heloufir / filament-leaflet-geosearch
Implementation of LeafLet GeoSearch as a Filament Form Field
Fund package maintenance!
heloufir
Installs: 2 033
Dependents: 0
Suggesters: 0
Security: 0
Stars: 24
Watchers: 1
Forks: 9
Open Issues: 3
Language:Blade
pkg:composer/heloufir/filament-leaflet-geosearch
Requires
- php: ^8.0
- filament/forms: ^2.0
- spatie/laravel-package-tools: ^1.9
README
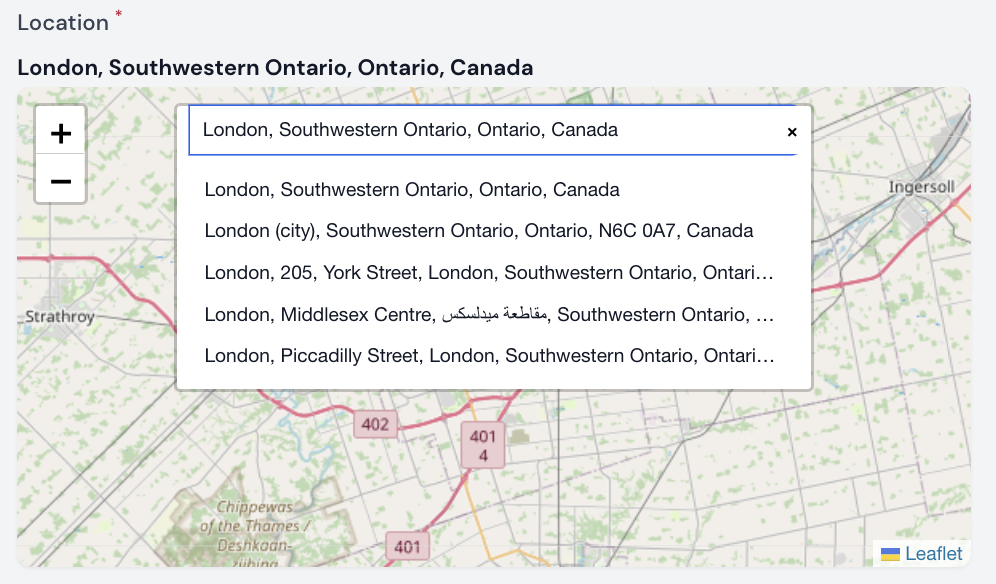
This package provides a Filament Form Field integration of the LeafLet GeoSearch package https://github.com/smeijer/leaflet-geosearch
Installation
You can install the package via composer:
composer require heloufir/filament-leaflet-geosearch
You need to publish assets used by this package:
php artisan vendor:publish --tag=filament-leaflet-geosearch-assets
From the version 1.1.0, you need to register manually the assets (styles and scripts)
This decision was made to make the plugin standalone for users who want to use it without Filament administration (only with Filament forms)
- If you are using this package with
Filament administration, add this lines to theboot()function of yourAppServiceProvider
public function boot() { // ... Filament::serving(function () { // ... Filament::registerStyles([ asset('filament/assets/css/leaflet.css'), asset('filament/assets/css/geosearch.css'), ]); Filament::registerScripts([ asset('filament/assets/js/leaflet.js'), asset('filament/assets/js/geosearch.umd.js'), ], true); // ... }); // ... }
Important: Don't forget the true flag on the registerScripts to make the scripts loaded before Filament core scripts
- If you are using this package without
Filament administration(only withFilament forms), you can include the styles and scripts into your html layout.
Usage
Model configuration
In your model you need to add the location column cast:
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class MyModel extends Model { // ... protected $casts = [ 'location' => 'object' ]; }
Important: The location column must have the longText type in your migration (see the example below)
// ... Schema::create('my_models', function (Blueprint $table) { // ... $table->longText('location'); // ... }); // ...
Field usage
Now that you have configured your model, you can use the LeafletInput into your Filament Resource form schema:
use Heloufir\FilamentLeafLetGeoSearch\Forms\Components\LeafletInput; public static function form(Form $form): Form { return $form ->schema([ // ... LeafletInput::make('location') ->setMapHeight(300) // Here you can specify a map height in pixels, by default the height is equal to 200 ->setZoomControl(false) // Here you can enable/disable zoom control on the map (default: true) ->setScrollWheelZoom(false) // Here you can enable/disable zoom on wheel scroll (default: true) ->setZoomLevel(3) // Here you can change the default zoom level (when the map is loaded for the first time), default value is 10 ->required() // ... ]); }
Good to know
The object stored into the location database column have the following format:
{
x: Number, // lon,
y: Number, // lat,
label: String, // formatted address
bounds: [
[Number, Number], // s, w - lat, lon
[Number, Number], // n, e - lat, lon
],
raw: {}, // raw provider result
}
Support
For fast support, please join the Filament community discord and send me a message in this channel #leaflet-geosearch
Credits
License
The MIT License (MIT). Please see License File for more information.