kartik-v / yii2-editors
Editor widgets Yii2 framework. Summernote WYSIWYG editor, Codemirror code editor and PlainText editor for Bootstrap 3.x, 4.x and 5.x.
Installs: 285 508
Dependents: 5
Suggesters: 0
Security: 0
Stars: 23
Watchers: 2
Forks: 7
Open Issues: 3
Type:yii2-extension
pkg:composer/kartik-v/yii2-editors
Requires
- kartik-v/yii2-krajee-base: >=3.0.0
This package is auto-updated.
Last update: 2026-01-08 11:38:05 UTC
README

yii2-editors

Editor widgets for Yii2 framework - Summernote and Codemirror.
Summernote is a WYSIWYG rich text HTML input widget which uses the Summernote WYSWIYG plugin and is styled for both Bootstrap 3.x & 4.x. Includes additional enhancements by Krajee for Bootstrap 3.x and 4.x support, and ability to format code, and render preset configurable toolbars.
Codemirror is a plain text code editor that allows syntax formatting of various code.
Installation
The preferred way to install this extension is through composer. Check the composer.json for this extension's requirements and dependencies. Read this web tip /wiki on setting the minimum-stability settings for your application's composer.json.
To install, either run
$ php composer.phar require kartik-v/yii2-editors "@dev"
or add
"kartik-v/yii2-editors": "@dev"
to the require section of your composer.json file.
Refer the CHANGE LOG for details of release wise changes.
Demo
You can see detailed documentation and examples on usage of the extension.
Prerequisites
The Codemirror widget requires Font Awesome Icon assets rendered on the page for rendering the toolbar. You can render the font awesome icon assets on your page using one of the options below:
- Option 1: Font CSS version of Font Awesome:
<!-- on your view layout file HEAD section --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css">
- Option 2: SVG / JS version of Font Awesome (e.g. from kartik-v/yii2-icons library):
