:59:19 UTC
README
Payment Fee Plugin



Features
- Charge extra fee for using payment method.
- Typical usage: Cash on Delivery.
- Taxes are implemented the same way as taxes for shipping fees.
Installation
- Run
$ composer require mangoweb-sylius/sylius-payment-fee-plugin. - Register
\MangoSylius\PaymentFeePlugin\MangoSyliusPaymentFeePluginin your Kernel. - Your Entity
PaymentMethodhas to implement\MangoSylius\PaymentFeePlugin\Model\PaymentMethodWithFeeInterface. You can use TraitMangoSylius\PaymentFeePlugin\Model\PaymentMethodWithFeeTrait.
For guide how to use your own entity see Sylius docs - Customizing Models
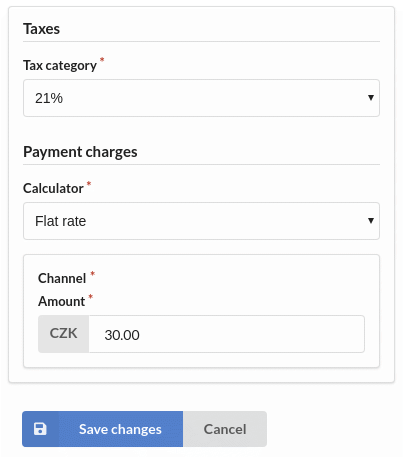
Admin
- Add this to
@SyliusAdmin/PaymentMethod/_form.html.twigtemplate.
<div class="ui segment"> <h4 class="ui dividing header">{{ 'mango-sylius.ui.payment_charges'|trans }}</h4> {{ form_row(form.calculator) }} {% for name, calculatorConfigurationPrototype in form.vars.prototypes %} <div id="{{ form.calculator.vars.id }}_{{ name }}" data-container=".calculatorConfiguration" data-prototype="{{ form_widget(calculatorConfigurationPrototype)|e }}"> </div> {% endfor %} <div class="ui segment calculatorConfiguration"> {% if form.calculatorConfiguration is defined %} {% for field in form.calculatorConfiguration %} {{ form_row(field) }} {% endfor %} {% endif %} </div> </div>
- Add this to
AdminBundle/Resources/views/Order/Show/Summary/_totals.html.twig.
{% set paymentFeeAdjustment = constant('MangoSylius\\PaymentFeePlugin\\Model\\AdjustmentInterface::PAYMENT_ADJUSTMENT') %}
{% set paymentFeeAdjustments = order.getAdjustmentsRecursively(paymentFeeAdjustment) %}
{% if paymentFeeAdjustments is not empty %}
<tr>
<td colspan="4" id="payment-fee">
<div class="ui relaxed divided list">
{% for paymentFeeLabel, paymentFeeAmount in sylius_aggregate_adjustments(paymentFeeAdjustments) %}
<div class="item">
<div class="content">
<span class="header">{{ paymentFeeLabel }}</span>
<div class="description">
{{ money.format(paymentFeeAmount, order.currencyCode) }}
</div>
</div>
</div>
{% endfor %}
</div>
</td>
<td colspan="4" id="paymentFee-total" class="right aligned">
<strong>{{ 'mango-sylius.ui.paymentFee_total'|trans }}</strong>:
{{ money.format(order.getAdjustmentsTotal(paymentFeeAdjustment) ,order.currencyCode) }}
</td>
</tr>
{% endif %}
Development
Usage
- Create symlink from .env.dist to .env or create your own .env file
- Develop your plugin in
/src - See
bin/for useful commands
Testing
After your changes you must ensure that the tests are still passing.
- Easy Coding Standard
bin/ecs.sh
- PHPStan
bin/phpstan.sh
License
This library is under the MIT license.
Credits
Developed by manGoweb.