hybridinteractive / craft-contact-form-extensions
Adds extensions to the Craft CMS contact form plugin.
Installs: 95 802
Dependents: 1
Suggesters: 0
Security: 0
Stars: 42
Watchers: 7
Forks: 39
Open Issues: 19
Type:craft-plugin
pkg:composer/hybridinteractive/craft-contact-form-extensions
Requires
- php: ^8.2.0
- composer/composer: ^2.2
- craftcms/cms: ^5.0.0
- craftcms/contact-form: ^3.0.0
Requires (Dev)
- craftcms/ecs: dev-main
- craftcms/phpstan: dev-main
- dev-master
- v5.x-dev
- 5.0.0
- v4.x-dev
- 4.2.2
- 4.2.1
- 4.2.0
- 4.0.0-beta.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.8
- 1.2.7
- 1.2.6
- 1.2.5
- 1.2.4
- 1.2.3
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.13
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-develop-v5
- dev-develop-v4
- dev-dependabot/composer/craftcms/cms-3.9.x-dev
- dev-develop
This package is auto-updated.
Last update: 2026-01-12 18:24:11 UTC
README
Back in Action
Fellow Crafters,
We are currently working on a new version of Contact Form Extensions. Our goal with this upgrade is to be a standalone plugin that's not dependent on Craft's Contact Form. We have long supported several free plugins and love supporting Open Source. Sometimes it makes more fiscal sense to charge a nominal fee in order to warrant spending the type of time maintaining such a popular plugin can command at times.
Thank you for your patience and understanding.
Stay tuned for more details...
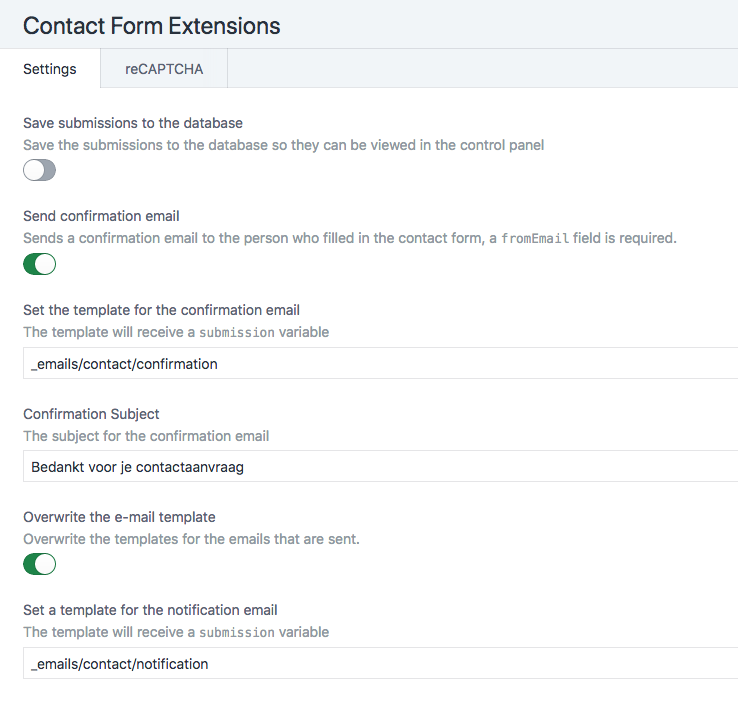
Adds extensions to the Craft CMS contact form plugin.
- Save submissions to the database and view them in the Control Panel
- Add a confirmation email that is sent to the submitting email
- Overwrite the default e-mail template
- Add an invisible reCAPTCHA
Support Open Source
This plugin is licensed under a MIT license, which means that it's completely free open source software, and you can use it for whatever and however you wish.
Requirements
This plugin requires Craft CMS 4 and the Contact Form plugin.
Installation
Install this plugin through the Plugin Store or follow these instructions.
