asdoria / sylius-pictogram-plugin
A Pictogram plugin for Sylius
Installs: 987
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 0
Forks: 10
Type:sylius-plugin
pkg:composer/asdoria/sylius-pictogram-plugin
Requires
- php: ^7.4 || ^8.0
- sylius/sylius: ^1.12
Requires (Dev)
- behat/behat: ^3.6.1
- behat/mink-selenium2-driver: ^1.4
- dmore/behat-chrome-extension: ^1.3
- dmore/chrome-mink-driver: ^2.7
- friends-of-behat/mink: ^1.8
- friends-of-behat/mink-browserkit-driver: ^1.4
- friends-of-behat/mink-debug-extension: ^2.0.0
- friends-of-behat/mink-extension: ^2.4
- friends-of-behat/page-object-extension: ^0.3
- friends-of-behat/suite-settings-extension: ^1.0
- friends-of-behat/symfony-extension: ^2.1
- friends-of-behat/variadic-extension: ^1.3
- friendsofsymfony/oauth-server-bundle: ^1.6 || >2.0.0-alpha.0 ^2.0@dev
- phpspec/phpspec: ^7.0
- phpstan/extension-installer: ^1.0
- phpstan/phpstan: 0.12.99
- phpstan/phpstan-doctrine: 0.12.33
- phpstan/phpstan-strict-rules: ^0.12.0
- phpstan/phpstan-webmozart-assert: 0.12.12
- phpunit/phpunit: ^9.5
- polishsymfonycommunity/symfony-mocker-container: ^1.0
- sensiolabs/security-checker: ^6.0
- sylius-labs/coding-standard: ^4.0
- symfony/browser-kit: ^4.4 || ^5.2
- symfony/debug-bundle: ^4.4 || ^5.2
- symfony/dotenv: ^4.4 || ^5.2
- symfony/intl: ^4.4 || ^5.2
- symfony/web-profiler-bundle: ^4.4 || ^5.2
- vimeo/psalm: 4.7.1
README
Asdoria Pictogram Bundle
A plugin to create, group and associate pictograms with products
Features
