kmi / system-information-bundle
Simple sonata admin bundle for system information
Installs: 2 149
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 1
Open Issues: 1
Type:symfony-bundle
pkg:composer/kmi/system-information-bundle
Requires
- php: ^7.4 || ^8.0
- enlightn/security-checker: ^1.9
- liip/monitor-bundle: ^2.16
- sonata-project/admin-bundle: ^3.0 || ^4.0
- symfony/requirements-checker: ^2.0
Requires (Dev)
- ext-json: *
- symfony/browser-kit: ^4.4 || ^5.3
- symfony/config: ^4.4 || ^5.3
- symfony/dependency-injection: ^4.4 || ^5.3
- symfony/framework-bundle: ^4.4 || ^5.3
- symfony/http-kernel: ^4.4 || ^5.3
- symfony/phpunit-bridge: ^4.4 || ^5.3
README
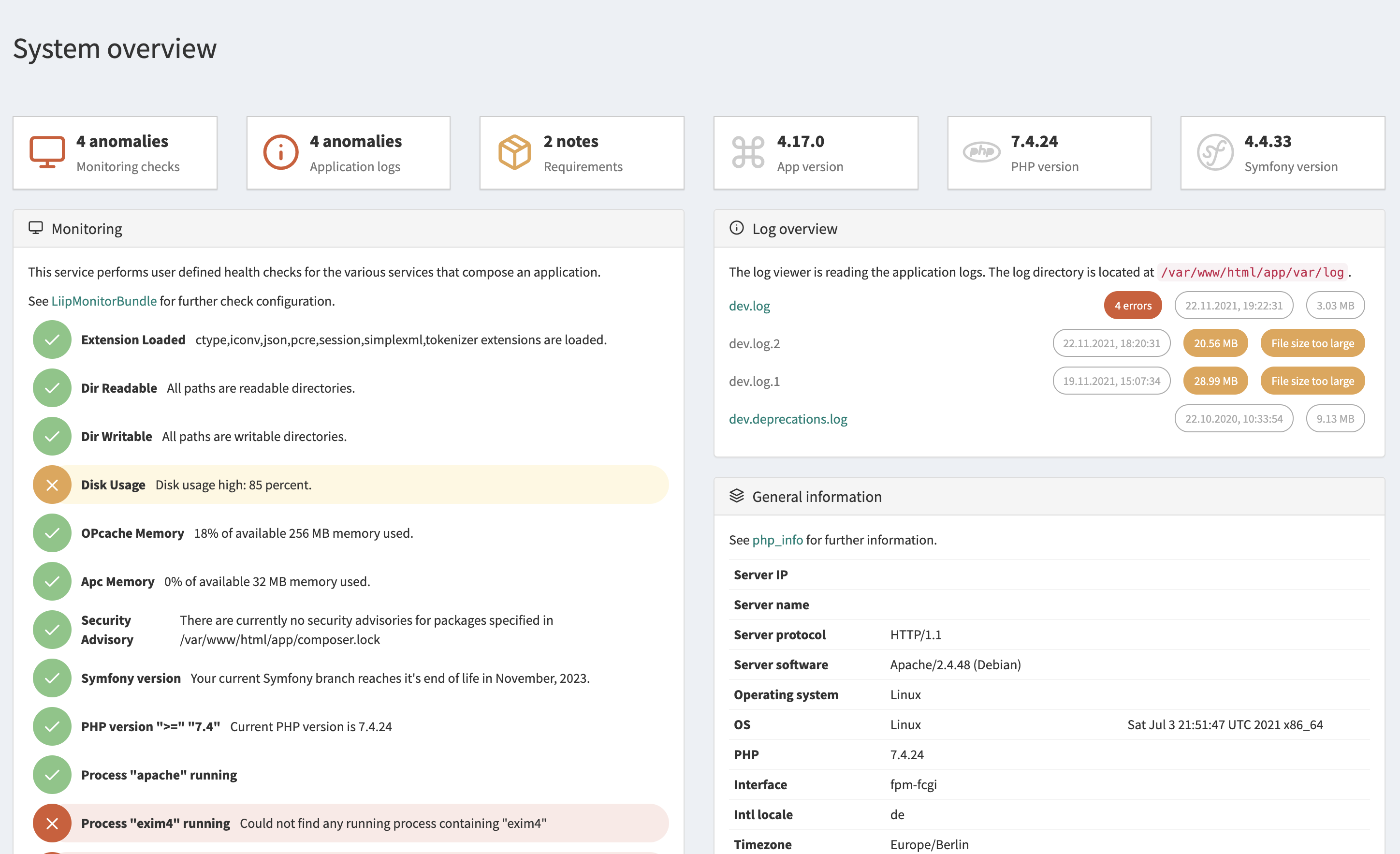
Simple Sonata Admin bundle to get a system information overview.
This bundle combines the functionalities of the following bundles and displays the aggregated information within the backend:
Install
Follow the steps to enable the system information overview in the sonata backend.
