bmatovu / laravel-artisan-gui
Laravel artisan GUI
Installs: 28
Dependents: 0
Suggesters: 0
Security: 0
Stars: 7
Watchers: 0
Forks: 3
Open Issues: 1
pkg:composer/bmatovu/laravel-artisan-gui
Requires
- php: ^7.2.5|^8.0
- illuminate/contracts: ^6.0|^7.0|^8.0
- illuminate/http: ^6.0|^7.0|^8.0
- illuminate/support: ^6.0|^7.0|^8.0
- symfony/console: ^4.3.4|^5.0
- symfony/http-kernel: ^4.3.4|^5.0
Requires (Dev)
- code-lts/doctum: ^5.3
- friendsofphp/php-cs-fixer: ^2.18
- illuminate/container: ^6.0|^7.0|^8.0
- orchestra/testbench: ^4.0|^5.0|^6.0
- phpunit/phpunit: ^8.0|^9.0
This package is auto-updated.
Last update: 2026-01-15 19:15:21 UTC
README
Usage
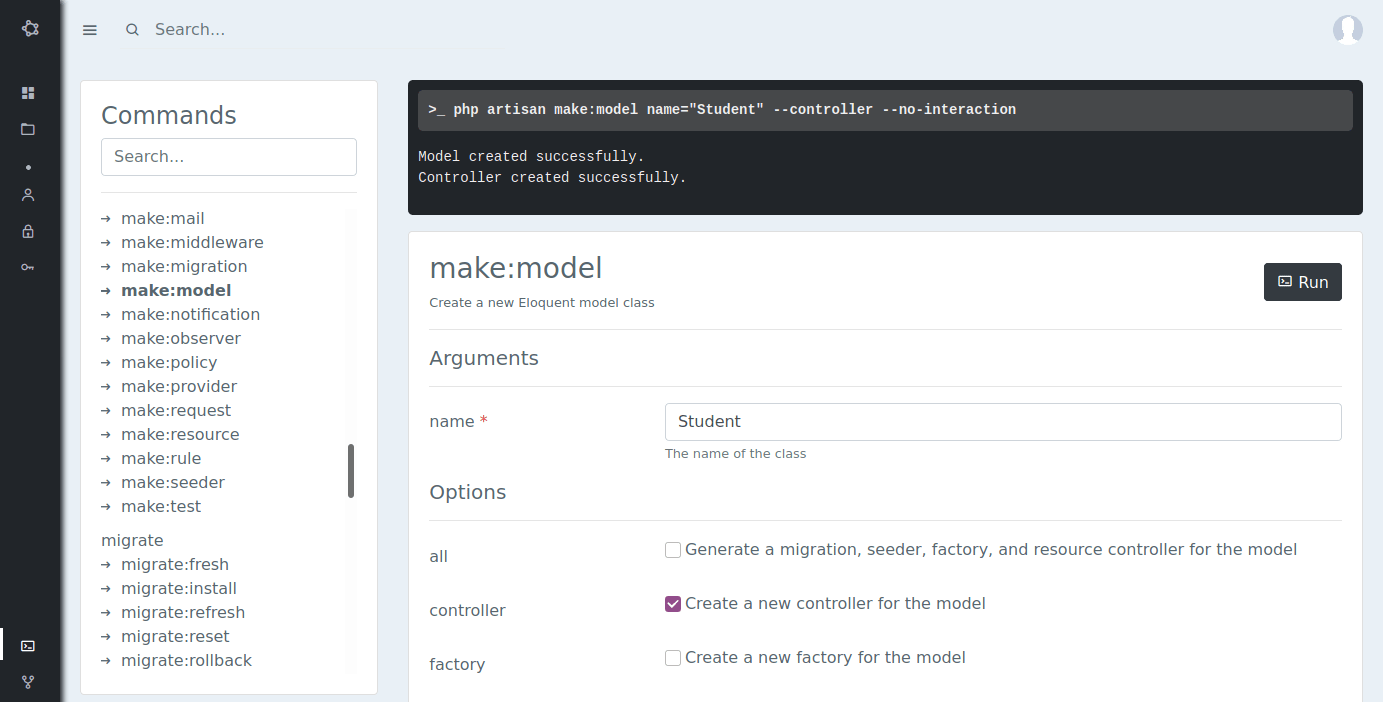
This package uses Vue components.. These components also use the Bootstrap CSS framework. However, even if you are not using these tools, the components serve as a valuable reference for your own frontend implementation.
To publish the Vue components, use the vendor:publish Artisan command:
php artisan vendor:publish --provider="Bmatovu\ArtisanGui\ArtisanGuiServiceProvider"
The published components will be placed in your resources/js/components directory. Once the components have been published, you should register them in your resources/js/app.js file:
Vue.component( 'artisan-gui-commander', require('./components/artisan-gui/Commander.vue').default );
After registering the components, make sure to run npm run dev to recompile your assets. Once you have recompiled your assets, you may drop the components into one of your application's templates to get started.
<artisan-gui-commander/>