fomvasss / laravel-its-lte
Base Control Panel Templates
Installs: 817
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 1
Open Issues: 27
Language:JavaScript
pkg:composer/fomvasss/laravel-its-lte
Requires
- illuminate/http: ^6.0|^7.0|^8.0|^9.0|^10.0
- illuminate/routing: ^6.0|^7.0|^8.0|^9.0|^10.0
- illuminate/session: ^6.0|^7.0|^8.0|^9.0|^10.0
- illuminate/support: ^6.0|^7.0|^8.0|^9.0|^10.0
- illuminate/view: ^6.0|^7.0|^8.0|^9.0|^10.0
- laravelcollective/html: ^6.0
- dev-master
- v4.x-dev
- 4.24.0
- 4.23.0
- 4.22.2
- 4.22.1
- 4.22
- 4.21.0
- 4.20.0
- 4.19.0
- 4.18.4
- 4.18.3
- 4.18.2
- 4.18.1
- 4.18.0
- 4.17.2
- 4.17.1
- 4.17.0
- 4.16.4
- 4.16.3
- 4.16.2
- 4.16.1
- 4.16.0
- 4.15.4
- 4.15.3
- 4.15.2
- 4.15.1
- 4.15.0
- 4.14.1
- 4.14.0
- 4.13.4
- 4.13.3
- 4.13.2
- 4.13.1
- 4.13.0
- 4.12.0
- 4.11.0
- 4.10.1
- 4.10.0
- 4.9.2
- 4.9.1
- 4.9.0
- 4.8.0
- 4.7.3
- 4.7.2
- 4.7.1
- 4.6.2
- 4.6.1
- 4.6.0
- 4.5.4
- 4.5.3
- 4.5.2
- 4.5.1
- 4.5.0
- 4.4.1
- 4.4.0
- 4.3.0
- 4.2.0
- 4.1.0
- 4.0.0
- 3.1.0
- 3.0.2
- 3.0.1
- 3.0.0
- 2.3.0
- 2.2.0
- 2.1.0
- 2.0.0
- v1.x-dev
- 1.7.0
- 1.6.0
- 1.5.0
- 1.4.2
- 1.4.1
- 1.4.0
- 1.3.1
- 1.3.0
- 1.2.0
- 1.1.1
- 1.1.0
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-dependabot/npm_and_yarn/minimist-and-mkdirp-1.2.8
- dev-dependabot/npm_and_yarn/global-modules-path-and-webpack-cli--removed
- dev-dependabot/npm_and_yarn/json5-1.0.2
- dev-dependabot/npm_and_yarn/qs-and-express-6.11.0
- dev-dependabot/npm_and_yarn/express-4.18.2
- dev-dependabot/npm_and_yarn/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/css-what-2.1.3
- dev-dependabot/npm_and_yarn/eventsource-1.1.1
- dev-dependabot/npm_and_yarn/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/tar-4.4.19
- dev-dependabot/npm_and_yarn/color-string-1.9.0
- dev-dependabot/npm_and_yarn/follow-redirects-1.14.8
- dev-dependabot/npm_and_yarn/ajv-6.12.6
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/dns-packet-1.3.4
- dev-dependabot/npm_and_yarn/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/ssri-6.0.2
- dev-dependabot/npm_and_yarn/y18n-4.0.1
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/dot-prop-4.2.1
- dev-dependabot/npm_and_yarn/http-proxy-1.18.1
- dev-dependabot/npm_and_yarn/websocket-extensions-0.1.4
- dev-dependabot/npm_and_yarn/acorn-5.7.4
- dev-dependabot/npm_and_yarn/mixin-deep-1.3.2
- dev-dependabot/npm_and_yarn/js-yaml-3.13.1
This package is auto-updated.
Last update: 2026-01-12 15:40:12 UTC
README
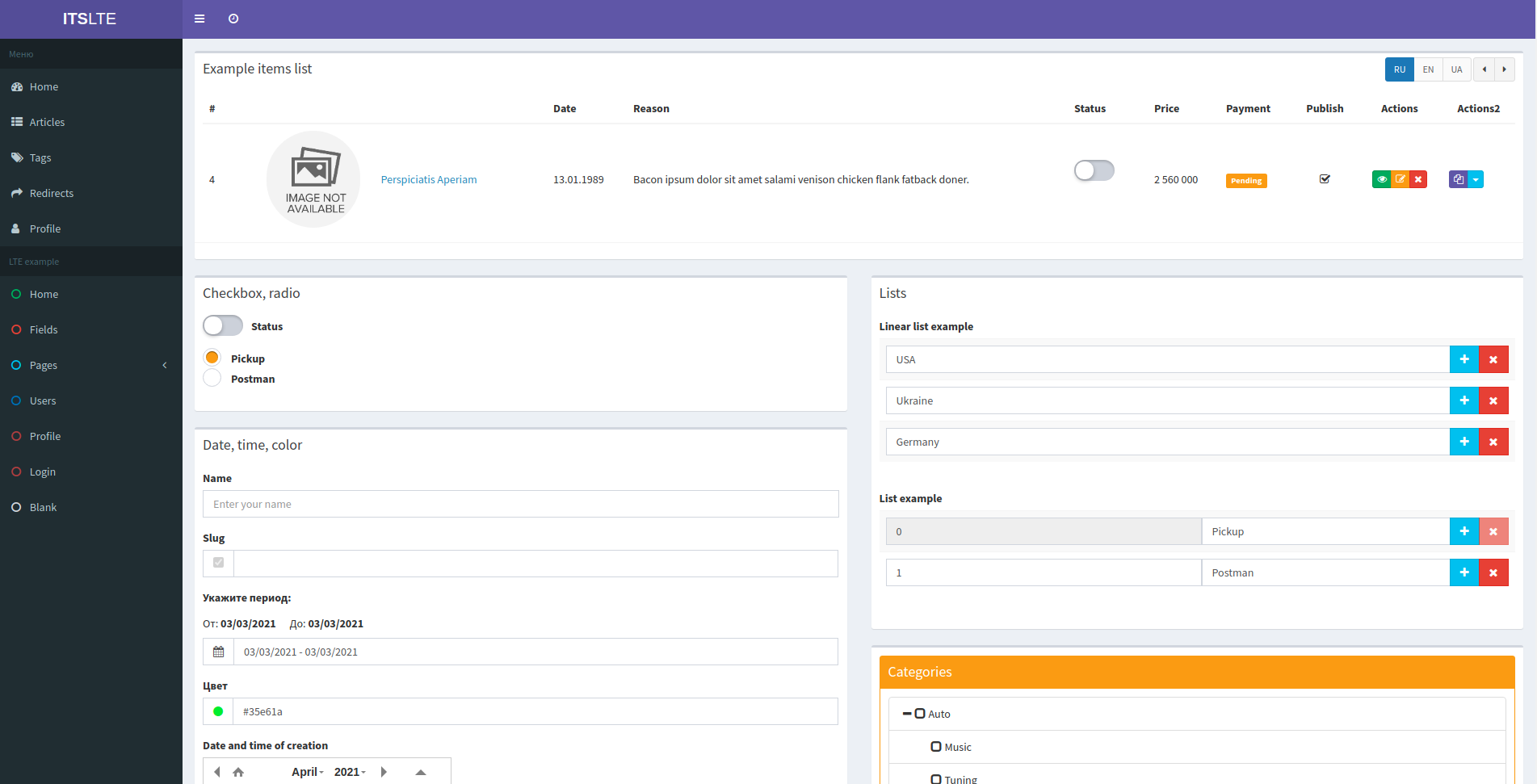
Base Admin LTE Control Panel Templates
Installation
Run from the command line:
composer require fomvasss/laravel-its-lte
php artisan lte:install
That's all. You can usage ITS LTE in your project :)
Visit the path http://your-site.test/lte
Publishing (optional)
Of course, you can publish only the necessary system components:
- views:
lte-view-fields,lte-view-content,lte-view-auth,lte-view-parts,lte-view-layouts,lte-view-profile - other:
lte-config,lte-assets,lte-lang
php artisan lte:publish --tag=lte-view-fields --force
or all components
