jeromegillard / map
Display a map in Flarum.
Installs: 497
Dependents: 0
Suggesters: 0
Security: 0
Stars: 4
Watchers: 1
Forks: 2
Open Issues: 5
Language:JavaScript
Type:flarum-extension
pkg:composer/jeromegillard/map
Requires
- flarum/bbcode: ^1.8.0
- flarum/core: ^1.8.3
- fof/upload: ^1.4.7
Requires (Dev)
- flarum/testing: ^1.0.0
This package is auto-updated.
Last update: 2026-01-27 13:35:39 UTC
README
A Flarum extension. Display a map in flarum in those ways:
- insert a BBCode in a post
- upload a
.gpxfile to display it on a map and a download link - upload a
GeoJSONfile (.geojsonof.json) display it on a map and a download link
To include a map in your post, there's an icon in the bar when composing:
![]()
It will insert that BBCode:
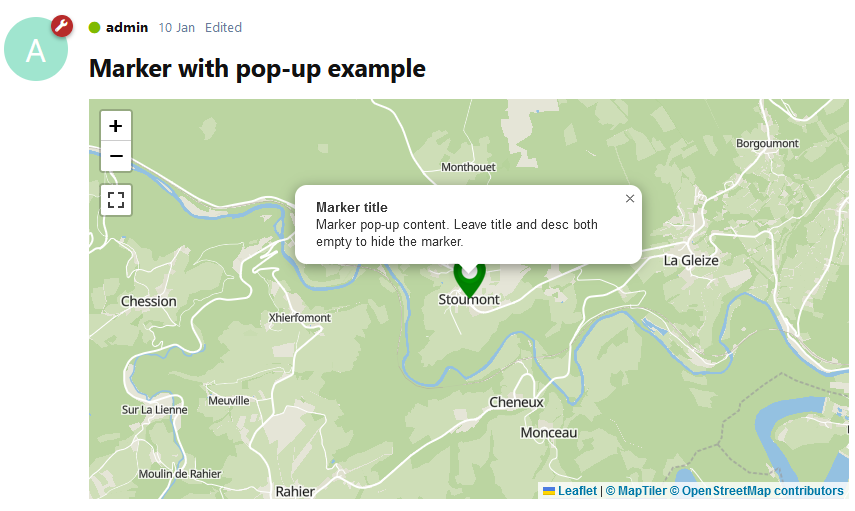
[map provider=osm style=street zoom=13 title='Marker title' desc='Marker pop-up content. Leave title and desc both empty to hide the marker.']WHERE[/map]
The WHERE value can be any location:
Nonceveux, Liège, Belgiumas a plain text place name.50.45626367636966, 5.744007900692774as coordinates to pin point an exact place.
You can also change the zoom level by changing the zoom attribute within the BBCode:
# Zoom=13 can fit my village
[map provider=osm style=street zoom=13]Nonceveux[/map]
# Zoom=8 can fit my country
[map provider=osm style=street zoom=8]Belgium[/map]
Valid values for zoom are between 0 (world) and 18 (house).
How to customize the map
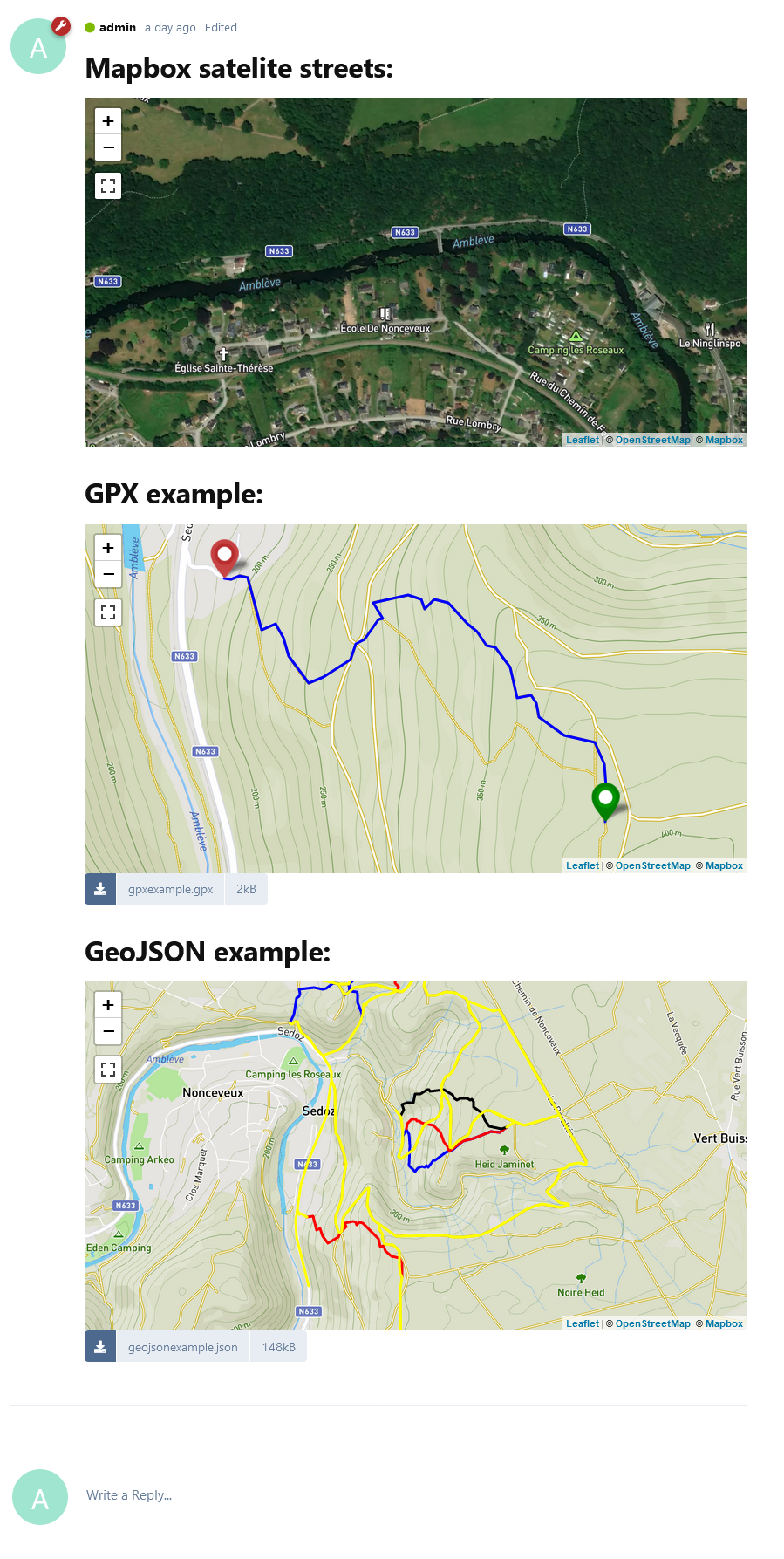
The post above was written like this:
# Mapbox satelite streets (need to register at MapBox.com to get a free API key) :
[map provider=mapbox style=mapbox/satellite-streets-v11 zoom=15]Nonceveux, Liège, Belgium[/map]
# GPX example:
[upl-file uuid=e89405b4-7c99-4af6-9fb3-8bd80df9ea64 size=2kB url=http://localhost/assets/files/2022-10-31/1667250318-401743-gpxexample.gpx]gpxexample.gpx[/upl-file]
# GeoJSON example:
[upl-file uuid=022d8589-8c9c-4e63-b0ad-1942b5a4b480 size=133kB url=http://localhost/assets/files/2022-10-11/1665509211-565647-trail-center-ambleve.geojson]trail-center-ambleve.geojson[/upl-file]
Supported tile layers