// on your view layout file use kartik\icons\FontAwesomeAsset; FontAwesomeAsset::register($this);
Usage
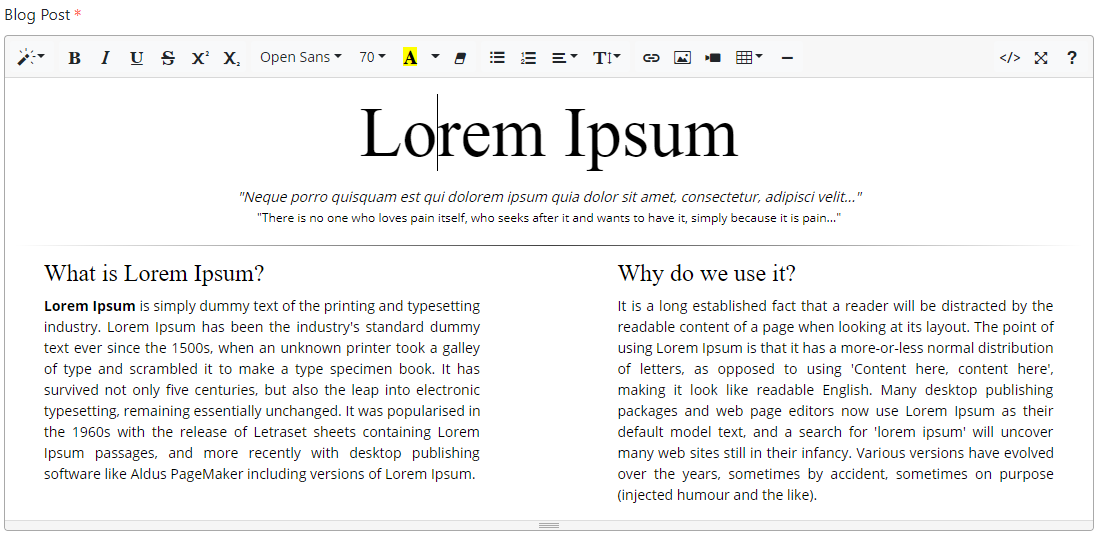
Summernote WYSIWYG Editor
use kartik\editors\Summernote; // Usage with ActiveForm and model and default settings echo $form->field($model, 'content')->widget(Summernote::class, [ 'options' => ['placeholder' => 'Edit your blog content here...'] ]); // With model & without ActiveForm and default settings echo Summernote::widget([ 'model' => $model, 'attribute' => 'html_content', ]); // Without model and setting advanced custom widget configuration options echo Summernote::widget([ 'name' => 'blog_post', 'value' => '', 'useKrajeeStyle' => true, 'useKrajeePresets' => true, 'enableFullScreen' => true, 'enableCodeView' => false, 'enableHelp' => false, 'enableHintEmojis' => true, 'hintMentions' => ['jayden', 'sam', 'alvin', 'david'] ]);
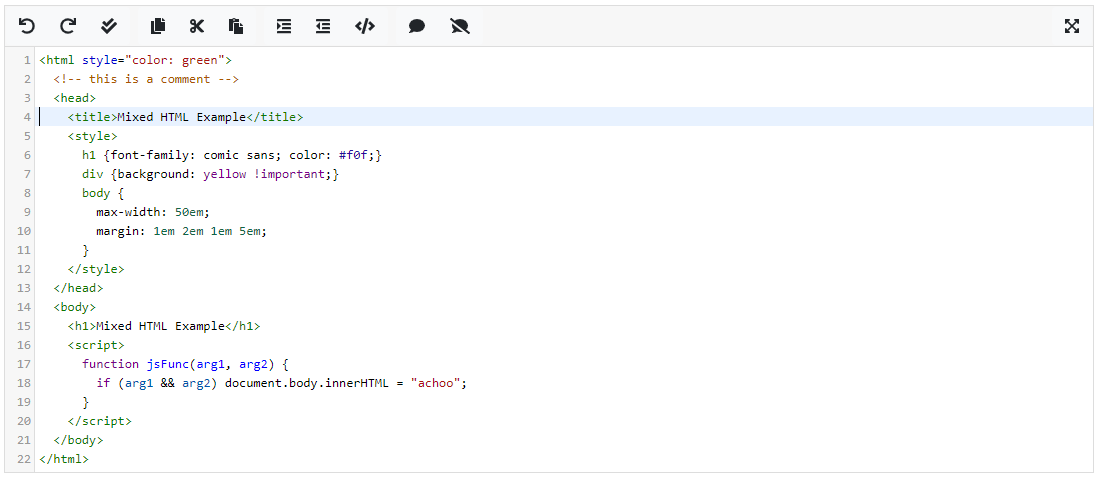
Codemirror Code Editor
use kartik\editors\Codemirror; // Usage with ActiveForm and model and default settings echo $form->field($model, 'program_code')->widget(Codemirror::class, [ 'preset' => Codemirror::PRESET_PHP, 'options' => ['placeholder' => 'Edit your code here...'] ]); // With model & without ActiveForm and default settings echo Codemirror::widget([ 'model' => $model, 'attribute' => 'json_code', 'preset' => Codemirror::PRESET_JSON, ]); // Without model and setting advanced custom widget configuration options echo Codemirror::widget([ 'name' => 'js_code', 'value' => '', 'preset' => Codemirror::PRESET_JS, 'useKrajeePresets' => true, 'libraries' => [ 'addon/display/placeholder.js', 'addon/fold/xml-fold.js', 'addon/edit/matchbrackets.js', 'addon/edit/matchtags.js', 'addon/selection/active-line.js', 'addon/selection/selection-pointer.js', ], 'pluginOptions' => [ 'modes' => ['xml', 'javascript', 'css'], ] ]);
License
yii2-editors is released under the BSD-3-Clause License. See the bundled LICENSE.md for details.