ffhs / filament-package_ffhs_custom_forms
Custom forms for Fernfachhochschule Schweiz (FFHS)
Installs: 70
Dependents: 0
Suggesters: 0
Security: 0
Stars: 13
Watchers: 0
Forks: 5
Open Issues: 2
pkg:composer/ffhs/filament-package_ffhs_custom_forms
Requires
- php: ^8.2
- codeat3/blade-carbon-icons: ^2.18.2
- davidhsianturi/blade-bootstrap-icons: ^1.4|^2.1.0
- ffhs/filament-package_ffhs_utils: ~0.1.0
- filament/filament: ^4.0
- filament/notifications: ^4.0
- guava/filament-icon-picker: ^3.0
- lara-zeus/spatie-translatable: *
- laravel/framework: ^11|^12.0
- laravel/prompts: ^0.3
- secondnetwork/blade-tabler-icons: ^3.26
- spatie/laravel-activitylog: ^4.7
- spatie/laravel-permission: ^6.4
Requires (Dev)
- larastan/larastan: ^3.0
- orchestra/testbench: ^9.0.0|^10.0.0
- pestphp/pest: ^3.0.0
- pestphp/pest-plugin-laravel: ^3.0.0
- pestphp/pest-plugin-livewire: ^3.0.0
README
This plugin enables you to create and manage nested forms within FilamentPHP.
It provides a wide range of customizable form fields and supports behavioral rules and templates.
Features:
- ✅ Multiple Form Types: Bind forms to different use cases (e.g. entities) through customizable form types.
- 🧩 General Fields: Define general fields for exports and reusability across form types.
