jvmtech / emoji
Emoji picker for Neos CMS inspector
Installs: 197
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 0
Open Issues: 0
Language:JavaScript
Type:neos-plugin
pkg:composer/jvmtech/emoji
Requires
- neos/neos-ui: >=5.3
README
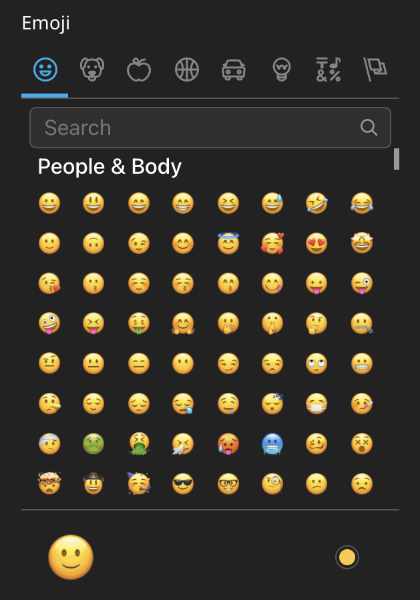
Emoji inspector editor for Neos CMS using emoji-mart.
Installation
composer require jvmtech/emoji
Usage
NodeType
It is important to use type array for your property.
properties:
emoji:
type: array
ui:
label: 'Emoji'
inspector:
editor: 'JvMTECH.Emoji/EmojiEditor'
Fusion
In your fusion prototype, the emoji can be output as follows:
prototype(Your.Package:Emoji) < prototype(Neos.Fusion:Component) {
emoji = ${q(node).property('emoji')}
renderer = afx`<div @if.has={props.emoji}>{props.emoji.native}</div>`
}
The following object keys are available:
{
id: 'smiley',
name: 'Smiling Face with Open Mouth',
colons: ':smiley:',
text: ':)',
emoticons: [
'=)',
'=-)'
],
skin: null,
native: '😃'
}