php artisan lte:publish
Updating
When updating this package, you should re-publish the assets (css, js, images):
php artisan lte:publish --tag=lte-assets --force
Configuration
After publishing assets, its primary configuration file will be located at config/its-lte.php
<?php return [ 'title' => env('APP_NAME', '') . ' - Dashboard', 'logo' => env('LTE_LOGO', '<b>ITS</b>LTE'), 'logo_mini' => env('LTE_LOGO_MINI', '<b>IT</b>LT'), /* * Dashboard home page path */ 'logo_href' => '/lte', /* * For example pages */ 'prefix' => 'lte', /* * For /profile page */ 'use_laravel_fortify' => true, /* * For LTE example pages (/lte/*) */ 'middleware' => ['web'], /** * Use in Fomvasss\ItsLte\Http\Middleware\ApplyRequestOptions */ 'control' => [ 'next_destination_key' => 'destination', ], 'view' => [ /** * Available skins: * skin-blue, skin-black, skin-purple, skin-green, skin-red, * skin-yellow, skin-blue-light, skin-black-light, skin-purple-light, * skin-green-light, skin-red-light, skin-yellow-light, * */ 'skin' => 'skin-purple', 'layout_boxed' => false, 'sidebar_collapse' => false, 'fixed' => false, /** * Show next type alerts in dashboard * Example success type alert: \Session::flash('success', 'Welcome to Laravel Admin LTE!'); * Available types: success, info, warning, error * */ 'alerts' => [ 'toastr', //'sweetalert', //'bootstrap', ], 'btn_actions_class' => 'btn-xs', //'btn-sm btn-flat' /** * Example aside menu */ 'aside_menu' => [ 'static' => false, 'static_example' => env('APP_ENV') !== 'production', 'lte' => env('APP_ENV') !== 'production', ], 'aside_auth_user_info' => false, 'aside_search' => false, 'header_filter_languages' => true, 'header_notify_menus' => true, ], ];
In dashboard used Bootstrap styles and for correct show pagination links, set next in service provider
public function boot()
{
//...
Paginator::useBootstrap();
//...
}
For correct work navigation in dashboard, apply next middleware for routes to dashboard:
\Fomvasss\ItsLte\Http\Middleware\ApplyRequestOptions::class,
Structure
After installation, you can work with the following files:
config/its-lte.php- configspublic/vendor/its-lte- compiled assets filesresources/lang/vendor/lte- message localization filesresources/views/vendor/ltelayouts- main layoutparts- not published by defaultfields- not published by defaultauth- auth/register/reset formscontent- example templates for contentprofile- auth user profile form
Laravel File Manager (v2)
If needed, install LFM:
composer require unisharp/laravel-filemanager
Publish LFM files: config/lfm.php, public/vendor/laravel-filemanager:
php artisan vendor:publish --tag=lfm_config php artisan vendor:publish --tag=lfm_public
Recommend set LFM paths config/lfm.php:
'shared_folder_name' => 'shares', //... 'folder_categories' => [ 'file' => [ 'folder_name' => 'lfm-files', //... ], 'image' => [ 'folder_name' => 'lfm-photos', //... ], ],
Usage
In dir resources/views/vendor/lte you can edit, create, delete blade-files.
For simple manage file-fields use fomvasss/laravel-medialibrary-extension