- 🛠 Configurable Field Types: Includes various fields like Repeaters to add additional inputs dynamically.
- 🤏 drag & drop Use an intuitive form builder.
- 🔁 Reactive Rules: Set up rules that react to answers by changing field visibility or modifying selectable options.
- 🌟 Prioritized Select Field: Use enhanced select fields with prioritized or sorted options.
- 📄 Template Snippets: Create reusable form templates to maximize reusability.
- 🧱 Custom Components: Easily embed CustomForms into your application using Filament components.
- 👁️ Multiple View Modes: Switch rendering styles based on where the form is used.
- 🔧 Extensible Architecture: Everything is designed to be customizable, add your own fields, rules, and templates.
- ⬇️ Import/Export: You can import and export custom forms directly from the UI..
Screenshots
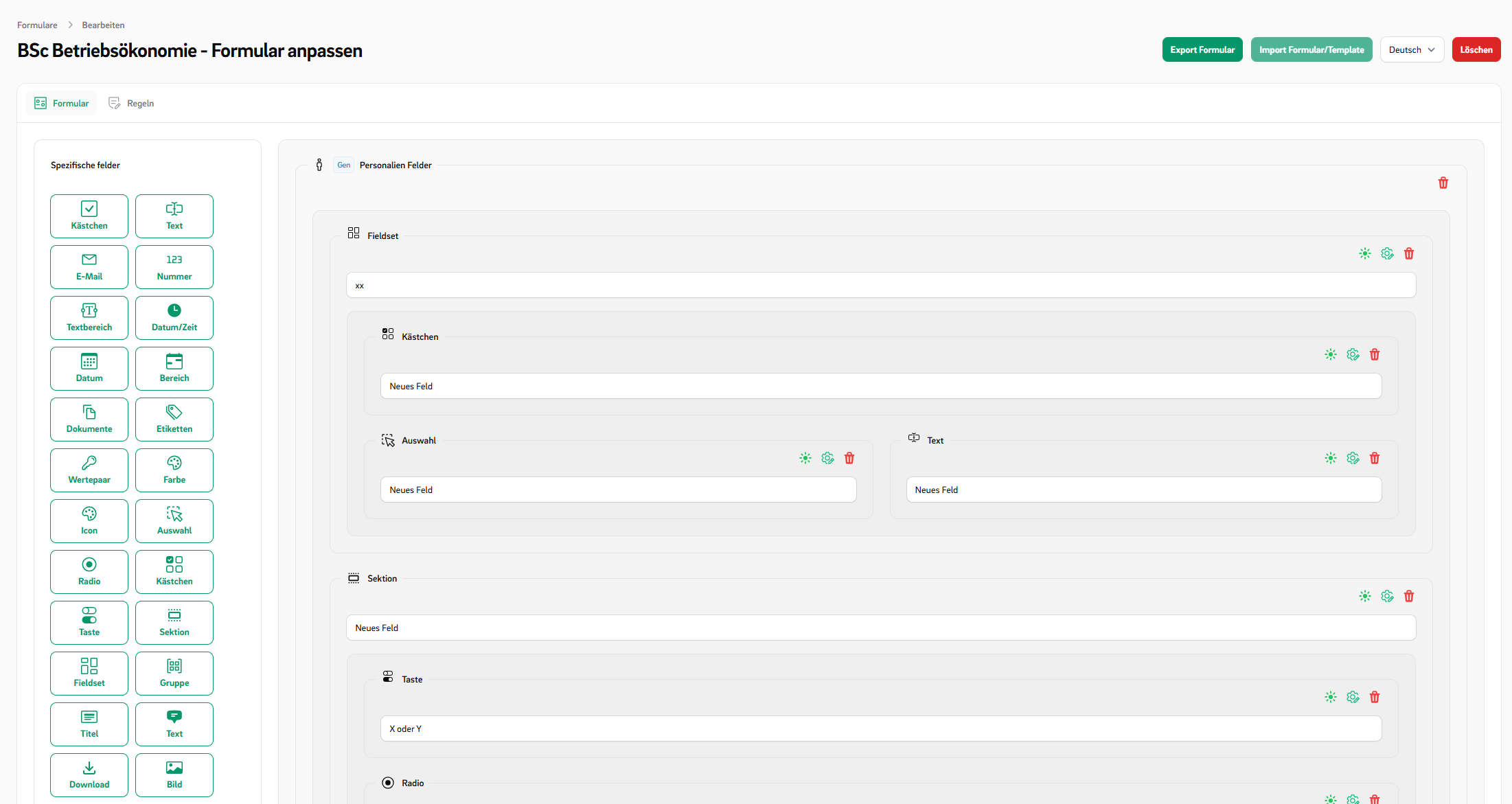
Editor
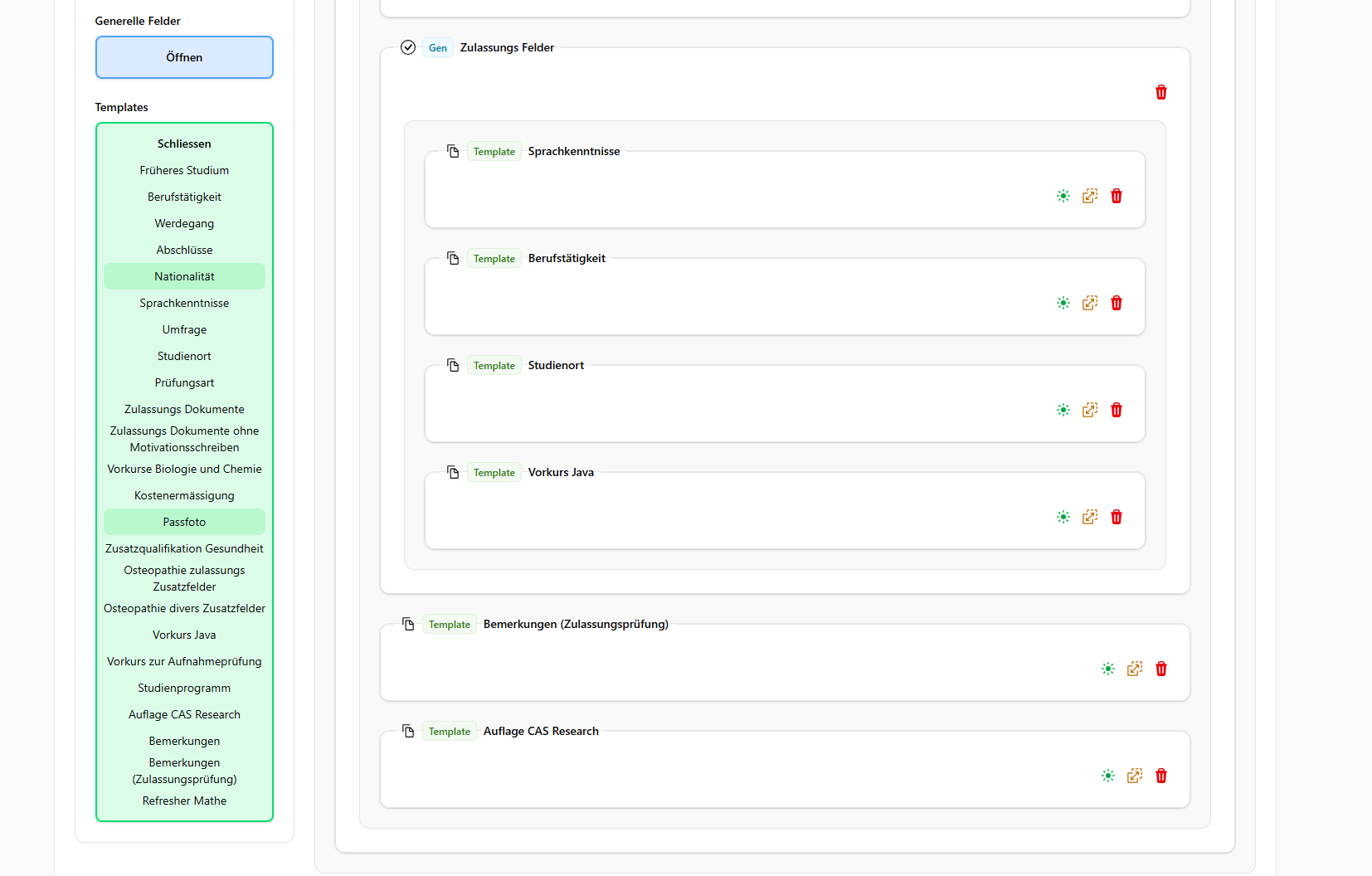
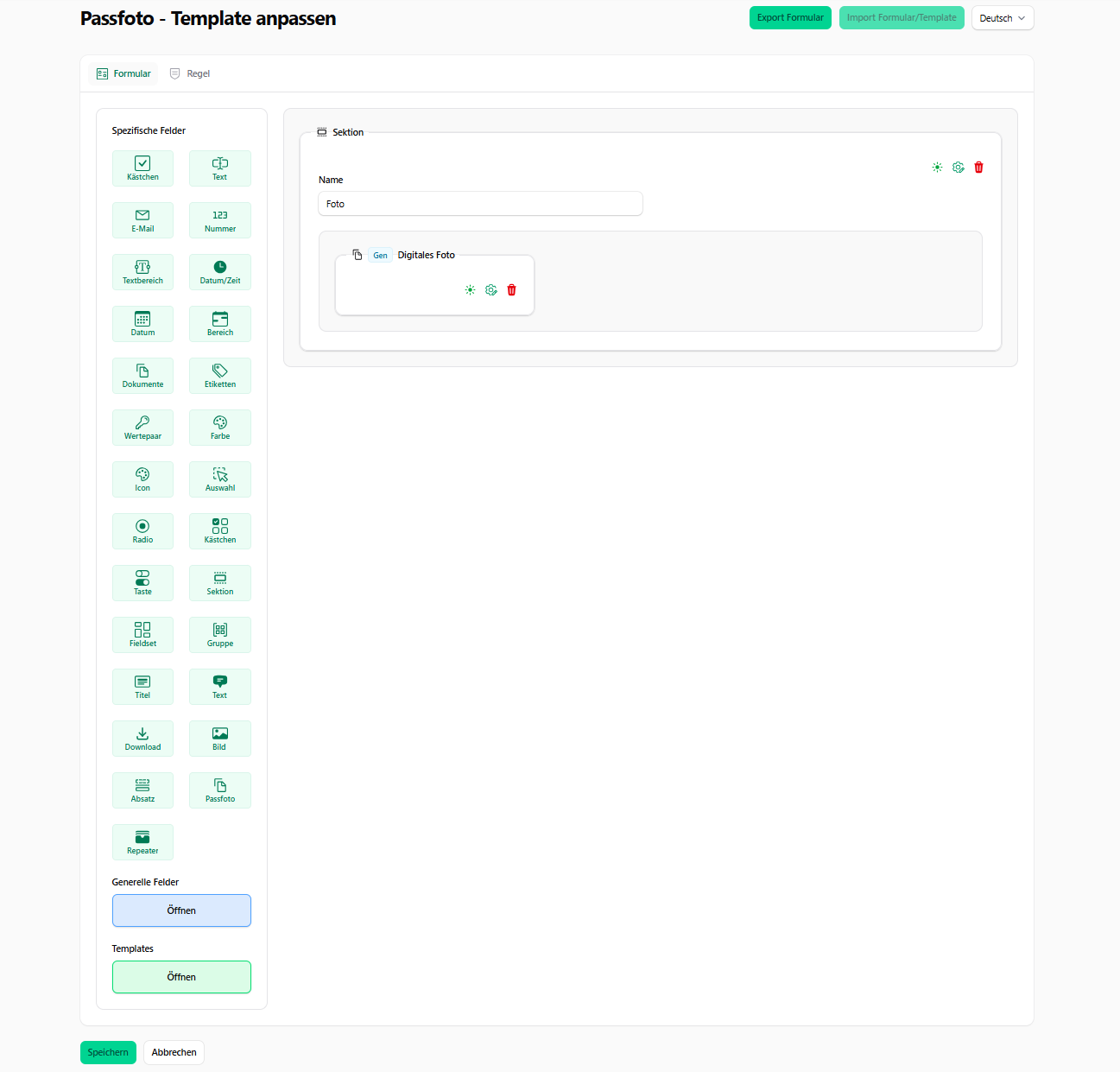
Templates
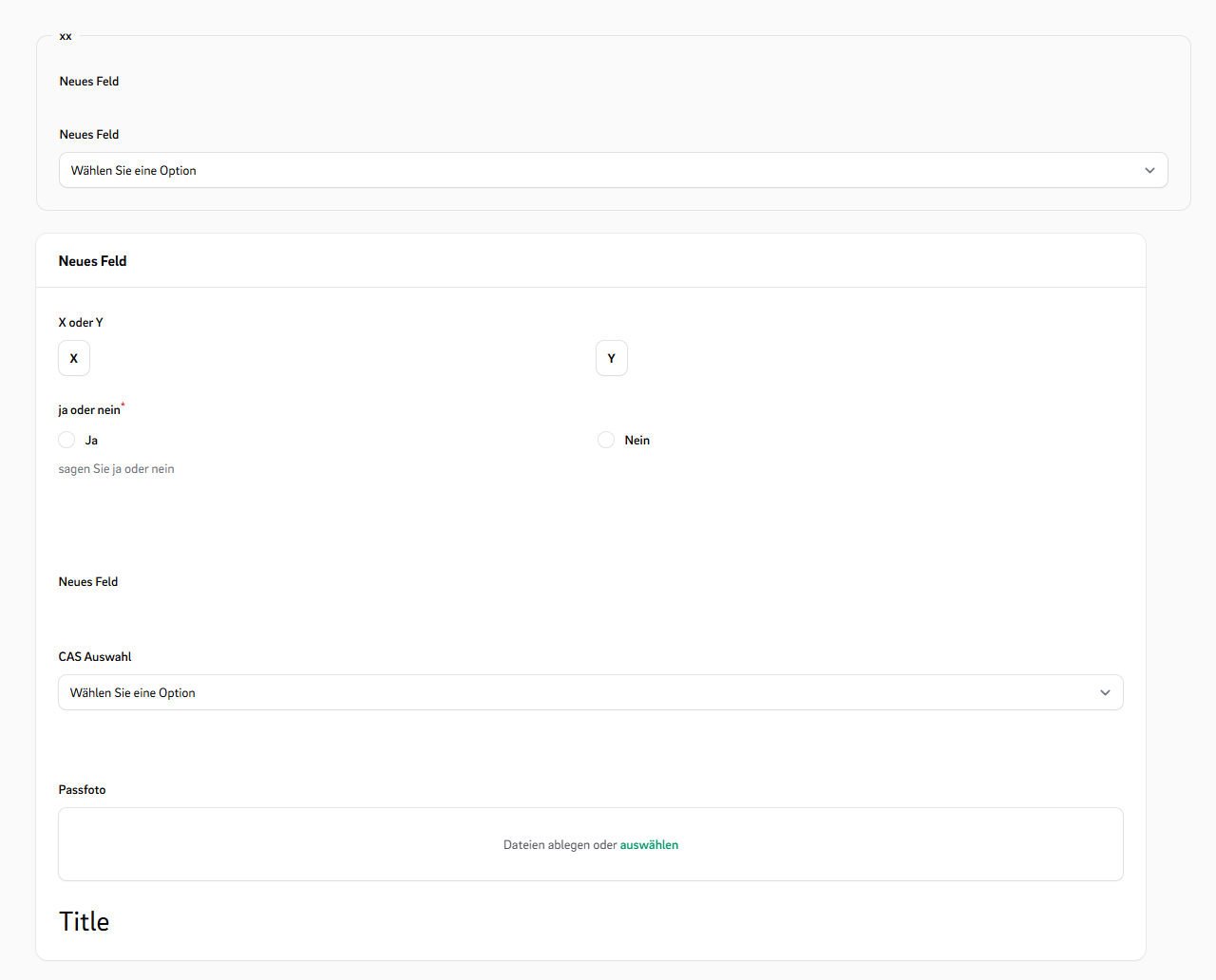
Fill Form
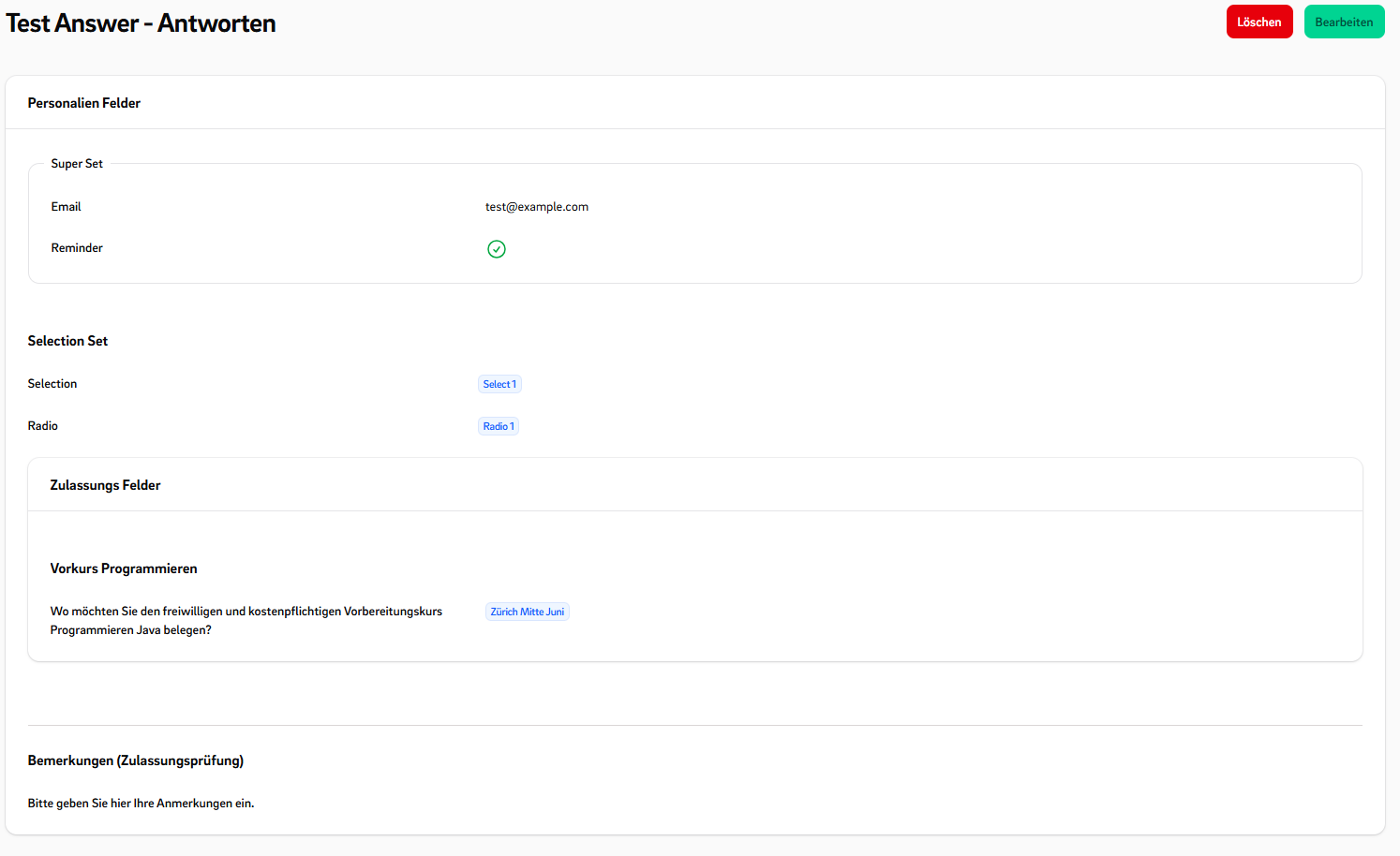
View Form
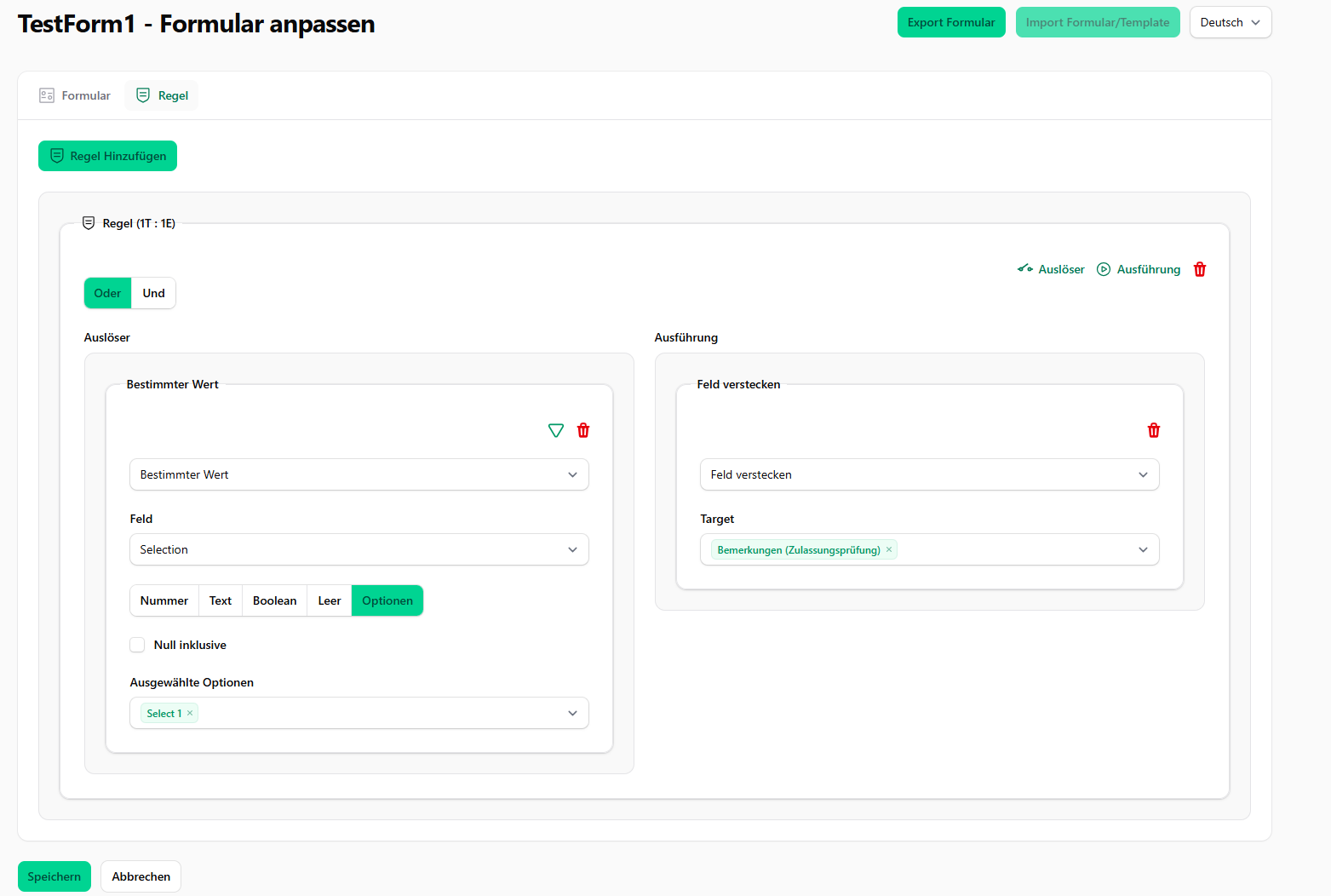
Rule Editor
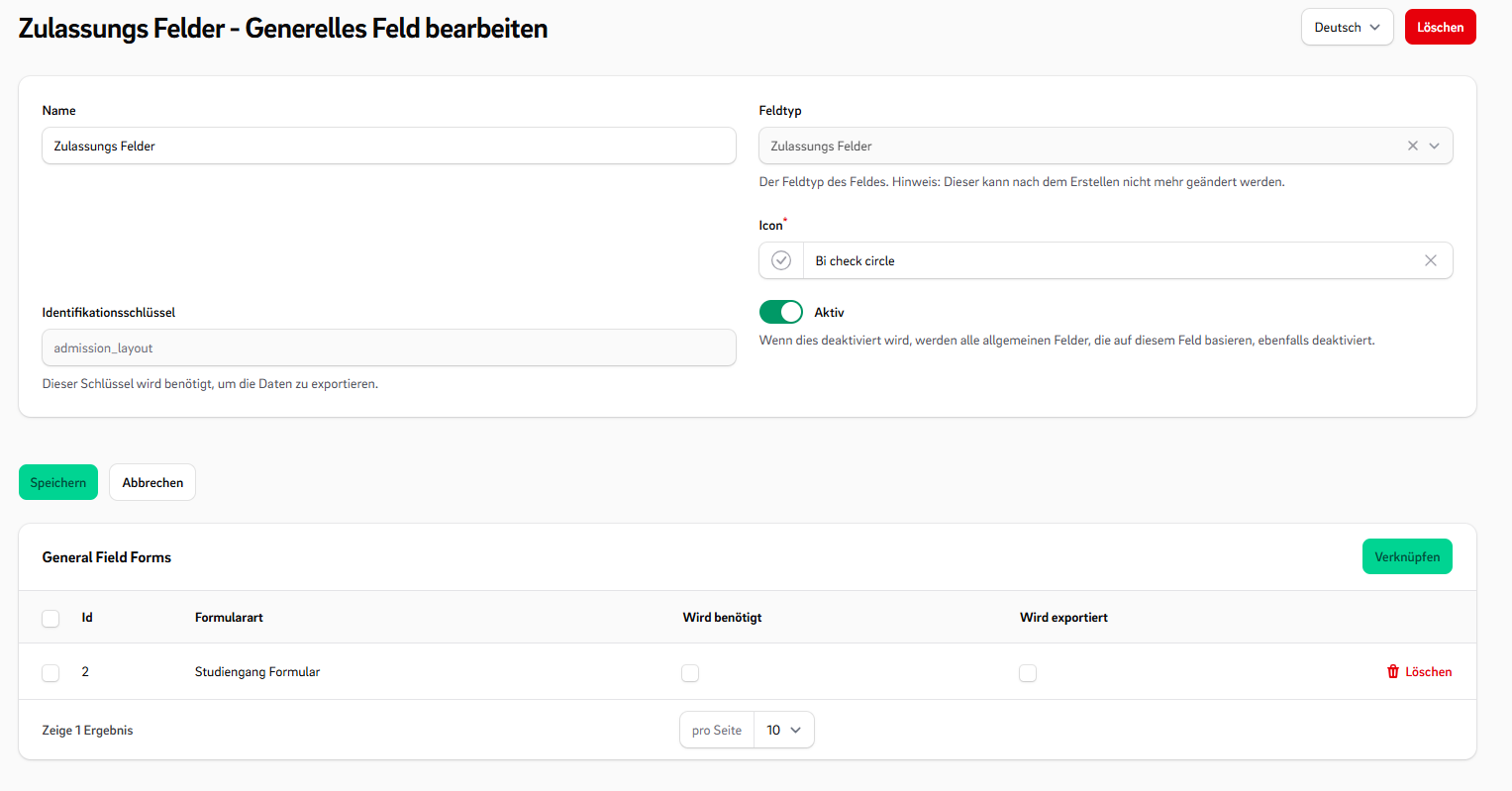
General Fields
Installation
- Install the package via composer:
composer require ffhs/filament-package_ffhs_custom_forms^2.0
- Publish and run the migrations:
php artisan vendor:publish --tag="filament-package_ffhs_custom_forms-migrations"
php artisan migrate
- Publish the config file with:
php artisan vendor:publish --tag="filament-package_ffhs_custom_forms-config"
- Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-package_ffhs_custom_forms-views"
Simple Usage
- Register the Plugin Add the plugin to your panel provider:
// App/Providers/Filament/xxPanelProvider ->plugins([CustomFormPlugin::make()])
Now you can try the Plugin in the Panel with the DefaultFormConfiguration.
Wiki
I'm sorry, but the Github wiki is not yet complete.
Features explained
✅ Form Configurations (FormTypes)
You can create different FormTypes, each with its own set of available FieldTypes and required **GeneralFields
**.
This allows you to customize forms for different application scenarios.
For example, you might have custom forms for requests and custom forms for applications. Now you can create two
different FormTypes:
- One requires a general field for the study location
- The other does not include this field
This makes the form system flexible and reusable across various use cases.
