leuchtfeuer / bm-image-gallery
Simple gallery using FileCollections.
Installs: 4 966
Dependents: 0
Suggesters: 0
Security: 0
Stars: 5
Watchers: 8
Forks: 10
Open Issues: 7
Type:typo3-cms-extension
pkg:composer/leuchtfeuer/bm-image-gallery
Requires
- ext-pdo: *
- typo3/cms-backend: ^12.4.11
- typo3/cms-core: ^12.4.11
- typo3/cms-extbase: ^12.4.11
- typo3/cms-frontend: ^12.4.11
Suggests
- typo3/cms-fluid-styled-content: ^12.4.11
Replaces
- leuchtfeuer/bm-image-gallery: v6.1.0
- typo3-ter/bm-image-gallery: v6.1.0
README
This extension creates galleries from images and Youtube videos organized within TYPO3's 'File collection' records. The full documentation for the latest releases can be found here.
Features
- List, detail and single view for File Collections
- Sorting, Limit of files
- Extends TYPO3 'File Collections' by RTE field 'Gallery Description'
- TYPO3 9 or later: Route Enhancer example for speaking URLs, see
the example route enhancer
For editors
The 'Simple Image Gallery' Plugin provides various options to cover different scenarios.
Quick & easy
The easiest way to get an front end output of your gallery is to follow these steps (default scenario):
-
Create one or more file collection records in a folder inside your page tree and include your files. Each file collection represents a gallery.
-
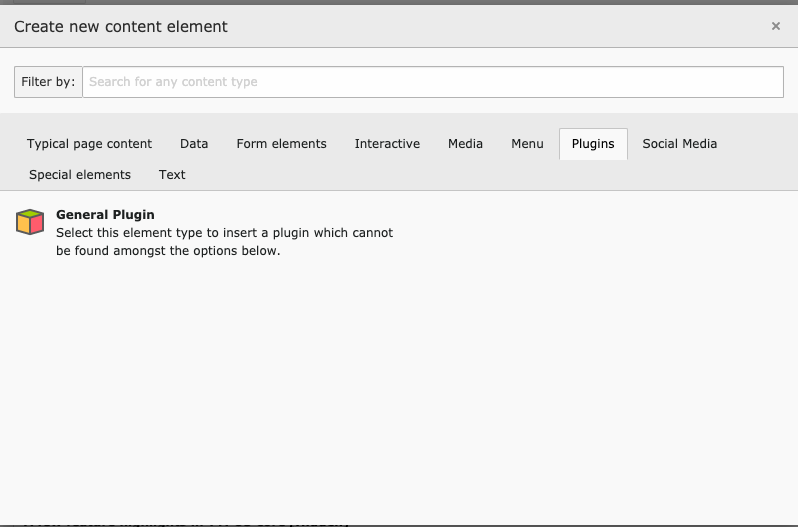
Add a 'Simple Image Gallery' Plugin on the page where you want to show your gallery.

-
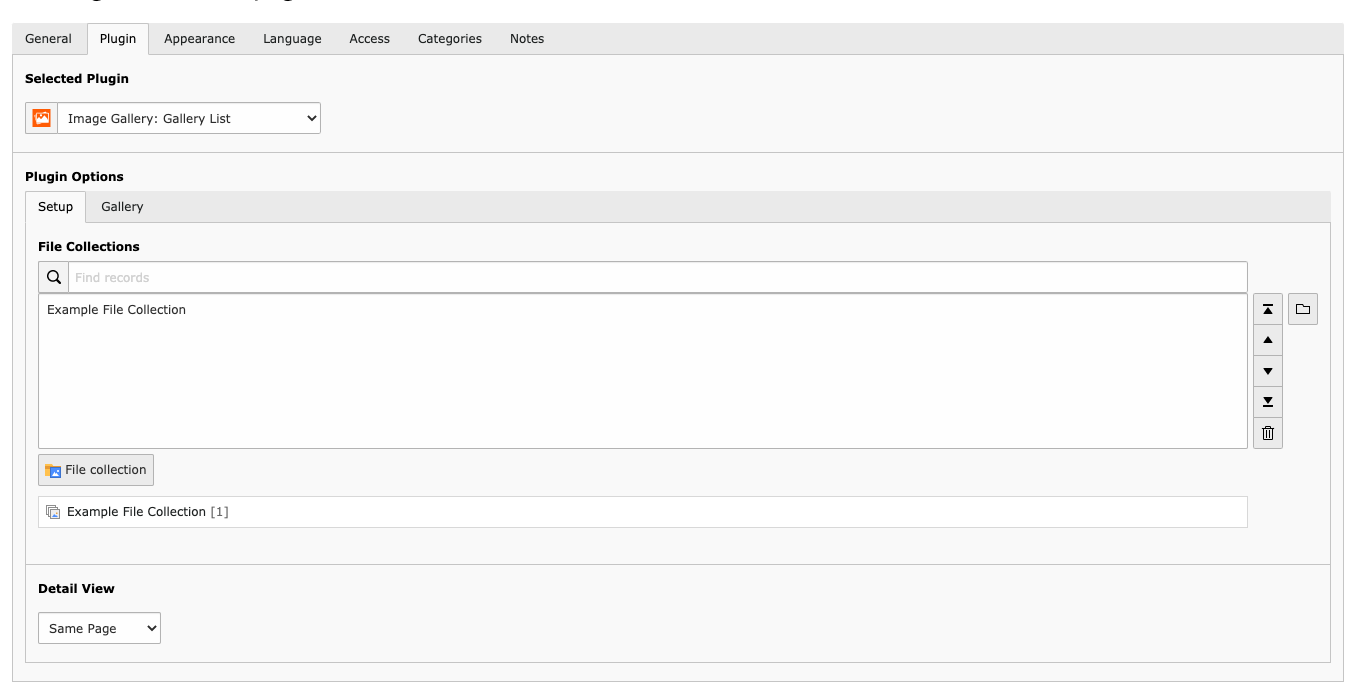
Add references to your file collections in the 'File Collection' section.