Free, no registration needed: OpenStreetMap.
| Provider | Style | Tiles type | Description |
|---|---|---|---|
osm |
street |
Rasters | OpenStreetMap, default. |
MapTiler
Free, API key needed at https://www.maptiler.com/
| Provider | Style | Tiles type | Description |
|---|---|---|---|
maptiler |
basic-v2 |
Vectors | Basic (basic-v2) |
maptiler |
basic-4326 |
Vectors | Basic EPSG:4326 (basic-4326) |
maptiler |
bright-v2 |
Vectors | Bright (bright-v2) |
maptiler |
openstreetmap |
Vectors | OpenStreetMap (openstreetmap) |
maptiler |
outdoor |
Vectors | Outdoor (outdoor) |
maptiler |
pastel |
Vectors | Pasterl (pastel) |
maptiler |
hybrid |
Vectors | Satelite hybrid (hybrid) |
maptiler |
streets-v2 |
Vectors | Street (streets-v2) |
maptiler |
toner |
Vectors | Toner (toner) |
maptiler |
topo |
Vectors | Topo (topo) |
maptiler |
topographique |
Vectors | Topographique (topographique) |
maptiler |
voyager |
Vectors | Voyager (voyager) |
maptiler |
winter |
Vectors | Winter (winter) |
MapBox
Free, API key needed at https://www.mapbox.com/
| Provider | Style | Tiles type | Description |
|---|---|---|---|
mapbox |
mapbox/streets-v11 |
Vectors | Streets (mapbox/streets-v11) |
mapbox |
mapbox/outdoors-v11 |
Vectors | Outdoors (mapbox/outdoors-v11) |
mapbox |
mapbox/light-v10 |
Vectors | Light (mapbox/light-v10) |
mapbox |
mapbox/dark-v10 |
Vectors | Dark (mapbox/dark-v10) |
mapbox |
mapbox/satellite-v9 |
Vectors | Satelite (mapbox/satellite-v9) |
mapbox |
mapbox/satellite-streets-v11 |
Vectors | Satelite streets (mapbox/satellite-streets-v11) |
mapbox |
mapbox/navigation-day-v1 |
Vectors | Navigation day (mapbox/navigation-day-v1) |
mapbox |
mapbox/navigation-night-v1 |
Vectors | Navigation night (mapbox/navigation-night-v1) |
ThunderForest
Free, API key needed at https://www.thunderforest.com/
| Provider | Style | Tiles type | Description |
|---|---|---|---|
thunderforest |
cycle |
Rasters | cycle |
thunderforest |
transport |
Rasters | transport |
thunderforest |
landscape |
Rasters | landscape |
thunderforest |
outdoors |
Rasters | outdoors |
thunderforest |
transport-dark |
Rasters | transport-dark |
thunderforest |
spinal-map |
