floor12 / yii2-notification
Simple but useful JS notification script with PHP Api.
Installs: 14 809
Dependents: 5
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 1
Open Issues: 0
Language:JavaScript
pkg:composer/floor12/yii2-notification
Requires
- yiisoft/yii2: ~2.0.13
README
Этот файл так же доступен на русском языке.
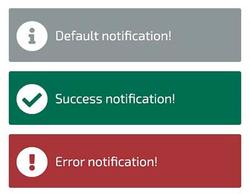
This simple extension helps to show nice notifications in browser. It use svg icons and can be customised by overwriting base CSS styles.
Installation
Just run:
$ composer require floor12/yii2-notification
or add this to the require section of your composer.json.
"floor12/yii2-notification": "dev-master"
To include js and css files, add floor12\notification\NotificationAsset as dependency in your AppAsset:
use floor12\notification\NotificationAsset; use yii\web\AssetBundle; class AppAsset extends AssetBundle { ... public $depends = [ NotificationAsset::class ]; }
Using as JS
To show notification in browser just pass message text to one of the f12notification object methods:
f12notification.info(text); //information message; f12notification.success(text); //success message; f12notification.error(text); //error message;
For example:
if (userSucces == true) f12notification.success('Registration success'.) else f12notification.error('Registration failed.')
Using as PHP
Its also possible to show notifications by passing message text to one of the floor12\notification\Notification methods:
use floor12\notification\Notification; Notification::info('The form is loading...'); Notification::error('Pleas fill all required fields'); Notification::success('This model is saved');
In case if using PHP api, NotificationAsset will be included in your app by Notification class.