CustomFields
A CustomField consists of:
- A FieldType – Defines the type and logic of the field (e.g.
TextType,SelectType, etc.). - A set of Options – Configuration values such as placeholder text, min/max values, selectable choices, etc.
- A FieldTypeView – Which can change on a different ViewMode
Predefined Field Types
📥 Input Fields
TextType::classEmailType::classNumberType::classTextAreaType::classDateTimeType::classDateType::classDateRangeType::classFileUploadType::classCheckboxType::class
🔘 Choice Fields
SelectType::classRadioType::classCheckboxListType::classToggleButtonsType::class
✨ Special Fields
TagsType::classKeyValueType::classColorPickerType::classIconSelectType::class
📐 Layout Components
SectionType::classFieldsetType::classGroupType::classTitleType::classTextLayoutType::classDownloadType::classImageLayoutType::classSpaceType::classRepeaterLayoutType::class
TypeOptions
The TypeOptions are options components which can add to a field-type to modify the components.
The TypeOptions can automatically apply some effects if the
return $input = $this->makeComponent(TextInput::class, $record); is used in the TypeView.
Predefined Type Option Classes
These classes define configurable TypeOptions used in CustomFormFields.
ActionLabelTypeOption.phpAllowedFileTypeOption.phpAlpineMaskOption.phpAmountOption.phpAsideOption.phpBooleanOption.phpColorTypeOption.phpColumnsOption.phpColumnSpanOption.phpDateFormatOption.phpDefaultAmountOption.phpDownloadable.phpFastTypeOption.phpGridLayoutOption.phpGroupedOption.phpHelperTextTypeOption.phpHiddenLabelOption.phpIconOption.phpImaginaryTypeOption.phpInLineLabelOption.phpInLineOption.phpMaxAmountOption.phpMaxLengthOption.phpMaxSelectOption.phpMaxValueOption.phpMinAmountOption.phpMinLengthOption.phpMinSelectOption.phpMinValueOption.phpMultipleOption.phpNewLineOption.phpOpenInNewTabOption.phpPreserveFilenamesOption.phpRelatedFieldOption.phpReorderableTypeOption.phpRequiredOption.phpSeveralOption.phpShowAsFieldsetOption.phpShowAsFieldsOption.phpShowImagesOption.phpShowInViewOption.phpShowLabelOption.phpShowLinkOption.phpSuggestionsOption.phpTextOption.phpValidationAttributeOption.phpValidationMessageOption.php
Using TypeOptions in a CustomFieldType
You can add extra type options to your custom field by overriding extraTypeOptions() or generalTypeOptions():
// MyType.php public function extraTypeOptions(): array { return [ 'alpine_mask' => AlpineMaskOption::make() ->modifyDefault(fn($oldDefault) => '...'), 'max_length' => MaxLengthOption::make() ->modifyOptionComponent(fn($component) => $component->columnStart(1)), 'min_length' => MinLengthOption::make(), ]; }
