insitaction / easycrop
Installs: 1 089
Dependents: 0
Suggesters: 0
Security: 0
Stars: 1
Watchers: 1
Forks: 2
Language:TypeScript
Type:symfony-bundle
pkg:composer/insitaction/easycrop
Requires
- easycorp/easyadmin-bundle: ^4
- symfony/config: ^6.0|^7.0
- symfony/dependency-injection: ^6.0|^7.0
- symfony/http-kernel: ^6.0|^7.0
- symfony/mime: ^7.0
- symfony/stimulus-bundle: ^2.13
Requires (Dev)
README
EasyCrop Bundle
The EasyCrop Bundle is a specialized Symfony bundle designed to seamlessly enhance the image handling capabilities of EasyAdmin. This bundle offers a straightforward way to integrate image uploading, cropping, and resizing functionalities into your application. At its core, the EasyCrop Bundle introduces a custom field type named CropField, meticulously crafted to bring cropping and resizing functionalities to your EasyAdmin-powered application. This field type, built upon the foundation of EasyCorp\Bundle\EasyAdminBundle\Field\ImageField, adds the convenience of image cropping while maintaining compatibility with the core classes of EasyAdmin
Installation
You can install the EasyCrop Bundle using Composer:
composer require insitaction/easycrop
Features
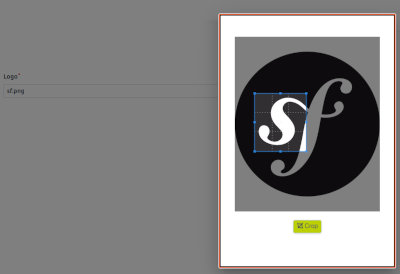
The primary feature of this bundle is the CropField, which enables users to upload images and crop them to their desired dimensions. The core functionality is achieved through the CropType form type, a variation of the EasyCorp\Bundle\EasyAdminBundle\Form\Type\FileUploadType. The key distinction is that CropType incorporates additional logic through a Stimulus controller.
⚠️ The multiple option is currently not supported by
CropField.
Usage
- Add to bundle.php
#bundles.php return [ Insitaction\EasyCropBundle\EasyCropBundle::class => ['all' => true], Symfony\UX\StimulusBundle\StimulusBundle::class => ['all' => true], ];
- Load form theme in Easyadmin
public function configureCrud(): Crud { return parent::configureCrud() ->addFormTheme('@EasyCrop/form_theme.html.twig') ; }
3Add the CropField to your EasyAdmin configuration:
use Insitaction\EasyCropBundle\Field\CropField; // ... yield CropField::new('image', 'Image') ->setBasePath('/uploads/images/') ->setUploadDir('public/uploads/images/') ->setFormat('WEBP') // choices are 'PNG', 'JPEG', 'WEBP'. ->enableSizeValidation(true) // enable min size validation ->enableResize(true) // enable resize ->setHeight(600) // Set the desired height for resizing or validation ->setWidth(800) // Set the desired width for resizing or validation ;
The CropField integrates seamlessly into your existing EasyAdmin configuration, allowing users to upload images and crop them directly within the form.
Behind the scenes, the CropType form type utilizes a Stimulus controller that interacts with react-cropper to facilitate image cropping. Once the user selects the desired crop area, the controller converts the cropped image into a Base64 string representation.
TODO
Symfony Validation:
Symfony validation is not yet implemented but will be introduced in a future version.
Multiple upload/crop:
The multiple option is currently not supported by CropField but will be introduced in a future version.
Versions
| PHP version | Symfony version | Composer flags |
|---|---|---|
| 8.2 | 6.x / 7.x | |
Contributing
If you encounter any issues or would like to contribute to the EasyCrop Bundle, feel free to create a pull request or submit an issue on the GitHub repository.
License
The EasyCrop Bundle is open-source software licensed under the MIT license.