-
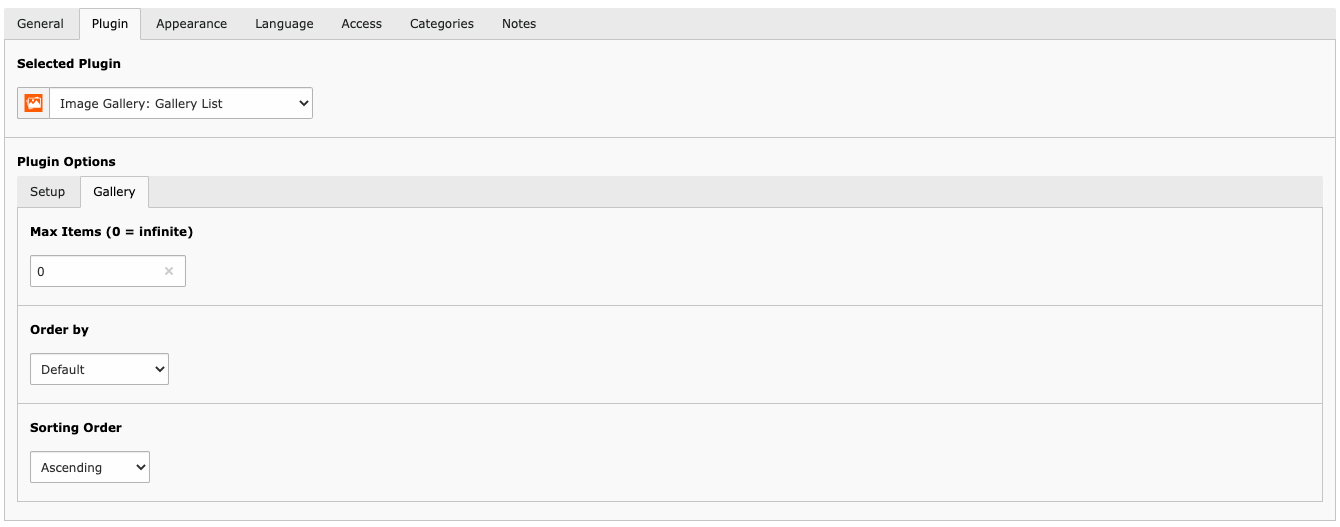
(Optional) The Plugin Options provide a second tab named 'Gallery'. Here you can limit the number of shown images the gallery. There are also options to sort images. 'Default' will take the order from the file collection.

Possible scenarios
There are the following scenarios to display galleries:
Scenario 1: A list of galleries with gallery view on the same page as the plugin (default).
For that choose the "Image Gallery: Gallery List" plugin and select "Same Page" as "Detail View" option.
Scenario 2: A list of galleries with gallery view on another page as the plugin.
For that choose the "Image Gallery: Gallery List" plugin and select "Selected Page" as "Detail View" option. After an automatic reload, you will find an additional configuration option "Gallery Page" at the bottom of the screen. Please add a reference to the target detail page here. Save the plugin and navigate to the page just selected. Create a new plugin of type "Image Gallery: Elements of Gallery". Now you are all set.
This scenario is recommended for multiple plugins on the same page.
Scenario 3: A list of galleries without gallery view.
For that choose the "Image Gallery: Gallery List" plugin and select "No Detail View" as "Detail View" option.
Scenario 4: A gallery view for a single gallery.
For that choose the "Image Gallery: Selected Gallery" plugin.