- Create groups of pictograms using your own images
- Easily customize which pictograms to display from the product configuration page
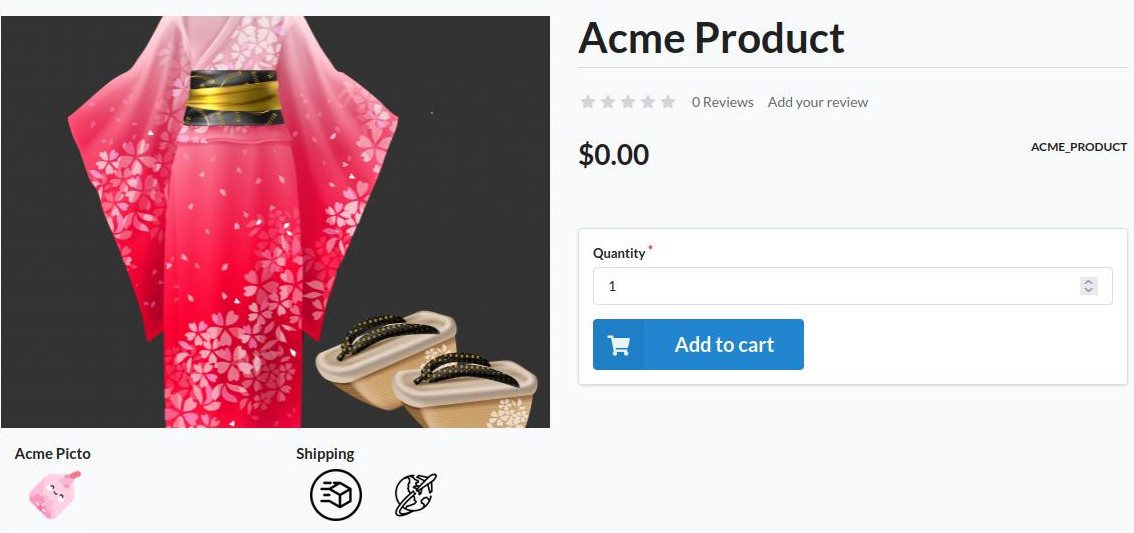
- Images are automatically displayed on the product's store page
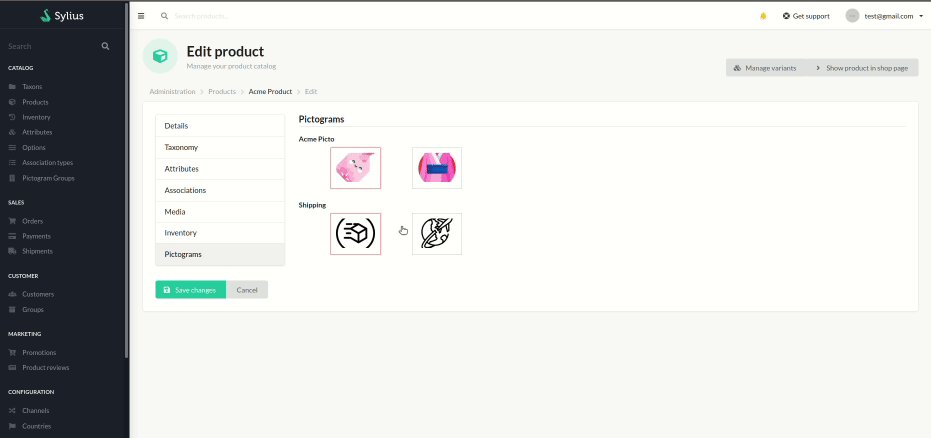
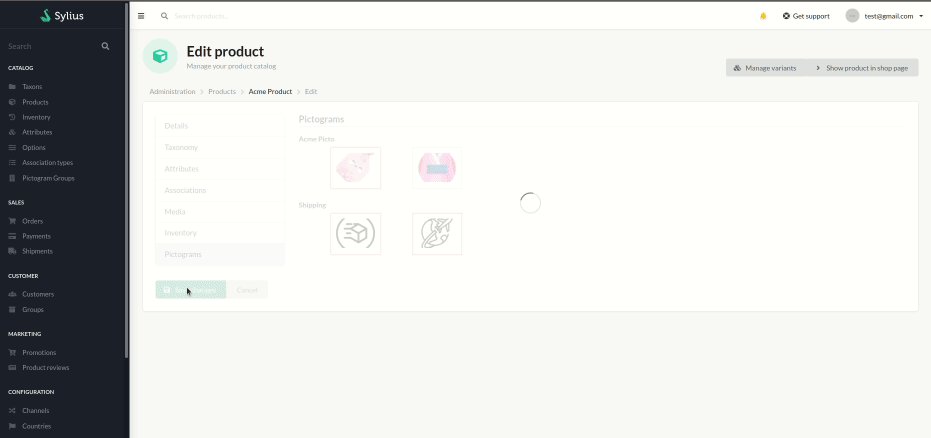
Toggling the pictograms to display for a product

Installation
-
run
composer require asdoria/sylius-pictogram-plugin -
Go into
config/bundles.php. You must put the Pictogram plugin line ABOVESyliusGridBundle
Asdoria\SyliusPictogramPlugin\AsdoriaSyliusPictogramPlugin::class => ['all' => true], [...] Sylius\Bundle\GridBundle\SyliusGridBundle::class => ['all' => true],
- Import routes in
config/routes.yaml
asdoria_pictogram: resource: "@AsdoriaSyliusPictogramPlugin/Resources/config/routing.yaml" prefix: /admin
- Import config in
config/packages/_sylius.yaml
imports: - { resource: "@AsdoriaSyliusPictogramPlugin/Resources/config/config.yaml"}
- In
src/Entity/Product/Product.php. ImportAsdoria\SyliusPictogramPlugin\Traits\PictogramsTraitand initialize a pictogram collection in the constructor
// ... use Asdoria\SyliusPictogramPlugin\Traits\PictogramsTrait; /** * @ORM\Entity * @ORM\Table(name="sylius_product") */ class Product extends BaseProduct { use PictogramsTrait; public function __construct() { parent::__construct(); $this->initializePictogramsCollection(); } // ... }
- run
php bin/console do:mi:mito update the database schema
Demo
You can see the result for the user here with a cap: here.
