datomatic / nova-markdown-tui
A Laravel Nova field for markdown management via ToastUI editor.
Installs: 41 104
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 1
Forks: 4
Open Issues: 1
Language:JavaScript
pkg:composer/datomatic/nova-markdown-tui
Requires
- php: >=8.1
- laravel/nova: ^4.1|^5.0
- nova-kit/nova-packages-tool: ^1.0.1|^2.0
README
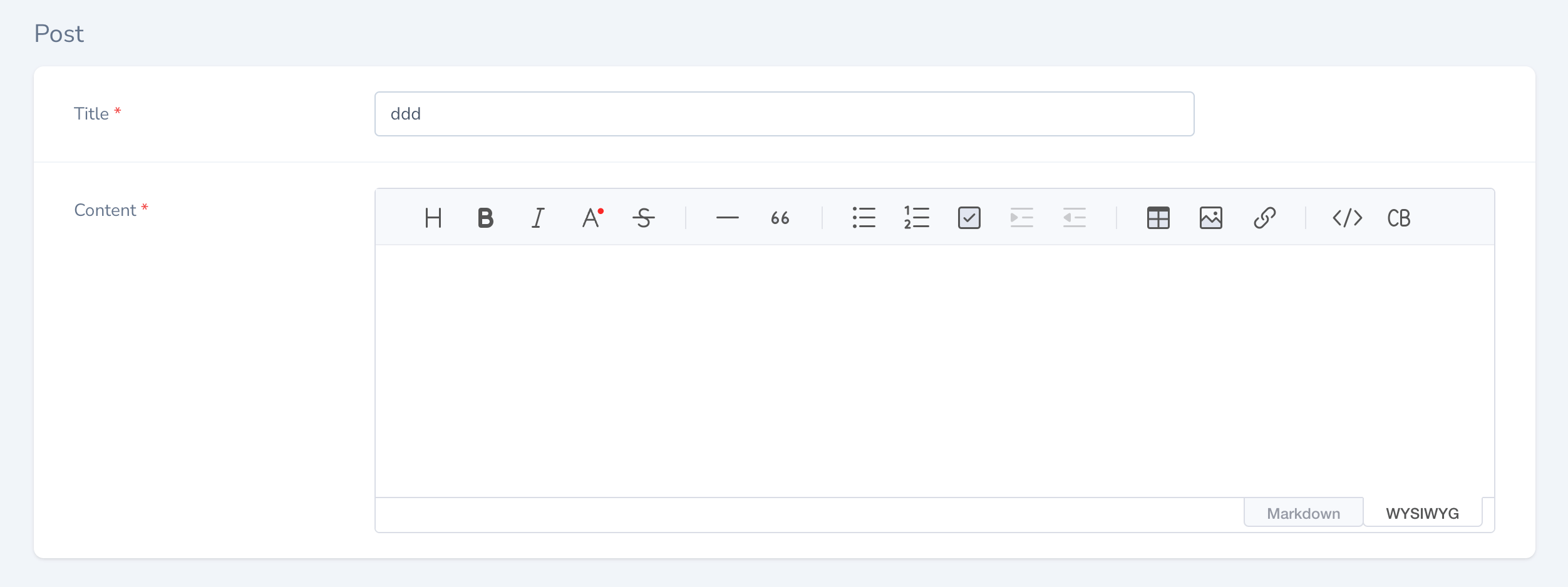
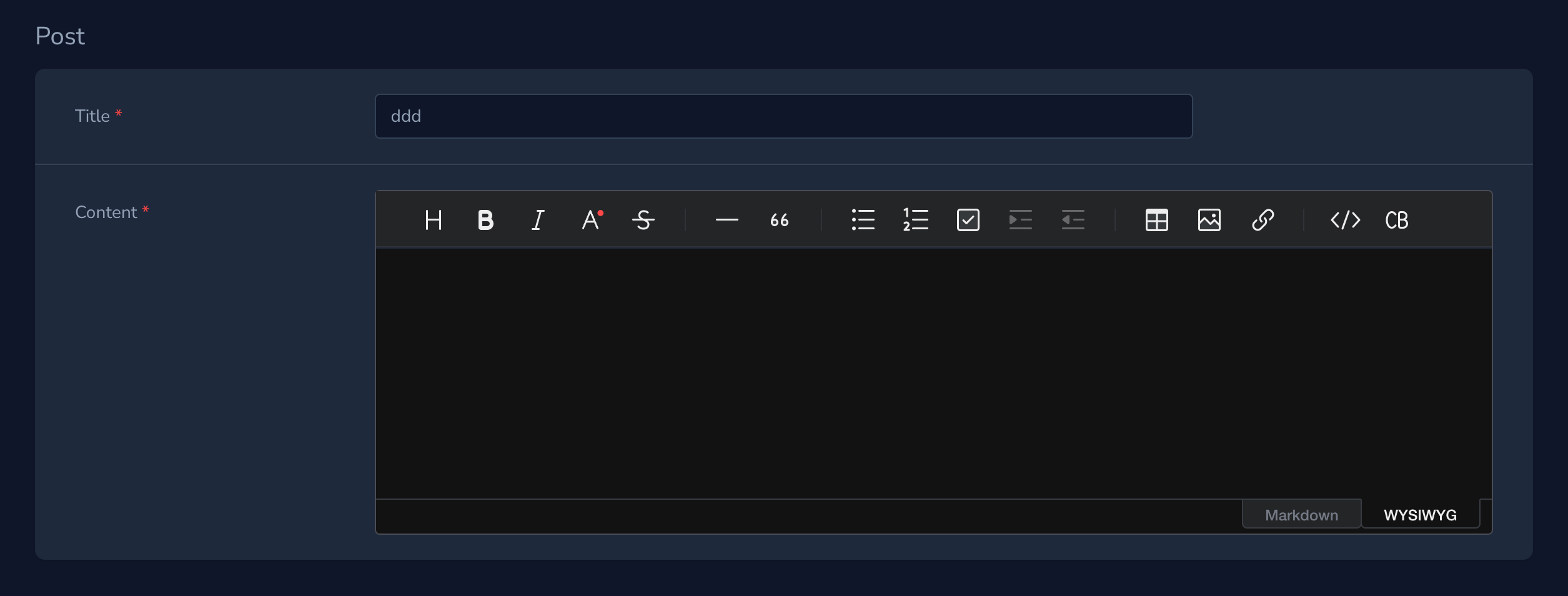
A markdown editor field for Laravel Nova based on Toast UI Editor with automatic theme switch.
Contents
Installation
You can install the package via composer:
composer require datomatic/nova-markdown-tui
The package will automatically register itself.
You can publish the config file with:
php artisan vendor:publish --provider="Datomatic\NovaMarkdownTui\FieldServiceProvider" --tag="config"
Usage
You can use the Datomatic\NovaMarkdownTui\ToastUiEditor field in your Nova resource:
<?php namespace App\Nova; use Datomatic\NovaMarkdownTui\MarkdownTui; use Illuminate\Http\Request; class BlogPost extends Resource { // ... public function fields(Request $request) { return [ // ... MarkdownTui::make('Content'), // ... ]; } }
Configuration
You may configure the underlying Toast UI Editor instance with the following field's methods. Checkout Toast UI - Vue Editor documentation.
You may also configure defaults in the config file.
initialEditType
initialEditType(\Datomatic\NovaMarkdownTui\Enums\EditorType::MARKDOWN)
options
minHeight(string $minHeight)
language(string $language)
useCommandShortcut(bool $useCommandShortcut = true)
hideModeSwitch(bool $hideModeSwitch = true)
toolbarItems(array $toolbarItems)
plugins
plugins(array $plugins)
Allowed values are:
