icetalker / filament-picker
A Regular Picker for Filament Form
Installs: 50 370
Dependents: 0
Suggesters: 0
Security: 0
Stars: 8
Watchers: 1
Forks: 11
Open Issues: 1
pkg:composer/icetalker/filament-picker
Requires
- php: ^8.2
- filament/forms: ^4.0
- illuminate/contracts: ^10.0|^11.0|^12.0
- spatie/laravel-package-tools: ^1.14.0
README
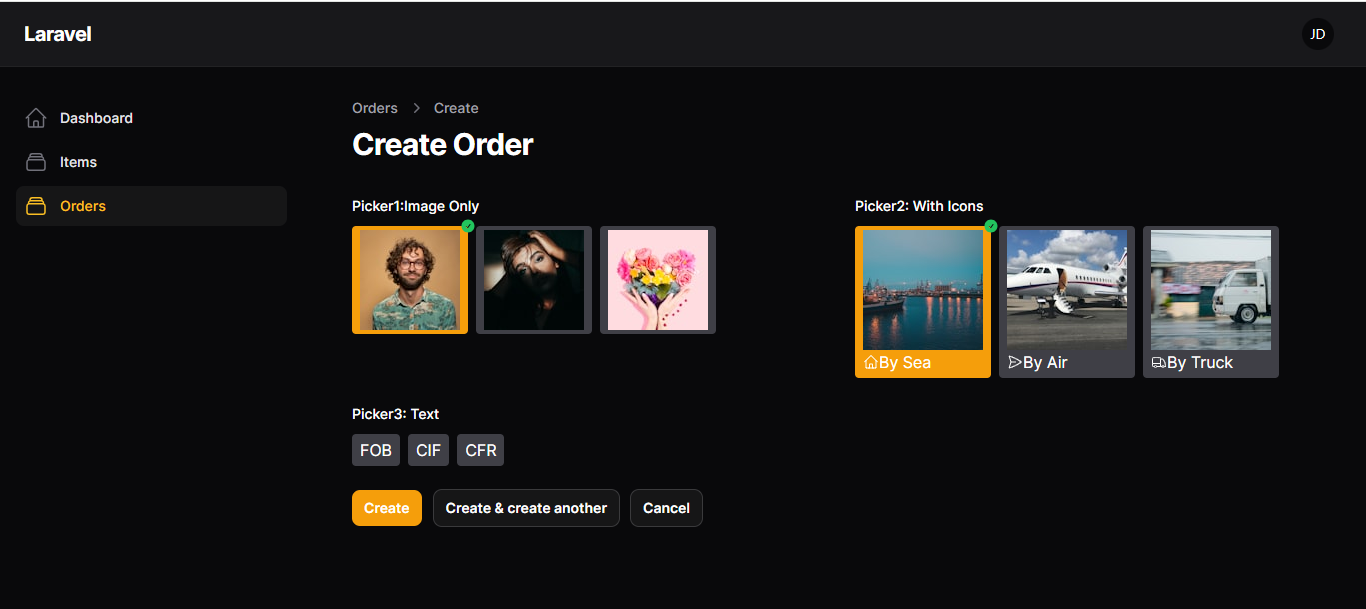
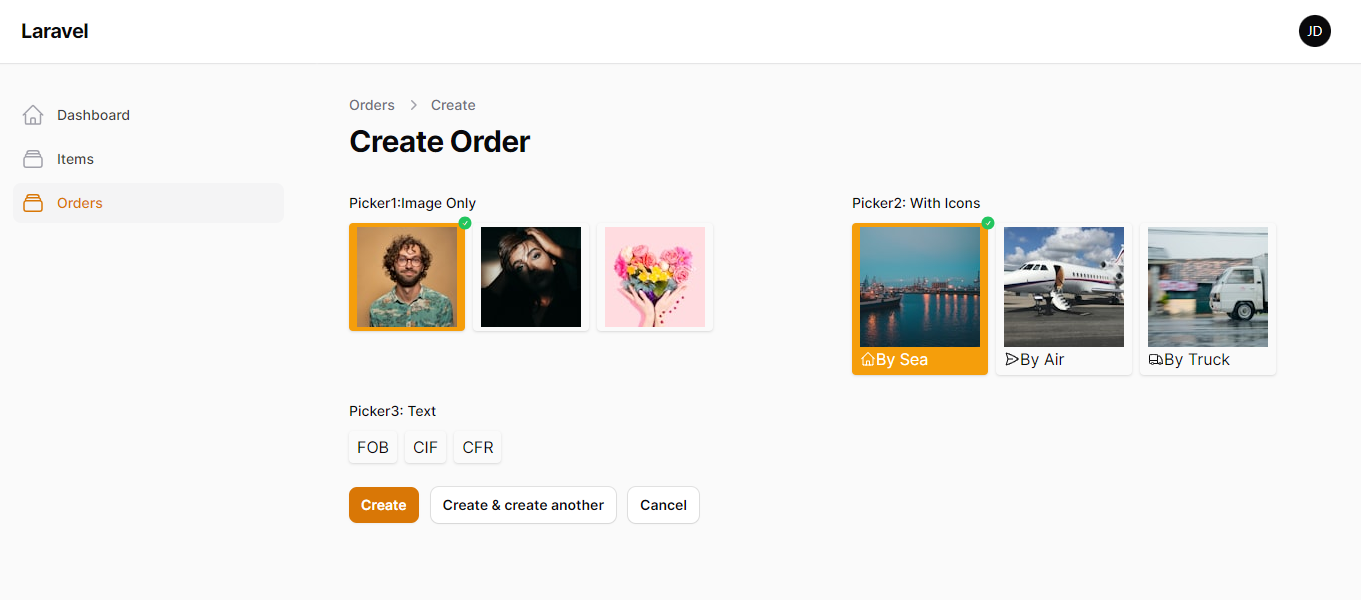
A Regular Picker for Filament Form.
Installation
You can install the package via composer:
composer require icetalker/filament-picker
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-picker-view"
Usage
public function form(Form $form): Form { return $form ->schema([ Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->icons([ 'ship' => 'heroicon-o-home', 'airplane' => 'heroicon-o-paper-airplane', 'truck' => 'heroicon-o-truck', ]) ->imageSize(100) ->images([ 'ship' => 'https://source.unsplash.com/random/100x100/?ship', 'airplane' => 'https://source.unsplash.com/random/100x100/?airplane', 'truck' => 'https://source.unsplash.com/random/100x100?truck', ]) ->default('ship'), ]); }
Define Options
To define options, you can use the options() method and pass an array of key-value pairs. The key will be the value of the option, and the value will be the label to be displayed.
Picker::make('transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]);
Add Icons
To add icons, you can use the icons() method and pass an array of key-value pairs. The key will be the value of the option, and the value will be the icon to be displayed:
Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->icons([ 'ship' => 'heroicon-o-home', 'airplane' => 'heroicon-o-paper-airplane', 'truck' => 'heroicon-o-truck', ])
Add Images
To add images, you can use the images() method and pass an array of key-value pairs. The key will be the value of the option, and the value will be the image url to be displayed:
Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->images([ 'ship' => 'https://source.unsplash.com/random/100x100/?ship', 'airplane' => 'https://source.unsplash.com/random/100x100/?airplane', 'truck' => 'https://source.unsplash.com/random/100x100?truck', ]);
The size of images is 50x50 by default, you can custom the size of images by using the imageSize() method and pass the size in pixels.
Default Value
To set a default value, you can use the default() method and pass the value of the option:
Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->default('ship');
Custom Background Color
You can customize the background color of options by using backgroundColor()/activeBackgroundColor() method:
Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->backgroundColor('bg-white dark:bg-gray-800') ->activeBackgroundColor('bg-gray-400'),
Note: Please make sure the parameters you passed are valid tailwind color value.
Todo
- Add Relationship Support
- Add Validation
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.