-
Open your terminal and go to your Craft project:
cd /path/to/project -
Then tell Composer to load the plugin:
composer require hybridinteractive/craft-contact-form-extensions -
In the Control Panel, go to Settings → Plugins and click the “Install” button for Craft Contact Form Extensions.
Overwriting the email templates
When you overwrite the email templates, your twig view will receive a submission variable which contains all the information that a default Contact Form submission contains:
- fromName
- fromEmail
- subject
- message
- attachment
Overriding the form name
When saving submissions to the database the default form name will be "Contact". If you add a message[formName] hidden field you can override the form name. This can also used to create multiple form indexes in the Control Panel.
<input type="hidden" name="message[formName]" value="myFormName">
Overriding the confirmation template
When sending confirmation option is enabled and custom templates per form are needed, override the template with a hidden field. The template needs to be placed under templates\_emails folder. Add a hash for safety. The same data is passed as in the default overridden template.
<input type="hidden" name="message[confirmationTemplate]" value="{{ 'contact'|hash }}">
Overriding the confirmation subject
When sending confirmation option is enabled and custom subjects per form are needed, override the subject with a hidden field. Add a hash for safety.
<input type="hidden" name="message[confirmationSubject]" value="{{ 'confirmationSubject'|hash }}">
Overriding the notification template
When sending notification option is enabled and custom templates per form are needed, override the template with a hidden field. The template needs to be placed under templates\_emails folder. Add a hash for safety. The same data is passed as in the default overridden template.
<input type="hidden" name="message[notificationTemplate]" value="{{ 'contact'|hash }}">
Overriding where the message is sent
<input type="hidden" name="message[toEmail]" value="{{ 'hello@rias.be'|hash }}">
Please note: Craft 5's version of this plugin does not support Recaptcha, we apologize for any inconvenience.
Disable recaptcha on a per form basis
<input type="hidden" name="message[disableRecaptcha]" value="true">
Disable saving to database on a per form basis
<input type="hidden" name="message[disableSaveSubmission]" value="true">
Disable confirmation email on a per form basis
<input type="hidden" name="message[disableConfirmation]" value="true">
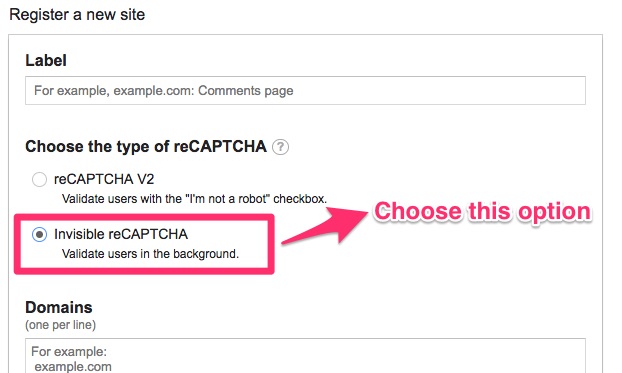
Adding invisible reCAPTCHA
Before you set your config, remember to choose invisible reCAPTCHA while applying for keys.
Enable reCAPTCHA in the Contact Form Extensions settings and fill in your siteKey and secretKey.
Then use the following code in your forms inside of the <form> element:
{{ craft.contactFormExtensions.recaptcha | raw }}
ReCaptcha V3
To use ReCaptcha V3, choose the V3 option in the settings, make sure to enter a correct siteKey and secretKey and enter a threshold. Learn more about ReCaptcha V3
Then include the following code in your forms inside of the <form> element, for example for the homepage action (actions help separate out reCaptcha submissions within the reCaptcha console):
{{ craft.contactFormExtensions.recaptcha('homepage') | raw }}
Display form submissions in your template files
{% for submission in craft.contactFormExtensions.submissions %}
{{ submission.dateCreated|date('d-m-Y H:i') }} - {{ submission.fromEmail }} - {{ submission.fromName }}
{% endfor %}
Brought to you by Hybrid Interactive