- Each key represents the option name.
- The value is an instance of a
TypeOption, usually created via::make(). - You can customize how the option behaves using methods like
modifyDefault()ormodifyOptionComponent().
Use FastTypeOption
FastTypeOption allows you to quickly add custom options directly in your FieldType and react to them in your
FieldTypeView.
//MyType.php public function extraTypeOptions(): array { return [ 'my_option' => FastTypeOption::makeFast( default: false, fn($name) => Toggle::make($name) ) ]; }
// MyTypeView.php $myOption = $this->getOptionParameter($record, 'my_option'); /** @var TextInput $input */ $input = $this->makeComponent(TextInput::class, $record); if($myOption){ $input->modify(...); } return $input
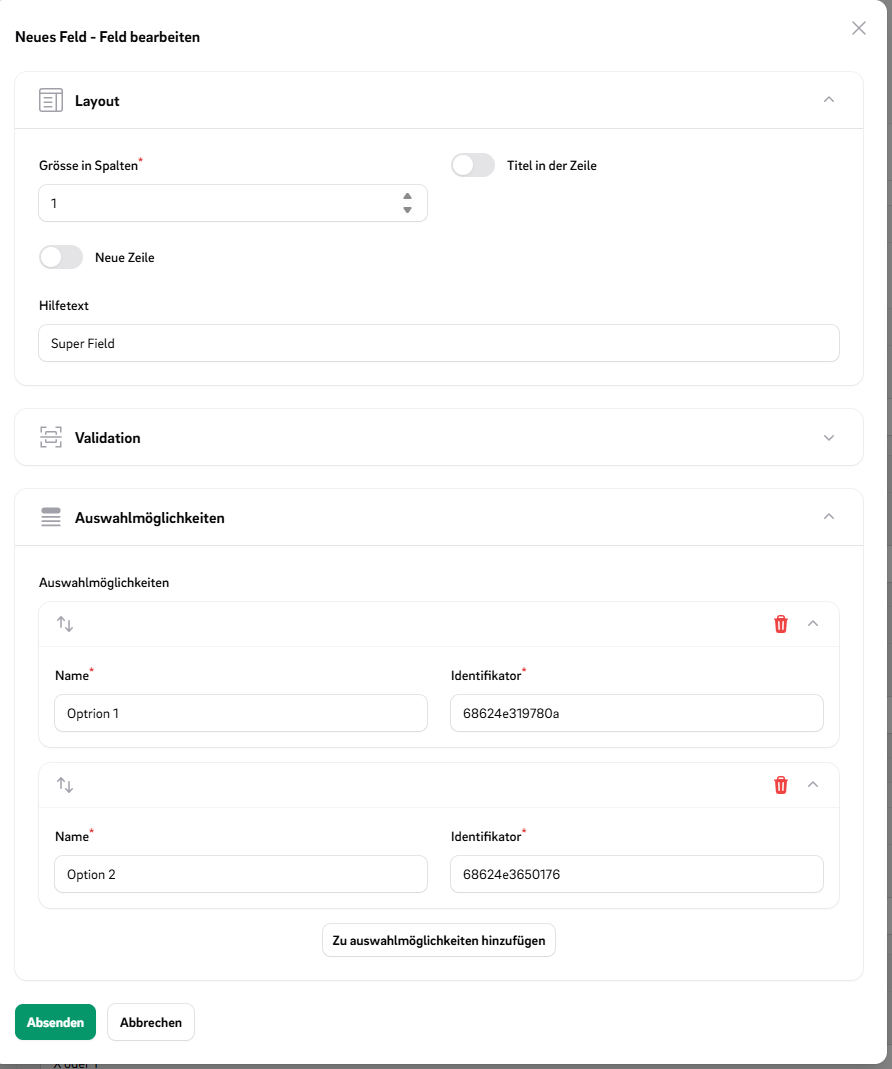
OptionsGroups
OptionsGroups help organize multiple related TypeOptions into logical collections,
making your field configuration cleaner and easier to manage.
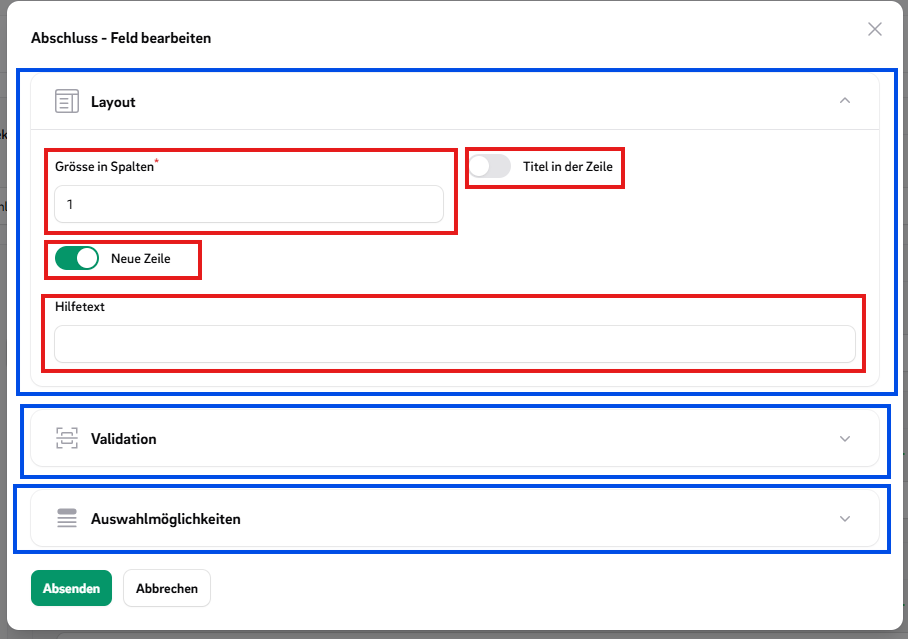
In the image TypeOptions are marked red and the OptionGroups are marked blue.

How to use OptionGroups?
//MyType.php public function extraTypeOptions(): array { return [ TypeOptionGroup::make('MyGroup', [ 'alpine_mask' => AlpineMaskOption::make(), 'max_length' => MaxLengthOption::make(), 'min_length' => MinLengthOption::make(), ]), ValidationTypeOptionGroup::make(), LayoutOptionGroup::make() ->mergeTypeOptions([ 'my_option' => MyTypeOption::make(), ]) ->removeTypeOption('...'), ]; }
Rules: Events and Triggers
Rules can be divided into events and triggers. Triggers cause events to be executed. A rule can consist of multiple
triggers that can be combined using 'AND' or 'OR' logic and can execute multiple events.
Predefined Events
HideEventVisibleEventDisabledEventRequiredEventChangeOptionsEvent
Predefined Triggers
IsInfolistTriggerValueEqualsRuleTriggerAlwaysRuleTrigger
Embed CustomForms
You can embed CustomForms or their answers in various parts of your application using specialized components. Below
are
examples of usage patterns and customization options.
Testing
./vendor/bin/testbench vendor:publish --tag="filament-package_ffhs_custom_forms-migrations" ./vendor/bin/testbench workbench:build ./vendor/bin/pest test
Postcards
We highly appreciate you sending us a postcard.
You'll find our address on our page.
License
The MIT License (MIT). Please see License File for more information.