Composer
Install bundle via composer
$ composer require kmi/system-information-bundle
Routing
Add a routing entry in config/routes/kmi_system_information.yaml
kmi_system_information: resource: "@SystemInformationBundle/Resources/config/routing.yaml"
Extend the file with the routing definition of the LiipMonitorBundle
_monitor: resource: "@LiipMonitorBundle/Resources/config/routing.xml" prefix: /monitor/health
Templates
Add a twig entry in config/packages/twig.yaml
paths: '%kernel.project_dir%/vendor/kmi/system-information-bundle/src/Resources/views': SystemInformationBundle
Sonata Admin Menu
Add optionally a sonata admin menu entry in config/packages/sonata_admin.yaml or use the system indicator twig extension (see below)
sonata_admin: dashboards: groups: app.admin.group.system: label: 'System' icon: '<i class="fa fa-cogs" aria-hidden="true"></i>' roles: ['ROLE_SUPER_ADMIN'] on_top: true items: - route: kmi_system_information_overview label: System
Assets
Install the bundle assets
$ php bin/console assets:install $ php bin/console cache:clear
Register checks
Configure LiipMonitorBundle in config/packages/monitor.yaml.
See an example in monitor.yaml
Ready
Access the system overview page /admin/system.
Twig Extensions
The bundle comes with several twig extensions
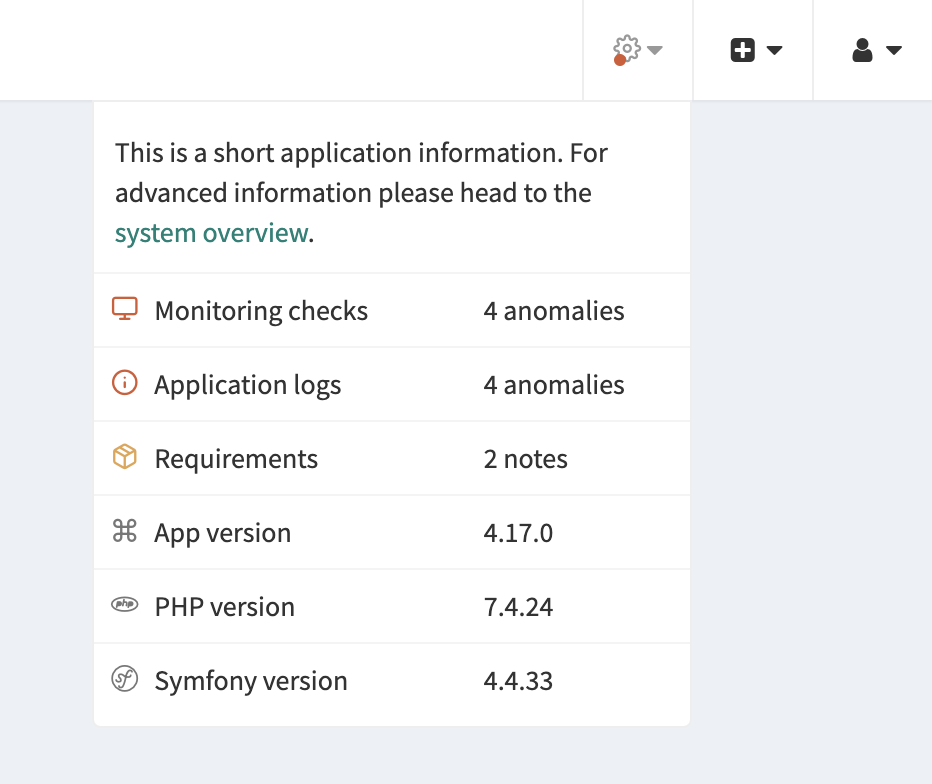
System Indicator
The system indicator twig extension gives you a short overview about the system status in the sonata header:
Extend the Sonata Admin standard_layout.html.twig to enable the twig function in the backend header:
{% block sonata_top_nav_menu %}
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<li>
{{ system_information_indicator()|raw }}
</li>
</ul>
</div>
{% endblock %}
App Version
Displays the application version defined in the composer.json file:
{{ version() }}
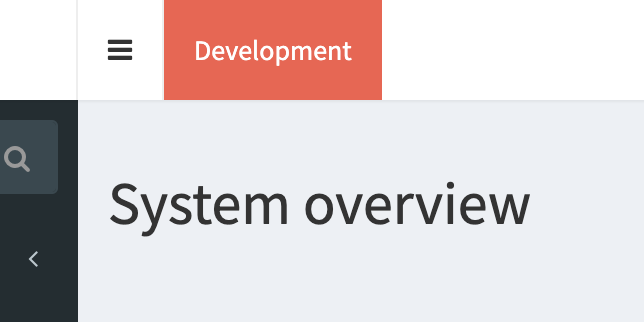
Environment Indicator
The environment indicator gives you a fast indicator about the current environment:
Extend the Sonata Admin standard_layout.html.twig to enable the twig function in the backend header:
{% extends '@!SonataAdmin/standard_layout.html.twig' %}
{% block sonata_breadcrumb %}
<ul class="nav navbar-nav" style="float:left">
{{ environment()|raw }}
</ul>
{{ parent() }}
{% endblock %}
Extend the Sonata User login.html.twig to enable the twig function in the login screen:
{% extends '@!SonataUser/Admin/Security/login.html.twig' %}
{% block sonata_wrapper %}
{{ parent() }}
<ul style="position: absolute;top: 10px;left: 10px;">
{{ environment()|raw }}
</ul>
{% endblock sonata_wrapper %}