heimrichhannot / contao-status-message-bundle
This bundle offers a status message queue for the frontend of the Contao CMS.
Installs: 443
Dependents: 1
Suggesters: 0
Security: 0
Stars: 0
Watchers: 5
Forks: 0
Open Issues: 0
Type:contao-bundle
pkg:composer/heimrichhannot/contao-status-message-bundle
Requires
- php: ^7.4 || ^8.0
- contao/core-bundle: ^4.9
- heimrichhannot/contao-utils-bundle: ^2.204
- symfony/config: ^4.4||^5.0
- symfony/event-dispatcher: ^4.4||^5.0
- symfony/http-foundation: ^4.4||^5.0
- symfony/http-kernel: ^4.4||^5.0
- terminal42/service-annotation-bundle: ^1.1
Requires (Dev)
- contao/manager-plugin: ^2.0
- contao/test-case: 1.1.*
- friendsofphp/php-cs-fixer: ^2.2
- php-http/guzzle6-adapter: ^1.1
- php-http/message-factory: ^1.0.2
- phpunit/php-token-stream: ^1.4||^2.0||^3.0
- phpunit/phpunit: >=6.0 <6.5
- phpunit/phpunit-mock-objects: ^4.0||^5.0
- satooshi/php-coveralls: ^2.0
- symfony/phpunit-bridge: ^3.2
This package is auto-updated.
Last update: 2025-12-24 20:10:47 UTC
README
This bundle offers a status message queue for the frontend of the Contao CMS
Features
- display status messages of various types (error, success, warning, ...) in the frontend
- works both synchronously and via ajax
- uses symfony's session flash bags internally (see the symfony documentation for further detail)
- optional pre-styled template for bootstrap 4/5 is shipped within the bundle
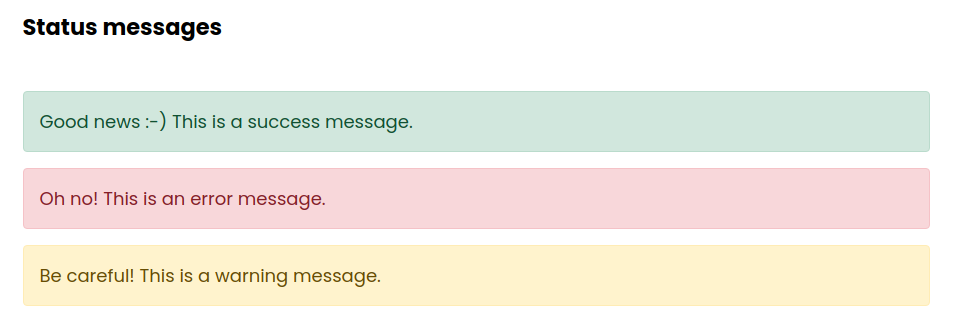
Impressions
The status message queue in the frontend
Installation
- Install via composer:
composer require heimrichhannot/contao-status-message-bundle. - Update your database as usual via migration command or install tool.
Concepts
Message scopes
In order to add a new status message, you need to know the following things:
- What's the text of the message you'd like to output?
- What's the type of the message (success, error, ...)?
- What's the scope of the message (general scope, a specific module or content element, ...)?
Particularly, the third parameter could be not obvious. In the context of this bundle, you can create not only one
"status message queue" but as many as you like. In order to distinguish these in the frontend where you output them,
you need to tell the StatusMessageManager the scope of the message, you'd like to add.
Currently, the scope can be:
- General -> no specific context
- Module -> a specific frontend module (id must be passed)
- Content element -> a specific frontend content element (id must be passed)
Internally this bundle uses symfony's session flash bag API. If you're not familiar with these, please take a look into the documentation.
Hence, the scope described above is described by the flash bag key. For the sake of ease, we call it scope key in the context of this bundle.
For example, if you like to bind your messages to a specific module, the scope key might be something like
huh_status_message.module.1234 whereas module is the scope and 1234 is the module id.
Usage
Add status messages
use HeimrichHannot\StatusMessageBundle\Manager\StatusMessageManager; // ... protected StatusMessageManager $statusMessageManager; // ... // use this scope key to output the messages after you've added them (see below) $scopeKey = $this->statusMessageManager->getScopeKey( StatusMessageManager::SCOPE_TYPE_MODULE, $module->id ); $this->statusMessageManager->addSuccessMessage( 'Everything worked well :-)', $scopeKey );
Output messages via the frontend module "status message queue"
In order to output your status messages, you can create a "status message queue" frontend module and include it in your article or layout, for example.
IMPORTANT: Please take care of the order of inclusion for this module. If you add messages before the queue module is rendered, the messages are displayed after a site reload only (messages are stored in the session).
Programmatically output messages in twig templates
Simply pass the scope key (which is the flash bag key internally) to your twig template and use symfony's flash message API to output the messages
(scopeKey might be something huh_status_message.module.1234 whereas module is the scope and 1234 is the module id):
{% if app.session.flashBag.peek(scopeKey) is not empty %}
{% for message in app.flashes(scopeKey) %}
<div class="{{ message.type }}">
{{ message.text }}
</div>
{% endfor %}
{% else %}
{# do something else #}
{% endif %}
Programmatically output messages in traditional html5 templates
At first, so the necessary logic in your module (or content element) controller:
use HeimrichHannot\StatusMessageBundle\Manager\StatusMessageManager; // ... protected StatusMessageManager $statusMessageManager; // ... protected function getResponse(Template $template, ModuleModel $module, Request $request): ?Response { $scopeKey = $this->statusMessageManager->getScopeKey( $module->statusMessageScopeType, $module->statusMessageScopeContext ); $template->hasMessages = $this->statusMessageManager->hasMessages($scopeKey); if ($template->hasMessages) { $template->messages = $this->statusMessageManager->getMessages($scopeKey); } return $template->getResponse(); }
Then in your template, use the data as follows:
<?php if ($this->hasMessages): ?> <?php foreach ($this->messages as $message): ?> <div class="<?= $message['type'] ?>"> <?= $message['text'] ?> </div> <?php endforeach; ?> <?php else: ?> <!-- do something else --> <?php endif; ?>
Developer notes
Why not use the Contao\Message class?
Of course, we use core classes if they're suiting our needs. One disadvantage is that the scope of a message is always
determined by the scope string and the message type (see static::getFlashBagKey($strType, $strScope)):
public static function add($strMessage, $strType, $strScope=TL_MODE) { // ... System::getContainer()->get('session')->getFlashBag()->add(static::getFlashBagKey($strType, $strScope), $strMessage); }
This way, we couldn't have message queues with messages of mixed types.