chartumlcolorSyntaxcodeSyntaxHighlighttableMergedCell
height
height(string $height)
previewStyle
previewStyleVertical()
previewStyleTab()
Allow iframe in markdown/html
allowIframe(bool $allowIframe = true)
Media upload
You can choose to enable upload of media directly from the editor. The blob of the file will be sent to and endpoint of your choice (eventually with some additional headers that you can choose, to increase security).
To achieve that, you have to set the configs in config/nova-markdown-tui.php accordingly:
'mediaUploadUrl' => '/api/nova-markdown-tui/upload', // put your endpoint, or null to disable upload 'mediaUploadHeaders' => [ 'X-Secret-Key' => 'super-secret-token', // if you prefer to protect the endpoint ],
In this way, you can store your file as you want: local storage, remote services, ....
The file will be sent as a POST request with Content-Type multipart/form-data, with the file in file field of the body.
The endpoint should respond with status 200 and a JSON body with the following structure:
{
"url": "https://datomatic.io/files/image.jpg",
"alt": "Optional, alt text"
}
If alt is provided, it will overwrite the "Description" field typed by the user in the editor. Keep it empty if you want to use what the user prompted.
Changelog
Please see CHANGELOG for more information on recent changes.
Security
If you discover any security related issues, please email roberto@datomatic.io instead of using the issue tracker.
Contributing
Please see CONTRIBUTING for details.
Credits
- Roberto Negro
- Alberto Peripolli
- Mikaël Popowicz (for the, now discontinued, BBS-Lab/nova-markdown-tui-field package)
- All Contributors
License
The MIT License (MIT). Please see License File for more information.