hostmoz / blade-bootstrap-components
A set of Blade Components based on Boostrap-4 CSS Framework
Installs: 718
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 1
Forks: 4
Open Issues: 0
Language:JavaScript
pkg:composer/hostmoz/blade-bootstrap-components
Requires
- php: >=7.3
- illuminate/support: >=9.0
- livewire/livewire: ^3.2.3
- spatie/laravel-package-tools: ^1.9
Requires (Dev)
- orchestra/testbench: ^6.0
This package is auto-updated.
Last update: 2025-12-20 22:07:52 UTC
README
A set of Blade components designed to rapidly build forms and UI elements using Bootstrap 5.
Features
- Rich Form Components: Inputs, Textarea, Select, Checkbox, Radio, File Upload, Password (with toggle), Submit Button, Labels, Form Groups, Error display.
- Advanced Form Inputs: Includes components for Date Pickers (
date-picker,datepicker,date-time-picker), Select2, SummerNote editor, Trix editor, Tag inputs, AutoComplete, Dual Listbox, and more. - Livewire Modals (Bootstrap 5):
- Provides a dynamic modal system powered by Livewire and AlpineJS, styled with Bootstrap 5.
- Open modals, pass parameters (with automatic model binding), and manage state effortlessly.
- Inspired by
wire-elements/modalbut adapted for Bootstrap. - Configure modal behavior (max width, close on escape/click away) per modal component.
- Other UI Elements: Delete Button component.
- Livewire Integration: Provides a
dependent-selectscomponent for cascading dropdowns. - Automatic Old Input & Errors: Components automatically handle re-populating forms with old input and displaying validation errors.
- Form Method Spoofing: Automatically
handles form method spoofing for
PUT,PATCH,DELETErequests. - Highly Customizable: Publish and modify component views, component classes, and configuration.
- Configurable Prefix: Use the default
bootstrap::prefix or define your own.
Requirements
- PHP 7.4+
- Laravel 8+
- Bootstrap 5 (CSS/JS must be included separately in your project)
- Livewire v3
Installation
You can install the package via composer:
composer require hostmoz/blade-bootstrap-components
Setup
-
Publish Assets (Required for JS Components):
php artisan vendor:publish --tag=bootstrap-assets --force
-
Add Livewire Modal Component Directive: Add
<livewire:bootstrap-modal />(or@livewire('bootstrap-modal')) to your main layout file (usuallyapp.blade.php), typically just before the closing</body>tag.<!DOCTYPE html> <html> <head> {{-- ... head content ... --}} @livewireStyles @vite(['resources/css/app.css', 'resources/js/app.js']) {{-- Or your asset bundling --}} </head> <body> {{ $slot }} {{-- Or @yield('content') --}} @livewireScripts @livewire('bootstrap-modal') {{-- Or <livewire:bootstrap-modal /> --}} </body> </html>
-
Publish Configuration (Optional):
php artisan vendor:publish --tag=bootstrap-config
Customize settings in
config/blade-bootstrap-components.php(e.g., prefix, default JS include).
Usage
Standard Components
Components are used with the syntax <x-prefix::directory.component-name />.
Default Prefix Example (bootstrap):
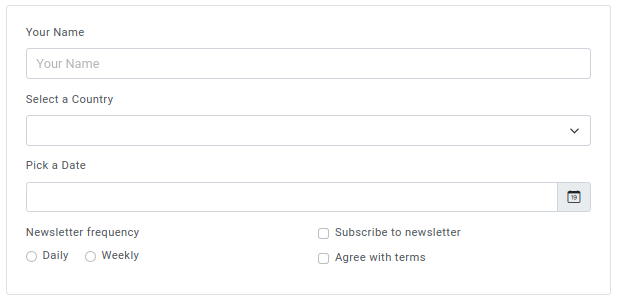
{{-- Basic Form --}} <x-bootstrap::form.form method="POST" action="/users"> <x-bootstrap::form.input name="name" label="Your Name" /> <x-bootstrap::form.select name="country_code" :options="$countries" label="Select a Country"/> <x-bootstrap::form.textarea name="bio" label="Biography" /> <x-bootstrap::form.checkbox name="agree_terms" label="Agree with terms" /> <x-bootstrap::form.submit value="Register" /> </x-bootstrap::form.form>
Livewire Modals (Bootstrap 5 Style)
-
Create a Modal Component: Create a Livewire component that extends
Hostmoz\BladeBootstrapComponents\Contracts\ModalComponent.php artisan make:livewire EditUserModal
<?php namespace App\Livewire; use Hostmoz\BladeBootstrapComponents\Components\Elements\ModalComponent; class EditUserModal extends ModalComponent { public User $user; public string $name = ''; public string $email = ''; // Optional: Set a title for the modal header public function mount(User $user) { $this->user = $user; $this->name = $user->name; $this->email = $user->email; } public function render() { // Add modal-title attribute for the header title return view('livewire.edit-user-modal', [ 'modalTitle' => 'Edit User: ' . $this->user->name ]); } public function save() { $this->validate(['name' => 'required', 'email' => 'required|email']); $this->user->update(['name' => $this->name, 'email' => $this->email]); // Close the modal after saving $this->dispatch('closeModal'); } }
Modal View (
resources/views/livewire/edit-user-modal.blade.php):<div> {{-- The modal structure (backdrop, dialog, content, header) is handled by the parent <livewire:bootstrap-modal /> --}} {{-- You only need to provide the *content* for the modal body and potentially a footer --}} <div class="modal-body"> <p>Editing user: {{ $user->id }}</p> <div class="mb-3"> <label for="name" class="form-label">Name</label> <input type="text" wire:model="name" class="form-control" id="name"> @error('name') <span class="text-danger">{{ $message }}</span> @enderror </div> <div class="mb-3"> <label for="email" class="form-label">Email</label> <input type="email" wire:model="email" class="form-control" id="email"> @error('email') <span class="text-danger">{{ $message }}</span> @enderror </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" wire:click="$dispatch('closeModal')">Cancel</button> <button type="button" class="btn btn-primary" wire:click="save">Save Changes</button> </div> </div>
-
Trigger the Modal: Dispatch the
openModalevent.{{-- From a regular Blade view --}} <button type="button" class="btn btn-primary" onclick="Livewire.dispatch('openModal', { component: 'edit-user-modal', arguments: { user: {{ $user->id }} }})"> Edit User (ID: {{ $user->id }}) </button> {{-- From another Livewire component's view --}} <button type="button" class="btn btn-warning" wire:click="$dispatch('openModal', { component: 'edit-user-modal', arguments: { user: {{ $someUserId }} }})"> Edit Another User </button>
Dependent Selects (Livewire)
<livewire:bootstrap::dependent-selects name="location" :options="['countries' => $countries, 'states' => $states, 'cities' => $cities]" labels="['countries' => 'Country', 'states' => 'State', 'cities' => 'City']" wire-model-names="['countries' => 'selectedCountry', 'states' => 'selectedState', 'cities' => 'selectedCity']" />
Refer to the component source files in vendor/hostmoz/blade-bootstrap-components/resources/views/ for available
attributes and slots.
Customization
You can customize the look and behavior of the components:
- Configuration: Publish the config file as shown in the Setup section.
- Views: Publish the Blade views to modify the HTML structure:
php artisan vendor:publish --tag=bootstrap-views
The views will be placed inresources/views/vendor/blade-bootstrap-components/.
Testing
composer test
Changelog
Please see CHANGELOG for more information what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security
If you discover any security related issues, please email elisio.leonardo@gmail.com instead of using the issue tracker.
Credits
License
The MIT License (MIT). Please see License File for more information.