geekyants / sharedo
Share Popup in Laravel Apps
Installs: 21
Dependents: 0
Suggesters: 0
Security: 0
Stars: 15
Watchers: 5
Forks: 3
Open Issues: 1
Language:Vue
pkg:composer/geekyants/sharedo
Requires
- php: >=5.3.0
- laravel/ui: ^3.2
Requires (Dev)
- orchestra/testbench: ^4.0
- dev-master
- v1.0.2
- v1.0.1
- v1.0.0
- dev-feat/tags
- dev-feat/update-tailwind
- dev-fix/readme-docs
- dev-feat/update-composer.json
- dev-fix/package-name
- dev-fix/readme-gif
- dev-feat/validation-message
- dev-feat/contributing
- dev-feat/invite-link
- dev-feat/send-model-owner
- dev-fix/generate-abilities-in-backend
- dev-fix/owner-padding
- dev-feat/changed-design
- dev-fix/search-route
- dev-fix/add-interface-to-readme
- dev-feat/user-contacts
- dev-fix/readme-update
- dev-feat/remove-share-dialog-css
- dev-fix/opacity
- dev-feat/tag-design
- dev-feat/user-relation
- dev-fix/readme
- dev-feat/inertia-preset
- dev-feat/readme
- dev-feat/signup-flow
- dev-feat/notifications
- dev-feat/install-assets
- dev-fix/flickering-email
- dev-fix/php-version
- dev-fix/user-access
- dev-feat/design
This package is auto-updated.
Last update: 2026-01-07 22:50:33 UTC
README
Share Popup for Laravel Apps
1) Introduction
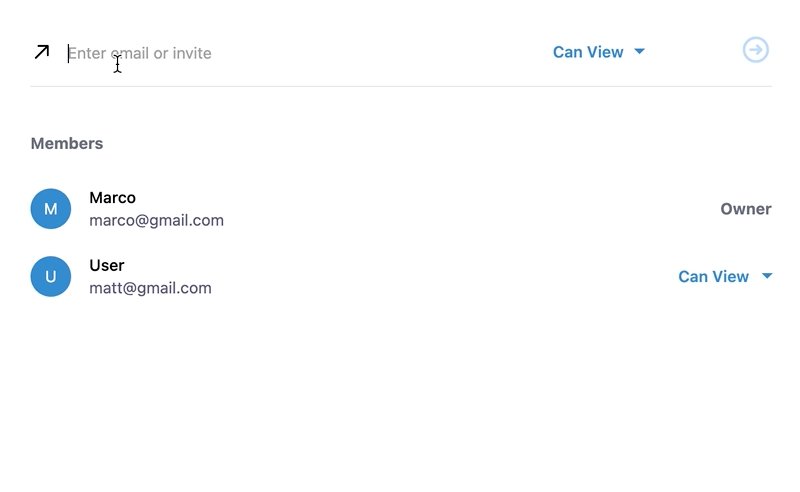
Sharedo provides you an interface to manage roles and permissions for Laravel apps. You can assign read or write permissions to a user and remove the permissions as required. It is powered by Inertia.js and Laravel Bouncer.
2) Motivation
We realised that it is very time consuming to add a share functionality to Laravel projects and this can hinder the development process.
This package aims to solve this problem by enabling you to share your project's entities with other users easily.
3) Dependencies
If you have Tailwind and Bouncer pre-installed, you can move on to the Installation section.
Tailwind Installation
Install Tailwind as shown below:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
Next, generate your tailwind.config.js file:
npx tailwindcss init
In your tailwind.config.js file, configure the purge option with the paths to all of your Blade templates and JavaScript components so Tailwind can tree-shake unused styles in production builds:
module.exports = { purge: [ "./resources/**/*.blade.php", "./resources/**/*.js", "./resources/**/*.vue", ], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [], };
In your webpack.mix.js, add tailwindcss as a PostCSS plugin:
mix.js("resources/js/app.js", "public/js").postCss( "resources/css/app.css", "public/css", [require("tailwindcss")] );
Open the ./resources/css/app.css file and add the following code, replacing the original file contents:
/* ./resources/css/app.css */ @tailwind base; @tailwind components; @tailwind utilities;
Next, import your stylesheet in your main Blade layout (commonly resources/views/layouts/app.blade.php or similar) and add the responsive viewport meta tag if it's not already present:
<!doctype html> <head> <!-- ... ---> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> </head> <!-- ... --->
Bouncer Installation
Install Bouncer with composer:
composer require silber/bouncer v1.0.0-rc.10
Add Bouncer's trait to your user model:
use Silber\Bouncer\Database\HasRolesAndAbilities; class User extends Model { use HasRolesAndAbilities; }
Publish Bouncer's migrations to your app's migrations directory by running the following command:
php artisan vendor:publish --tag="bouncer.migrations"
4) Installation
-
Install the Sharedo package using composer as shown below:
composer require geekyants/sharedo
-
After installation, move the package's config file to your project's config folder:
php artisan vendor:publish --tag="config"
-
Moving forward, scaffold the view components present in the sharedo package as follows:
php artisan ui sharedo
A Sharedo folder containing Vue.js components will be created in your resources directory. You can now easily customise your Sharedo's Vuejs components 🚀
-
Now, run the migrations. After executing this command, Bouncer migrations and the new_users_sharedo table will be migrated:
php artisan migrate
-
To compile and minify the CSS and JavaScript files generated by sharedo, add this to your webpack.mix.js file:
.js("resources/js/sharedo.js", "public/js") .vue()
Note: If your css is not compiled in your app.css file, you can change it in the sharedo.blade.php file.