Rasters | spinal-map |
thunderforest |
pioneer |
Rasters | pioneer |
thunderforest |
mobile-atlas |
Rasters | mobile-atlas |
thunderforest |
neighbourhood |
Rasters | neighbourhood |
thunderforest |
atlas |
Rasters | atlas |
Installation
Composer
Install with composer:
composer require jeromegillard/map:"*"
Configure extensions
- Enable the
FoF Uploadsextension. - Enable the
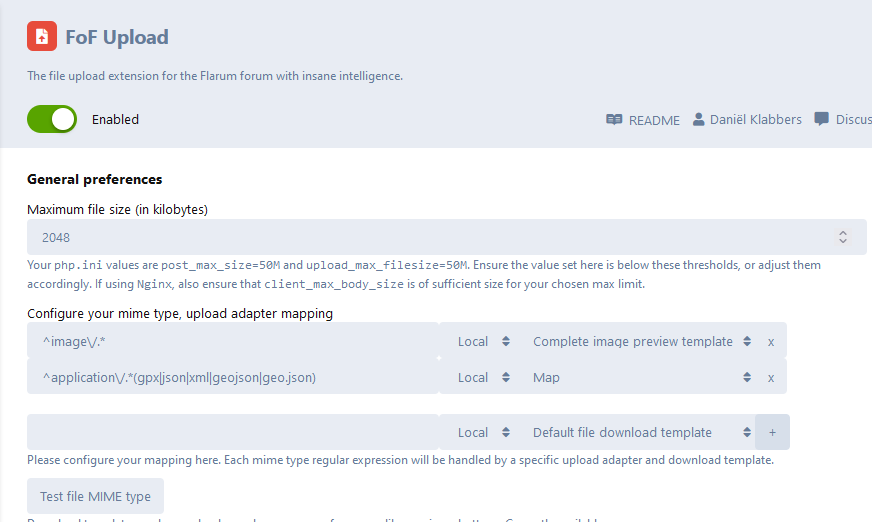
Mapextension. - Configure
FoF Uploadsto add the new GPX Template:
- Write
^application\/.*(gpx|json|xml|geojson|geo.json)mime type upload adapter mapping. - Select
Mapas template. - Click the
|+|button to add the mapping
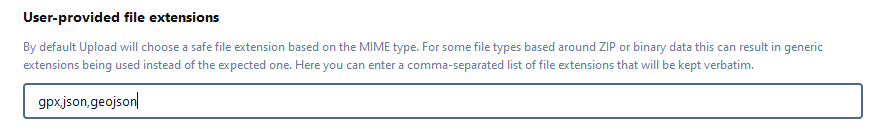
- Then add
gpx,json,geojsonextensions to this list:
- ⚠️ Save changes (bottom of the screen)
- Configure the
Mapextension (optional).
Updating
composer update jeromegillard/map:"*"
php flarum migrate
php flarum cache:clear
Go further
GeoJSON
FeatureCollection can be displayed.
As an example, to generate the GeoJSON file assets/GeoJSON.example.json to get a view of all trails of the Amblève Trail Center, follow those steps:
# Go to https://overpass-turbo.eu/
# Input that query:
[out:json][timeout:25];
(
relation(13959062);>>;
)->.a;
rel.a;
out body;
>;
out skel qt;
# Click export, as GeoJSON
Development
I've prepared a all-in-one docker-compose.yml file to get up and running to develop this Flarum extension easily.
Prepare the environment
- create the
flarum-dev.env.localfile. There's an example just nearby. - Spin the containers:
docker compose up -d - Enter the container:
docker exec -it -w /flarum/app flarum-dev /bin/sh - Allow local packages sources:
composer config repositories.0 path "packages/*" - Install the extension:
composer require jeromegillard/map *@dev - Wait for the container to start. It might be long stuck on last log "[INFO] Setting folder permissions", just wait.
- You can browse to
http://localhostwhen logs shows "[INFO] End of startup script. Forum is starting." - To rebuild the front-end, outside the container, go to the
jsfolder and donpm installthennpm run dev(you'll need npm installed on your computer).