If you want to try to create pictograms, go on the admin authentication page and connect with:
Login: asdoria
Password: asdoria
Then go on "Pictograms Groups" in the back office and follow usage lines below.
Note that we have developed several other open source plugins for Sylius, whose demos and documentation are listed on the following page.
Usage
- In the back office, under
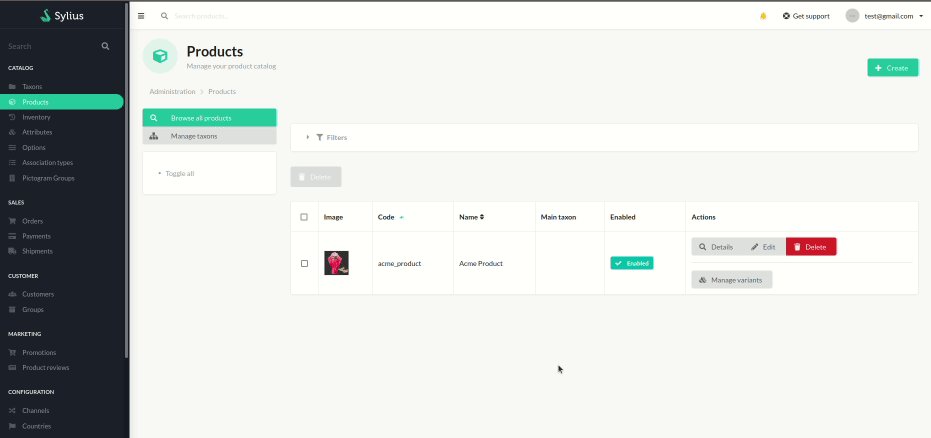
Catalog, enterPictogram Groups. Create a group using a unique code - In
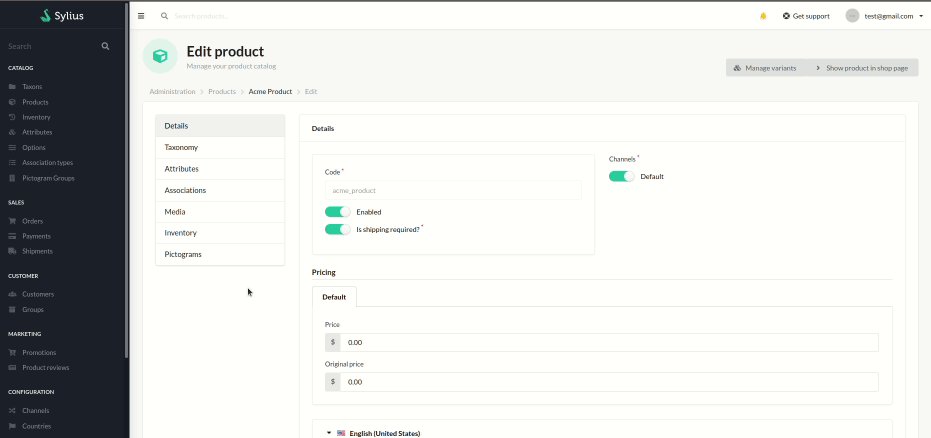
Pictogram Groups, clickManaging Pictogramsto create/delete images for this group - Go to a product's edit page, then click the
Pictogramstab in the sidebar. Here you can toggle which pictograms you wish to display