-
Install the dependencies:
composer install npm install
-
Finally, build your assets as shown below:
npm run dev
5) Usage
You must define a relation user on the entity model that you want to share. The relation should return the user of that entity.
To share your entity with other users, visit:
{APP_URL}/sharedo/{entity_name}/{entity_id}
For example, if you want to open Sharedo for a project model with id 123, then visit:
{APP_URL}/sharedo/projects/123
Note: The entity_name should have the same name as that of the database migration corresponding to the model that you want to share.
Note: Sharedo sends error messages back to your application in the error props.
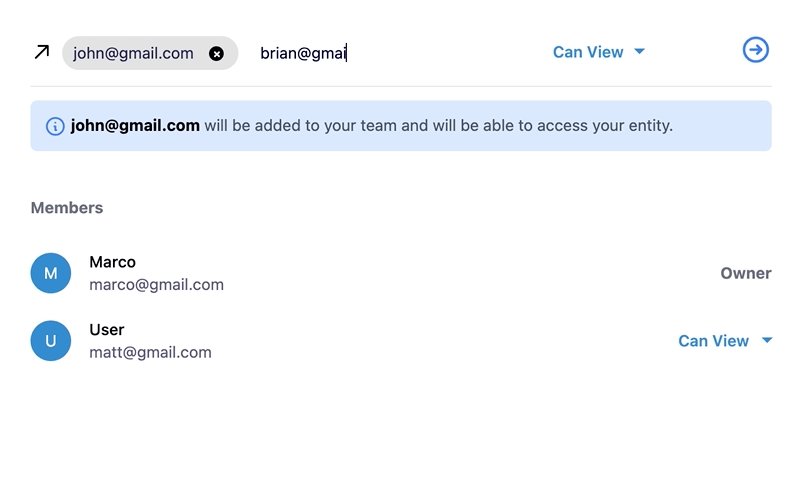
If you invite a user who is not present in your database, Sharedo automatically creates it in your users table. Also, a new entry is inserted into the new_users_sharedo table referencing the user's id as a foreign key and has_ever_logged_in property is set to false.
This can help you differentiate between the users created by Sharedo and users created by the usual sign-up flow.
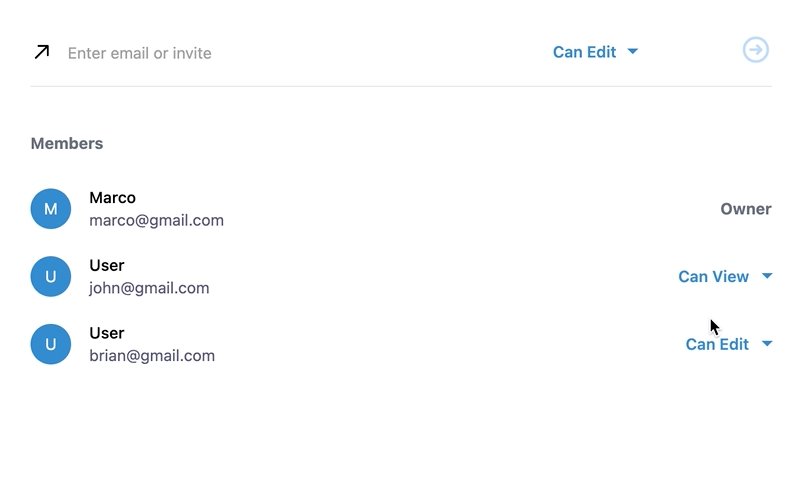
To restrict other users from accessing your entities, you have to explicitly use the Bouncer methods here.
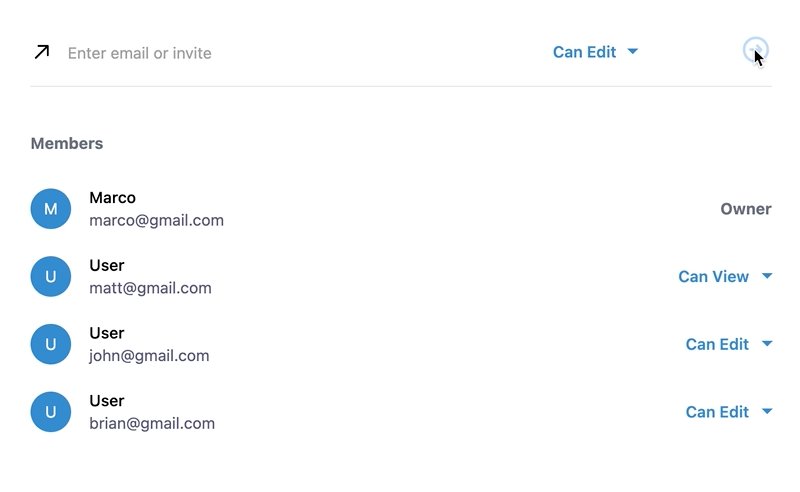
Note: Uses who are given write access to the entity can also share that entity with other users.
6) Customisation
You can customise the functionality of Sharedo easily by making changes in the sharedo.php file present in your config folder.
You can customise the functionality of Sharedo easily by making changes to the sharedo.php file present in your config folder.
-
If your files are not present in the
App\Models\\, then change the modelPath to that location instead ofApp\Models\\."modelPath" => "App\Models\\"
-
To add your own custom middleware to Sharedo, append it to the middleware array.
For example, if you want to add the "admin" middleware, then your middleware array will look like this:"middleware" => ['web', 'auth','admin']
-
If you want only certain entities to be shareable, you can add them to the restrict-entities array.
For instance, if you want only the files entity to be shareable, your array will look like this:'restrict-entities' => ['files'],
-
You can also send email notifications to the users when they are given access to an entity.
Sharedo fires an UserAbilityChanged event when a user's access is changed and attaches the SendUserAbilityChangedNotification listener to it. If you want to send an email notification, make the following changes in EventServiceProvider:use Geekyants\Sharedo\Events\UserAbilityChanged; use Geekyants\Sharedo\Listeners\SendUserAbilityChangedNotification; protected $listen = [ ... UserAbilityChanged::class => [ SendUserAbilityChangedNotification::class, ] ];
You can also modify the email template by publishing the Sharedo mail resources:
php artisan vendor:publish --tag="mail"
After running this command, the mail notification template will be located in the
resources/vendor/sharedo/maildirectory:You can attach your own listeners to the event. For example, if you want to attach a SendSlackNotification listener to the UserAbilityChanged event, execute the following:
use Geekyants\Sharedo\Events\UserAbilityChanged; ... protected $listen = [ UserAbilityChanged::class => [ SendSlackNotification::class, ] ];
-
To provide an option that allows searching for users, you can create a class that implements UserContactsInterface.php from the package and define the getUserContacts function.
The return type of the getUserContacts function should be a string containing a JSON representation of an array of objects. Each object denoting a user must have an "email" attribute as shown below:
"[ { email: '', ... }, { email: '', ... }, { email: '', ... } ]"
For example, you can create a class called SendUserContacts which implements UserContactsInterface and performs an operation to get users in the getUserContacts function:
<?php namespace App\Repository; use App\Models\User; use Geekyants\Sharedo\Interfaces\UserContactsInerface; class SendUserContacts implements UserContactsInerface { public function getUserContacts($query) { $users = Some operation to get users $users = json_encode($users); //convert users array to json string return $users; } }
In sharedo.config file set the "typehead" key to the SendUserContacts class path:
"typehead" => "App\Repository\SendUserContacts"
7) Tech Stack
Laravel, Tailwind, Bouncer, Vue.js, Inertia.js
8) Contributors
- Cyrus Passi (@Cyrus2505)
- Ila Sahu (@ilasahu94)
- Sanket Sahu (@sanketsahu)
- Gaurav Guha (@greedy_reader)
- Aditya Jamuar (@GeekJamuar)
- Madhav Bansal (@madhavb23)
9) How to Contribute
Thank you for your interest in contributing to Sharedo! We are lucky to have you 🙂 Head over to Contribution Guidelines and learn how you can be a part of a wonderful, growing community.
For major changes, please open an issue first to discuss changes and update tests as appropriate.
10) License
Licensed under the MIT License. Please see the License File for more information.